Visão geral das janelas do WPF (WPF .NET)
Os usuários interagem com aplicativos do Windows Presentation Foundation (WPF) através do Windows. O objetivo principal de uma janela é hospedar conteúdo que visualize dados e permita que os usuários interajam com dados. Os aplicativos WPF fornecem suas próprias janelas usando a classe Window. Este artigo apresenta Window antes de abordar os fundamentos da criação e gerenciamento de janelas em aplicativos.
Importante
Este artigo usa XAML gerado a partir de um projeto C#. Se você estiver usando Visual Basic, o XAML pode ter uma aparência ligeiramente diferente. Essas diferenças normalmente estão presentes nos valores de atributo x:Class. C# inclui o namespace raiz para o projeto, enquanto Visual Basic não.
Os modelos de projeto para C# criam um tipo App contido no arquivo app.xaml . No Visual Basic, o tipo é nomeado Application e o arquivo é nomeado Application.xaml.
A classe Window
No WPF, uma janela é encapsulada pela classe Window que você usa para fazer o seguinte:
- Exiba uma janela.
- Configure o tamanho, a posição e a aparência de uma janela.
- Hospede conteúdo específico do aplicativo.
- Gerencie o tempo de vida de uma janela.
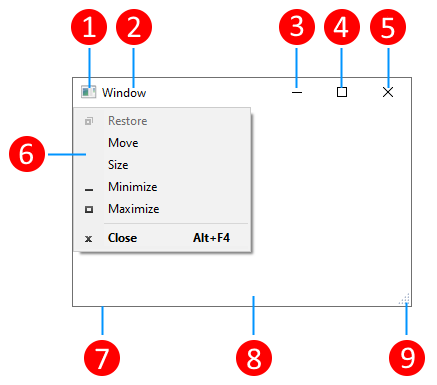
A figura a seguir ilustra as partes constituintes de uma janela:

Uma janela é dividida em duas áreas: a área não cliente e a área cliente.
A área não cliente de uma janela é implementada pelo WPF e abrange as partes de uma janela comuns à maioria das janelas, tais como:
- Uma barra de título (1-5).
- Um ícone (1).
- Título (2).
- Botões Minimizar (3), Maximizar (4) e Fechar (5).
- Menu do sistema (6) com itens de menu. Aparece ao clicar no ícone (1).
- Fronteira (7).
A área do cliente de uma janela é a área dentro da área não cliente de uma janela e é usada pelos desenvolvedores para adicionar conteúdo específico do aplicativo, como barras de menus, barras de ferramentas e controles.
- Área do cliente (8).
- Redimensionar a pega (9). Este é um controlo adicionado à área de Cliente (8).
Implementando uma janela
A implementação de uma janela típica inclui aparência e comportamento, onde aparência define como uma janela parece para os usuários e comportamento define a maneira como uma janela funciona à medida que os usuários interagem com ela. No WPF, você pode implementar a aparência e o comportamento de uma janela usando código ou marcação XAML.
Em geral, no entanto, a aparência de uma janela é implementada usando marcação XAML e seu comportamento é implementado usando code-behind, conforme mostrado no exemplo a seguir.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
</Window>
O código a seguir é o código subjacente para o XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
}
}
Public Class Window1
End Class
Para permitir que um arquivo de marcação XAML e um arquivo code-behind trabalhem juntos, é necessário o seguinte:
Na marcação, o elemento
Windowdeve incluir o atributox:Class. Quando o aplicativo é criado, a existência dex:Classatributo faz com que o mecanismo de compilação da Microsoft (MSBuild) gere uma classepartialque deriva de Window com o nome especificado pelo atributox:Class. Isso requer a adição de uma declaração de namespace XML para o esquema XAML (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"). A classepartialgerada implementa o métodoInitializeComponent, que é chamado para registrar os eventos e definir as propriedades que são implementadas na marcação.Em code-behind, a classe deve ser uma classe
partialcom o mesmo nome especificado pelo atributox:Classna marcação e deve derivar de Window. Isso permite que o arquivo code-behind seja associado à classepartial, que é gerada para o arquivo de marcação quando o aplicativo é compilado, para mais informações, consulte Compilar um Aplicativo WPF.Em code-behind, a classe Window tem de implementar um construtor que chame o método
InitializeComponent.InitializeComponenté implementado pela classepartialgerada do arquivo de marcação para registrar eventos e definir propriedades definidas na marcação.
Observação
Quando adicionares um novo Window ao teu projeto usando o Visual Studio, o Window é implementado usando XAML e código subjacente, e inclui a configuração necessária para criar a associação entre os arquivos XAML e código subjacente, conforme descrito aqui.
Com esta configuração implementada, podes concentrar-te em especificar a aparência da janela na marcação XAML e implementar o seu comportamento no código subjacente. O exemplo a seguir mostra uma janela com um button que define um manipulador de eventos para o evento Click. Isso é implementado no XAML e o manipulador é implementado no code-behind.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
<Button Click="Button_Click">Click This Button</Button>
</Window>
O código a seguir é o code-behind para o XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Public Class Window1
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
Configurando uma janela para MSBuild
Como você implementa sua janela determina como ela é configurada para MSBuild. Para uma janela definida usando marcação XAML e code-behind:
- Os ficheiros de marcação XAML são configurados como MSBuild
Pageitens. - Os ficheiros code-behind são configurados como itens
Compiledo MSBuild.
Os projetos do SDK do .NET importam automaticamente os itens Page e Compile corretos para você, e você não precisa declará-los. Quando o projeto é configurado para WPF, os arquivos de marcação XAML são importados automaticamente como itens Page e o arquivo code-behind correspondente é importado como Compile.
Os projetos do MSBuild não importarão automaticamente os tipos e você mesmo deve declará-los:
<Project>
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
Para obter informações sobre como criar aplicativos WPF, consulte compilar um aplicativo WPF.
Vida útil da janela
Como em qualquer classe, uma janela tem um tempo de vida que começa quando é instanciada pela primeira vez, após o qual é aberta, ativada/desativada e, eventualmente, fechada.
Abrir uma janela
Para abrir uma janela, primeiro crie uma instância dela, que é demonstrada no exemplo a seguir:
using System.Windows;
namespace WindowsOverview
{
public partial class App : Application
{
private void Application_Startup(object sender, StartupEventArgs e)
{
// Create the window
Window1 window = new Window1();
// Open the window
window.Show();
}
}
}
Class Application
Private Sub Application_Startup(sender As Object, e As StartupEventArgs)
' Create the window
Dim window As New Window1
' Open the window
window.Show()
End Sub
End Class
Neste exemplo, Window1 é instanciado quando o aplicativo é iniciado, o que ocorre quando o evento Startup é gerado. Para obter mais informações sobre a janela de inicialização, consulte Como obter ou definir a janela principal do aplicativo.
Quando uma janela é instanciada, uma referência a ela é adicionada automaticamente a uma lista de janelas gerenciada pelo objeto Application. A primeira janela a ser instanciada é automaticamente definida por Application como a janela principal do aplicativo.
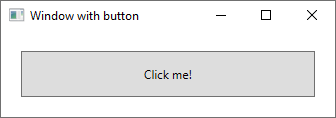
A janela é finalmente aberta chamando o método Show como mostrado na imagem a seguir:

Uma janela que é aberta chamando Show é uma janela sem modal , e o aplicativo não impede que os utilizadores interajam com outras janelas do aplicativo. A abertura de uma janela com ShowDialog abre uma janela modal como e restringe a interação do utilizador a essa janela específica. Para obter mais informações, consulte a Visão Geral de Caixas de Diálogo .
Quando Show é chamado, uma janela faz o trabalho de inicialização antes de ser mostrada para estabelecer uma infraestrutura que permita receber a entrada do usuário. Quando a janela é inicializada, o evento SourceInitialized é gerado e a janela é mostrada.
Para obter mais informações, consulte Como abrir uma janela ou caixa de diálogo.
Janela de inicialização
O exemplo anterior usou o evento Startup para executar o código que exibia a janela inicial do aplicativo. Como atalho, use StartupUri para especificar o caminho para um arquivo XAML em seu aplicativo. O aplicativo cria e exibe automaticamente a janela especificada por essa propriedade.
<Application x:Class="WindowsOverview.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WindowsOverview"
StartupUri="ClippedWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
Propriedade da janela
Uma janela que é aberta usando o método Show não tem uma relação implícita com a janela que a criou. Os usuários podem interagir com qualquer janela independentemente da outra, o que significa que qualquer janela pode fazer o seguinte:
- Cubra a outra janela (a menos que uma das janelas tenha a sua propriedade Topmost definida como
true). - Podem ser minimizados, maximizados e restaurados sem afetar os outros.
Algumas janelas requerem uma relação com a janela que as abre. Por exemplo, um aplicativo IDE (Ambiente de Desenvolvimento Integrado) pode abrir janelas de propriedades e janelas de ferramentas cujo comportamento típico é cobrir a janela que as cria. Além disso, essas janelas devem sempre fechar, minimizar, maximizar e restaurar em sincronia com a janela que as criou. Tal relação pode ser estabelecida fazendo com que uma janela se torne proprietária de outra, e é alcançada definindo a propriedade Owner da janela subordinada com uma referência à janela proprietária . Isso é mostrado no exemplo a seguir.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create a window and make the current window its owner
var ownedWindow = new ChildWindow1();
ownedWindow.Owner = this;
ownedWindow.Show();
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
' Create a window and make the current window its owner
Dim ownedWindow As New ChildWindow1
ownedWindow.Owner = Me
ownedWindow.Show()
End Sub
Após a propriedade ser estabelecida:
- A janela pertencente pode fazer referência à sua janela proprietária inspecionando o valor da sua propriedade Owner.
- A janela do proprietário pode descobrir todas as janelas que possui, inspecionando o valor de sua propriedade OwnedWindows.
Ativação da janela
Quando uma janela é aberta pela primeira vez, ela se torna a janela ativa. A janela ativa é a janela que captura atualmente a entrada do utilizador, como digitagens no teclado e cliques do rato. Quando uma janela se torna ativa, ela gera o evento Activated.
Observação
Quando uma janela é aberta pela primeira vez, os eventos Loaded e ContentRendered são gerados somente depois que o evento Activated é gerado. Com isso em mente, uma janela pode efetivamente ser considerada aberta quando ContentRendered é levantada.
Depois que uma janela se torna ativa, um usuário pode ativar outra janela no mesmo aplicativo ou ativar outro aplicativo. Quando isso acontece, a janela atualmente ativa é desativada e gera o evento Deactivated. Da mesma forma, quando o usuário seleciona uma janela atualmente desativada, a janela fica ativa novamente e Activated é gerada.
Uma razão comum para lidar com Activated e Deactivated é habilitar e desabilitar a funcionalidade que só pode ser executada quando uma janela está ativa. Por exemplo, algumas janelas exibem conteúdo interativo que requer entrada ou atenção constante do usuário, incluindo jogos e players de vídeo. O exemplo a seguir é um player de vídeo simplificado que demonstra como lidar com Activated e Deactivated para implementar esse comportamento.
<Window x:Class="WindowsOverview.CustomMediaPlayerWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Activated="Window_Activated"
Deactivated="Window_Deactivated"
Title="CustomMediaPlayerWindow" Height="450" Width="800">
<Grid>
<MediaElement x:Name="mediaElement" Stretch="Fill"
LoadedBehavior="Manual" Source="numbers.mp4" />
</Grid>
</Window>
O código a seguir é o código subjacente para o XAML.
using System;
using System.Windows;
namespace WindowsOverview
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow() =>
InitializeComponent();
private void Window_Activated(object sender, EventArgs e)
{
// Continue playing media if window is activated
mediaElement.Play();
}
private void Window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
mediaElement.Pause();
}
}
}
Public Class CustomMediaPlayerWindow
Private Sub Window_Activated(sender As Object, e As EventArgs)
' Continue playing media if window Is activated
mediaElement.Play()
End Sub
Private Sub Window_Deactivated(sender As Object, e As EventArgs)
' Pause playing if media is being played and window is deactivated
mediaElement.Pause()
End Sub
End Class
Outros tipos de aplicativos ainda podem executar código em segundo plano quando uma janela é desativada. Por exemplo, um cliente de email pode continuar sondando o servidor de email enquanto o usuário está usando outros aplicativos. Aplicativos como esses geralmente fornecem um comportamento diferente ou extra enquanto a janela principal é desativada. Para um programa de email, isso pode significar adicionar o novo item de email à caixa de entrada e adicionar um ícone de notificação à bandeja do sistema. Um ícone de notificação apenas deve ser exibido quando a janela de correio eletrónico não está ativa, o que é determinado pela inspeção da propriedade IsActive.
Se uma tarefa em segundo plano for concluída, uma janela pode querer notificar o utilizador com mais urgência ao chamar o método Activate. Se o usuário estiver interagindo com outro aplicativo ativado quando Activate é chamado, o botão da barra de tarefas da janela pisca. No entanto, se um usuário estiver interagindo com o aplicativo atual, chamar Activate trará a janela para o primeiro plano.
Observação
Você pode manipular a ativação do escopo do aplicativo usando os eventos Application.Activated e Application.Deactivated.
Impedindo a ativação da janela
Há cenários em que as janelas não devem ser ativadas quando mostradas, como janelas de conversa de um aplicativo de chat ou janelas de notificação de um aplicativo de email.
Se seu aplicativo tiver uma janela que não deve ser ativada quando mostrada, você pode definir sua propriedade ShowActivated como false antes de chamar o método Show pela primeira vez. Consequentemente:
- A janela não está ativada.
- O Activated evento da janela não é levantado.
- A janela atualmente ativada permanece ativada.
A janela será ativada, no entanto, assim que o usuário ativá-la, clicando na área cliente ou não-cliente. Neste caso:
- A janela está ativada.
- O evento Activated da janela é acionado.
- A janela ativada anteriormente é desativada.
- Os eventos Deactivated e Activated da janela são então gerados conforme o esperado em resposta às ações do usuário.
Fechar uma janela
A vida útil de uma janela começa a chegar ao fim quando um usuário a fecha. Uma vez fechada, uma janela não pode ser reaberta. Uma janela pode ser fechada usando elementos na área não cliente, incluindo o seguinte:
- O
Fechar item do menu Sistema. - Pressionando ALT + F4.
- Pressionando o botão Fechar.
- Pressionar ESC quando um botão tem a propriedade IsCancel definida como
trueem uma janela modal.
Você pode fornecer mais mecanismos para a área do cliente para fechar uma janela, os mais comuns dos quais incluem o seguinte:
- Um item Sair no menu Arquivo, normalmente para as janelas principais da aplicação.
- Um item Fechar no menu Arquivo, normalmente numa janela secundária do aplicativo.
- Um botão Cancelar, normalmente numa caixa de diálogo modal.
- Um botão Fechar, normalmente em uma caixa de diálogo sem moderação.
Para fechar uma janela em resposta a um desses mecanismos personalizados, você precisa chamar o método Close. O exemplo a seguir implementa a capacidade de fechar uma janela escolhendo Exit em um menu File.
<Window x:Class="WindowsOverview.ClosingWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClosingWindow" Height="450" Width="800">
<StackPanel>
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</StackPanel>
</Window>
O código a seguir é o code-behind para o XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class ClosingWindow : Window
{
public ClosingWindow() =>
InitializeComponent();
private void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close the current window
this.Close();
}
}
}
Public Class ClosingWindow
Private Sub fileExitMenuItem_Click(sender As Object, e As RoutedEventArgs)
' Close the current window
Me.Close()
End Sub
End Class
Observação
Um aplicativo pode ser configurado para desligar automaticamente quando a janela principal do aplicativo fecha (consulte MainWindow) ou a última janela fecha. Para obter mais informações, consulte ShutdownMode.
Embora uma janela possa ser explicitamente fechada por meio de mecanismos fornecidos nas áreas não-cliente e cliente, uma janela também pode ser implicitamente fechada como resultado do comportamento em outras partes do aplicativo ou do Windows, incluindo o seguinte:
- Um utilizador termina sessão ou desliga o Windows.
- A janela Owner fecha.
- A janela principal da aplicação está fechada e ShutdownMode é OnMainWindowClose.
- Shutdown é invocado.
Importante
Uma janela não pode ser reaberta depois de fechada.
Cancelar o fecho da janela
Quando uma janela se fecha, ela gera dois eventos: Closing e Closed.
Closing é levantado antes de a janela fechar, e fornece um mecanismo pelo qual o fechamento da janela pode ser evitado. Uma razão comum para evitar o fechamento da janela é se o conteúdo da janela contiver dados modificados. Nessa situação, o evento Closing pode ser manipulado para determinar se os dados estão sujos e, em caso afirmativo, para perguntar ao usuário se deve continuar fechando a janela sem salvar os dados ou cancelar o fechamento da janela. O exemplo a seguir mostra os principais aspetos da manipulação de Closing.
<Window x:Class="WindowsOverview.DataWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataWindow" Height="450" Width="800"
Closing="Window_Closing">
<Grid>
<TextBox x:Name="documentTextBox" TextChanged="documentTextBox_TextChanged" />
</Grid>
</Window>
O código a seguir é o code-behind para o XAML.
using System.Windows;
using System.Windows.Controls;
namespace WindowsOverview
{
public partial class DataWindow : Window
{
private bool _isDataDirty;
public DataWindow() =>
InitializeComponent();
private void documentTextBox_TextChanged(object sender, TextChangedEventArgs e) =>
_isDataDirty = true;
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
// If data is dirty, prompt user and ask for a response
if (_isDataDirty)
{
var result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo);
// User doesn't want to close, cancel closure
if (result == MessageBoxResult.No)
e.Cancel = true;
}
}
}
}
Public Class DataWindow
Private _isDataDirty As Boolean
Private Sub documentTextBox_TextChanged(sender As Object, e As TextChangedEventArgs)
_isDataDirty = True
End Sub
Private Sub Window_Closing(sender As Object, e As ComponentModel.CancelEventArgs)
' If data is dirty, prompt user and ask for a response
If _isDataDirty Then
Dim result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo)
' User doesn't want to close, cancel closure
If result = MessageBoxResult.No Then
e.Cancel = True
End If
End If
End Sub
End Class
O manipulador de eventos Closing recebe uma CancelEventArgs, que implementa a propriedade Cancel definida como true para impedir que uma janela seja fechada.
Se Closing não for tratado ou for tratado mas não cancelado, a janela será fechada. Pouco antes de uma janela realmente fechar, Closed é acionado. Neste ponto, uma janela não pode ser impedida de fechar.
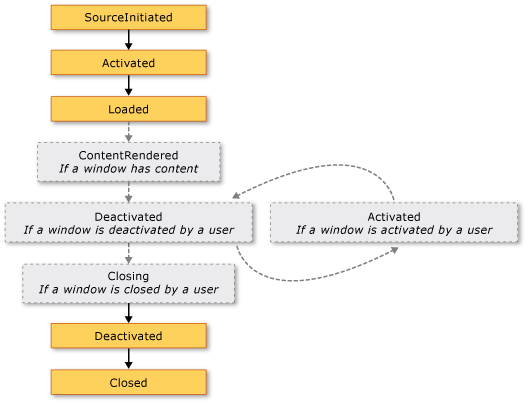
Eventos de ciclo de vida da janela
A ilustração a seguir mostra a sequência dos principais eventos no tempo de vida de uma janela:

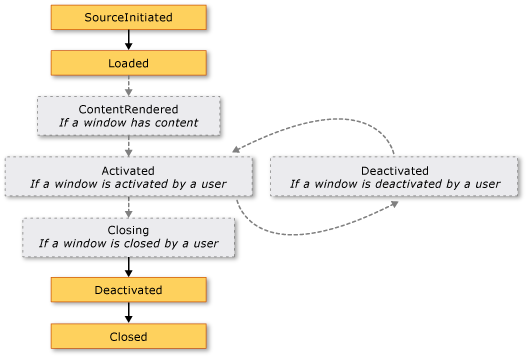
A ilustração a seguir mostra a sequência dos eventos principais no tempo de vida de uma janela que é mostrada sem ativação (ShowActivated é definida como false antes da janela ser mostrada):

Localização da janela
Enquanto uma janela está aberta, ela tem um local nas dimensões x e y em relação à área de trabalho. Esse local pode ser determinado inspecionando as propriedades Left e Top, respectivamente. Defina essas propriedades para alterar o local da janela.
Você também pode especificar o local inicial de um Window quando ele aparece pela primeira vez definindo a propriedade WindowStartupLocation com um dos seguintes valores de enumeração WindowStartupLocation:
- CenterOwner (padrão)
- CenterScreen
- Manual
Se o local de inicialização for especificado como Manuale as propriedades Left e Top não tiverem sido definidas, Window solicitará ao sistema operacional um local para aparecer.
Janelas no topo e ordem Z
Além de ter uma localização x e y, uma janela também tem uma localização na dimensão z, que determina a sua posição vertical em relação a outras janelas. Isso é conhecido como ordem z da janela, e há dois tipos: ordem z normal e ordem z superior. A localização de uma janela na ordem z normal é determinada pelo facto de se está atualmente ativa ou não. Por padrão, uma janela está localizada na ordem z normal. A localização de uma janela no de ordem z superior do true.
Dentro de cada tipo de ordem z, a janela atualmente ativa aparece acima de todas as outras janelas na mesma ordem z.
Tamanho da janela
Além de ter uma localização de área de trabalho, uma janela tem um tamanho que é determinado por várias propriedades, incluindo a largura, altura e SizeToContent.
MinWidth, Widthe MaxWidth são usados para gerenciar a faixa de larguras que uma janela pode ter durante sua vida útil.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
A altura da janela é gerenciada por MinHeight, Heighte MaxHeight.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Como os vários valores de largura e altura especificam um intervalo, é possível que a largura e a altura de uma janela redimensionável estejam em qualquer lugar dentro do intervalo especificado para a respetiva dimensão. Para detetar sua largura e altura atuais, inspecione ActualWidth e ActualHeight, respectivamente.
Se pretender que a largura e a altura da janela tenham um tamanho adequado ao tamanho do conteúdo da janela, pode utilizar a propriedade SizeToContent, que tem os seguintes valores:
-
SizeToContent.Manual
Sem efeito (padrão). -
SizeToContent.Width
Ajuste à largura do conteúdo, que tem o mesmo efeito que definir MinWidth e MaxWidth para a largura do conteúdo. -
SizeToContent.Height
Ajuste à altura do conteúdo, que tem o mesmo efeito que definir MinHeight e MaxHeight para a altura do conteúdo. -
SizeToContent.WidthAndHeight
Ajuste à largura e altura do conteúdo, o que tem o mesmo efeito que definir MinHeight e MaxHeight para a altura do conteúdo e definir MinWidth e MaxWidth para a largura do conteúdo.
O exemplo a seguir mostra uma janela que é dimensionada automaticamente para ajustar seu conteúdo, tanto vertical quanto horizontalmente, quando mostrada pela primeira vez.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
O exemplo a seguir mostra como definir a propriedade SizeToContent no código para especificar como uma janela é redimensionada para se ajustar ao seu conteúdo.
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Ordem de precedência para propriedades de dimensionamento
Essencialmente, as propriedades de vários tamanhos de uma janela combinam-se para definir o intervalo de largura e altura para uma janela redimensionável. Para garantir que um intervalo válido seja mantido, o Window avalia os valores das propriedades de tamanho usando as seguintes ordens de precedência.
Para propriedades de altura:
- FrameworkElement.MinHeight
- FrameworkElement.MaxHeight
- SizeToContent.Height / SizeToContent.WidthAndHeight
- FrameworkElement.Height
Para Propriedades de Largura:
- FrameworkElement.MinWidth
- FrameworkElement.MaxWidth
- SizeToContent.Width / SizeToContent.WidthAndHeight
- FrameworkElement.Width
A ordem de precedência também pode determinar o tamanho de uma janela quando ela é maximizada, que é gerenciada com a propriedade WindowState.
Estado da janela
Durante a vida útil de uma janela redimensionável, ela pode ter três estados: normal, minimizado e maximizado. O estado normal de uma janela, indicado por e, é o seu estado padrão. Uma janela com esse estado permite que um usuário a mova e redimensione usando uma pega de redimensionamento ou a borda, se for redimensionável.
Janelas com um estado minimizado de
Uma janela com um estado maximizado expande-se ao máximo tamanho possível, que só será tão grande quanto as suas propriedades MaxWidth, MaxHeighte SizeToContent ditarem. Como uma janela minimizada, uma janela maximizada não pode ser redimensionada usando uma alça de redimensionamento ou arrastando a borda.
Observação
Os valores das propriedades Top, Left, Widthe Height de uma janela sempre representam os valores para o estado normal, mesmo quando a janela está atualmente maximizada ou minimizada.
O estado de uma janela pode ser configurado definindo sua propriedade WindowState, que pode ter um dos seguintes valores de enumeração WindowState:
O exemplo a seguir mostra como criar uma janela que é mostrada como maximizada quando ela é aberta.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
Em geral, você deve definir WindowState para configurar o estado inicial de uma janela. Depois que uma janela redimensionável é mostrada, os utilizadores podem pressionar os botões minimizar, maximizar e restaurar na barra de título da janela para alterar o estado da janela.
Aparência da janela
Você altera a aparência da área do cliente de uma janela adicionando conteúdo específico da janela a ela, como botões, rótulos e caixas de texto. Para configurar a área não-cliente, Window fornece várias propriedades, que incluem Icon para definir o ícone de uma janela e Title para definir seu título.
Você também pode alterar a aparência e o comportamento da borda da área não cliente configurando o modo de redimensionamento de uma janela, o estilo da janela e se ela aparece como um botão na barra de tarefas da área de trabalho.
Modo de redimensionamento
Dependendo da propriedade WindowStyle, você pode controlar se, e como, os usuários redimensionam a janela. O estilo da janela afeta o seguinte:
- Permita ou não o redimensionamento arrastando a borda da janela com o mouse.
- Se os botões Minimizar, Maximizare Fechar aparecem visíveis na área não cliente.
- Se os botões Minimizar, Maximizare Fechar estão habilitados.
Você pode configurar como uma janela é redimensionada definindo sua propriedade ResizeMode, que pode ser um dos seguintes valores de enumeração ResizeMode:
- NoResize
- CanMinimize
- CanResize (padrão)
- CanResizeWithGrip
Assim como no WindowStyle, é improvável que o modo de redimensionamento de uma janela mude durante sua vida útil, o que significa que você provavelmente a definirá a partir da marcação XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
Observe que você pode detetar se uma janela é maximizada, minimizada ou restaurada inspecionando a propriedade WindowState.
Estilo da janela
A borda exposta da área não cliente de uma janela é adequada para a maioria das aplicações. No entanto, existem circunstâncias em que são necessários diferentes tipos de fronteiras, ou em que não são necessárias quaisquer fronteiras, dependendo do tipo de janela.
Para controlar que tipo de borda uma janela obtém, defina sua propriedade WindowStyle com um dos seguintes valores da enumeração WindowStyle:
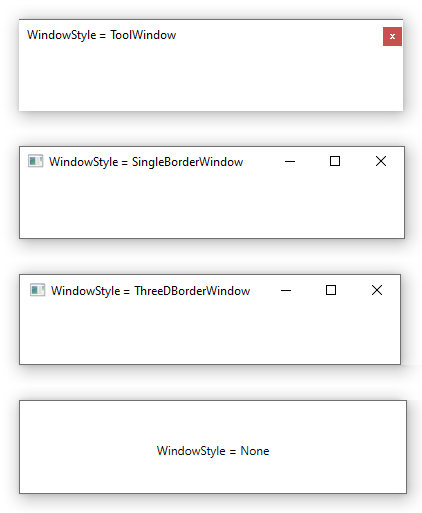
O efeito da aplicação de um estilo de janela é ilustrado na imagem a seguir:

Observe que a imagem acima não mostra nenhuma diferença percetível entre SingleBorderWindow e ThreeDBorderWindow. De volta ao Windows XP, ThreeDBorderWindow afetou a forma como a janela foi desenhada, adicionando uma borda 3D à área do cliente. A partir do Windows 7, as diferenças entre os dois estilos são mínimas.
Você pode definir WindowStyle usando marcação ou código XAML. Como é improvável que ela seja alterada durante o tempo de vida de uma janela, você provavelmente a configurará usando marcação XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Estilo de janela não retangular
Também existem situações em que os estilos de margem que WindowStyle permite não são suficientes. Por exemplo, você pode querer criar um aplicativo com uma borda não retangular, como o Microsoft Windows Media Player usa.
Por exemplo, considere a janela de balão de fala mostrada na imagem a seguir:

Esse tipo de janela pode ser criado definindo a propriedade WindowStyle como Nonee usando suporte especial que Window tem para transparência.
<Window x:Class="WindowsOverview.ClippedWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClippedWindow" SizeToContent="WidthAndHeight"
WindowStyle="None" AllowsTransparency="True" Background="Transparent">
<Grid Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<Rectangle Stroke="#FF000000" RadiusX="10" RadiusY="10"/>
<Path Fill="White" Stretch="Fill" Stroke="#FF000000" HorizontalAlignment="Left" Margin="15,-5.597,0,-0.003" Width="30" Grid.Row="1" Data="M22.166642,154.45381 L29.999666,187.66699 40.791059,154.54395"/>
<Rectangle Fill="White" RadiusX="10" RadiusY="10" Margin="1"/>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="25" Text="Greetings!" TextWrapping="Wrap" Margin="5,5,50,5"/>
<Button HorizontalAlignment="Right" VerticalAlignment="Top" Background="Transparent" BorderBrush="{x:Null}" Foreground="Red" Content="❌" FontSize="15" />
<Grid.Effect>
<DropShadowEffect BlurRadius="10" ShadowDepth="3" Color="LightBlue"/>
</Grid.Effect>
</Grid>
</Window>
Essa combinação de valores instrui a janela a tornar transparente. Nesse estado, os botões de adorno da área não cliente da janela não podem ser usados e você precisa fornecer os seus.
Presença na barra de tarefas
A aparência padrão de uma janela inclui um botão da barra de tarefas. Alguns tipos de janelas não têm um botão da barra de tarefas, como caixas de mensagem, caixas de diálogo ou janelas com a propriedade WindowStyle definida como ToolWindow. Você pode controlar se o botão da barra de tarefas de uma janela é mostrado definindo a propriedade ShowInTaskbar, que é true por padrão.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Outros tipos de janelas
NavigationWindow é uma janela projetada para hospedar conteúdo navegável.
As caixas de diálogo são janelas que geralmente são usadas para coletar informações de um usuário para concluir uma função. Por exemplo, quando um usuário deseja abrir um arquivo, a caixa de diálogo Abrir arquivo é exibida por um aplicativo para obter o nome do arquivo do usuário. Para obter mais informações, consulte a Visão geral das caixas de diálogo .
Ver também
- Visão geral das caixas de diálogo
- Como abrir uma janela ou caixa de diálogo
- Como abrir uma caixa de diálogo comum
- Como abrir uma caixa de mensagem
- Como fechar uma janela ou caixa de diálogo
- System.Windows.Window
- System.Windows.MessageBox
- System.Windows.Navigation.NavigationWindow
- System.Windows.Application
.NET Desktop feedback
