Módulo de bloco de conteúdo
Isto artigo aborda os módulos bloco de conteúdo e descreve como adicioná-los às páginas do site Microsoft Dynamics 365 Commerce.
Um módulo bloco de conteúdo é utilizado para comercializar produtos ou promoções através de uma combinação de imagens e texto. Por exemplo, um retalhista pode adicionar um módulo bloco de conteúdo à página inicial de um sítio de comércio eletrónico para promover um novo produto e atrair a atenção dos clientes.
Um módulo bloco de conteúdo é acionado por dados do sistema de gestão de conteúdos (CMS). É um módulo autónomo que não depende de quaisquer outros módulos na página. Um módulo bloco de conteúdo pode ser colocado em qualquer página do sítio onde um retalhista queira comercializar ou promover algo (por exemplo, produtos, vendas ou características).
Exemplos do módulo bloco de conteúdo no comércio eletrónico
- Um módulo bloco de conteúdo pode ser utilizado na página inicial de um sítio de comércio eletrónico para destacar promoções e novos produtos.
- Um módulo bloco de conteúdo pode ser utilizado numa página de detalhes do produto para apresentar informações sobre o produto.
- Vários módulos bloco de conteúdo podem ser colocados dentro de um módulo de carrossel para destacar vários produtos ou promoções.
Módulos e temas bloco de conteúdo
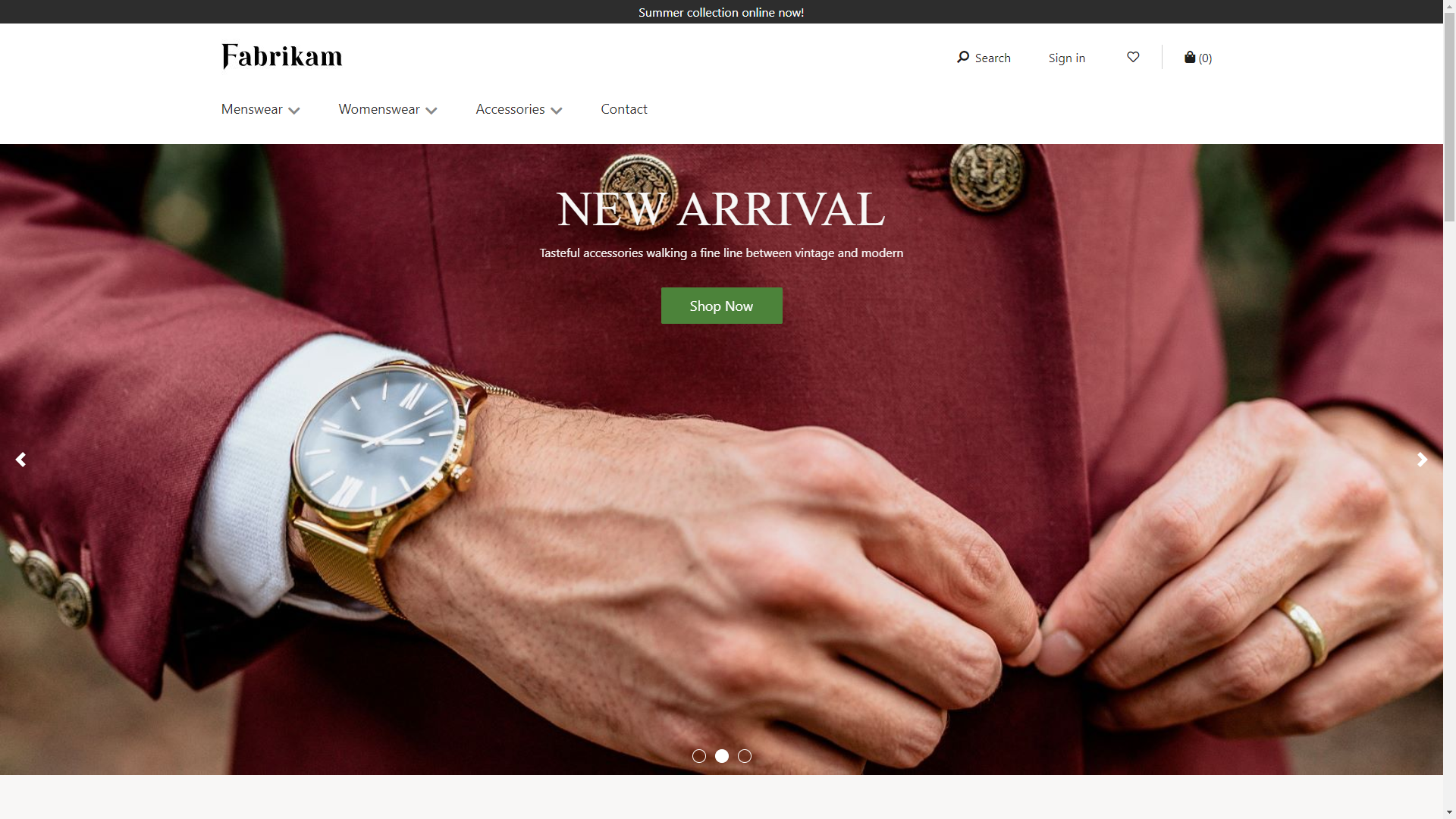
Os módulos bloco de conteúdo podem suportar vários layouts e estilos com base num tema. Por exemplo, o tema Fabrikam suporta três variações de layout de um módulo bloco de conteúdo: hero, feature e tile. O esquema de herói mostra uma imagem no fundo com texto sobreposto. O esquema da caraterística mostra uma imagem e um texto lado a lado. O esquema de mosaico permite vários blocos de conteúdo num formato de mosaico.
Além disso, o tema pode expor propriedades diferentes para cada layout. Um programador de temas pode criar mais layouts com mais estilos utilizando o módulo bloco de conteúdo.
A imagem seguinte mostra um exemplo de um módulo bloco de conteúdo com um esquema de herói.

A imagem seguinte mostra um exemplo de um módulo bloco de conteúdo com uma apresentação de características.

Propriedades do módulo bloco de conteúdo
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Imagem | Ficheiro de imagem | Uma imagem pode ser utilizada para apresentar um produto ou uma promoção. Pode ser carregada uma imagem para a galeria de imagens ou pode ser utilizada uma imagem existente. |
| Título | Texto do título e etiqueta de título (H1, H2, H3, H4, H5, ou H6) | Cada módulo de herói pode ter um título. Por predefinição, a etiqueta de título H2 é utilizada para o título. No entanto, a etiqueta pode ser alterada para cumprir os requisitos de acessibilidade. |
| Parágrafo | Texto do parágrafo | Os módulos Hero suportam texto de parágrafo em formato rich text. São suportadas algumas capacidades básicas de rich text, tais como texto a negrito, sublinhado e itálico, e hiperligações. Algumas destas capacidades podem ser substituídas pelo tema da página que é aplicado ao módulo. |
| Ligar | Texto da hiperligação, URL da hiperligação, etiqueta de Aplicações Ricas para Internet Acessíveis (ARIA) e Abrir hiperligação num novo separador | Os módulos Hero suportam uma ou mais ligações "apelo à ação". Se for adicionada uma hiperligação, é necessário o texto da hiperligação, um URL e uma etiqueta ARIA . ARIA os etiquetas devem ser descritivos para cumprir os requisitos de acessibilidade. As ligações podem ser configuradas de modo a serem abertas num novo separador. |
Propriedades do módulo bloco de conteúdo expostas pelo tema Fabrikam
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Posicionamento do texto | Esquerda, Direita, Centro | Esta propriedade define a posição do texto na imagem. Só se aplica à apresentação do herói. |
| Tema do texto | Claro ou Escuro | Pode ser definido um esquema de cores para o texto, com base na imagem de fundo. Por exemplo, se a imagem tiver um fundo escuro, pode ser aplicado um tema claro para tornar o texto mais visível e para cumprir os rácios de contraste de cores para efeitos de acessibilidade. Só se aplica à apresentação do herói. |
| Posicionamento da imagem | Esquerda, Direita | Esta propriedade especifica se a imagem deve ficar à esquerda ou à direita do texto. Aplica-se apenas à apresentação da caraterística. |
Adicionar um módulo bloco de conteúdo a uma nova página
Para adicionar um módulo de herói a uma nova página e definir as propriedades necessárias, siga estes passos.
- Aceda a Templates e crie um modelo de página com o nome bloco de conteúdo template.
- Na ranhura Main da página predefinida, adicione um módulo de herói.
- Selecione Guardar, selecione Terminar edição para dar entrada do modelo e, em seguida, selecione Publicar para o publicar.
- Utilize o modelo de herói que acabou de criar para criar uma página com o nome bloco de conteúdo page.
- Na ranhura Main da página predefinida, seleccione o botão de reticências (...) e, em seguida, seleccione Add module.
- Na caixa de diálogo Select modules , seleccione o módulo hero e, em seguida, seleccione OK.
- Na árvore de contornos à esquerda, seleccione o módulo bloco de conteúdo.
- No painel de propriedades, à direita, seleccione Adicionar uma imagem. Em seguida, seleccione uma imagem existente ou carregue uma nova imagem.
- Selecionar Rubrica.
- Na caixa de diálogo Heading , adicione o texto do título, seleccione o nível do título e, em seguida, seleccione OK.
- Em Rich Text, adicione o texto que desejar.
- Seleccione Adicionar ligação.
- Na caixa de diálogo Link , adicione o texto do ligação, um URL do ligação e um etiqueta ARIA para o ligação e, em seguida, seleccione OK.
- Seleccione o esquema Hero .
- Selecione Guardar e, em seguida, selecione Pré-visualizar para pré-visualizar a página.
- Seleccione Terminar edição para verificar o modelo e, em seguida, seleccione Publicar para o publicar.