Visão geral do janelas do WPF (.NET do WPF)
Os usuários interagem com aplicativos do WPF (Windows Presentation Foundation) por meio das janelas. O objetivo principal de uma janela é hospedar conteúdo que visualiza dados e permite aos usuários interagir com os dados. Os aplicativos WPF fornecem suas próprias janelas usando a classe Window. Este artigo apresenta Window antes de abordar os conceitos básicos de criação e gerenciamento de janelas em aplicativos.
Importante
Este artigo usa o XAML gerado de um projeto do C#. Se você estiver usando Visual Basic, o XAML poderá parecer ligeiramente diferente. Essas diferenças normalmente estão presentes em valores do atributo x:Class. O C# inclui o namespace raiz para o projeto, enquanto o Visual Basic não.
Os modelos de projeto para C# criam um tipo App contido no arquivo app.xaml. No Visual Basic, o tipo é denominado Application e o arquivo é nomeado como Application.xaml.
A classe Window
No WPF, uma janela é encapsulada pela classe Window, que você usa para fazer o seguinte:
- Exibir uma janela.
- Configurar o tamanho, posição e aparência de uma janela.
- Conteúdo específico do aplicativo host.
- Gerenciar o tempo de vida de uma janela.
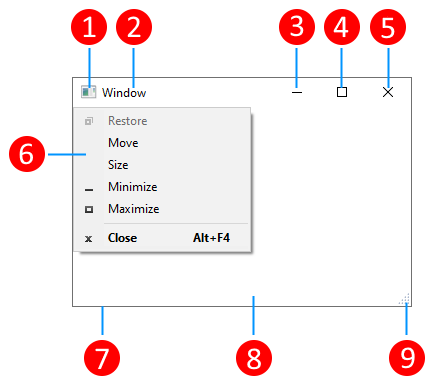
A figura a seguir ilustra as partes constituintes de uma janela:

Uma janela é dividida em duas áreas: a área de não cliente e a área de cliente.
A área de não cliente de uma janela é implementada pelo WPF e inclui as partes de uma janela que são comuns à maioria das janelas, incluindo as seguintes:
- Uma barra de título (1-5).
- Um ícone (1).
- Título (2).
- Botões Minimizar (3), Maximizar (4) e Fechar (5).
- Menu do sistema (6) com itens de menu. Aparece ao clicar no ícone (1).
- Borda (7).
A área de cliente de uma janela é a região dentro de uma área de não cliente de uma janela e é usada por desenvolvedores para adicionar conteúdo específico do aplicativo como barras de menus, barras de ferramentas e controles.
- Área do cliente (8).
- Alça de redimensionamento (9). Esse é um controle adicionado à área Cliente (8).
Como implementar uma janela
A implementação de uma janela típica compreende tanto aparência quanto comportamento, em que a aparência define o aspecto de uma janela para os usuários e o comportamento define o modo como uma janela funciona conforme os usuários interagem com ela. No WPF, você pode implementar a aparência e comportamento de uma janela usando código ou marcação XAML.
Em geral, no entanto, a aparência de uma janela é implementada usando marcação XAML e seu comportamento é implementado usando lógica, conforme mostrado no exemplo a seguir.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
</Window>
O código a seguir é o code-behind para o XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
}
}
Public Class Window1
End Class
Para permitir que um arquivo de marcação XAML e um arquivo code-behind funcionem juntos, há os seguintes requisitos:
Na marcação, o elemento
Windowdeve incluir o atributox:Class. Quando o aplicativo é criado, a existência do atributox:Classfaz com que o MSBuild (mecanismo de build da Microsoft) gere uma classepartialderivada de Window com o nome especificado pelo atributox:Class. Isso exige a adição de uma declaração de namespace de XML para o esquema XAML (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"). A classepartialgerada implementa o métodoInitializeComponent, que é chamado para registrar os eventos e definir as propriedades que são implementadas na marcação.No code-behind, a classe deve ser uma classe
partialcom o mesmo nome que é especificado pelo atributox:Classna marcação e ela deve derivar de Window. Isso permite que o arquivo code-behind seja associado à classepartial, que é gerada para o arquivo de marcação quando o aplicativo é compilado. Para obter mais informações, confira Compilar um aplicativo WPF.No code-behind, a classe Window deve implementar um construtor que chame o método
InitializeComponent.InitializeComponenté implementado pela classepartialgerada pelo arquivo de marcação para registrar eventos e definir propriedades que são definidas na marcação.
Observação
Quando você adiciona um novo Window, Window é implementado usando tanto marcação quanto code-behind e inclui a configuração necessária para criar a associação entre os arquivos code-behind e a marcação, conforme descrito aqui.
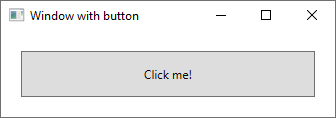
Com essa configuração em vigor, você pode se concentrar na definição da aparência da janela na marcação XAML e implementar seu comportamento no code-behind. O exemplo a seguir mostra uma janela com um botão que define um manipulador de eventos para o evento Click. Isso é implementado no XAML e o manipulador é implementado em code-behind.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
<Button Click="Button_Click">Click This Button</Button>
</Window>
O código a seguir é o code-behind para o XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Public Class Window1
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
Como configurar uma janela para o MSBuild
O modo como você implementa sua janela determina como ela é configurada para o MSBuild. Para uma janela que é definida usando marcação XAML e também o code-behind:
- Os arquivos de marcação XAML são configurados como itens
Pagedo MSBuild. - Os arquivos code-behind são configurados como itens
Compiledo MSBuild.
Os projetos do SDK do .NET importam automaticamente os itens Page e Compile corretos para você e você não precisa declará-los. Quando o projeto é configurado para WPF, os arquivos de marcação XAML são importados automaticamente como itens Page e o arquivo code-behind correspondente é importado como Compile.
Os projetos do MSBuild não importarão automaticamente os tipos e você deve declará-los por conta própria:
<Project>
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
Para obter informações sobre como criar aplicativos WPF, confira Compilar um aplicativo do WPF.
Tempo de vida da janela
Assim como com qualquer classe, uma janela tem um tempo de vida que começa quando ela é instanciada pela primeira vez, fato após o qual ela é aberta, ativada/desativada e, eventualmente, fechada.
Como abrir uma janela
Para abrir uma janela, primeiro você cria uma instância dela, o que é demonstrado no exemplo a seguir:
using System.Windows;
namespace WindowsOverview
{
public partial class App : Application
{
private void Application_Startup(object sender, StartupEventArgs e)
{
// Create the window
Window1 window = new Window1();
// Open the window
window.Show();
}
}
}
Class Application
Private Sub Application_Startup(sender As Object, e As StartupEventArgs)
' Create the window
Dim window As New Window1
' Open the window
window.Show()
End Sub
End Class
Neste exemplo, Window1 é instanciado quando o aplicativo é iniciado, o que ocorre quando o evento Startup é gerado. Para obter mais informações sobre a janela de inicialização, confira Como obter ou definir a janela principal do aplicativo.
Quando uma janela é instanciada, uma referência a ela é adicionada automaticamente a uma lista de janelas que é gerenciada pelo objeto Application. A primeira janela a ser instanciada é definida automaticamente por Application como a janela principal do aplicativo.
A janela é finalmente aberta chamando o método Show conforme mostrado na imagem a seguir:

Uma janela aberta chamando Show é uma janela sem modo e o aplicativo não impede que os usuários interajam com outras janelas no aplicativo. Abrir uma janela com ShowDialog abre uma janela como modal e restringe a interação do usuário à janela específica. Para obter mais informações, consulte Visão geral das caixas de diálogo.
Quando Show é chamado, uma janela faz o trabalho de inicialização antes de ser mostrada para estabelecer a infraestrutura que lhe permite receber a entrada do usuário. Quando a janela é inicializada, o evento SourceInitialized é acionado e a janela é mostrada.
Para obter mais informações, confira Como abrir uma janela ou caixa de diálogo.
Janela inicial
O exemplo anterior usou o evento Startup para executar o código que exibia a janela inicial do aplicativo. Como atalho, em vez disso, use StartupUri para especificar o caminho para um arquivo XAML em seu aplicativo. O aplicativo cria e exibe automaticamente a janela especificada por essa propriedade.
<Application x:Class="WindowsOverview.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WindowsOverview"
StartupUri="ClippedWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
Propriedade da janela
Uma janela aberta usando o método Show não tem uma relação implícita com a janela que a criou. Os usuários podem interagir com qualquer janela independentemente da outra, o que significa que qualquer janela pode fazer o seguinte:
- Cobrir a outra (a menos que uma das janelas tenha sua propriedade Topmost definida como
true). - Ser minimizada, maximizada e restaurada sem afetar a outra.
Algumas janelas requerem uma relação com a janela que as abre. Por exemplo, um aplicativo IDE (Ambiente de Desenvolvimento Integrado) pode abrir janelas de propriedades e janelas de ferramentas cujo comportamento típico é cobrir a janela que as cria. Além disso, janelas desse tipo devem sempre fechar, minimizar, maximizar e restaurar em conjunto com a janela que as criou. Um relacionamento desse tipo, que pode ser estabelecido tornando uma janela proprietária da outra, é obtido por meio da definição da propriedade Owner da janela de propriedade com uma referência à janela proprietária. Isso é mostrado no exemplo a seguir.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create a window and make the current window its owner
var ownedWindow = new ChildWindow1();
ownedWindow.Owner = this;
ownedWindow.Show();
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
' Create a window and make the current window its owner
Dim ownedWindow As New ChildWindow1
ownedWindow.Owner = Me
ownedWindow.Show()
End Sub
Depois que a posse é estabelecida:
- A janela de propriedade pode referenciar sua janela proprietária inspecionando o valor de sua propriedade Owner.
- A janela proprietária pode descobrir todas as janelas que possui ao inspecionar o valor de sua propriedade OwnedWindows.
Ativação da janela
Quando uma janela é aberta pela primeira vez, ela se torna a janela ativa. A janela ativa é a janela que está atualmente capturando entrada do usuário, assim como pressionamentos de tecla e cliques do mouse. Quando uma janela se torna ativa, ela gera o evento Activated.
Observação
Quando uma janela é aberta pela primeira vez, os eventos Loaded e ContentRendered são gerados somente depois que o evento Activated é gerado. Com isso em mente, uma janela pode ser efetivamente considerada aberta quando ContentRendered é gerado.
Depois que uma janela fica ativa, um usuário pode ativar outra janela no mesmo aplicativo ou então ativar outro aplicativo. Quando isso acontece, a janela ativa no momento é desativada e gera o evento Deactivated. Da mesma forma, quando o usuário seleciona uma janela desativada no momento, a janela fica ativa novamente e Activated é gerado.
Um motivo comum para lidar com Activated e Deactivated é habilitar e desabilitar a funcionalidade que só pode ser executada quando uma janela está ativa. Por exemplo, algumas janelas exibem conteúdo interativo que requer constante atenção ou entrada do usuário, incluindo players de vídeo e jogos. O exemplo a seguir é um player de vídeo simplificado que demonstra como lidar com Activated e Deactivated para implementar esse comportamento.
<Window x:Class="WindowsOverview.CustomMediaPlayerWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Activated="Window_Activated"
Deactivated="Window_Deactivated"
Title="CustomMediaPlayerWindow" Height="450" Width="800">
<Grid>
<MediaElement x:Name="mediaElement" Stretch="Fill"
LoadedBehavior="Manual" Source="numbers.mp4" />
</Grid>
</Window>
O código a seguir é o code-behind para o XAML.
using System;
using System.Windows;
namespace WindowsOverview
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow() =>
InitializeComponent();
private void Window_Activated(object sender, EventArgs e)
{
// Continue playing media if window is activated
mediaElement.Play();
}
private void Window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
mediaElement.Pause();
}
}
}
Public Class CustomMediaPlayerWindow
Private Sub Window_Activated(sender As Object, e As EventArgs)
' Continue playing media if window Is activated
mediaElement.Play()
End Sub
Private Sub Window_Deactivated(sender As Object, e As EventArgs)
' Pause playing if media is being played and window is deactivated
mediaElement.Pause()
End Sub
End Class
Outros tipos de aplicativos podem ainda executar códigos em segundo plano quando uma janela é desativada. Por exemplo, um cliente de email pode continuar a sondagem do servidor de email enquanto o usuário está usando outros aplicativos. Aplicativos como esses geralmente apresentam comportamento diferente ou adicional enquanto a janela principal é desativada. Em relação ao programa de email, isso pode significar tanto adicionar o novo item de email à caixa de entrada quanto adicionar um ícone de notificação à bandeja do sistema. Um ícone de notificação só precisa ser exibido quando a janela de email não está ativa, o que é determinado por meio da inspeção da propriedade IsActive.
Se uma tarefa em segundo plano for concluída, talvez uma janela queira notificar o usuário com mais urgência chamando o método Activate. Se o usuário estiver interagindo com outro aplicativo ativado quando Activate for chamado, o botão da barra de tarefas da janela piscará. No entanto, se um usuário estiver interagindo com o aplicativo atual, chamar Activate colocará a janela em primeiro plano.
Observação
Você pode lidar com a ativação do escopo do aplicativo usando os eventos Application.Activated e Application.Deactivated.
Como impedir a ativação da janela
Existem cenários em que janelas não devem ser ativadas quando mostradas, tais como janelas de conversa de um aplicativo de chat ou janelas de notificação de um aplicativo de email.
Se o aplicativo tiver uma janela que não deve ser ativada quando mostrada, você pode definir sua propriedade ShowActivated como false antes de chamar o método Show pela primeira vez. Como consequência disso:
- A janela não está ativada.
- O evento Activated da janela não é gerado.
- A janela ativada no momento permanece ativada.
A janela se tornará ativada, no entanto, assim que o usuário ativá-la clicando na área de cliente ou então na área não cliente. Nesse caso:
- A janela é ativada.
- O evento Activated da janela é gerado.
- A janela ativada anteriormente é desativada.
- Os eventos Deactivated e Activated da janela são gerados conforme o esperado em resposta às ações do usuário.
Como fechar uma janela
O fim da vida de uma janela se começa a se aproximar quando um usuário a fecha. Depois que uma janela for fechada, ela não poderá ser reaberta. Uma janela pode ser fechada pelo uso de elementos na área de não cliente, incluindo o seguinte:
- O item Fechar do menu Sistema.
- Pressionando ALT+F4.
- Pressionando o botão Fechar.
- Pressionando ESC quando um botão tem a propriedade IsCancel definida como
trueem uma janela modal.
Você pode fornecer mecanismos adicionais à área de cliente para fechar uma janela, sendo que os mais comuns deles incluem os seguintes:
- Um item Sair no menu Arquivo, geralmente para janelas do aplicativo principal.
- Um item Fechar no menu Arquivo, normalmente para uma janela do aplicativo secundária.
- Um botão Cancelar, normalmente em uma caixa de diálogo modal.
- Um botão Fechar, normalmente em uma caixa de diálogo não modal.
Para fechar uma janela em resposta a um desses mecanismos personalizados, você precisará chamar o método Close. O exemplo a seguir implementa a capacidade de fechar uma janela, escolhendo a opção Sair no menu Arquivo.
<Window x:Class="WindowsOverview.ClosingWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClosingWindow" Height="450" Width="800">
<StackPanel>
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</StackPanel>
</Window>
O código a seguir é o code-behind para o XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class ClosingWindow : Window
{
public ClosingWindow() =>
InitializeComponent();
private void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close the current window
this.Close();
}
}
}
Public Class ClosingWindow
Private Sub fileExitMenuItem_Click(sender As Object, e As RoutedEventArgs)
' Close the current window
Me.Close()
End Sub
End Class
Observação
Um aplicativo pode ser configurado para ser desligado automaticamente quando a janela principal do aplicativo for fechada (confira MainWindow) ou se a última janela for fechada. Para obter mais informações, consulte ShutdownMode.
Enquanto uma janela pode ser fechada explicitamente através de mecanismos fornecidos nas áreas não cliente e de cliente, uma janela pode também ser implicitamente fechada como resultado de comportamento em outras partes do aplicativo ou do Windows, incluindo o seguinte:
- Um usuário efetua logoff ou desliga o Windows.
- Owner da janela fecha.
- A janela principal do aplicativo é fechada e ShutdownMode é OnMainWindowClose.
- Shutdown é chamado.
Importante
Uma janela não poderá ser reaberta depois de fechada.
Cancelar o fechamento da janela
Quando uma janela fecha, ela gera dois eventos: Closing e Closed.
Closing é acionado antes do fechamento da janela e fornece um mecanismo pelo qual o fechamento da janela pode ser evitado. Uma razão comum para evitar o fechamento da janela é caso o conteúdo da janela contenha dados modificados. Nessa situação, o evento Closing pode ser manipulado para determinar se os dados estão impróprios e, em caso afirmativo, perguntar ao usuário se é necessário continuar o fechamento da janela sem salvar os dados ou cancelar o fechamento da janela. O exemplo a seguir mostra os principais aspectos do tratamento de Closing.
<Window x:Class="WindowsOverview.DataWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataWindow" Height="450" Width="800"
Closing="Window_Closing">
<Grid>
<TextBox x:Name="documentTextBox" TextChanged="documentTextBox_TextChanged" />
</Grid>
</Window>
O código a seguir é o code-behind para o XAML.
using System.Windows;
using System.Windows.Controls;
namespace WindowsOverview
{
public partial class DataWindow : Window
{
private bool _isDataDirty;
public DataWindow() =>
InitializeComponent();
private void documentTextBox_TextChanged(object sender, TextChangedEventArgs e) =>
_isDataDirty = true;
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
// If data is dirty, prompt user and ask for a response
if (_isDataDirty)
{
var result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo);
// User doesn't want to close, cancel closure
if (result == MessageBoxResult.No)
e.Cancel = true;
}
}
}
}
Public Class DataWindow
Private _isDataDirty As Boolean
Private Sub documentTextBox_TextChanged(sender As Object, e As TextChangedEventArgs)
_isDataDirty = True
End Sub
Private Sub Window_Closing(sender As Object, e As ComponentModel.CancelEventArgs)
' If data is dirty, prompt user and ask for a response
If _isDataDirty Then
Dim result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo)
' User doesn't want to close, cancel closure
If result = MessageBoxResult.No Then
e.Cancel = True
End If
End If
End Sub
End Class
O manipulador de eventos Closing é passado por um CancelEventArgs, que implementa a propriedade Cancel que você definiu como true para impedir o fechamento de uma janela.
Se Closing não for tratado, ou se for tratado mas não cancelado, a janela será fechada. Pouco antes de uma janela realmente fechar, Closed é gerado. Neste ponto, uma janela não pode ser impedida de fechar.
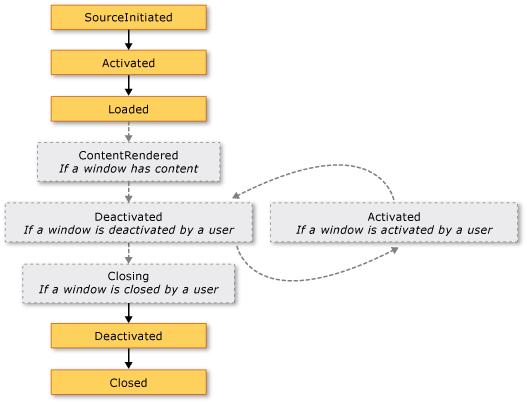
Eventos de tempo de vida da janela
A ilustração a seguir mostra a sequência dos eventos principais no tempo de vida de uma janela:

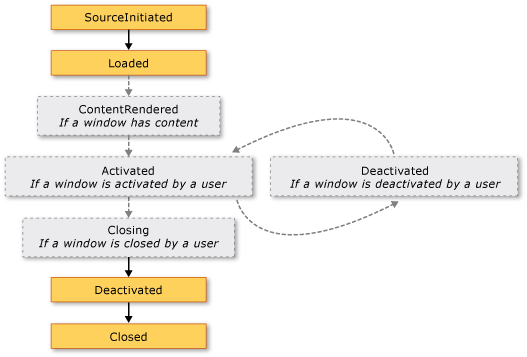
A ilustração a seguir mostra a sequência dos eventos principais no tempo de vida de uma janela que é mostrada sem ativação (ShowActivated é definido como false antes de a janela ser mostrada):

Localização da janela
Enquanto uma janela estiver aberta, ela terá uma localização nas dimensões x e y em relação à área de trabalho. Esse local pode ser determinado por meio da inspeção das propriedades Left e Top, respectivamente. Você pode definir essas propriedades para alterar a localização da janela.
Você também pode especificar o local inicial de um Window quando ele aparece pela primeira vez por meio da definição da propriedade WindowStartupLocation com um dos seguintes valores da enumeração WindowStartupLocation:
- CenterOwner (padrão)
- CenterScreen
- Manual
Se o local de inicialização for especificado como Manual e as propriedades Left e Top não foram definidas, Window pedirá ao sistema operacional uma localização para aparecer.
Janela superior e ordem z
Além de ter uma localização x e y, uma janela também tem uma localização na dimensão z, que determina a posição vertical em relação a outras janelas. Isso é conhecido como a ordem z da janela, e há dois tipos: ordem z normal e ordem z superior. A localização de uma janela na ordem z normal é determinada por ela estar ativa no momento ou não. Por padrão, uma janela está localizada na ordem z normal. A localização de uma janela na ordem z superior também é determinada por ela estar ativa no momento ou não. Além disso, janelas na ordem z superior sempre estão localizadas acima das janelas na ordem z normal. Uma janela está localizada na ordem z superior definindo sua propriedade Topmost como true.
Dentro de cada ordem z, a janela ativa no momento aparece acima de todas as outras janelas na mesma ordem z.
Tamanho da janela
Além de ter uma localização da área de trabalho, uma janela tem um tamanho que é determinado por várias propriedades, incluindo as diversas propriedades de largura e altura e SizeToContent.
MinWidth, Width e MaxWidth são usados para gerenciar o intervalo de larguras que uma janela pode ter durante seu tempo de vida.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
A altura da janela é gerenciada por MinHeight, Height e MaxHeight.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Já que os diversos valores de largura e de altura especificam um intervalo, é possível que a largura e altura de uma janela redimensionável estejam em qualquer lugar dentro do intervalo especificado para a respectiva dimensão. Para detectar sua largura e altura atuais, inspecione ActualWidth e ActualHeight, respectivamente.
Se você desejar que a largura e a altura da sua janela tenham um tamanho que se ajuste ao tamanho do conteúdo da janela, poderá usar a propriedade SizeToContent, que tem os seguintes valores:
- SizeToContent.Manual
Sem efeito (padrão). - SizeToContent.Width
Ajuste à largura do conteúdo, que tem o mesmo efeito do que definir MinWidth e MaxWidth à largura do conteúdo. - SizeToContent.Height
Ajuste à altura do conteúdo, que tem o mesmo efeito do que definir MinHeight e MaxHeight à altura do conteúdo. - SizeToContent.WidthAndHeight
Ajuste à largura e à altura do conteúdo, o que tem o mesmo efeito do que definir MinHeight e MaxHeight para a altura do conteúdo, e definir MinWidth e MaxWidth para a largura do conteúdo.
O exemplo a seguir mostra uma janela que se dimensiona automaticamente para ajustar-se ao próprio conteúdo, verticalmente e horizontalmente, quando mostrada pela primeira vez.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
O exemplo a seguir mostra como definir a propriedade SizeToContent no código para especificar como uma janela redimensiona para ajustar seu conteúdo.
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Ordem de precedência para propriedades de dimensionamento
Essencialmente, as diversas propriedades de tamanhos de uma janela são combinadas para definir o intervalo de largura e altura de uma janela redimensionável. Para garantir que um intervalo válido seja mantido, Window avalia os valores das propriedades de tamanho usando as ordens de precedência a seguir.
Para propriedades de altura:
- FrameworkElement.MinHeight
- FrameworkElement.MaxHeight
- SizeToContent.Height / SizeToContent.WidthAndHeight
- FrameworkElement.Height
Para propriedades de largura:
- FrameworkElement.MinWidth
- FrameworkElement.MaxWidth
- SizeToContent.Width / SizeToContent.WidthAndHeight
- FrameworkElement.Width
A ordem de precedência também pode determinar o tamanho de uma janela quando ela é maximizada, que é gerenciada com a propriedade WindowState.
Window state
Durante o tempo de vida de uma janela redimensionável, ela pode ter três estados: normal, minimizada e maximizada. Uma janela com estado normal está no estado padrão para uma janela. Uma janela com esse estado permitirá que um usuário a mova e a redimensione usando uma alça de redimensionamento ou a borda, se ela for redimensionável.
Uma janela com estado minimizada será recolhida para seu botão da barra de tarefas se ShowInTaskbar for definida como true; caso contrário, ela se recolherá para o menor tamanho que puder assumir e se realocará para o canto inferior esquerdo da área de trabalho. Nenhum tipo de janela minimizada pode ser redimensionado usando uma borda ou alça redimensionável, embora uma janela minimizada não mostrada na barra de tarefas possa ser arrastada pela área de trabalho.
Uma janela com um estado maximizado expande para o tamanho máximo, que será tão grande quanto suas propriedades MaxWidth, MaxHeight e SizeToContent ditarem. Assim como ocorre com uma janela minimizada, uma janela maximizada não pode ser redimensionada usando uma alça de redimensionamento ou arrastando a borda.
Observação
Os valores das propriedades Top, Left, Width e Height de uma janela sempre representam os valores para o estado normal, mesmo quando a janela está maximizada ou minimizada no momento.
O estado de uma janela pode ser configurado definindo sua propriedade WindowState, que pode ter um dos seguintes valores de enumeração WindowState:
O exemplo a seguir mostra como criar uma janela que é mostrada como maximizada quando é aberta.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
Em geral, você deve definir WindowState para configurar o estado inicial de uma janela. Assim que uma janela redimensionável é exibida, os usuários podem pressionar os botões minimizar, maximizar e restaurar na barra de título da janela para alterar o estado desta.
Aparência da janela
Você pode alterar a aparência da área de cliente de uma janela adicionando conteúdo específico de janela a ela, por exemplo, botões, rótulos e caixas de texto. Para configurar a área de não cliente, Window fornecerá várias propriedades, que incluem Icon para definir o ícone de uma janela e Title para definir seu título.
Você também pode alterar a aparência e o comportamento da borda da área de não cliente configurando o modo de redimensionamento da janela, o estilo da janela e definindo se essa janela aparece ou não como um botão na barra de tarefas da área de trabalho.
Modo de redimensionamento
Dependendo da propriedade WindowStyle, você poderá controlar se e como os usuários redimensionam a janela. O estilo da janela afeta o seguinte:
- Permitir ou desabilitar o redimensionamento ao arrastar a borda da janela com o mouse.
- Se os botões Minimizar, Maximizar e Fechar aparecem na área de não cliente.
- Se os botões Minimizar, Maximizar e Fechar estão habilitados.
Você pode configurar como uma janela redimensiona definindo sua propriedade ResizeMode, que pode ser um dos seguintes valores de enumeração ResizeMode:
- NoResize
- CanMinimize
- CanResize (padrão)
- CanResizeWithGrip
Assim como acontece com WindowStyle, é improvável que o modo de redimensionamento de uma janela mude durante seu tempo de vida, o que significa que você provavelmente o definirá da marcação XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
Observe que você pode detectar se uma janela é maximizada, minimizada ou restaurada ao inspecionar a propriedade WindowState.
Estilo da janela
A borda que é exposta da área de não cliente de uma janela é adequada para a maioria dos aplicativos. No entanto, existem circunstâncias em que diferentes tipos de bordas são necessários ou em que nenhuma borda é necessária, dependendo do tipo de janela.
Para controlar que tipo de borda uma janela obtém, defina sua propriedade WindowStyle com um dos seguintes valores da enumeração WindowStyle:
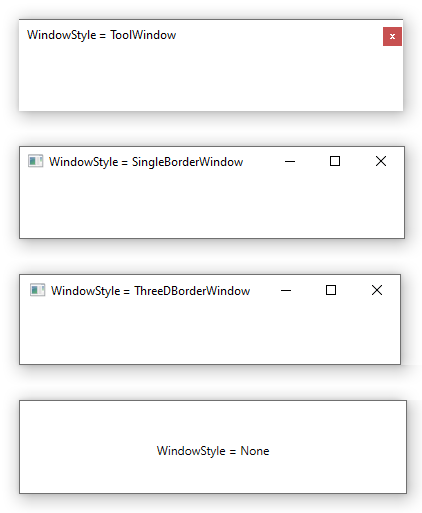
O efeito da aplicação de um estilo de janela é ilustrado na imagem a seguir:

Observe que a imagem acima não mostra nenhuma diferença perceptível entre SingleBorderWindow e ThreeDBorderWindow. De volta ao Windows XP, ThreeDBorderWindow afetava a forma como a janela era desenhada, adicionando uma borda 3D à área do cliente. A partir do Windows 7, as diferenças entre os dois estilos são mínimas.
Você pode definir WindowStyle usando a marcação ou o código XAML. Como é improvável que ele mude durante o tempo de vida de uma janela, provavelmente você a configurará usando a marcação XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Estilo de janela não retangular
Há também situações em que os estilos de borda que o WindowStyle permite que você tenha não são suficientes. Por exemplo, talvez você queira criar um aplicativo com uma borda não retangular, como o Player de Mídia do Microsoft Windows usa.
Por exemplo, considere a janela de balão de fala mostrada na figura a seguir:

Esse tipo de janela pode ser criado por meio da definição da propriedade WindowStyle como None e do uso de um suporte especial que Window tem para transparência.
<Window x:Class="WindowsOverview.ClippedWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClippedWindow" SizeToContent="WidthAndHeight"
WindowStyle="None" AllowsTransparency="True" Background="Transparent">
<Grid Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<Rectangle Stroke="#FF000000" RadiusX="10" RadiusY="10"/>
<Path Fill="White" Stretch="Fill" Stroke="#FF000000" HorizontalAlignment="Left" Margin="15,-5.597,0,-0.003" Width="30" Grid.Row="1" Data="M22.166642,154.45381 L29.999666,187.66699 40.791059,154.54395"/>
<Rectangle Fill="White" RadiusX="10" RadiusY="10" Margin="1"/>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="25" Text="Greetings!" TextWrapping="Wrap" Margin="5,5,50,5"/>
<Button HorizontalAlignment="Right" VerticalAlignment="Top" Background="Transparent" BorderBrush="{x:Null}" Foreground="Red" Content="❌" FontSize="15" />
<Grid.Effect>
<DropShadowEffect BlurRadius="10" ShadowDepth="3" Color="LightBlue"/>
</Grid.Effect>
</Grid>
</Window>
Essa combinação de valores instrui a janela a ser renderizada completamente transparente. Nesse estado, os botões de adorno de área de não cliente da janela não podem ser usados e você precisa fornecer os seus próprios.
Presença da barra de tarefas
A aparência padrão de uma janela inclui um botão de barra de tarefas. Alguns tipos de janelas não têm um botão de barra de tarefas, como caixas de mensagem, caixas de diálogo ou janelas com a propriedade WindowStyle definida como ToolWindow. Você pode controlar se o botão de barra de tarefas de uma janela é mostrado ao definir a propriedade ShowInTaskbar, que é true por padrão.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Outros tipos de janelas
NavigationWindow é uma janela projetada para hospedar conteúdo navegável.
Caixas de diálogo são janelas que geralmente são usadas para coletar informações de um usuário para concluir uma função. Por exemplo, quando um usuário deseja abrir um arquivo, a caixa de diálogo Abrir Arquivo normalmente é exibida por um aplicativo para obter o nome do arquivo do usuário. Para obter mais informações, consulte Visão geral das caixas de diálogo.
Confira também
- Visão geral das caixas de diálogo
- Como abrir uma janela ou caixa de diálogo
- Como abrir uma caixa de diálogo comum
- Como abrir uma caixa de mensagem
- Como fechar uma janela ou caixa de diálogo
- System.Windows.Window
- System.Windows.MessageBox
- System.Windows.Navigation.NavigationWindow
- System.Windows.Application
.NET Desktop feedback
