Funções de easing
As funções easing permitem aplicar fórmulas matemáticas personalizadas às suas animações. Por exemplo, talvez você queira que um objeto ricocheteie de modo realista ou comporte-se como se estivesse em uma mola. Você pode usar o Quadro Chave ou até mesmo as animações De/Para/Por para aproximar esses efeitos, mas isso exigiria uma quantidade significativa de trabalho e a animação seria menos precisa do que usando uma fórmula matemática.
Além de criar sua própria função de atenuação personalizada herdando do , você pode usar uma das várias funções de atenuação fornecidas pelo tempo de EasingFunctionBaseexecução para criar efeitos comuns.
BackEase: Retrai o movimento de uma animação um pouco antes que ela comece a animar no caminho indicado.
BounceEase: Cria um efeito de salto.
CircleEase: Cria uma animação que acelera e/ou desacelera usando uma função circular.
CubicEase: Cria uma animação que acelera e/ou desacelera usando a fórmula f(t) = t 3.
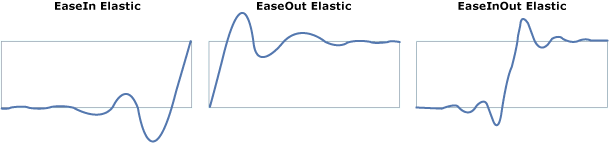
ElasticEase: Cria uma animação que se assemelha a uma mola oscilando para frente e para trás até que ela venha a descansar.
ExponentialEase: Cria uma animação que acelera e/ou desacelera usando uma fórmula exponencial.
PowerEase: Cria uma animação que acelera e/ou desacelera usando a fórmula f(t) = t p onde p é igual à Power propriedade.
QuadraticEase: Cria uma animação que acelera e/ou desacelera usando a fórmula f(t) = t 2.
QuarticEase: Cria uma animação que acelera e/ou desacelera usando a fórmula f(t) = t 4.
QuinticEase: Crie uma animação que acelere e/ou desacelere usando a fórmula f(t) = t 5.
SineEase: Cria uma animação que acelera e/ou desacelera usando uma fórmula senoidal.
Para aplicar uma função de atenuação a uma animação, use a EasingFunction propriedade da animação especificar a função de atenuação a ser aplicada à animação. O exemplo a seguir aplica uma BounceEase função de atenuação a um para criar um DoubleAnimation efeito de salto.
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<BounceEase Bounces="2" EasingMode="EaseOut"
Bounciness="2" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
No exemplo anterior, a função de easing foi aplicada a uma animação De/Para/Por. Você também pode aplicar essas funções de easing a animações de Quadro-Chave. O exemplo a seguir mostra como usar quadros-chave com as funções de easing associadas a eles para criar uma animação de um retângulo que se contrai para cima, desacelera e então expande-se para baixo (como se estivesse caindo) e então ricocheteia até parar.
<Rectangle Name="myRectangle" Width="200" Height="200" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty="Height"
Storyboard.TargetName="myRectangle">
<!-- This keyframe animates the ellipse up to the crest
where it slows down and stops. -->
<EasingDoubleKeyFrame Value="30" KeyTime="00:00:02">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
<!-- This keyframe animates the ellipse back down and makes
it bounce. -->
<EasingDoubleKeyFrame Value="200" KeyTime="00:00:06">
<EasingDoubleKeyFrame.EasingFunction>
<BounceEase Bounces="5" EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
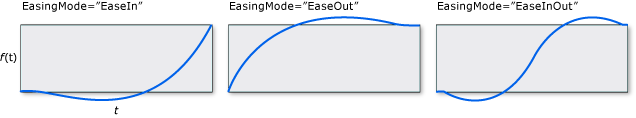
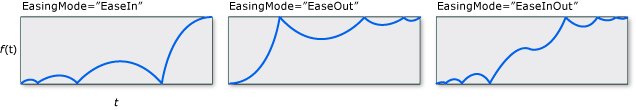
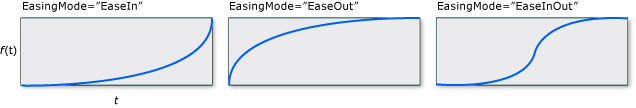
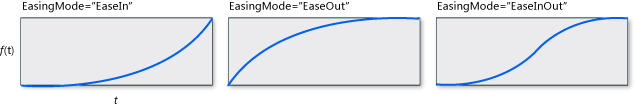
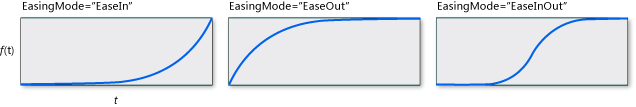
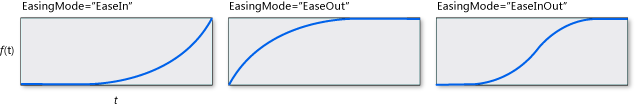
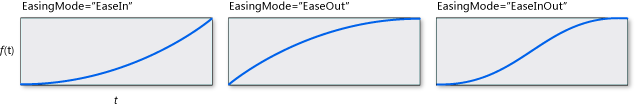
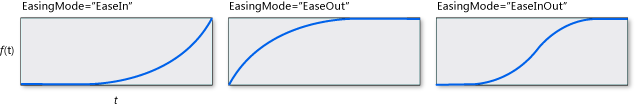
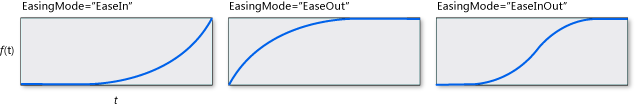
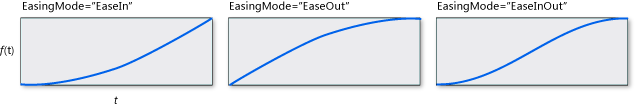
Você pode usar a propriedade para alterar como a função de atenuação se comporta, ou seja, alterar como a EasingMode animação interpola. Há três valores possíveis que você pode dar para EasingMode:
EaseIn: A interpolação segue a fórmula matemática associada à função de atenuação.
EaseOut: A interpolação segue 100% de interpolação menos a saída da fórmula associada à função de atenuação.
EaseInOut: Usos EaseIn de interpolação para a primeira metade da animação e EaseOut para a segunda metade.
Os gráficos abaixo demonstram os diferentes valores de onde f(x) representa o progresso da EasingMode animação e t representa o tempo.











Observação
Você pode usar PowerEase para criar o mesmo comportamento que CubicEase, , QuarticEaseQuadraticEasee QuinticEase usando a Power propriedade. Por exemplo, se você quiser usar PowerEase para substituir CubicEaseo , especifique um Power valor de 3.
Além de usar as funções de atenuação incluídas no tempo de execução, você pode criar suas próprias funções de atenuação personalizadas herdando do EasingFunctionBase. O exemplo a seguir demonstra como criar uma função de easing personalizada simples. Você pode adicionar sua própria lógica matemática para como a função de atenuação se comporta substituindo o EaseInCore método.
namespace CustomEasingFunction
{
public class CustomSeventhPowerEasingFunction : EasingFunctionBase
{
public CustomSeventhPowerEasingFunction()
: base()
{
}
// Specify your own logic for the easing function by overriding
// the EaseInCore method. Note that this logic applies to the "EaseIn"
// mode of interpolation.
protected override double EaseInCore(double normalizedTime)
{
// applies the formula of time to the seventh power.
return Math.Pow(normalizedTime, 7);
}
// Typical implementation of CreateInstanceCore
protected override Freezable CreateInstanceCore()
{
return new CustomSeventhPowerEasingFunction();
}
}
}
Namespace CustomEasingFunction
Public Class CustomSeventhPowerEasingFunction
Inherits EasingFunctionBase
Public Sub New()
MyBase.New()
End Sub
' Specify your own logic for the easing function by overriding
' the EaseInCore method. Note that this logic applies to the "EaseIn"
' mode of interpolation.
Protected Overrides Function EaseInCore(ByVal normalizedTime As Double) As Double
' applies the formula of time to the seventh power.
Return Math.Pow(normalizedTime, 7)
End Function
' Typical implementation of CreateInstanceCore
Protected Overrides Function CreateInstanceCore() As Freezable
Return New CustomSeventhPowerEasingFunction()
End Function
End Class
End Namespace
<Window x:Class="CustomEasingFunction.Window1"
xmlns:CustomEase="clr-namespace:CustomEasingFunction"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="500" Width="300">
<StackPanel>
<TextBlock Margin="10" TextWrapping="Wrap">Click on the rectangle to start the animation</TextBlock>
<StackPanel x:Name="LayoutRoot" Background="White">
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="300" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<!-- You get the EasingMode property for free on your custom
easing function.-->
<CustomEase:CustomSeventhPowerEasingFunction EasingMode="EaseIn"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</StackPanel>
</StackPanel>
</Window>
.NET Desktop feedback
