Como definir e referenciar um recurso WPF (WPF .NET)
Este exemplo mostra como definir um recurso e fazer referência a ele. Um recurso pode ser referenciado por meio de XAML ou por meio de código.
Exemplo de XAML
O exemplo a seguir define dois tipos de recursos: um recurso SolidColorBrush e vários recursos Style.
<Window.Resources>
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
<Style TargetType="Border">
<Setter Property="Background" Value="#4E1A3D" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="#4E1A3D"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="TextBlock" x:Key="TitleText">
<Setter Property="FontSize" Value="18"/>
<Setter Property="Foreground" Value="#4E87D4"/>
<Setter Property="FontFamily" Value="Trebuchet MS"/>
<Setter Property="Margin" Value="0,10,10,10"/>
</Style>
<Style TargetType="TextBlock" x:Key="Label">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Foreground" Value="{StaticResource MyBrush}"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="0,3,10,0"/>
</Style>
</Window.Resources>
Recursos
O recurso SolidColorBrushMyBrush é usado para fornecer o valor de várias propriedades que cada uma tem um valor do tipo Brush. Este recurso é referenciado através do valor x:Key.
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
No exemplo anterior, o recurso MyBrush é acessado com o StaticResource Markup Extension. O recurso é atribuído a uma propriedade que pode aceitar o tipo de recurso que está sendo definido. Neste caso, as propriedades Background, Foregrounde Fill.
Todos os recursos em uma dicção de recursos devem fornecer uma chave. Quando os estilos são definidos, porém, eles podem omitir a chave, conforme explicado na próxima seção .
Os recursos também são solicitados pela ordem encontrada no dicionário se você usar o StaticResource Markup Extension para fazer referência a eles de dentro de outro recurso. Certifique-se de que qualquer recurso que você referenciar está definido na coleção antes de onde esse recurso é solicitado. Para obter mais informações, consulte Recursos estáticos.
Se necessário, você pode contornar a ordem de criação estrita de referências de recursos usando um DynamicResource Markup Extension para fazer referência ao recurso em tempo de execução, mas você deve estar ciente de que essa técnica de DynamicResource tem consequências de desempenho. Para obter mais informações, consulte Recursos dinâmicos.
Recursos de estilo
O exemplo a seguir faz referência a estilos implícita e explicitamente:
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
No exemplo de código anterior, os recursos StyleTitleText e Label, cada um tem como destino um tipo de controle específico. Neste caso, ambos visam um TextBlock. Os estilos definem uma variedade de propriedades diferentes nos controles de destino quando esse recurso de estilo é referenciado por sua chave de recurso para a propriedade Style.
O estilo, porém, que visa um controle Border não define uma chave. Quando uma chave é omitida, o tipo de objeto que está sendo direcionado pela propriedade TargetType é implicitamente usado como a chave para o estilo. Quando um estilo é inserido em um tipo, ele se torna o estilo padrão para todos os controles desse tipo, desde que esses controles estejam dentro do escopo do estilo. Para obter mais informações, consulte Styles, DataTemplates e chaves implícitas.
Exemplos de código
Os trechos de código a seguir demonstram a criação e a configuração de recursos por meio do código:
Criar um recurso de estilo
Criar um recurso e atribuí-lo a um dicionário de recursos pode acontecer a qualquer momento. No entanto, apenas os elementos XAML que usam a sintaxe DynamicResource serão atualizados automaticamente com o recurso após sua criação.
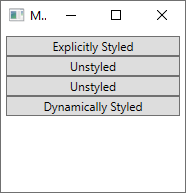
Tomemos como exemplo a seguinte janela. Tem quatro botões. O quarto botão está usando um DynamicResource para definir seu estilo. No entanto, esse recurso ainda não existe, então parece apenas um botão normal:
<StackPanel Margin="5">
<Button Click="Button_Click">Explicitly Styled</Button>
<Button>Unstyled</Button>
<Button>Unstyled</Button>
<Button Style="{DynamicResource ResourceKey=buttonStyle1}">Dynamically Styled</Button>
</StackPanel>

O código a seguir é invocado quando o primeiro botão é clicado e executa as seguintes tarefas:
- Cria algumas cores para fácil referência.
- Cria um novo estilo.
- Atribui definições ao estilo.
- Adiciona o estilo como um recurso chamado
buttonStyle1ao dicionário de recursos da janela. - Atribui o estilo diretamente ao botão que aciona o evento
Click.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create colors
Color purple = (Color)ColorConverter.ConvertFromString("#4E1A3D");
Color white = Colors.White;
Color salmon = Colors.Salmon;
// Create a new style for a button
var buttonStyle = new Style(typeof(Button));
// Set the properties of the style
buttonStyle.Setters.Add(new Setter(Control.BackgroundProperty, new SolidColorBrush(purple)));
buttonStyle.Setters.Add(new Setter(Control.ForegroundProperty, new SolidColorBrush(white)));
buttonStyle.Setters.Add(new Setter(Control.BorderBrushProperty, new LinearGradientBrush(purple, salmon, 45d)));
buttonStyle.Setters.Add(new Setter(Control.BorderThicknessProperty, new Thickness(5)));
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
// Set this style directly to a button
((Button)sender).Style = buttonStyle;
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
'Create colors
Dim purple = DirectCast(ColorConverter.ConvertFromString("#4E1A3D"), Color)
Dim white = Colors.White
Dim salmon = Colors.Salmon
'Create a new style for a button
Dim buttonStyle As New Style()
'Set the properties of the style
buttonStyle.Setters.Add(New Setter(Control.BackgroundProperty, New SolidColorBrush(purple)))
buttonStyle.Setters.Add(New Setter(Control.ForegroundProperty, New SolidColorBrush(white)))
buttonStyle.Setters.Add(New Setter(Control.BorderBrushProperty, New LinearGradientBrush(purple, salmon, 45D)))
buttonStyle.Setters.Add(New Setter(Control.BorderThicknessProperty, New Thickness(5)))
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
'Set this style directly to a button
DirectCast(sender, Button).Style = buttonStyle
End Sub
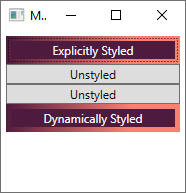
Depois que o código é executado, a janela é atualizada:

Observe que o estilo do quarto botão foi atualizado. O estilo foi aplicado automaticamente porque o botão usou o DynamicResource Markup Extension para fazer referência a um estilo que ainda não existia. Uma vez que o estilo foi criado e adicionado aos recursos da janela, ele foi aplicado ao botão. Para obter mais informações, consulte Recursos dinâmicos.
Encontrar um recurso
O código a seguir percorre a árvore lógica do objeto XAML no qual é executado, para localizar o recurso especificado. O recurso pode ser definido no próprio objeto, no seu pai, até a raiz, na própria aplicação. O código a seguir procura um recurso, começando com o próprio botão:
myButton.Style = myButton.TryFindResource("buttonStyle1") as Style;
myButton.Style = myButton.TryFindResource("buttonStyle1")
Fazer referência explícita a um recurso
Quando você tem referência a um recurso, seja pesquisando-o ou criando-o, ele pode ser atribuído a uma propriedade diretamente:
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
Ver também
.NET Desktop feedback
