Trabalhar com módulos
Isto artigo descreve como e quando usar módulos em Microsoft Dynamics 365 Commerce construtor de sites.
Os módulos são blocos de construção lógicos que compõem a estrutura da sua página e têm várias finalidades e escopos. Alguns módulos são contêineres de alto nível, e sua única finalidade é manter e organizar outros módulos (subordinado módulos). Outros módulos, como um módulo de posicionamento de imagem simples, têm uma finalidade muito específica. Outros módulos, como um módulo carrossel, situam-se algures entre estas duas categorias.
Por predefinição, o seu Dynamics 365 Commerce site inclui um biblioteca de módulos que lhe permite obter os cenários mais básicos de comércio eletrónico. Você deve ser capaz de construir um site de comércio eletrônico de ponta a ponta apenas usando esses módulos. No entanto, você também pode querer personalizar esses módulos ou criar novos módulos personalizados para necessidades específicas. Se você quiser criar módulos personalizados, um SDK (Software Development Kit) de design de módulo está disponível para ajudá-lo a criar um biblioteca de módulos personalizado.
Módulos de contentores e ranhuras
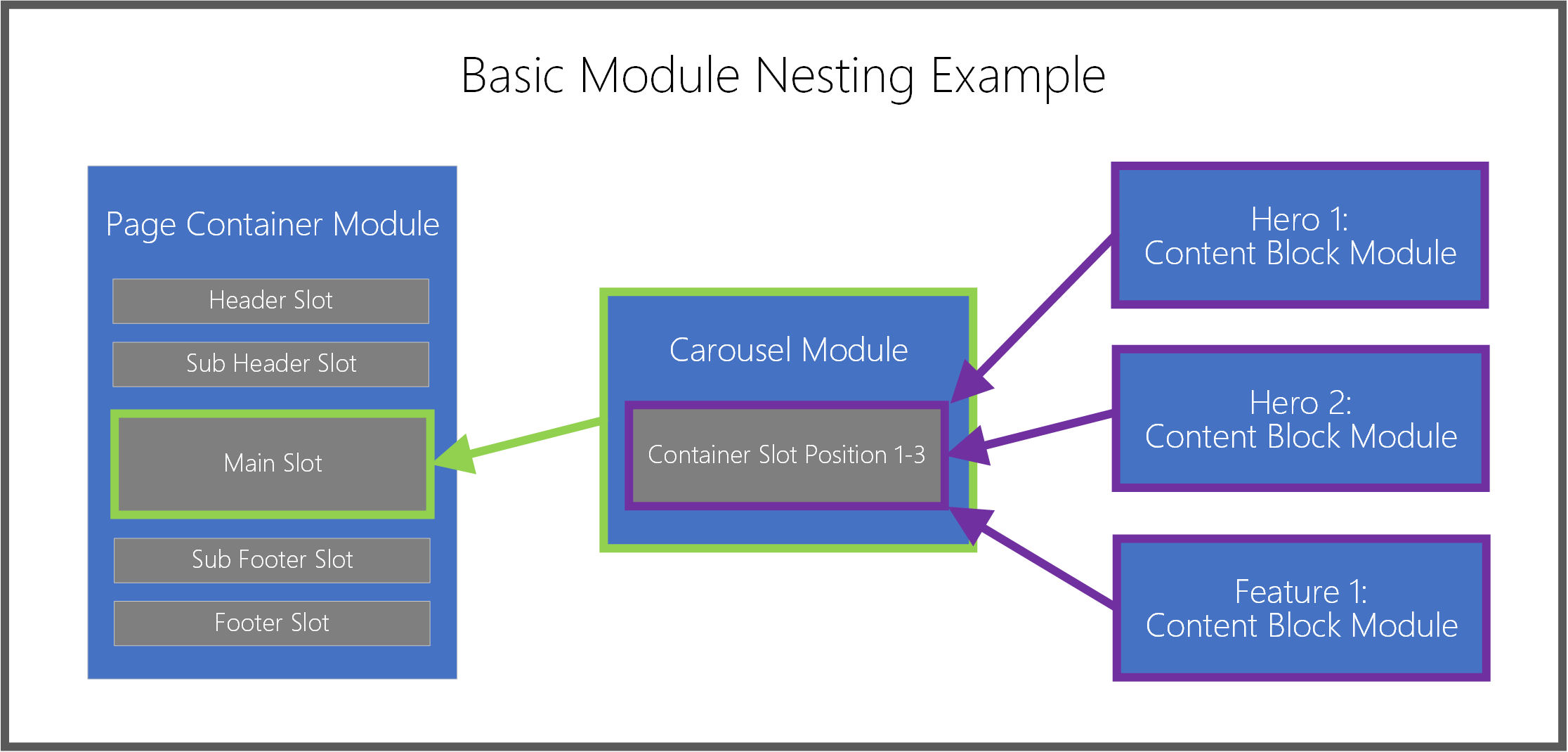
Como foi mencionado anteriormente, alguns módulos são projetados para armazenar subordinado módulos. Esses módulos são conhecidos como contêineres e permitem hierarquias de módulos aninhados. Os módulos de contentor incluem slots. Os slots são utilizados para lidar com o layout e a finalidade de subordinado módulos no contentor. Um exemplo é um módulo básico de contentor de página (um módulo de nível superior para qualquer página) que define vários slots importantes:
- Um slot de cabeçalho
- Um slot de subcabeçalho
- Uma ranhura principal
- Uma ranhura de rodapé
- Um slot de sub-rodapé
O desenvolvedor do módulo define esses slots e determina quais subordinado módulos e quantos módulos subordinado podem ser colocados diretamente dentro dele. Por exemplo, o slot de cabeçalho pode suportar apenas um módulo do tipo Módulo de cabeçalho , enquanto o slot de corpo pode suportar um número ilimitado de módulos de qualquer tipo (exceto outros módulos de contentor de página).
Nas ferramentas de criação, os autores de páginas não precisam saber com antecedência quais módulos podem ou não ser colocados em cada slot. Quando os autores de páginas selecionam um slot e tentam selecionar um módulo para adicionar a ele, eles veem uma exibição filtrada dos tipos de módulo suportados para esse slot.
Módulos de conteúdo
Os módulos de conteúdo contêm elementos de conteúdo e media, como texto (por exemplo, títulos, parágrafos e ligações) ou referências de ativos (por exemplo, imagens, vídeos e PDFs). Os tipos típicos de módulos de conteúdo incluem bloco de conteúdo, bloco de texto e módulos de banner promocional. Módulos desses três tipos podem conter texto ou media, e eles não exigem nenhum subordinado módulos para tornar algo visível em uma página.
A maioria das atividades típicas diárias de criação de páginas e conteúdo envolve módulos de conteúdo, principalmente porque esses módulos definem o conteúdo real que é renderizado em seus módulos de contentor elemento principal. Muitos módulos de conteúdo estão disponíveis, e esses módulos geralmente são as últimas partes que você adicionará à hierarquia de módulos aninhados de uma página.
A ilustração a seguir mostra como os módulos são aninhados dentro elemento principal slots de módulo de contentor.

Adicionar ou remover módulos
Os procedimentos a seguir descrevem como adicionar e remover módulos.
Adicionar um módulo
Para adicionar um módulo a um slot ou contentor em uma página, siga estas etapas.
No painel de contorno à esquerda ou diretamente na ecrã principal, selecione um contentor ou slot ao qual um módulo subordinado possa ser adicionado.
Nota
O designer de módulo define a lista de tipos de módulos que podem ser adicionados a um slot de módulo específico. Os autores de modelos podem então refinar as opções de módulo permitidas para ajudar a garantir a otimização consistente do mecanismo de pesquisa (SEO) e a eficiência de criação para todas as páginas que são construídas a partir de um modelo específico. Ao adicionar um módulo a um slot, a caixa de diálogo Adicionar módulo é filtrada automaticamente para mostrar apenas os módulos suportados no contentor ou slot selecionado. Essa lista de módulos permitidos é determinada pelo modelo da página ou pela definição de módulo do contentor.
Se estiver a usar o painel de estrutura de tópicos, selecione as reticências (...) ao lado do nome do módulo e, em seguida, selecione Adicionar módulo. Se estiver a usar os controles diretamente na ecrã, selecione o símbolo de adição (+) em um slot vazio ou adjacente ao módulo selecionado no momento e, em seguida, selecione Adicionar módulo.
Nota
Se um contentor ou slot não suportar novos módulos subordinado, a opção Adicionar módulo não estará disponível.
Na caixa de diálogo Adicionar módulo , selecione um módulo para adicionar à sua página.
Sugestão
bloco de conteúdo é um bom tipo de módulo para iniciantes trabalharem.
Selecione OK para adicionar o módulo selecionado ao contentor ou slot selecionado na sua página.
Remover um módulo
Para remover um módulo de um slot ou contentor em uma página, siga estas etapas.
- No painel de contorno à esquerda, selecione as reticências (...) ao lado do nome do módulo a ser removido e, em seguida, selecione o símbolo da lixeira. Como alternativa, na ecrã principal, você pode selecionar o símbolo da lixeira na barra de ferramentas de um módulo selecionado.
- Quando solicitado a confirmar que deseja remover o módulo, selecione OK.
Mover um módulo para uma nova posição
Para mover um módulo para uma nova posição dentro da sua página, use qualquer um dos seguintes métodos.
Mover um módulo usando o painel de estrutura de tópicos
Para mover um módulo usando o painel de estrutura de tópicos, siga estas etapas.
- Selecione e mantenha pressionado o módulo que deseja mover no painel de estrutura de tópicos e, em seguida, arraste o módulo para uma nova posição no contorno. A linha azul no contorno e na ecrã indica onde o módulo pode ser colocado.
- Solte o módulo para soltá-lo na nova posição.
Mover um módulo diretamente dentro da ecrã
Para mover um módulo diretamente dentro da ecrã, siga estas etapas.
- Selecione o módulo que deseja mover na ecrã.
- Selecione um símbolo de seta apontando para cima ou para baixo na barra de ferramentas do módulo e arraste a seta para uma nova posição na página. A linha azul na ecrã e o contorno indicam onde o módulo pode ser colocado. Se um módulo não puder ser movido para cima ou para baixo, esse símbolo de seta ficará acinzentado.
- Solte o módulo para soltá-lo na nova posição.
Mover um módulo usando o menu de reticências
Para mover um módulo usando o menu de reticências, siga estas etapas.
- Selecione um módulo na estrutura de tópicos ou na ecrã.
- Selecione as reticências (...) ao lado do nome do módulo no painel de estrutura de tópicos ou na barra de ferramentas do módulo na ecrã.
- Se o módulo puder ser movido para cima ou para baixo dentro do contentor ou slot, você verá opções para Mover para cima ou Mover para baixo. Selecione a opção de movimento desejada para mover o módulo para cima ou para baixo em relação aos seus irmãos.
Configurar módulos
Os procedimentos a seguir descrevem como configurar módulos de conteúdo e contentor.
Configurar um módulo de conteúdo
Para configurar um módulo de conteúdo em uma página, siga estas etapas.
- No painel de contorno à esquerda, expanda a árvore e selecione qualquer módulo de conteúdo (por exemplo, bloco de conteúdo). Como alternativa, você pode selecionar o módulo na ecrã principal.
- No painel de propriedades do módulo à direita, insira as propriedades de todos os controles de módulo desejados.
- Na barra de comando, selecione Guardar. Isso também atualizará a ecrã pré-visualização.
Editar propriedades de texto do módulo
As propriedades de texto do módulo que não são somente leitura podem ser editadas diretamente na ecrã.
Para editar as propriedades de texto do módulo, siga estas etapas.
- Selecione o controle de texto na ecrã e, em seguida, coloque o cursor onde deseja editar o texto.
- Insira o conteúdo do texto.
- Selecione qualquer lugar fora do conteúdo de texto para continuar editando outro conteúdo.
Seleção de imagens em linha
As imagens de módulo que não são somente leitura podem ser alteradas diretamente da ecrã.
Para escolher uma nova imagem para um módulo de conteúdo, siga estas etapas.
- Na ecrã, clique duas vezes na imagem. Isso abrirá a janela do seletor de media.
- Localize e selecione uma nova imagem que pretende utilizar e, em seguida, selecione OK. A nova imagem agora é renderizada na ecrã.
Configurar um módulo de contentor
Para configurar um módulo de contentor em uma página, siga estas etapas.
- Selecione um módulo de contentor em sua página (por exemplo, um módulo de contentor de carrossel ou fluido).
- No painel de propriedades à direita, expanda os controles aninhados selecionando os cabeçalhos e defina os valores de controle necessários.
- No painel de contorno à esquerda, selecione o botão de reticências ao lado do nome do contentor ou de quaisquer slots dentro do contentor e selecione Adicionar módulo. Em seguida, adicione subordinado módulos ao contentor selecionado. Para obter mais informações, consulte a secção Trabalhar com módulos anteriormente neste artigo.
- Se existirem vários módulos subordinado como irmãos em um contentor elemento principal, você poderá alterar sua ordem de exibição no contentor elemento principal. Selecione o botão de reticências de um módulo e use os botões de seta para cima e seta para baixo.
Recursos adicionais
Descrição geral de modelos e esquemas
Trabalhar com esquemas predefinidos