Aprovações de faturas para dispositivos móveis
As capacidades para dispositivos móveis permitem a um utilizador empresarial criar experiências para dispositivos móveis. Para cenários avançados, a plataforma também permite aos programadores ampliar as capacidades como pretenderem. A forma mais eficaz de aprender alguns dos novos conceitos em dipositivos móveis é passar pelo processo de criação de alguns cenários. Este artigo destina-se a proporcionar uma abordagem prática à criação de cenários para dispositivos móveis, tomando como caso de utilização as aprovações de faturas de fornecedores para dispositivos móveis. Este artigo deve ajudar a criar outras variações dos cenários e também pode ser aplicado a outros cenários que não estejam relacionados com as faturas dos fornecedores.
Pré-requisitos
| Pré-requisito | Descrição |
|---|---|
| Pré-leitura de manual sobre dispositivos móveis | Plataforma móvel |
| Dynamics 365 Finance | Um ambiente com a versão 1611 e a atualização 3 da Plataforma (novembro de 2016) |
| Instalação da correção KB 3204341. | O Gravador de tarefas pode registar erroneamente dois comandos de Fechar para as caixas de diálogo pendentes; isto está incluído na atualização 3 da Plataforma (atualização de novembro de 2016). |
| Instalação da correção KB 3207800. | Esta correção permite visualizar os anexos no cliente para dispositivos móveis; isto está incluído na atualização 3 da Plataforma (atualização de novembro de 2016). |
| Instalação da correção KB 3208224. | Código da aplicação para a aplicação de aprovações de faturas de fornecedores para dispositivos móveis; isto está incluído na versão 7.0.1 (maio de 2016). |
| Um dispositivo Android ou iOS ou com Windows que tenha a aplicação para dispositivos móveis instalada. | Procure a aplicação na loja de aplicações apropriada. |
Introdução
As aprovações para dispositivos móveis para faturas de fornecedores requerem as três correções que são mencionadas na secção "Pré-requisitos". Estas correções não fornecem uma área de trabalho para as aprovações de faturas. Para saber o que é uma área de trabalho no contexto de dispositivos móveis, leia o manual sobre dispositivos móveis que é mencionado na secção "Pré-requisitos". Tem de ser criada uma área de trabalho para aprovações de faturas.
Cada organização orquestra e define o respetivo processo de negócio para faturas de fornecedores de forma diferente. Antes de criar uma experiência para dispositivos móveis para aprovações de faturas de fornecedores, tem de considerar os seguintes aspetos do processo de negócio. A ideia é utilizar estes pontos de dados o mais possível para otimizar a experiência do utilizador no dispositivo.
Que campos do cabeçalho da fatura o utilizador pretende ver na experiência para dispositivos móveis e em que ordem?
Que campos das linhas da fatura o utilizador pretende ver na experiência para dispositivos móveis e em que ordem?
Quantas linhas de faturação existem numa fatura? Aplique aqui a regra 80-20 e otimize para os 80%.
Os utilizadores vão querer ver as distribuições contabilísticas (codificação da fatura) no dispositivo móvel durante as revisões? Se a resposta a esta pergunta for sim, considere as seguintes questões:
- Quantas distribuições contabilísticas (preço alargado, imposto sobre vendas, custos, divisões, etc.) existem para uma linha de faturação? Mais uma vez, aplique a regra 80-20.
- As faturas também têm distribuições contabilísticas no cabeçalho da fatura? Em caso afirmativo, deverão estas distribuições contabilísticas estar disponíveis no dispositivo?
Nota
Este artigo não explica como editar distribuições contabilísticas, porque esta funcionalidade não é atualmente suportada em cenários para dispositivos móveis.
Os utilizadores vão querer ver os anexos da fatura no dispositivo?
A criação da experiência para dispositivos móveis para aprovações de faturas será diferente, dependendo das respostas a estas questões. O objetivo é otimizar a experiência do utilizador para o processo de negócio nos dispositivos móveis de uma organização. No resto deste artigo, analisaremos duas variações de cenário que se baseiam em respostas diferentes às perguntas anteriores.
Como orientação geral, ao trabalhar com o estruturador para dispositivos móveis, certifique-se de que "publica" as alterações para evitar a perda das atualizações.
Criar um cenário simples de aprovação de faturas para a Contoso
| Atributo de cenário | Resposta |
|---|---|
| Que campos do cabeçalho da fatura o utilizador pretende ver na experiência para dispositivos móveis e em que ordem? |
|
| Que campos das linhas da fatura o utilizador pretende ver na experiência para dispositivos móveis e em que ordem? |
|
| Quantas linhas de faturação existem numa fatura? Aplique aqui a regra 80-20 e otimize para os 80%. | 1 |
| Os utilizadores vão querer ver as distribuições contabilísticas (codificação da fatura) no dispositivo móvel durante as revisões? | Sim |
| Quantas distribuições contabilísticas (preço alargado, imposto sobre vendas, custos, etc.) existem para uma linha de faturação? Mais uma vez, aplique a regra 80-20. | Preço alargado: 2 Imposto sobre vendas: 0 Custos: 0 |
| As faturas também têm distribuições contabilísticas no cabeçalho da fatura? Em caso afirmativo, deverão estas distribuições contabilísticas estar disponíveis no dispositivo? | Não utilizado |
| Os utilizadores vão querer ver os anexos da fatura no dispositivo? | Sim |
Criar a área de trabalho
- Num browser, inicie a sessão na aplicação.
- Depois de iniciar sessão, anexe &mode=mobile ao URL, como mostrado no exemplo seguinte, e atualize a página: https://<yoururl>/?cmp=usmf&mi=DefaultDashboard**&mode=mobile**
- Clique no botão (engrenagem) Definições no canto superior direito da página e, em seguida, clique em Aplicação para dispositivos móveis. O estruturador da aplicação para dispositivos móveis tem de aparecer tal como o Gravador de tarefas.
- Clique em Adicionar para criar uma nova área de trabalho. Para este exemplo, nomeie a área de trabalho As minhas aprovações.
- Introduza uma descrição.
- Selecionar uma cor da área de trabalho A cor da área de trabalho será utilizada para o estilo geral da experiência para dispositivos móveis para esta área de trabalho.
- Selecione um ícone para a área de trabalho.
- Clique em Concluído.
- Clique em Publicar área de trabalho para guardar as alterações.
Faturas de fornecedores atribuídas a mim
A primeira página para dispositivos móveis que tem de criar é a lista de faturas que são atribuídas ao utilizador para revisão. Para criar esta página para dispositivos móveis, utilize a página VendMobileInvoiceAssignedToMeListPage. Antes de concluir este procedimento, certifique-se de que, pelo menos, uma fatura de fornecedor é-lhe atribuída para revisão e que a linha da fatura tem duas distribuições. Esta configuração cumpre os requisitos para este cenário.
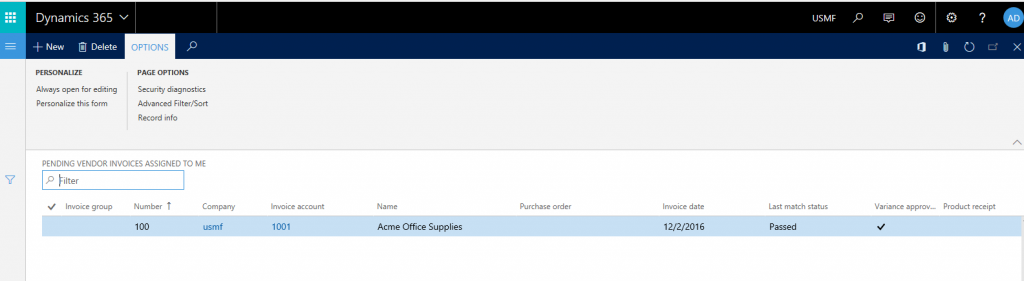
No URL, substitua o nome do item de menu por VendMobileInvoiceAssignedToMeListPage para abrir a versão para dispositivos móveis da página de lista Faturas de fornecedor pendentes atribuídas a mim no módulo Contas a pagar. Dependendo do número de faturas que tiver no seu sistema atribuído a si, esta página mostrará essas faturas. Para encontrar uma fatura específica, pode utilizar o filtro à esquerda. No entanto, não necessitamos de uma fatura específica para este exemplo. Apenas é necessária alguma fatura que lhe seja atribuída, o que lhe permitirá criar a página para dispositivos móveis. As novas páginas que estão disponíveis foram criadas especificamente para desenvolver cenários para dispositivos móveis para faturas de fornecedores. Portanto, tem de utilizar estas páginas. O URL tem de assemelhar-se ao seguinte URL e, depois de o introduzir, tem de aparecer a página que é mostrada na ilustração: https://<yourURL>/?cmp=usmf&mi=VendMobileInvoiceAssignedToMeListPage&mode=mobile
Clique no botão (engrenagem) Definições no canto superior direito da página e, em seguida, clique em Aplicação para dispositivos móveis.
Selecione a sua área de trabalho e clique em Editar.
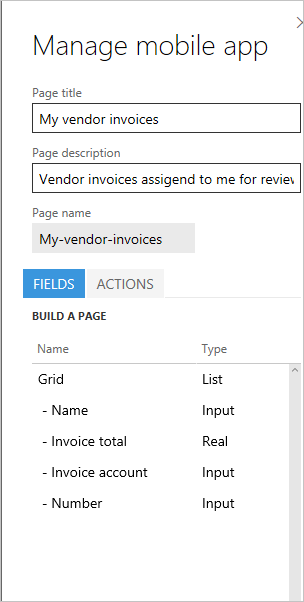
Clique em Adicionar página para criar a primeira página para dispositivos móveis.
Introduza um nome, tal como As minhas faturas de fornecedor, e uma descrição, tal como Faturas de fornecedor que me foram atribuídas para revisão.
Clique em Concluído.
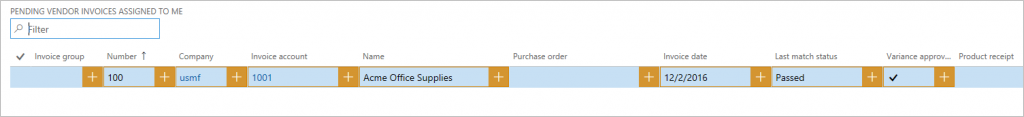
No estruturador para dispositivos móveis, no separador Campos, clique em Selecionar campos. As colunas na página da lista têm de assemelhar-se à seguinte ilustração.
Adicione as colunas necessárias da página da lista que têm de ser apresentadas aos utilizadores na página para dispositivos móveis. A ordem em que se adicionam é a ordem em que os campos serão apresentados ao utilizador final. A única forma de alterar a ordenação dos campos será através da re-seleção de todos os campos. Com base nos requisitos para este cenário, são necessários os seguintes oito campos. No entanto, alguns utilizadores poderão considerar oito campos demasiadas informações a ter num dispositivo móvel. Por conseguinte, mostraremos apenas os campos mais importantes na vista de lista para dispositivos móveis. Os restantes campos aparecerão na vista de detalhes que iremos criar mais tarde. Por enquanto, vamos adicionar os seguintes campos. Clique no sinal de adição (+) nestas colunas para adicionar à página para dispositivos móveis.
- Nome do fornecedor
- Total da fatura
- Conta da fatura
- Número da fatura
- Data da fatura
Depois dos campos serem adicionados, a página para dispositivos móveis tem de assemelhar-se à seguinte ilustração.
Também tem de adicionar as seguintes colunas agora, para que possamos possibilitar ações de fluxo de trabalho mais tarde.
- Mostrar tarefa de conclusão
- Mostrar tarefa de delegação
- Mostrar tarefa de revocação
- Mostrar tarefa de rejeição
- Mostrar tarefa de conclusão do pedido
- Mostrar tarefa de resubmissão
Clique em Concluído para sair do modo de edição.
Clicar em Anterior e, em seguida, em Concluído para sair da área de trabalho.
Clique em Publicar área de trabalho para guardar o seu trabalho.
Ative a opção Visualizar o total de faturação na lista de faturas de fornecedor pendentes no formulário de parâmetros de contas a pagar em Fatura. Tenha em atenção que, apenas ao ativar este parâmetro, os totais de faturação serão calculados para serem apresentados na página da lista de faturas de fornecedores pendentes. Esta é uma nova capacidade como parte da correção 3208224 de pré-requisito.
Detalhes da fatura de fornecedor
Para criar a página de detalhes da fatura para dispositivos móveis, utilize a página VendMobileInvoiceHeaderDetails. Tenha em atenção que, dependendo do número de faturas que tiver no seu sistema, esta página mostra a fatura mais antiga (a fatura que foi criada primeiro). Para encontrar uma fatura específica, pode utilizar o filtro à esquerda. No entanto, não necessitamos de uma fatura específica para este exemplo. Apenas necessitamos de alguns dados de faturação para que possamos criar a página para dispositivos móveis.
No URL, substitua o nome do item de menu por VendMobileInvoiceHeaderDetails para abrir o formulário.
Abra o estruturador para dispositivos móveis a partir do botão (engrenagem) Definições.
Clique no botão Editar para iniciar o modo de edição na área de trabalho.
Selecione a página As minhas faturas de fornecedor que criou anteriormente e, em seguida, clique em Editar.
No separador Campos, clique no título da coluna Grelha.
Clique em Propriedades > Adicionar página. Nota: Quando clica no título Grelha e adiciona uma página, a relação com a página de detalhes é estabelecida automaticamente.
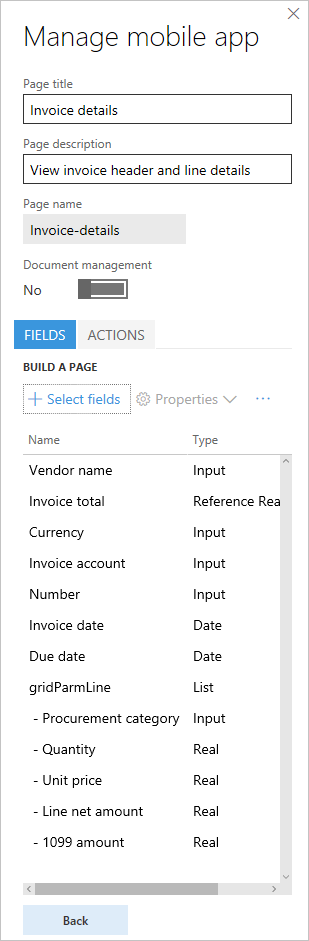
Introduza um título de página, tal como Detalhes da fatura, e uma descrição, tal como Ver cabeçalho da fatura e detalhes da linha.
Clique em Selecionar campos. Tenha em atenção que a ordem em que se adicionam é a ordem em que os campos serão apresentados ao utilizador final. A única forma de alterar a ordenação dos campos será através da re-seleção de todos os campos.
Adicione os seguintes campos do cabeçalho, com base nos requisitos para este cenário:
- Nome do fornecedor
- Total da fatura
- Conta da fatura
- Número da fatura
- Data da fatura
- Descrição da fatura
- Data limite
- Moeda da fatura
Adicione os seguintes campos da grelha de linhas na página:
- Categoria de aprovisionamento
- Quantidade
- Preço unitário
- Valor líquido da linha
- Montante 1099
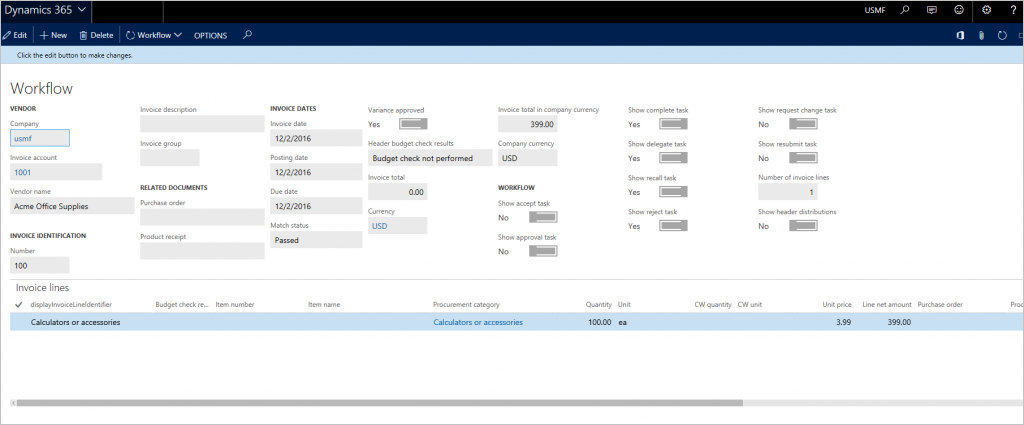
Depois de todos os campos dos dois passos anteriores terem sido adicionados, clique em Concluído. A página tem de assemelhar-se à seguinte ilustração.
Clique em Concluído para sair do modo de edição.
Clicar em Anterior e, em seguida, em Concluído para sair da área de trabalho.
Clique em Publicar área de trabalho para guardar o seu trabalho.
Ações do fluxo de trabalho
Para adicionar ações do fluxo de trabalho, utilize a página VendMobileInvoiceHeaderDetails. Para abrir esta página, substitua o nome do item de menu no URL, como fez anteriormente. Em seguida, abra o estruturador para dispositivos móveis a partir do botão (engrenagem) Definições. Siga estes passos para adicionar ações do fluxo de trabalho na página de detalhes. Tem de ter faturas atribuídas que estejam no estado apropriado para disponibilizar as ações do fluxo de trabalho para as quais vai estruturar.
Registar ações do fluxo de trabalho
- Clique no botão Editar para iniciar o modo de edição na área de trabalho.
- Selecione a página Detalhes da fatura que criou anteriormente e, em seguida, clique em Editar.
- No separador Ações, clique em Adicionar ação.
- Introduza um título de ação, tal como Aprovar, e uma descrição, tal como Aprovar fatura. Tenha em atenção que o título da ação que introduzir aqui torna-se o nome da ação que é mostrada ao utilizador na aplicação para dispositivos móveis.
- Clique em Concluído.
- Clique em Selecionar campos.
- Percorra o processo do fluxo de trabalho na página VendMobileInvoiceHeaderDetails e complete a ação que pretendia registar. Certifique-se de que introduz comentários sobre o fluxo de trabalho durante este processo, para que seja também incluído um campo de comentários na experiência para dispositivos móveis.
- Após a ação do fluxo de trabalho ser executada, clique em Concluído para completar a tarefa Selecionar campos.
- Clique em Concluído para sair do modo de edição.
- Clicar em Anterior e, em seguida, em Concluído para sair da área de trabalho.
- Clique em Publicar área de trabalho para guardar o seu trabalho.
- Repita os passos anteriores para registar todas as ações necessárias para o fluxo de trabalho.
Criar um ficheiro .js
Abra o Bloco de notas ou o Microsoft Visual Studio e cole o seguinte código. Guardar o ficheiro como um ficheiro .js. Este código faz o seguinte:
- Oculta as colunas extra relacionadas com o fluxo de trabalho que adicionámos anteriormente na página da lista para dispositivos móveis. Adicionámos estas colunas para que a aplicação tenha essas informações no contexto e possa realizar o passo seguinte.
- Com base no passo do fluxo de trabalho que está ativo, aplica a lógica para mostrar apenas essas ações.
Nota
O nome das páginas e outros controlos no código têm de ser os mesmos que os nomes na área de trabalho.
function main(metadataService, dataService, cacheService, $q) { return { appInit: function (appMetadata) { // Hide controls that need to be present, but not visible metadataService.configureControl('My-vendor-invoices', 'ShowAccept', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowApprove', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowReject', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowDelegate', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRequestChange', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRecall', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowComplete', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowResubmit', { hidden: true }); }, pageInit: function (pageMetadata, params) { if (pageMetadata.Name == 'Invoice-details') { // Show/hide workflow actions based on workflow step metadataService.configureAction('Accept', { visible: true }); metadataService.configureAction('Approve', { visible: true }); metadataService.configureAction('Reject', { visible: true }); metadataService.configureAction('Delegate', { visible: true }); metadataService.configureAction('Request-change', { visible: true }); metadataService.configureAction('Recall', { visible: true }); metadataService.configureAction('Complete', { visible: true }); metadataService.configureAction('Resubmit', { visible: true }); var entityContextParts = params.pageContext.split(':'); var data = dataService.getEntityData(entityContextParts[0], entityContextParts[1]); var acceptControl = data.getPropertyValue('VendInvoiceInfoTable/showAccept'); var approveControl = data.getPropertyValue('VendInvoiceInfoTable/showApprove'); var rejectControl = data.getPropertyValue('VendInvoiceInfoTable/showReject'); var delegateControl = data.getPropertyValue('VendInvoiceInfoTable/showDelegate'); var requestChangeControl = data.getPropertyValue('VendInvoiceInfoTable/showRequestChange'); var recallControl = data.getPropertyValue('VendInvoiceInfoTable/showRecall'); var completeControl = data.getPropertyValue('VendInvoiceInfoTable/showComplete'); var resubmitControl = data.getPropertyValue('VendInvoiceInfoTable/showResubmit'); var showAcceptControl = Boolean(acceptControl == 1); var showApproveControl = Boolean(approveControl == 1); var showRejectControl = Boolean(rejectControl == 1); var showDelegateControl = Boolean(delegateControl == 1); var showRequestChangeControl = Boolean(requestChangeControl == 1); var showRecallControl = Boolean(recallControl == 1); var showCompleteControl = Boolean(completeControl == 1); var showResubmitControl = Boolean(resubmitControl == 1); metadataService.configureAction('Accept', { visible: showAcceptControl }); metadataService.configureAction('Approve', { visible: showApproveControl }); metadataService.configureAction('Reject', { visible: showRejectControl }); metadataService.configureAction('Delegate', { visible: showDelegateControl }); metadataService.configureAction('Request-change', { visible: showRequestChangeControl }); metadataService.configureAction('Recall', { visible: showRecallControl }); metadataService.configureAction('Complete', { visible: showCompleteControl }); metadataService.configureAction('Resubmit', { visible: showResubmitControl }); } }, }; }Carregue o ficheiro do código para a área de trabalho ao selecionar o separador Lógica.
Clique em Concluído para sair do modo de edição.
Clicar em Anterior e, em seguida, em Concluído para sair da área de trabalho.
Clique em Publicar área de trabalho para guardar o seu trabalho.
Anexos de faturas de fornecedores
Clique no botão (engrenagem) Definições no canto superior direito da página e, em seguida, clique em Aplicação para dispositivos móveis.
Clique no botão Editar para iniciar o modo de edição na área de trabalho.
Selecione a página Detalhes da fatura** que criou anteriormente e, em seguida, clique em **Editar.
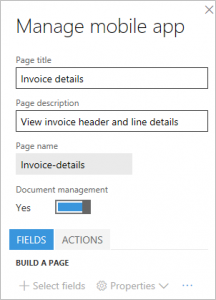
Defina a opção Gestão de documentos para Sim, como mostrado abaixo. Nota: Se não houver requisitos para mostrar anexos no dispositivo móvel, pode deixar esta opção definida como Não, que é a predefinição.

Clique em Concluído para sair do modo de edição.
Clicar em Anterior e, em seguida, em Concluído para sair da área de trabalho.
Clique em Publicar área de trabalho para guardar o seu trabalho.
Distribuições de linhas de faturas de fornecedores
Os requisitos para este cenário confirmam que haverá apenas distribuições a nível de linha, e que uma fatura terá sempre apenas uma linha. Como este cenário é simples, a experiência do utilizador no dispositivo móvel também tem de ser suficientemente simples para que o utilizador não tenha de desagregar vários níveis para ver as distribuições. As faturas de fornecedores incluem a opção de mostrar todas as distribuições a partir do cabeçalho da fatura. Esta experiência é o que precisamos para o cenário para dispositivos móveis. Portanto, utilizaremos a página VendMobileInvoiceAllDistributionTree para criar esta parte do cenário para dispositivos móveis.
Nota
O conhecimento dos requisitos ajuda-nos a decidir qual a página específica a utilizar e como exatamente otimizar a experiência para dispositivos móveis para o utilizador ao criar o cenário. No segundo cenário, utilizaremos uma página diferente para mostrar as distribuições, porque os requisitos para esse cenário são diferentes.
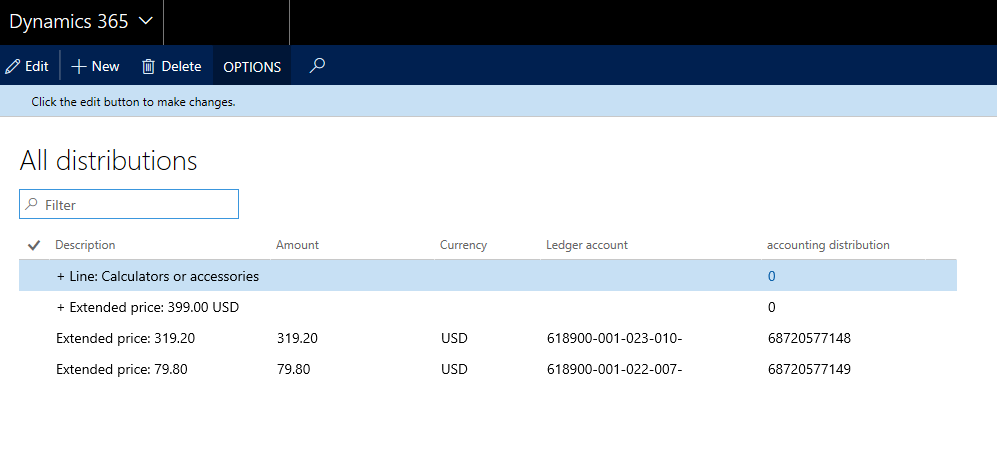
No URL, substitua o nome do item de menu, como fez anteriormente. A página apresentada tem de assemelhar-se à seguinte ilustração.
Abra o estruturador para dispositivos móveis a partir do botão (engrenagem) Definições.
Clique no botão Editar para iniciar o modo de edição na área de trabalho. Nota: Você verá que duas novas páginas foram criadas automaticamente. O sistema cria estas páginas, porque ativou a gestão de documentos na secção anterior. Pode ignorar estas novas páginas.
Clique em Adicionar página.
Introduza um título de página, tal como Ver contabilidade, e uma descrição, tal como Ver contabilidade para a fatura.
Clique em Concluído.
No separador Campos, clique em Selecionar campos, selecione os seguintes campos da página de distribuições e, em seguida, clique em Concluído:
- Montante
- Moeda
- Conta de razão
Nota
Não selecionámos a coluna Descrição da grelha de distribuições, porque os requisitos para este cenário confirmaram que o preço alargado é o único montante para o qual haverá distribuições. Por conseguinte, o utilizador não necessitará de outro campo para determinar o tipo de montante para o qual a distribuição se destina. Contudo, no próximo cenário, iremos utilizar estas informações, porque os requisitos para esse cenário especificam que outros tipos de montantes têm distribuições (por exemplo, imposto sobre vendas).
Clique em Concluído para sair do modo de edição.
Clicar em Anterior e, em seguida, em Concluído para sair da área de trabalho.
Clique em Publicar área de trabalho para guardar o seu trabalho.
Adicionar navegação à página "Ver contabilidade"
A página para dispositivos móveis Ver contabilidade não está atualmente associada a nenhuma das páginas para dispositivos móveis que criámos até agora. Uma vez que o utilizador tem de conseguir navegar para a página Ver contabilidade a partir da página Detalhes da fatura no dispositivo móvel, temos de fornecer navegação a partir da página Detalhes da fatura para a página Ver contabilidade. Estabelecemos esta navegação ao utilizar lógica adicional via JavaScript.
Abra o ficheiro .js que criou anteriormente e adicione as linhas que estão destacadas no seguinte código. Este código faz duas coisas:
- Ajuda a garantir que os utilizadores não podem navegar diretamente da área de trabalho para a página Ver contabilidade.
- Estabelece um controlo de navegação da página Detalhes da fatura até à página Ver contabilidade.
Nota
O nome das páginas e outros controlos no código têm de ser os mesmos que os nomes na área de trabalho.
function main(metadataService, dataService, cacheService, $q) { return { appInit: function (appMetadata) { // Hide controls that need to be present, but not visible metadataService.configureControl('My-vendor-invoices', 'ShowAccept', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowApprove', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowReject', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowDelegate', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRequestChange', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRecall', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowComplete', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowResubmit', { hidden: true }); // Hide pages not applicable for root navigation metadataService.hideNavigation('View-accounting'); //Link to view accounting metadataService.addLink('Invoice-details', 'View-accounting', 'View-accounting-nav-control', 'View accounting', true); }, pageInit: function (pageMetadata, params) { if (pageMetadata.Name == 'Invoice-details') { // Show/hide workflow actions based on workflow step metadataService.configureAction('Accept', { visible: true }); metadataService.configureAction('Approve', { visible: true }); metadataService.configureAction('Reject', { visible: true }); metadataService.configureAction('Delegate', { visible: true }); metadataService.configureAction('Request-change', { visible: true }); metadataService.configureAction('Recall', { visible: true }); metadataService.configureAction('Complete', { visible: true }); metadataService.configureAction('Resubmit', { visible: true }); var entityContextParts = params.pageContext.split(':'); var data = dataService.getEntityData(entityContextParts[0], entityContextParts[1]); var acceptControl = data.getPropertyValue('VendInvoiceInfoTable/showAccept'); var approveControl = data.getPropertyValue('VendInvoiceInfoTable/showApprove'); var rejectControl = data.getPropertyValue('VendInvoiceInfoTable/showReject'); var delegateControl = data.getPropertyValue('VendInvoiceInfoTable/showDelegate'); var requestChangeControl = data.getPropertyValue('VendInvoiceInfoTable/showRequestChange'); var recallControl = data.getPropertyValue('VendInvoiceInfoTable/showRecall'); var completeControl = data.getPropertyValue('VendInvoiceInfoTable/showComplete'); var resubmitControl = data.getPropertyValue('VendInvoiceInfoTable/showResubmit'); var showAcceptControl = Boolean(acceptControl == 1); var showApproveControl = Boolean(approveControl == 1); var showRejectControl = Boolean(rejectControl == 1); var showDelegateControl = Boolean(delegateControl == 1); var showRequestChangeControl = Boolean(requestChangeControl == 1); var showRecallControl = Boolean(recallControl == 1); var showCompleteControl = Boolean(completeControl == 1); var showResubmitControl = Boolean(resubmitControl == 1); metadataService.configureAction('Accept', { visible: showAcceptControl }); metadataService.configureAction('Approve', { visible: showApproveControl }); metadataService.configureAction('Reject', { visible: showRejectControl }); metadataService.configureAction('Delegate', { visible: showDelegateControl }); metadataService.configureAction('Request-change', { visible: showRequestChangeControl }); metadataService.configureAction('Recall', { visible: showRecallControl }); metadataService.configureAction('Complete', { visible: showCompleteControl }); metadataService.configureAction('Resubmit', { visible: showResubmitControl }); } }, }; }Carregue o ficheiro de código para a área de trabalho ao selecionar o separador Lógica para substituir o código anterior.
Clique em Concluído para sair do modo de edição.
Clicar em Anterior e, em seguida, em Concluído para sair da área de trabalho.
Clique em Publicar área de trabalho para guardar o seu trabalho.
Validação
A partir do dispositivo móvel, abra a aplicação e ligue-se à sua instância. Certifique-se de que inicia sessão na empresa onde lhe são atribuídas as faturas de fornecedores para revisão. Deverá conseguir realizar as seguintes ações:
- Ver a área de trabalho As minhas aprovações.
- Desagregar a área de trabalho As minhas aprovações e ver a página As minhas faturas de fornecedores.
- Desagregar a página As minhas faturas de fornecedores e ver a lista de faturas atribuídas a si.
- Desagregar uma das faturas e ver os detalhes do cabeçalho da fatura e os detalhes das linhas.
- Na página de detalhes, ver uma ligação para anexos e utilizar esta ligação para navegar para a lista de anexos e ver os anexos.
- Na página de detalhes, ver uma ligação para a página Ver contabilidade e utilizar esta ligação para navegar para a página de distribuições e ver as distribuições.
- Na página de detalhes, clicar no menu Ações na parte inferior e executar ações do fluxo de trabalho aplicáveis ao passo do fluxo de trabalho.
Criar um cenário complexo de aprovação de faturas para a Fabrikam
| Atributo de cenário | Resposta |
|---|---|
| Que campos do cabeçalho da fatura o utilizador pretende ver na experiência para dispositivos móveis e em que ordem? |
|
| Que campos das linhas da fatura o utilizador pretende ver na experiência para dispositivos móveis e em que ordem? |
|
| Quantas linhas de faturação existem numa fatura? Aplique aqui a regra 80-20 e otimize para os 80%. | 5 |
| Os utilizadores vão querer ver as distribuições contabilísticas (codificação da fatura) no dispositivo móvel durante as revisões? | Sim |
| Quantas distribuições contabilísticas (preço alargado, imposto sobre vendas, custos, etc.) existem para uma linha de faturação? Mais uma vez, aplique a regra 80-20. | Preço alargado: 2 Imposto sobre vendas: 2 Custos: 2 |
| As faturas também têm distribuições contabilísticas no cabeçalho da fatura? Em caso afirmativo, deverão estas distribuições contabilísticas estar disponíveis no dispositivo? | Não utilizado |
| Os utilizadores vão querer ver os anexos da fatura no dispositivo? | Sim |
Próximos passos
As seguintes variações podem ser efetuadas para o cenário 1, com base nos requisitos para o cenário 2. Pode utilizar esta secção para melhorar a sua experiência de aplicações para dispositivos móveis.
Sendo que são previstas mais linhas de faturação no cenário 2, as seguintes alterações à estrutura ajudarão a otimizar a experiência do utilizador no dispositivo móvel:
- Em vez de ver linhas de faturação na página de detalhes (como no cenário 1), os utilizadores podem optar por ver linhas numa página para dispositivos móveis separada.
- Sendo que é prevista mais do que uma linha de faturação neste cenário, se a página VendMobileInvoiceAllDistributionTree for utilizada para criar a página de distribuições para dispositivos móveis (como no cenário 1), poderá ser confuso para o utilizador correlacionar linhas com distribuições. Portanto, utilize a página VendMobileInvoiceLineDistributionTree para criar a página de distribuições.
- Idealmente, as distribuições deveriam ser mostradas no contexto de uma linha de faturação neste cenário. Portanto, certifique-se de que o utilizador consegue desagregar uma linha para ver a página de distribuições. Utilize a capacidade de ligação da página para estabelecer a exploração, tal como fez para o cabeçalho e páginas de detalhes no cenário 1.
Sendo que é previsto mais de um tipo de montante nas distribuições no cenário 2 (imposto sobre vendas, taxas, etc.), será útil mostrar a descrição do tipo de montante. (Omitimos esta informação no cenário 1).