Módulo de finalização da compra
Isto artigo descreve como adicionar um módulo de check-out a uma página e definir as propriedades necessárias Microsoft Dynamics 365 Commerce.
Um módulo de checkout é um contentor especial que hospeda todos os módulos necessários para criar um pedido. Ele apresenta um fluxo passo-a-passo que um cliente usa para inserir todas as informações relevantes para fazer uma compra. Ele captura o endereço de entrega, o método de envio e as informações de faturamento. Também fornece um resumo da encomenda e outras informações relacionadas com uma encomenda de cliente.
Um módulo de checkout renderiza dados com base no ID do carrinho. Isto ID do carrinho é guardado como um cookie do navegador. Um ID de carrinho é necessário para renderizar informações no módulo de checkout, como os itens no pedido, o valor total e os descontos.
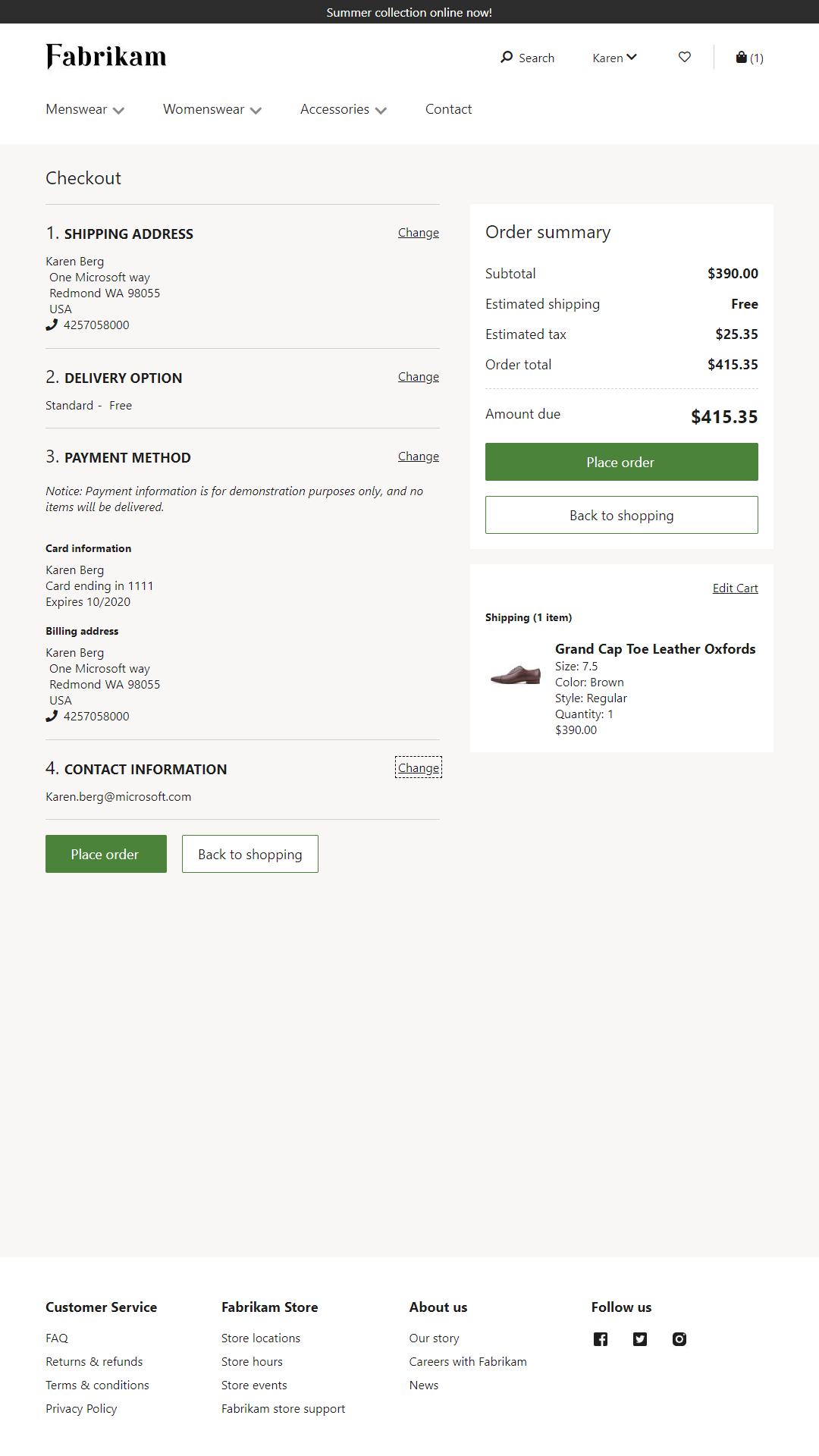
A imagem a seguir mostra um exemplo de um módulo de checkout da Fabrikam em uma página de checkout.

Propriedades do módulo de finalização da compra
Um módulo de checkout mostra um resumo do pedido e fornece a funcionalidade para fazer um pedido. Para reunir todas as informações do cliente que são necessárias antes que um pedido possa ser feito, módulos adicionais devem ser adicionados ao módulo de checkout. Portanto, os varejistas têm a flexibilidade de adicionar módulos personalizados ao fluxo de checkout, ou excluir módulos, com base em suas necessidades.
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Cabeçalho de finalização da compra | Texto do título e uma etiqueta de título (H1, H2, H3 , H4 , H5 ouH6 ) | Um título para o módulo de checkout. |
| Cabeçalho de resumo da encomenda | Texto de cabeçalho | Um título para a secção de resumo de pedidos do módulo. |
| Título dos itens da linha do carrinho | Texto de cabeçalho | Um título para os itens de linha do carrinho que são mostrados no módulo de checkout. |
| Mostrar despesas de envio online do artigo | Verdadeiro ou Falso | Se esta propriedade estiver definida como True, os custos de envio aplicáveis aos itens de linha serão mostrados nas linhas do carrinho. Se a taxa de cabeçalho sem recurso de rateio estiver ativada em Commerce headquarters, a taxa de envio será aplicada no nível do cabeçalho, não no nível da linha. Esta funcionalidade foi adicionada na versão 10.0.13 do Commerce. |
Módulos que podem ser utilizados no módulo de checkout
Endereço de entrega – Isto módulo permite que um cliente adicione ou selecione o endereço de entrega de um pedido. Para obter mais informações sobre isto módulo, consulte Módulo de endereço de entrega.
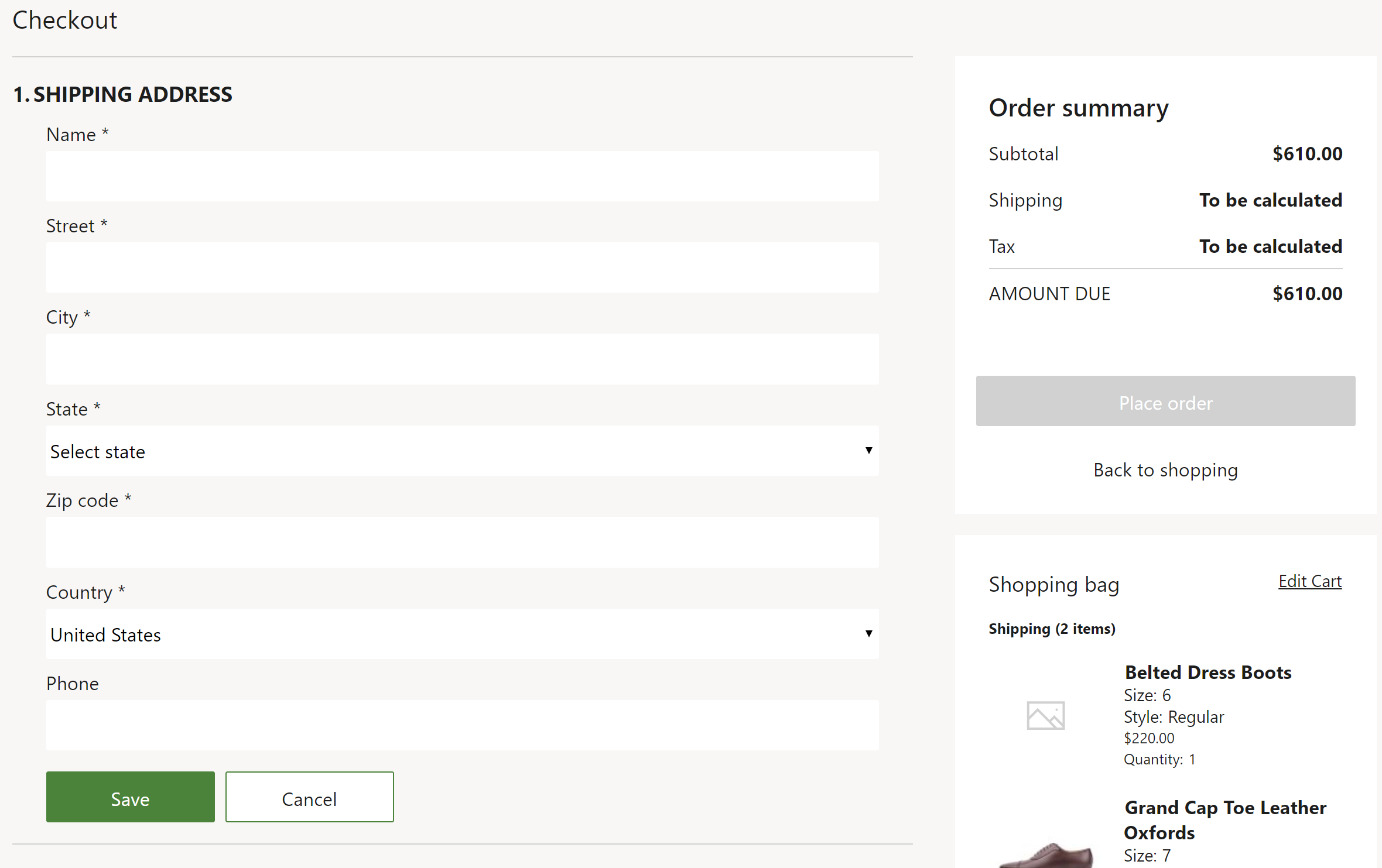
A imagem a seguir mostra um exemplo de um módulo de endereço de entrega em uma página de checkout.

Opções de entrega– Isto módulo permite que o cliente selecione um modo de entrega para uma encomenda. Para obter mais informações sobre isto módulo, consulte Módulo de opções de entrega.
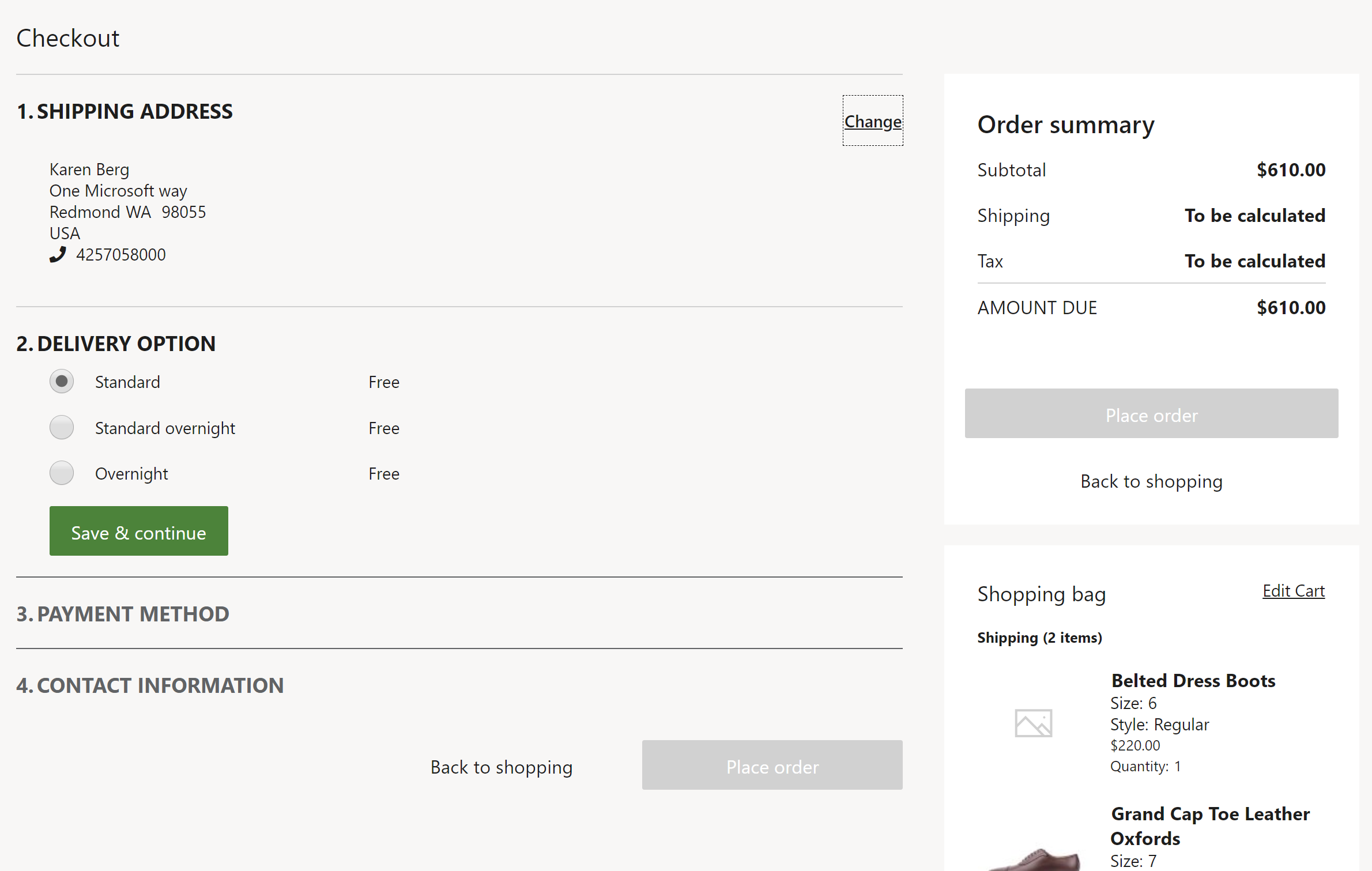
A imagem a seguir mostra um exemplo de um módulo de opções de entrega em uma página de checkout.

Contêiner de secção de checkout– Isto módulo é um contentor no qual você pode colocar vários módulos para criar uma secção dentro do fluxo de checkout. Por exemplo, você pode colocar todos os módulos relacionados ao pagamento dentro desse contentor para que eles apareçam como uma secção. Isto módulo afeta apenas o layout do fluxo.
Gift cartão – Isto módulo permite que um cliente pague por um pedido usando um cartão presente. Para obter mais informações sobre isto módulo, consulte Módulo cartão oferta.
Pontos de fidelidade– Isto módulo permite que um cliente pague por uma encomenda utilizando pontos de fidelização. Ele fornece um resumo dos pontos disponíveis e dos pontos que expiram e permite que o cliente selecione o número de pontos a serem resgatados. Se o cliente não estiver conectado ou não for um membro fidelizado, ou se o valor total no carrinho for 0 (zero), isto módulo será automaticamente oculto.
Pagamento – Isto módulo permite que um cliente pague por uma encomenda utilizando um cartão de crédito ou débito. Os clientes também podem fornecer um endereço de faturação para a opção de pagamento que selecionarem. Para obter mais informações sobre isto módulo, consulte Módulo de pagamento.
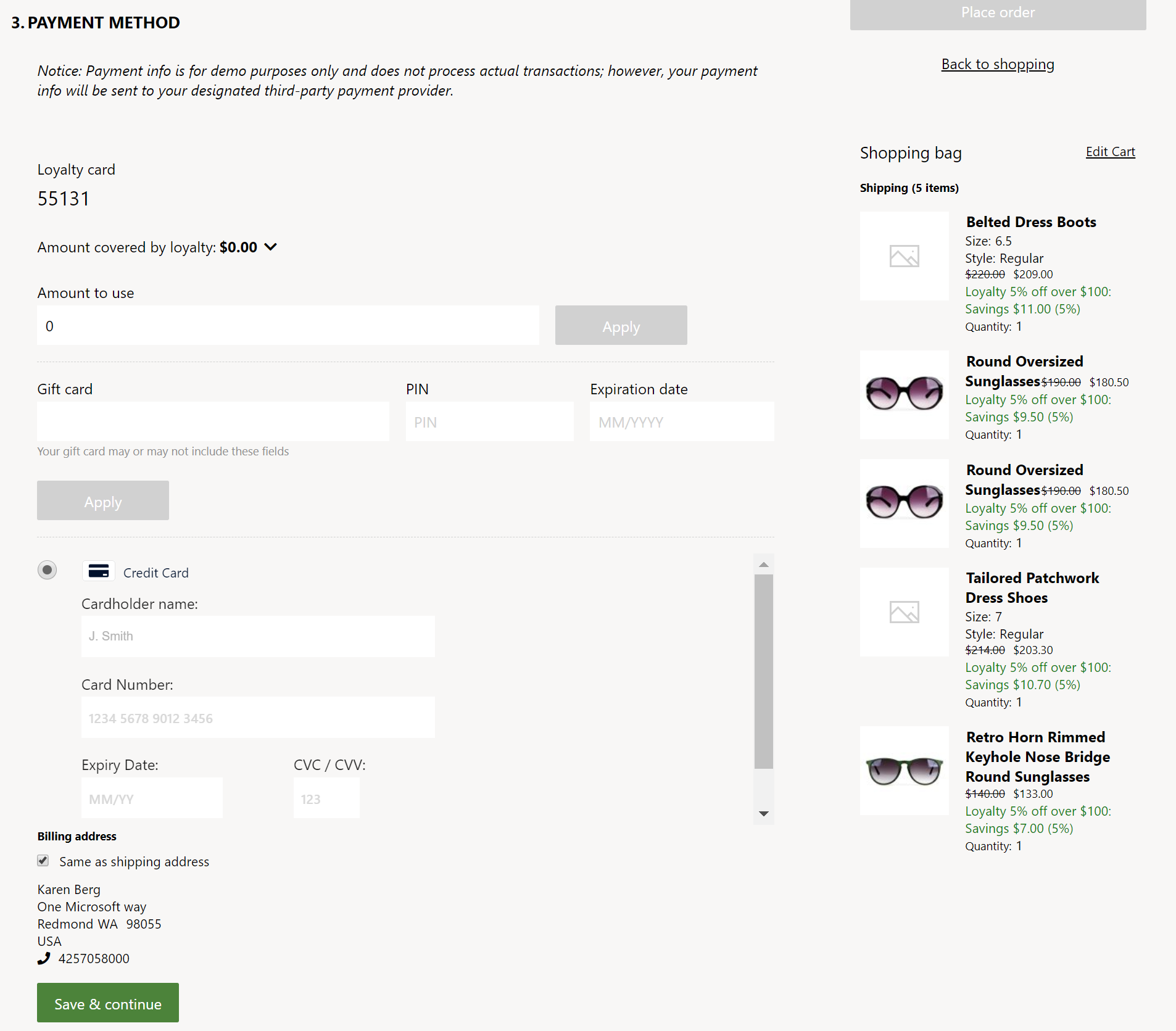
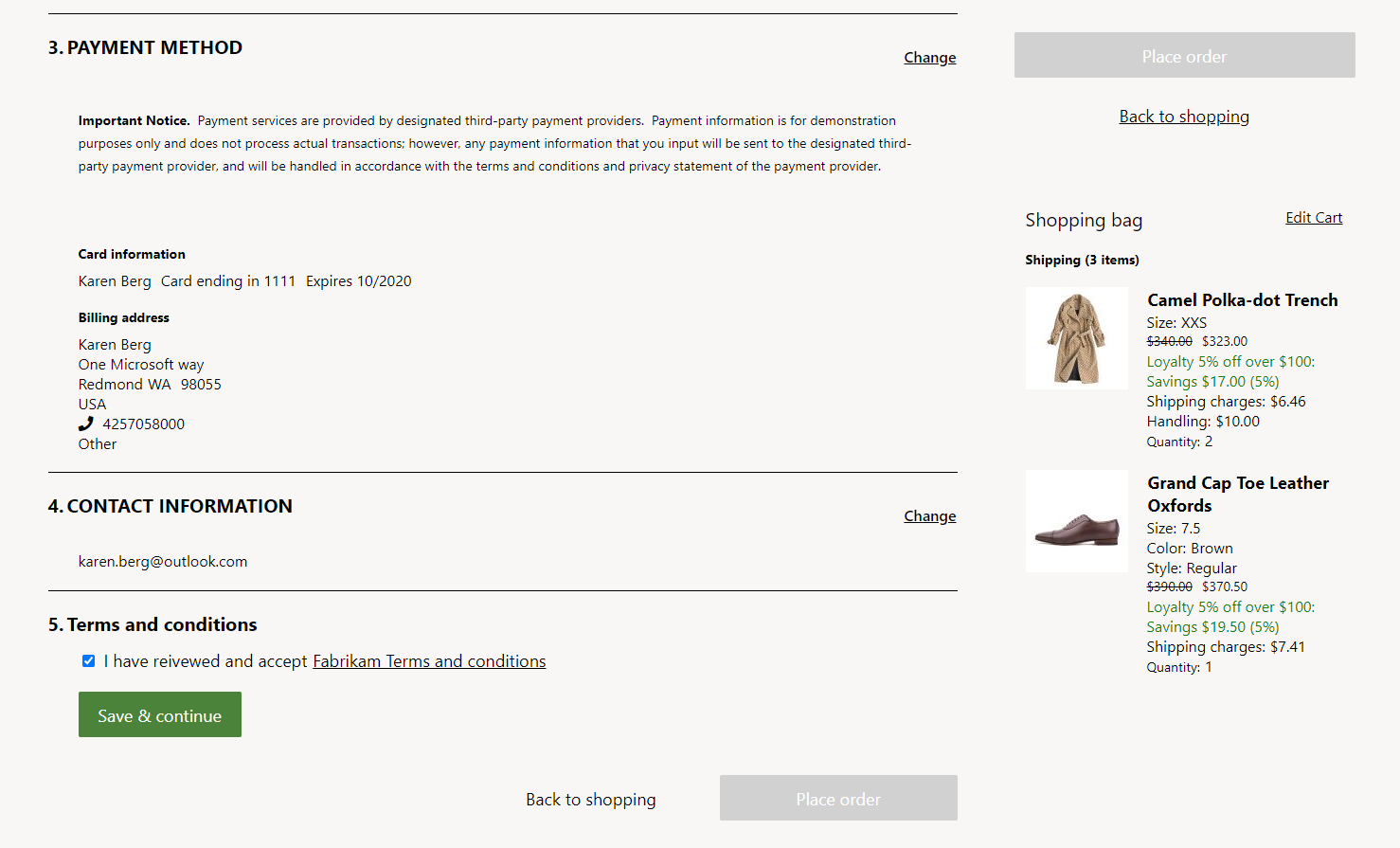
A imagem a seguir mostra um exemplo de cartão de presente, pontos de fidelidade e módulos de pagamento em uma página de checkout.

Informações de contato– Isto módulo permite que um cliente adicione ou altere as informações de contato (endereço de e-mail) de um pedido.
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Ativar referência de cliente | Verdadeiro ou Falso | Se essa propriedade opcional estiver definida como True, um cliente poderá fornecer um número de referência durante o checkout, que será salvo no cabeçalho do pedido. Esta funcionalidade está disponível a partir da versão 10.0.40 do Commerce. |
| Ativar requisição de clientes | Verdadeiro ou Falso | Se essa propriedade opcional estiver definida como True, um cliente poderá fornecer um número de requisição durante o checkout, que será salvo no cabeçalho do pedido. Os clientes visualizam essas informações em seu histórico de pedidos e podem filtrar seus pedidos usando esse número. Esta funcionalidade está disponível a partir da versão 10.0.40 do Commerce. |
| Ativar nota do carrinho | Verdadeiro ou Falso | Se essa propriedade opcional estiver definida como True, o cliente poderá fornecer instruções de entrega ou qualquer outra informação durante o checkout. Estas informações são guardadas como um anexo de nota ao cabeçalho da encomenda. Esta funcionalidade está disponível a partir da versão 10.0.40 do Commerce. |
Bloco de texto – Isto módulo contém qualquer mensagem que é conduzida pelo sistema de gerenciamento de conteúdo (CMS). Por exemplo, ele pode conter uma mensagem informando: "Para problemas com seu pedido, entre em contato com 1-800-Fabrikam".
Termos e condições do checkout– Isto módulo mostra rich text que contém os termos e condições e uma caixa de seleção para a entrada do cliente. A caixa de seleção é opcional e configurável. A entrada é capturada pelo módulo e pode ser usada como uma verificação antes que a colocação do pedido seja acionada, mas não é incluída nas informações de resumo do pedido. Isto módulo pode ser adicionado ao contentor de checkout, contentor da secção de checkout ou slot de termos e condições, de acordo com as necessidades do negócio. Se o módulo for adicionado ao contentor de checkout ou ao slot de contentor da secção de checkout, ele aparecerá como um passo no processo de checkout. Se o módulo for adicionado ao slot de termos e condições, ele aparecerá perto do botão de colocação de pedidos.
A imagem a seguir mostra um exemplo de termos e condições em uma página de checkout.

Nota
Se planear aceitar vários métodos de pagamento para encomendas online no seu canal online (por exemplo, pontos de fidelização e pagamentos de cartão de crédito), a funcionalidade de pagamentos de encomendas do Commerce omnicanal (na sede em Gestão de funcionalidades da área de trabalho > de administração > do sistema) e a definição Ativar conclusão de encomendasdo centro de atendimento (no Separador Rápido Geral do seu canal em Canais de Retalho e Comércio Call > Centers > ) devem ser habilitados. Se a funcionalidade de pagamentos de encomendas do Commerce omnicanal estiver ativada, a definição Ativar conclusão de encomendas estará ativada por predefinição e oculta.
Interação Commerce Scale Unit
A maioria das informações de checkout, como o endereço de entrega e o método de envio, é armazenada no carrinho e processada como parte do pedido. A única exceção são as informações de cartão de crédito. Essas informações são processadas diretamente usando o conector de pagamento Adyen. O pagamento é autorizado, mas não é cobrado até que a encomenda seja cumprida.
Adicionar um módulo de check-out a uma página e definir as propriedades necessárias
Para adicionar um módulo de check-out a uma nova página e definir as propriedades necessárias, siga estas etapas.
- Vá para Fragmentos e selecione Novo para criar um novo fragmento.
- Na caixa de diálogo Selecionar fragmento , selecione o módulo Checkout .
- Em Nome do fragmento, digite o nome Fragmento de check-out e selecione OK.
- Selecione o slot do módulo Checkout.
- No painel de propriedades à direita, selecione o símbolo do lápis, insira o texto do título no campo e selecione o símbolo da marca de seleção.
- No slot Informações de Checkout, selecione as reticências (...) e, em seguida, selecioneAdicionar módulo .
- Na caixa de diálogo Selecionar módulos , selecione os módulos Endereço de entrega, Opções de entrega, Contêiner da secção Checkout e Informações de contato e selecione OK.
- No módulo de contentor da secção Checkout, selecione as reticências (...) e, em seguida, selecioneAdicionar módulo .
- Na caixa de diálogo Selecionar módulos , selecione os módulos Gift cartão, Lealdade e Pagamento e, em seguida, selecione OK. Desta forma, certifica-se de que todos os métodos de pagamento aparecem juntos numa secção.
- No slot Termos e condições , adicione um módulo de Termos e Condições de Checkout, se necessário. No painel de propriedades do módulo, configure os termos e o texto da condição conforme apropriado.
- Selecione Guardar e, em seguida, selecione pré-visualização para pré-visualização o fragmento. Alguns módulos que não têm um contexto de carrinho podem não ser renderizados no pré-visualização.
- Selecione Concluir edição para fazer check-in do fragmento e, em seguida, selecione Publicar para publicá-lo.
- Crie um modelo que use o novo fragmento de check-out.
- Crie uma página de check-out que use o novo modelo.
[NOTA] Ao usar a autorização de pagamento único, conforme descrito emPagamentos avançados no check-out da frente da loja, na secção Informações de checkout da página de checkout, confirme se o contentor da secção de checkout está posicionado por último. Isso garante que todas as informações necessárias sejam coletadas pela página de checkout antes das ações de pagamento final, checkout e conclusão do pedido.
Recursos adicionais
Módulo de informações de recolha