Como: Criar uma forma composta
Este exemplo mostra como criar formas compostas usando objetos Geometry e exibi-las usando um elemento Path. No exemplo a seguir, um LineGeometry, EllipseGeometrye um RectangleGeometry são usados com um GeometryGroup para criar uma forma composta. As geometrias são então desenhadas usando um elemento Path.
Exemplo
<!-- Displays the geometry. -->
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Creates a composite shape from three geometries. -->
<GeometryGroup FillRule="EvenOdd">
<LineGeometry StartPoint="10,10" EndPoint="50,30" />
<EllipseGeometry Center="40,70" RadiusX="30" RadiusY="30" />
<RectangleGeometry Rect="30,55 100 30" />
</GeometryGroup>
</Path.Data>
</Path>
// Create a Path to be drawn to the screen.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color = Color.FromArgb(255, 204, 204, 255);
myPath.Fill = mySolidColorBrush;
// Create the line geometry to add to the Path
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10, 10);
myLineGeometry.EndPoint = new Point(50, 30);
// Create the ellipse geometry to add to the Path
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(40, 70);
myEllipseGeometry.RadiusX = 30;
myEllipseGeometry.RadiusY = 30;
// Create a rectangle geometry to add to the Path
RectangleGeometry myRectGeometry = new RectangleGeometry();
myRectGeometry.Rect = new Rect(30, 55, 100, 30);
// Add all the geometries to a GeometryGroup.
GeometryGroup myGeometryGroup = new GeometryGroup();
myGeometryGroup.Children.Add(myLineGeometry);
myGeometryGroup.Children.Add(myEllipseGeometry);
myGeometryGroup.Children.Add(myRectGeometry);
myPath.Data = myGeometryGroup;
// Add path shape to the UI.
StackPanel mainPanel = new StackPanel();
mainPanel.Children.Add(myPath);
this.Content = mainPanel;
' Create a Path to be drawn to the screen.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
Dim mySolidColorBrush As New SolidColorBrush()
mySolidColorBrush.Color = Color.FromArgb(255, 204, 204, 255)
myPath.Fill = mySolidColorBrush
' Create the line geometry to add to the Path
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10, 10)
myLineGeometry.EndPoint = New Point(50, 30)
' Create the ellipse geometry to add to the Path
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(40, 70)
myEllipseGeometry.RadiusX = 30
myEllipseGeometry.RadiusY = 30
' Create a rectangle geometry to add to the Path
Dim myRectGeometry As New RectangleGeometry()
myRectGeometry.Rect = New Rect(30, 55, 100, 30)
' Add all the geometries to a GeometryGroup.
Dim myGeometryGroup As New GeometryGroup()
myGeometryGroup.Children.Add(myLineGeometry)
myGeometryGroup.Children.Add(myEllipseGeometry)
myGeometryGroup.Children.Add(myRectGeometry)
myPath.Data = myGeometryGroup
' Add path shape to the UI.
Dim mainPanel As New StackPanel()
mainPanel.Children.Add(myPath)
Me.Content = mainPanel
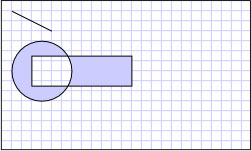
A ilustração a seguir mostra a forma criada no exemplo anterior.

Geometria Compósita
Formas mais complexas, como polígonos e formas com segmentos curvos, podem ser criadas usando um PathGeometry. Para obter um exemplo mostrando como criar uma forma usando um PathGeometry, consulte Criar uma forma usando umPathGeometry . Embora este exemplo renderize uma forma na tela usando um elemento Path, Geometry objetos também podem ser usados para descrever o conteúdo de um GeometryDrawing ou de um DrawingContext. Eles também podem ser usados para recorte e testes de interseção.
Este exemplo faz parte de uma amostra maior; para a amostra completa, consulte o Amostra de Geometrias.
.NET Desktop feedback
