Tutorial: Chamar a API do Microsoft Graph a partir de um aplicativo de página única do React
Antes de poder interagir com o aplicativo de página única (SPA), precisamos iniciar uma chamada de API para o Microsoft Graph e criar a interface do usuário (UI) para o aplicativo. Depois que isso for adicionado, podemos entrar no aplicativo e obter informações de dados de perfil da API do Microsoft Graph.
Neste tutorial:
- Criar a chamada de API para o Microsoft Graph
- Criar uma interface do usuário para o aplicativo
- Importar e usar componentes no aplicativo
- Criar um componente que processa as informações de perfil do usuário
- Chamar a API do aplicativo
Pré-requisitos
- Conclusão dos pré-requisitos e etapas em Tutorial: Criar componentes para entrar e sair em um aplicativo de página única React.
Criar a chamada de API para o Microsoft Graph
Para permitir que o SPA solicite acesso ao Microsoft Graph, uma referência ao graphConfig objeto precisa ser adicionada. Isso contém o ponto de extremidade da API REST do Graph definido em authConfig.js arquivo.
Na pasta src, abra graph.js e substitua o conteúdo do arquivo pelo seguinte trecho de código para solicitar acesso ao Microsoft Graph.
import { graphConfig } from "./authConfig"; /** * Attaches a given access token to a MS Graph API call. Returns information about the user * @param accessToken */ export async function callMsGraph(accessToken) { const headers = new Headers(); const bearer = `Bearer ${accessToken}`; headers.append("Authorization", bearer); const options = { method: "GET", headers: headers }; return fetch(graphConfig.graphMeEndpoint, options) .then(response => response.json()) .catch(error => console.log(error)); }
Atualizar importações para usar componentes no aplicativo
O trecho de código a seguir importa os componentes da interface do usuário que foram criados anteriormente para o aplicativo. Ele também importa os componentes necessários do @azure/msal-react pacote. Esses componentes serão usados para renderizar a interface do usuário e chamar a API.
Na pasta src, abra App.jsx e substitua o conteúdo do arquivo pelo seguinte trecho de código para solicitar acesso.
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest } from './authConfig'; import { callMsGraph } from './graph'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button';
Adicionar a ProfileContent função
A ProfileContent função é usada para renderizar as informações de perfil do usuário depois que o usuário entrar. Esta função será chamada quando o usuário selecionar o botão Solicitar informações do perfil.
No arquivo App.jsx, adicione o seguinte código abaixo de suas importações:
/** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callMsGraph(response.accessToken).then((response) => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphData ? ( <ProfileData graphData={graphData} /> ) : ( <Button variant="secondary" onClick={RequestProfileData}> Request Profile Information </Button> )} </> ); };
Adicionar a MainContent função
A MainContent função é usada para renderizar as informações de perfil do usuário depois que o usuário entrar. Esta função será chamada quando o usuário selecionar o botão Solicitar informações do perfil.
No arquivo App.jsx, substitua a
App()função pelo seguinte código:/** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }
Chamar a API do Microsoft Graph a partir do aplicativo
Todos os trechos de código necessários foram adicionados, então o aplicativo agora pode ser chamado e testado em um navegador da web.
Navegue até o navegador aberto anteriormente em Tutorial: Preparar um aplicativo para autenticação. Se o seu navegador estiver fechado, abra uma nova janela com o endereço
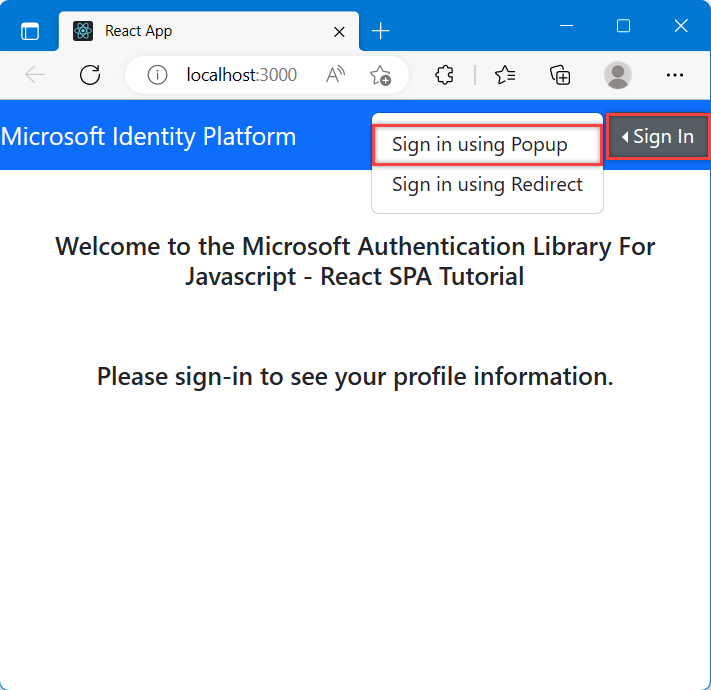
http://localhost:3000/.Selecione o botão Entrar . Para os fins deste tutorial, escolha a opção Entrar usando pop-up .

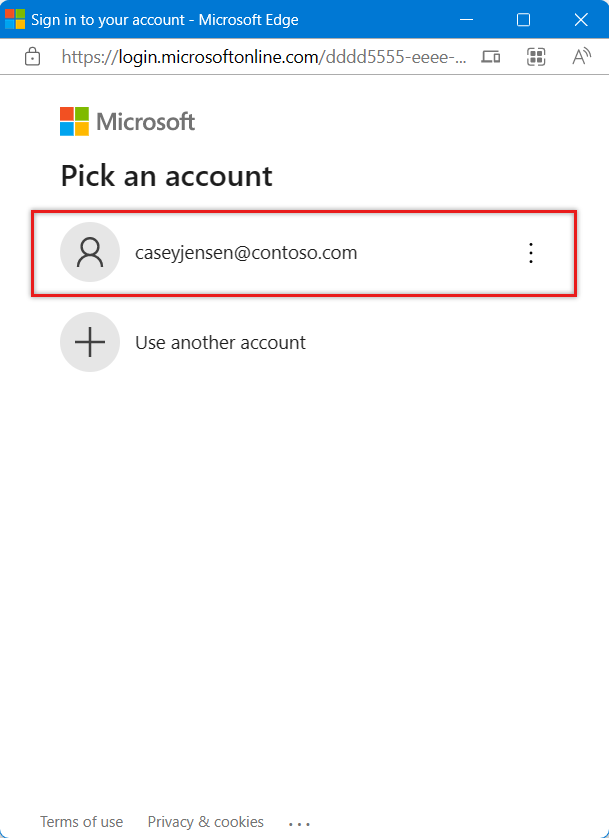
Depois que a janela pop-up aparecer com as opções de login, selecione a conta com a qual entrar.

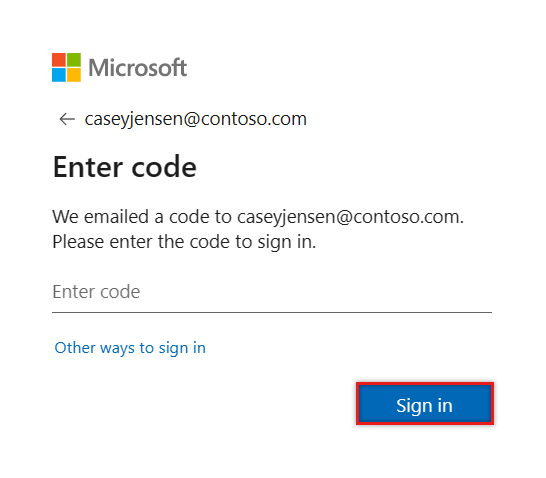
Uma segunda janela pode aparecer indicando que um código será enviado para o seu endereço de e-mail. Se isso acontecer, selecione Enviar código. Abra o e-mail da equipa da conta Microsoft do remetente e introduza o código de utilização única de 7 dígitos. Depois de inserido, selecione Entrar.

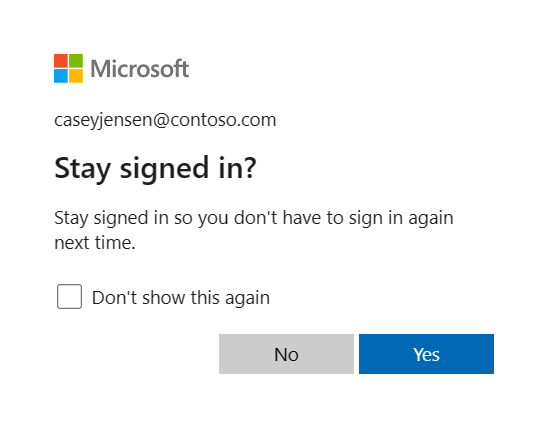
Em Permanecer conectado, você pode selecionar Não ou Sim.

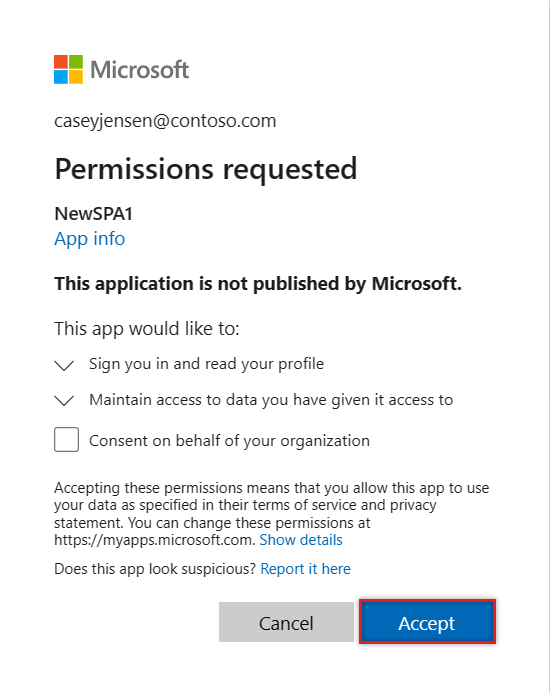
O aplicativo agora pedirá permissão para entrar e acessar dados. Selecione Aceitar para continuar.

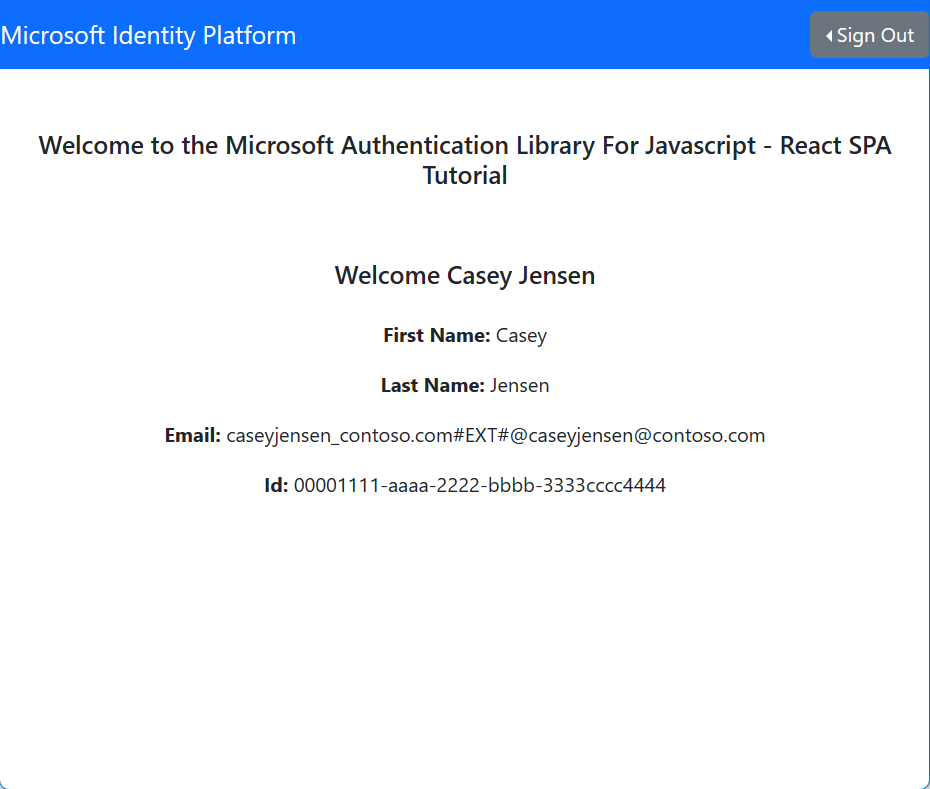
O SPA agora exibirá um botão dizendo Solicitar informações de perfil. Selecione-o para exibir os dados de perfil do Microsoft Graph adquiridos da API do Microsoft Graph.

Próximos passos
Saiba como usar a plataforma de identidade da Microsoft experimentando a seguinte série de tutoriais sobre como criar uma API da Web.