Integrar um serviço captcha personalizado com formulários do Customer Insights - Journeys
Os formulários do Customer Insights - Journeys permitem-lhe utilizar a proteção contra bots captcha personalizada para validar submissões de formulários. Este artigo dá um exemplo de como integrar o Google reCAPTCHA. O fluxo é semelhante para outros serviços captcha. Os passos neste artigo aplicam-se aos tipos de formulário de marketing e registo de eventos.
Nota
Na versão atual da aplicação, apenas uma implementação de captcha pode estar ativa. Se usar o seu próprio fornecedor de captcha (conforme descrito nas próximas secções), os formulários existentes que usam o captcha pronto para utilização deixarão de funcionar. Uma implementação de captcha personalizada requer, pelo menos, conhecimento básico de escrita e depuração de plug-ins do Dataverse.
O processo consiste nestes passos:
- Adicionar o reCAPTCHA ao formulário.
- Adicionar o valor de texto captcha à submissão do formulário depois de o formulário ser submetido.
- Ativar o plug-in reCAPTCHA e armazenar a chave privada com segurança.
Exemplo passo a passo: Integrar o Google reCAPTCHA
1. Adicionar reCAPTCHA ao formulário
Criar um formulário no editor de formulários do Customer Insights - Journeys.
Adicionar um atributo
data-validate-submission="true"ao elemento<form>, que permite a validação personalizada na submissão do formulário:
Adicione um
<div id="g-recaptcha">ao formulário como marcador de posição para reCAPTCHA. Este ID div é utilizado como referência mais tarde. Deve colocar o marcador de posição entre o último campo e o botão enviar.
Publique o formulário e incorpore o formulário no seu site.
Edite a página na qual o formulário foi incorporado. Adicione o script fornecido pela Google ao cabeçalho da página. Este script carrega o reCAPTCHA com o parâmetro de chamada de retorno
onLoad. Esta chamada de retorno é chamada assim que o captcha é carregado.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Adicione a função onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Substitua o marcador de posição
{sitekey}pelo fornecido pela Google. Esta função de chamada de retorno compõe o reCAPTCHA dentro do marcador de posição<div id="g-recaptcha">que criou anteriormente.Registe a função onloadCallback a ser chamada pelo carregador de formulários:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. Adicionar o valor de texto do captcha à submissão do formulário
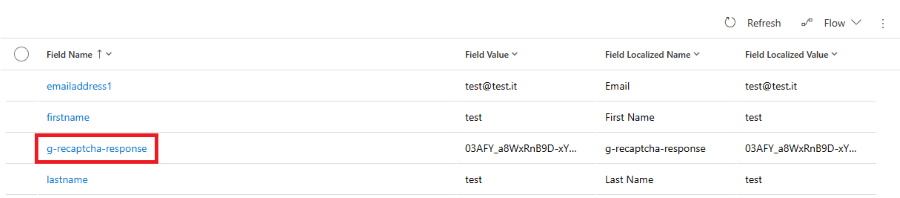
Após o formulário ser submetido, o parâmetro g-recaptcha-response é adicionado automaticamente à submissão do formulário. Nos passos seguintes, criará um plug-in que oculta este valor, pois este será adicionado à lista ValidationOnlyFields no objeto de resposta devolvido pelo código do plug-in.
3. Ativar o plug-in reCAPTCHA
- Navegue até Definições>Definições do formulário>reCAPTCHA.
- Introduza a chave privada. A sua chave privada é guardada numa localização de armazenamento segura.
- Ative o plug-in alternando o comutador de Estado.