Visualização de bloco de anotações no Microsoft Fabric
O Microsoft Fabric é um serviço de análise integrado que acelera o tempo de insight em armazéns de dados e sistemas de análise de big data. A visualização de dados em blocos de anotações é um componente fundamental que permite obter informações sobre seus dados. Ajuda a tornar os dados grandes e pequenos mais fáceis de entender para os seres humanos. Também facilita a deteção de padrões, tendências e valores atípicos em grupos de dados.
Quando você usa o Apache Spark no Fabric, há várias opções internas para ajudá-lo a visualizar seus dados, incluindo opções de gráfico de bloco de anotações de malha e acesso a bibliotecas de código aberto populares.
Ao usar um bloco de anotações de malha, você pode transformar sua exibição de resultados tabulares em um gráfico personalizado usando as opções de gráfico. Aqui, você pode visualizar seus dados sem ter que escrever nenhum código.
Comando de visualização integrado - função display()
A função de visualização integrada Fabric permite transformar os resultados de consulta Apache Spark DataFrames, Pandas DataFrames e SQL em visualizações de dados de formato avançado.
Você pode usar a função de exibição em dataframes criados no PySpark e no Scala em funções Spark DataFrames ou RDD (Resilient Distributed Datasets) para produzir a exibição avançada de tabela de dataframe e a exibição de gráfico.
Você pode especificar a contagem de linhas do quadro de dados que está sendo renderizado, o valor padrão é 1000, o widget de saída de exibição do bloco de anotações suporta a visualização e o perfil de 10000 linhas de um quadro de dados no máximo.
Você pode usar a função de filtro na barra de ferramentas global para filtrar os dados mapeados com sua regra personalizada de forma eficiente, a condição será aplicada à coluna especificada e o resultado do filtro refletirá na exibição de tabela e na exibição de gráfico.
A saída da instrução SQL adotará o mesmo widget de saída com display() por padrão.
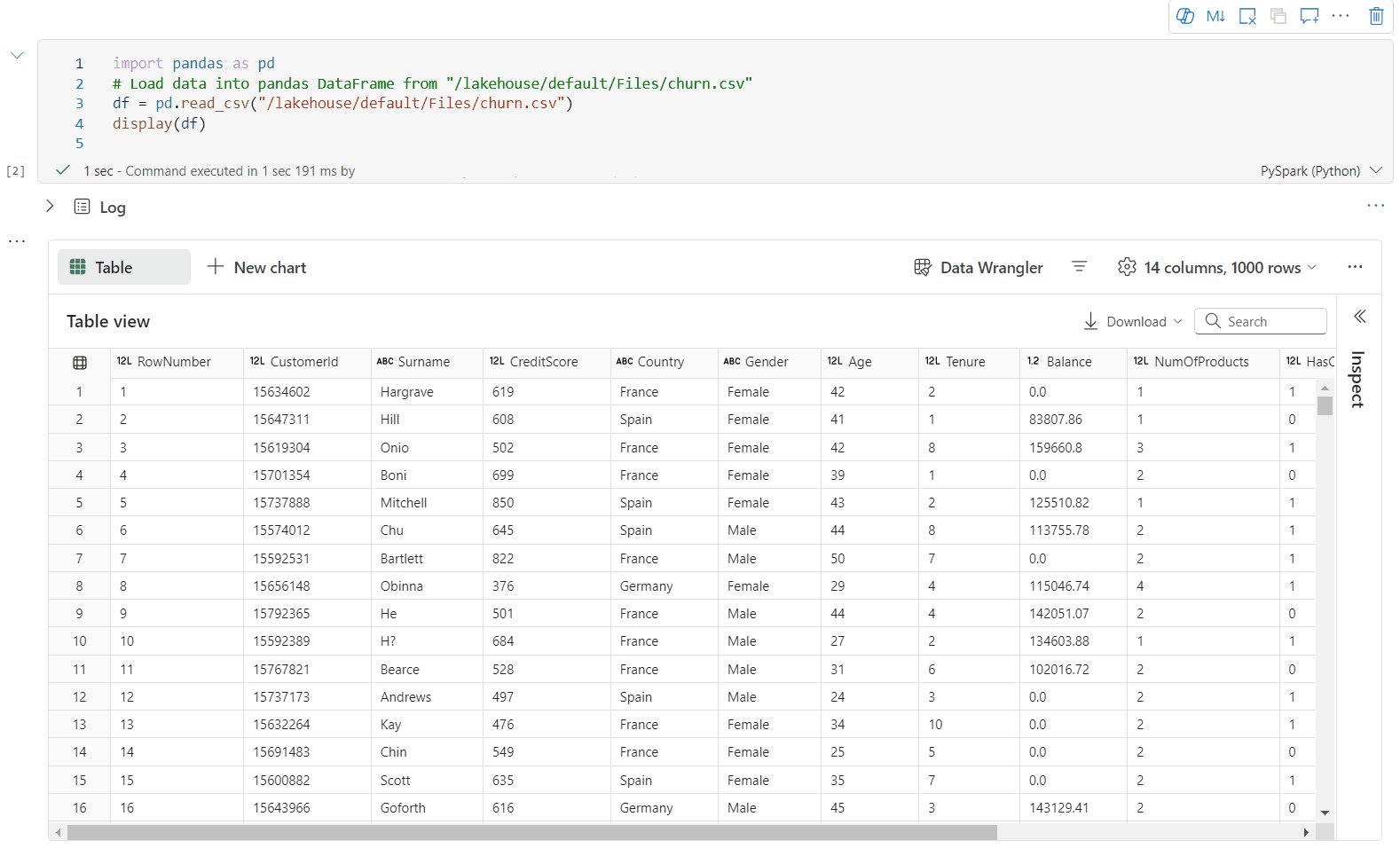
Exibição avançada de tabela de dataframe

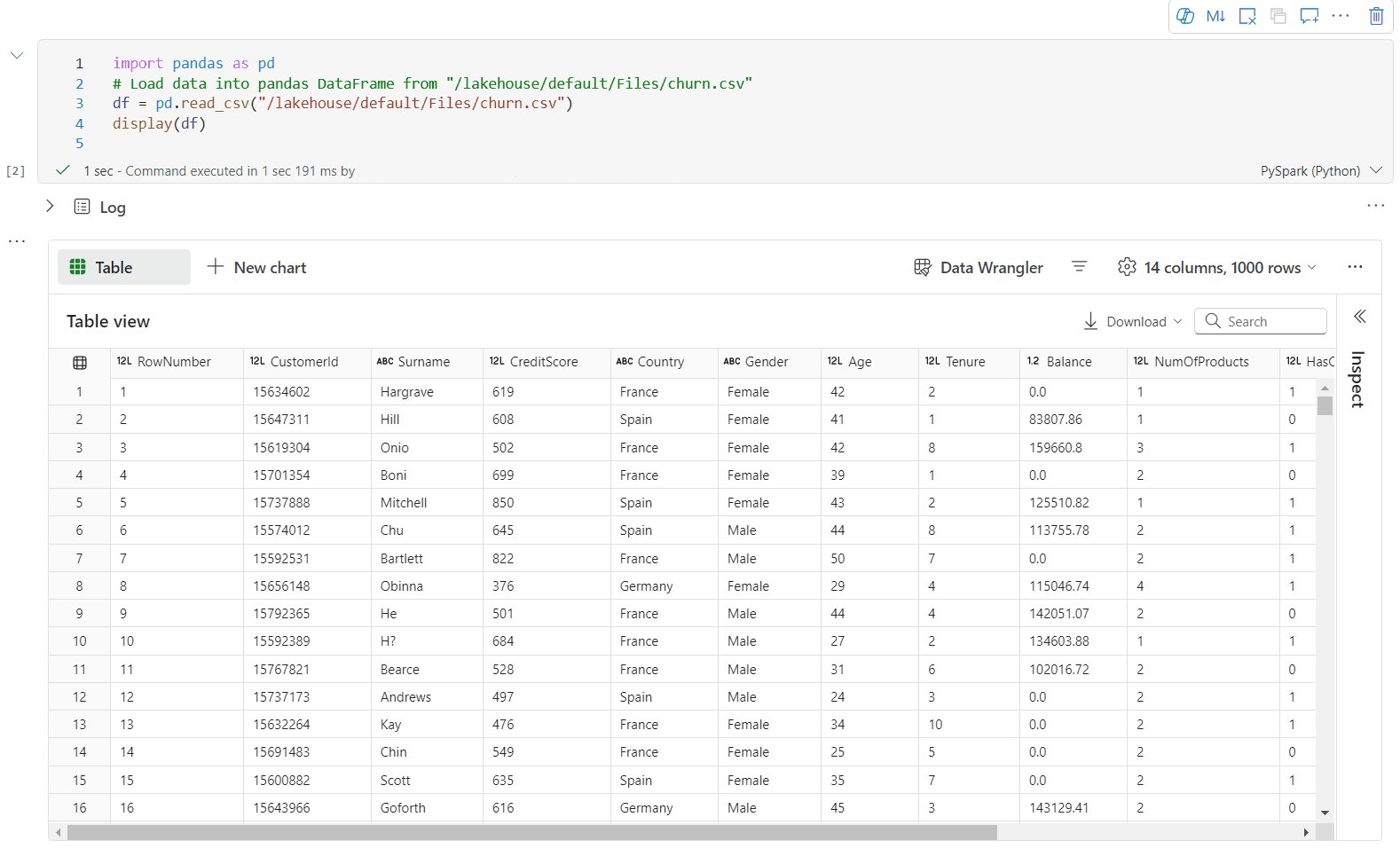
- O modo de exibição de tabela é renderizado por padrão ao usar o comando display( ).
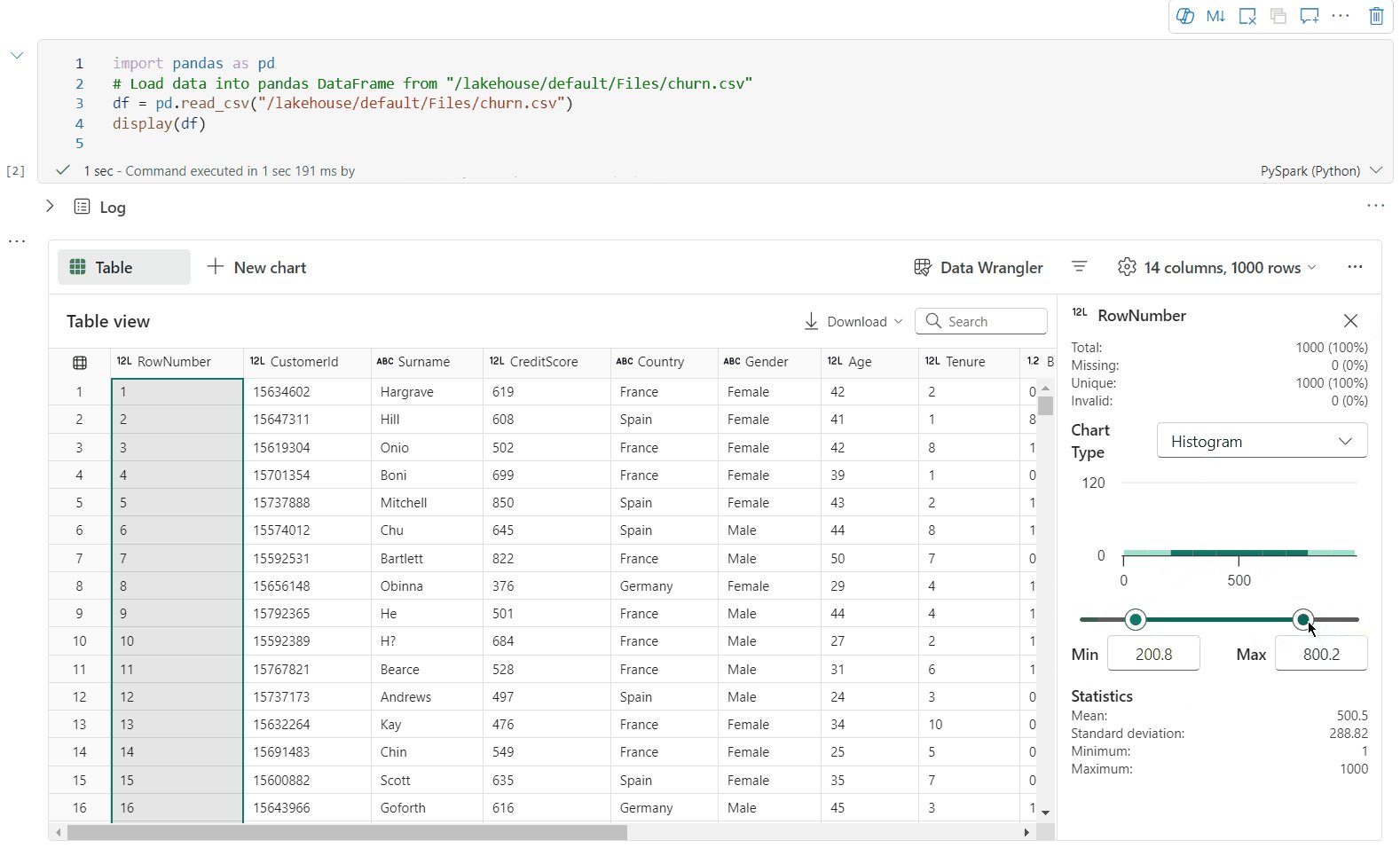
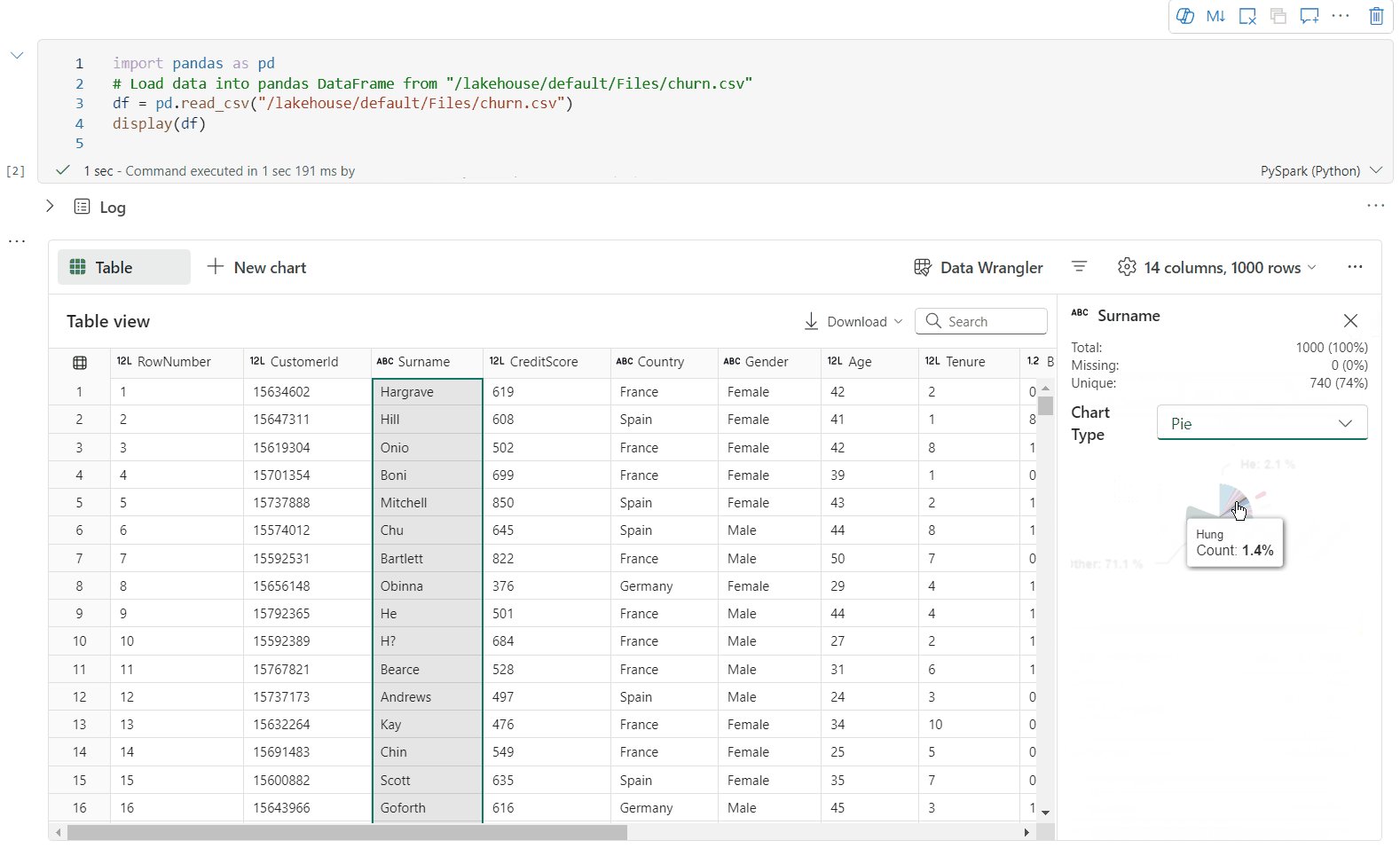
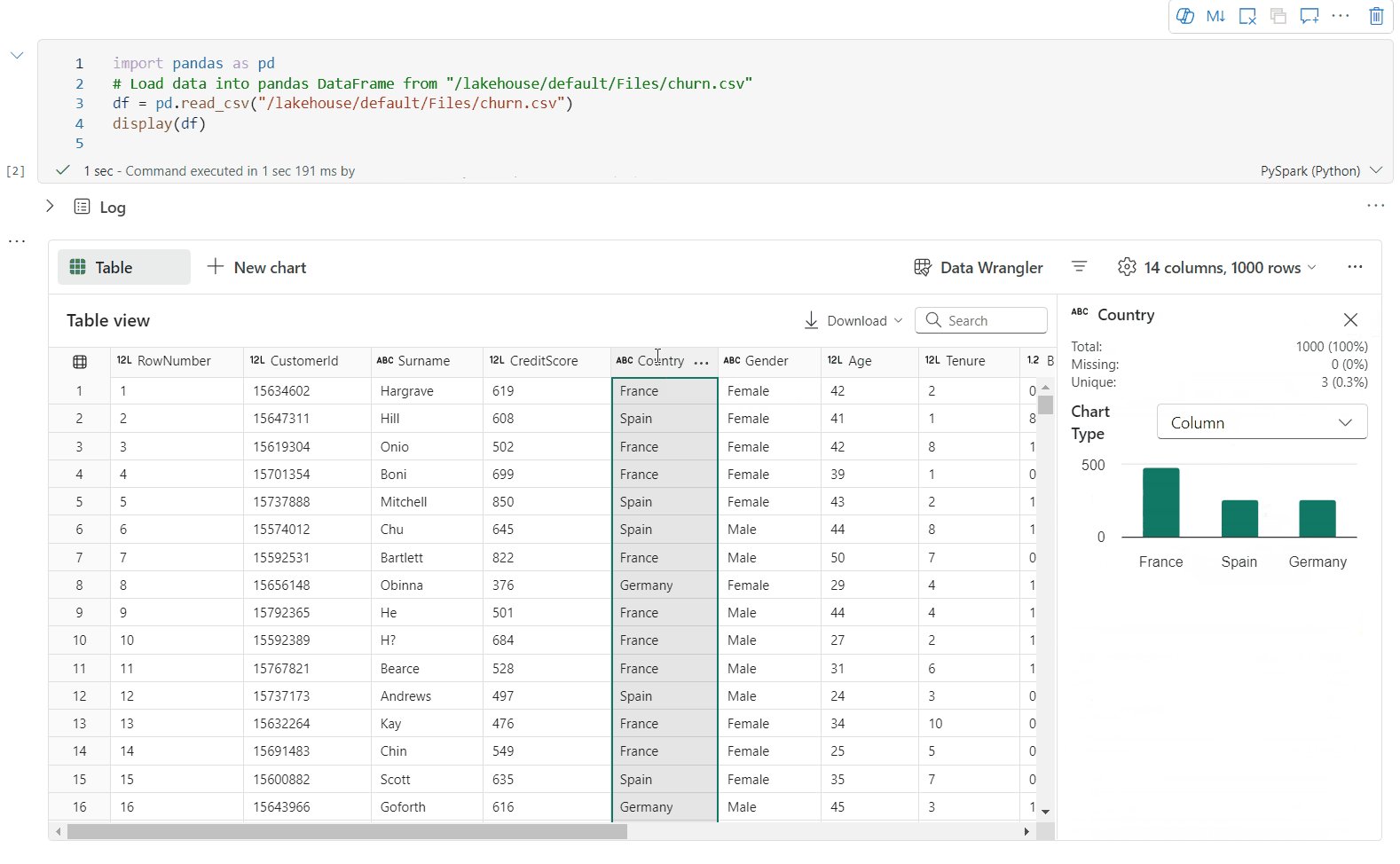
- Você pode criar o perfil do seu dataframe clicando no botão Inspecionar . Ele fornece a distribuição de dados resumidos e mostra as estatísticas de cada coluna.
- Cada cartão no painel lateral "Inspecionar" mapeia para uma coluna do dataframe, você pode visualizar mais detalhes clicando no cartão ou selecionando uma coluna na tabela.
- Você pode visualizar os detalhes da célula clicando na célula da tabela. Isso é útil quando o dataframe contém conteúdo de cadeia de caracteres longa.
Nova vista avançada de gráfico de dataframe
Nota
Atualmente, o recurso está em pré-visualização.
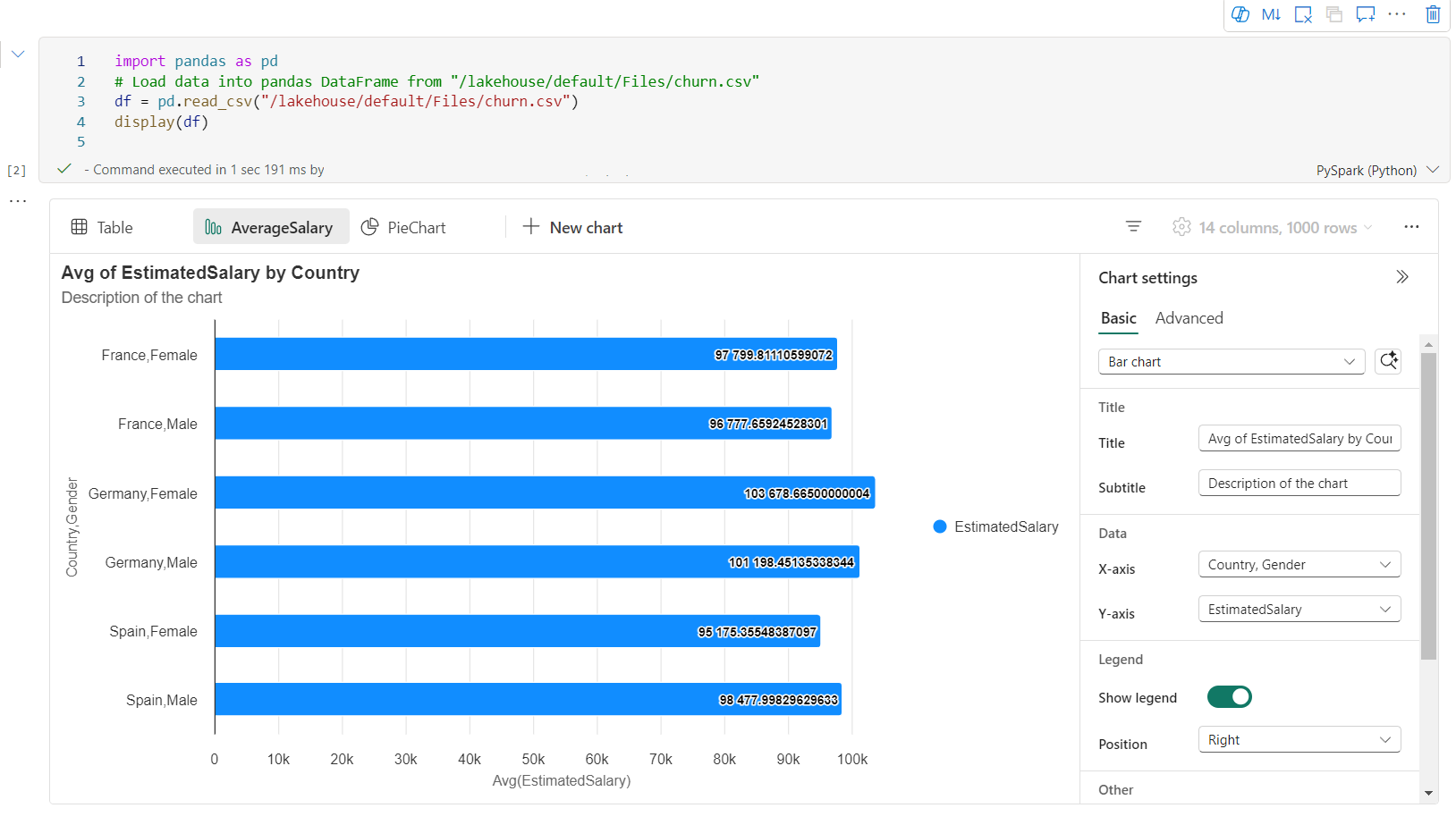
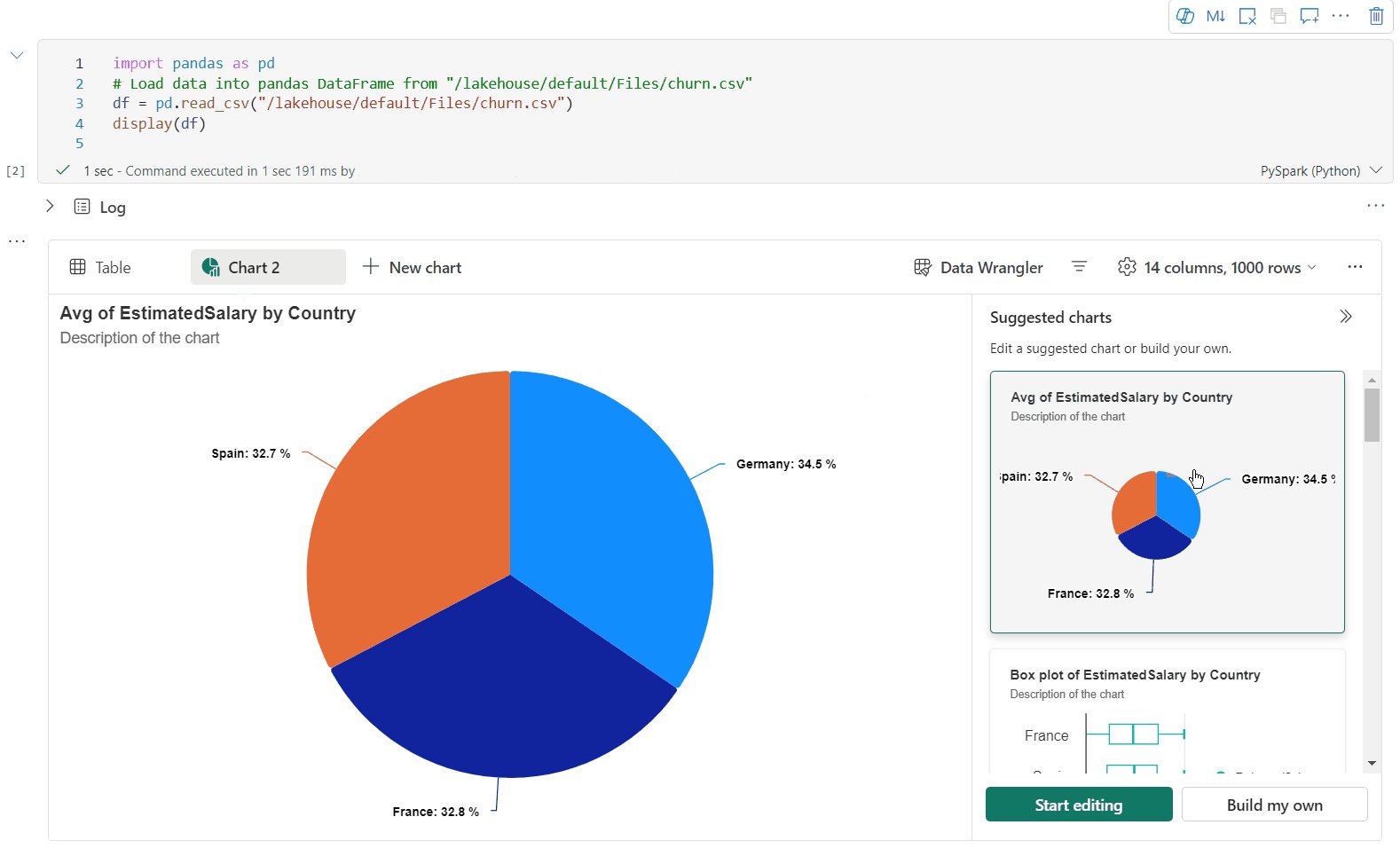
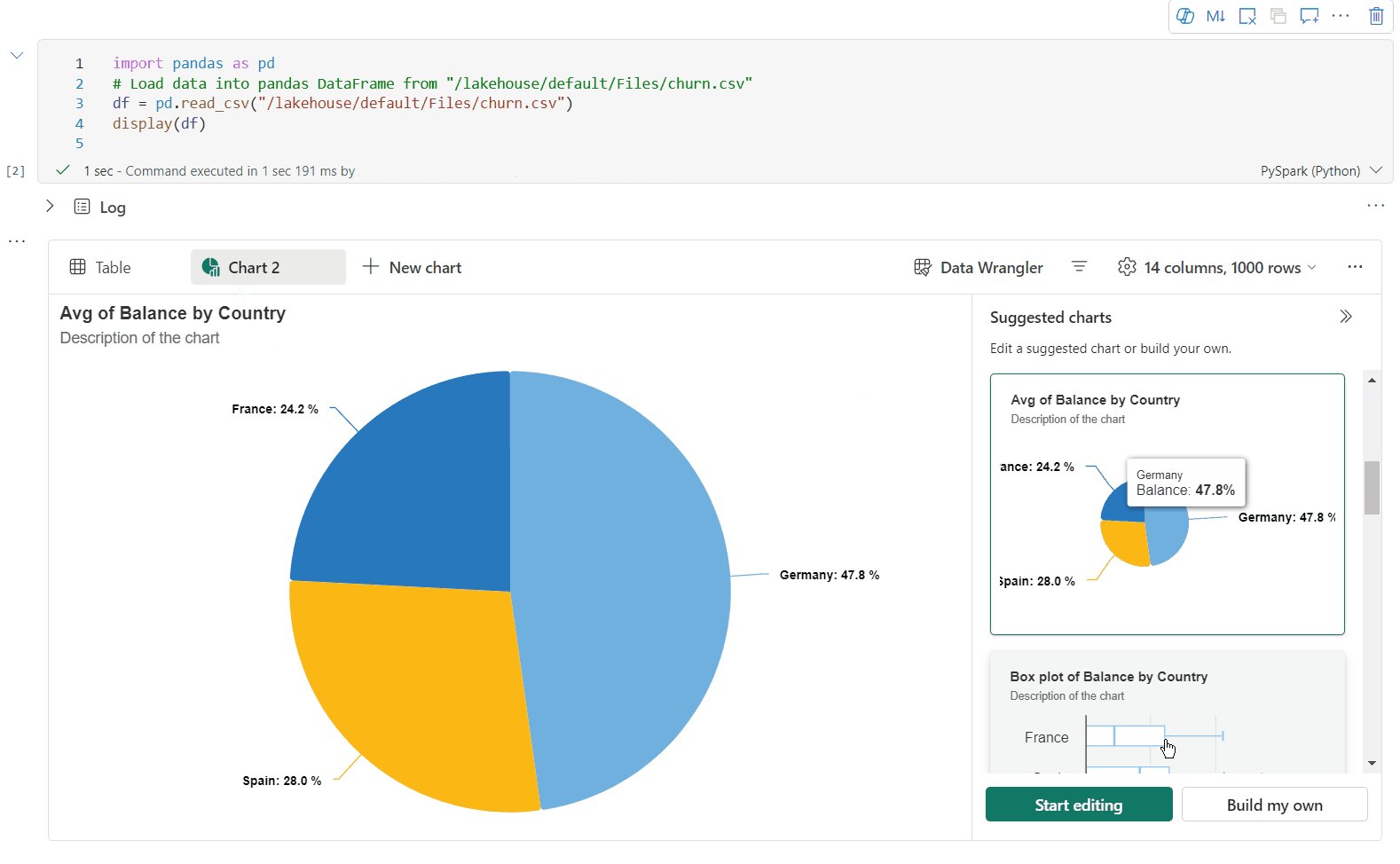
A vista de gráfico melhorada está disponível no comando display( ). Ele fornece uma experiência mais intuitiva e poderosa para visualizar seus dados aproveitando o comando display( ).
Agora você pode adicionar até 5 gráficos em um widget de saída display() clicando em Novo gráfico, permitindo que você crie vários gráficos com base em colunas diferentes e compare gráficos facilmente.
Você pode obter uma lista de recomendações de gráficos com base no dataframe de destino ao criar novos gráficos. Pode optar por editar um gráfico recomendado ou criar o seu próprio gráfico a partir do zero.

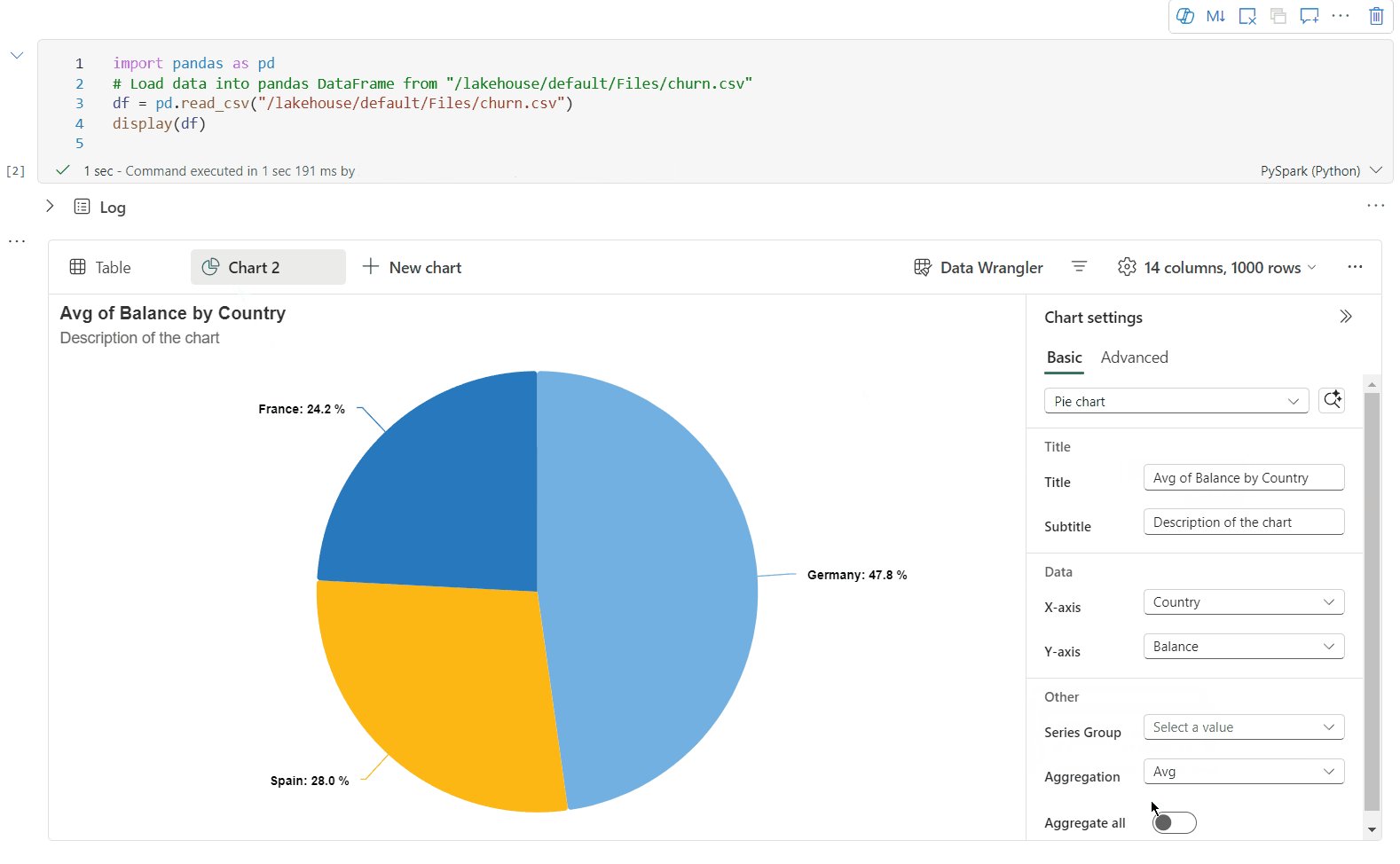
Agora você pode personalizar sua visualização especificando as seguintes configurações, observe que as opções de configuração podem mudar de acordo com o tipo de gráfico selecionado:
Categoria Definições básicas Descrição Tipo de gráfico A função de exibição suporta uma ampla gama de tipos de gráficos, incluindo gráficos de barras, gráficos de dispersão, gráficos de linhas, tabela dinâmica e muito mais. Título Título O título do gráfico. Título Subtítulo O subtítulo do gráfico com mais descrições. Dados Eixo X Especifique a chave do gráfico. Dados Eixo Y Especifique os valores do gráfico. Legenda Mostrar legenda Ativar/desativar a legenda. Legenda Position Personalize a posição da legenda. Outro Grupo da série Use essa configuração para determinar os grupos para a agregação. Outro Agregação Use esse método para agregar dados em sua visualização. Outro Empilhado Configure o estilo de exibição do resultado. Nota
Por padrão, a função display(df) usará apenas as primeiras 1000 linhas dos dados para renderizar os gráficos. Selecione Agregação sobre todos os resultados e, em seguida, selecione Aplicar para aplicar a geração de gráficos a partir de todo o quadro de dados. Um trabalho do Spark será acionado quando a configuração do gráfico for alterada. Observe que pode levar vários minutos para concluir o cálculo e renderizar o gráfico.
Categoria Definições avançadas Descrição Cor Tema Defina o conjunto de cores do tema do gráfico. Eixo X Etiqueta Especifique um rótulo para o X-asis. Eixo X Escala Especifique a função de escala do eixo X. Eixo X Intervalo Especifique o intervalo de valores eixo X. Eixo Y Etiqueta Especifique um rótulo para o Y-asis. Eixo Y Escala Especifique a função de escala do eixo Y. Eixo Y Intervalo Especifique o intervalo de valores eixo Y. Apresentar Mostrar etiquetas Mostrar/ocultar os rótulos de resultados no gráfico. As alterações de configurações entrarão em vigor imediatamente e todas as configurações serão salvas automaticamente no conteúdo do notebook.
Você pode facilmente renomear, duplicar ou excluir gráficos no menu da guia do gráfico.
Uma barra de ferramentas interativa está disponível na nova experiência de gráfico, ela aparece enquanto passa o mouse sobre um gráfico. Operações de suporte como zoom in, zoom out, selecionar para ampliar, redefinir, movimento panorâmico, etc.
Visualização de gráfico herdada
Nota
O modo de exibição de gráfico herdado será preterido depois que a visualização do novo modo de exibição de gráfico for concluída.

Você pode voltar para a visualização de gráfico herdada desativando 'Nova visualização'. A nova experiência está habilitada por padrão.
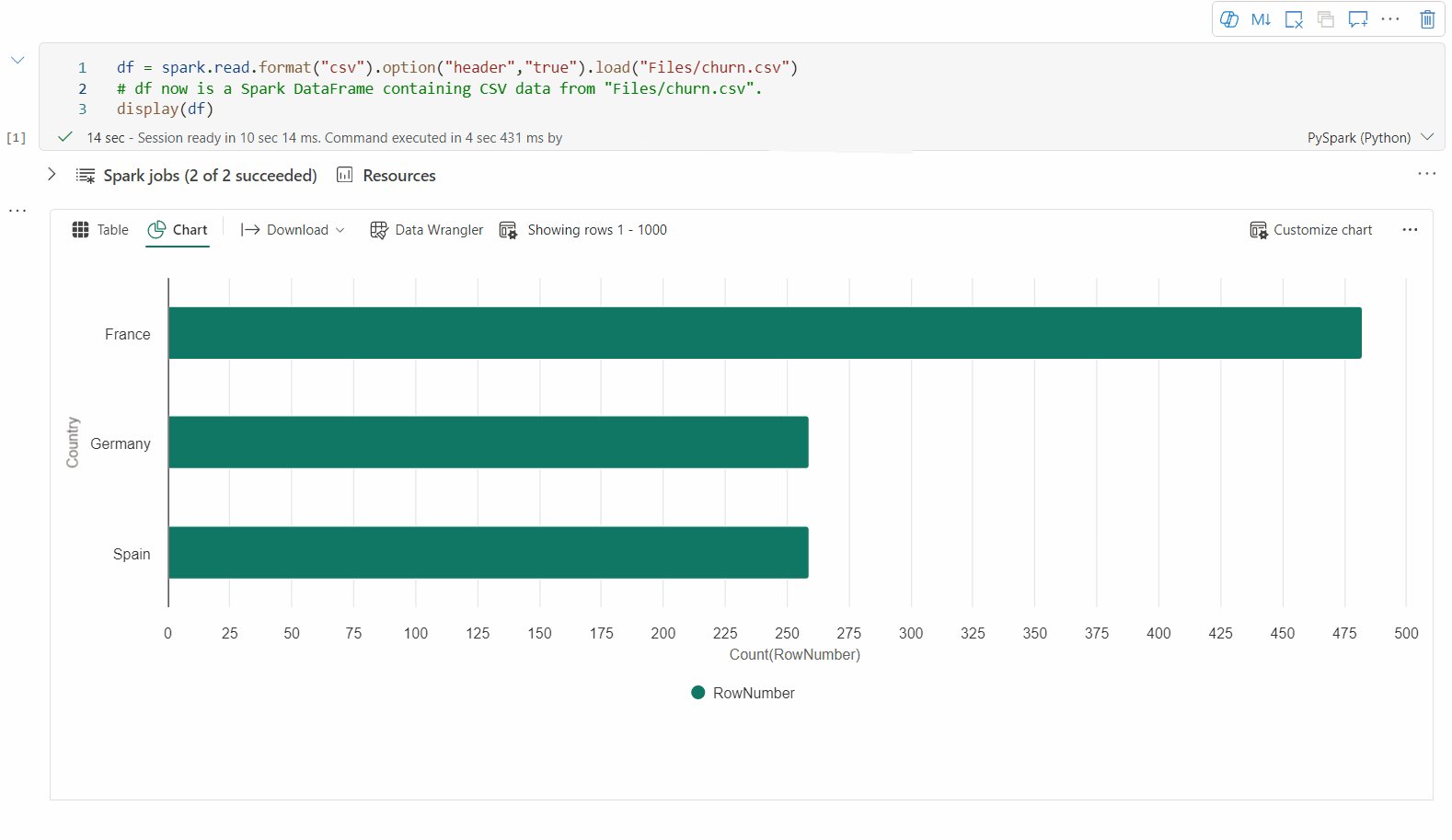
Depois de ter uma vista de tabela renderizada, mude para a vista Gráfico .
O bloco de anotações de malha recomendará automaticamente gráficos com base no dataframe de destino, para torná-lo significativo com insights de dados.
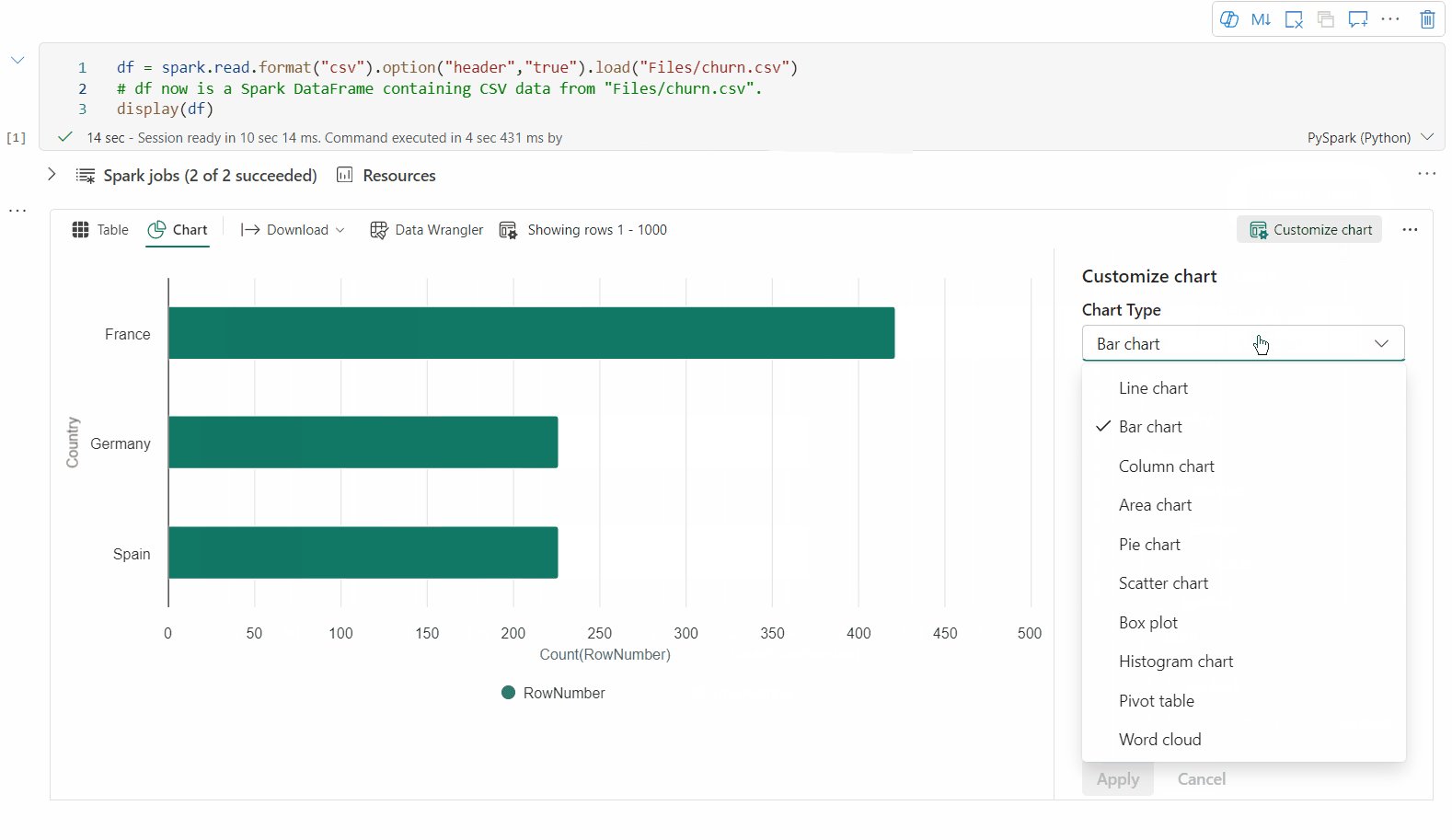
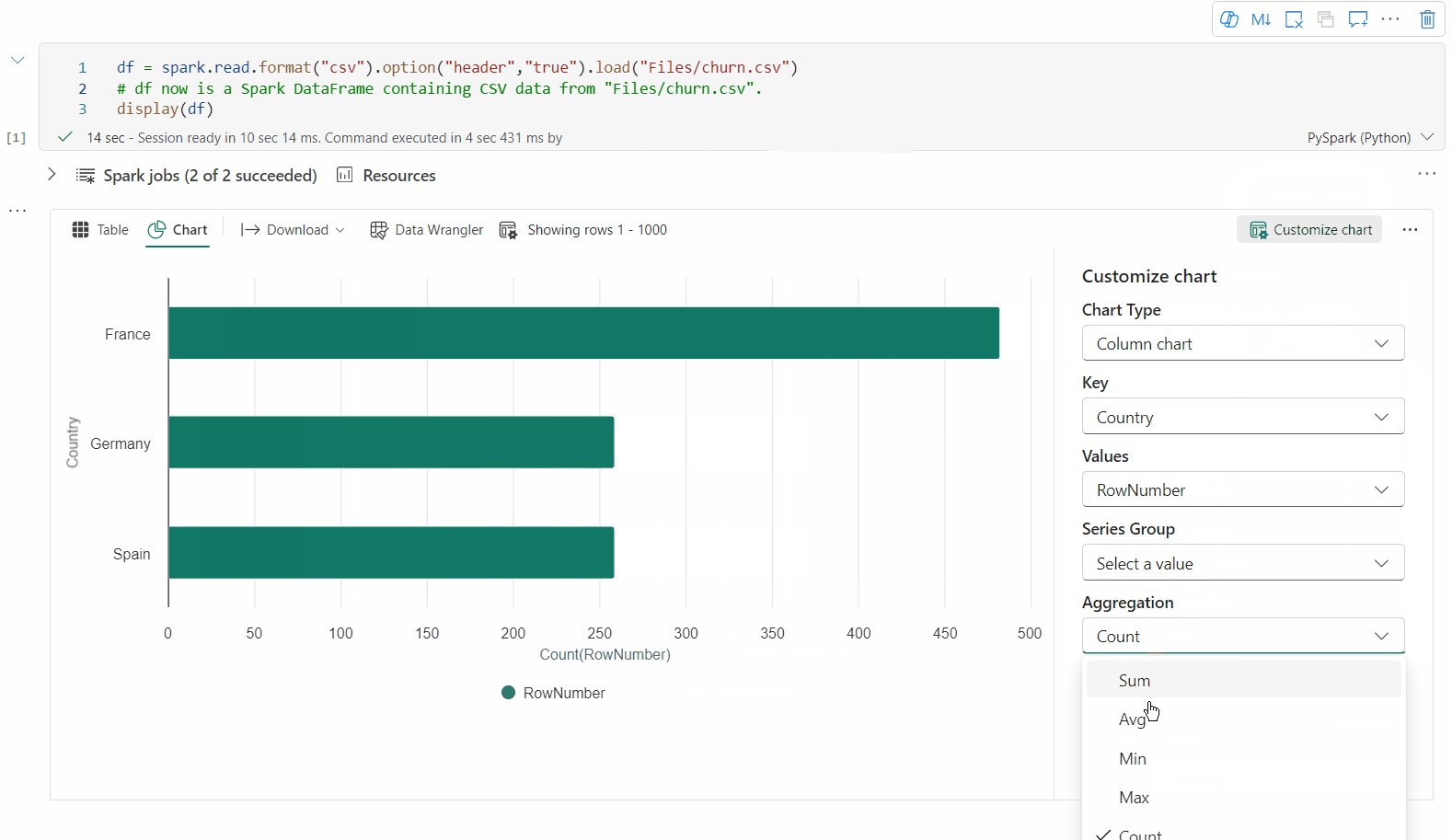
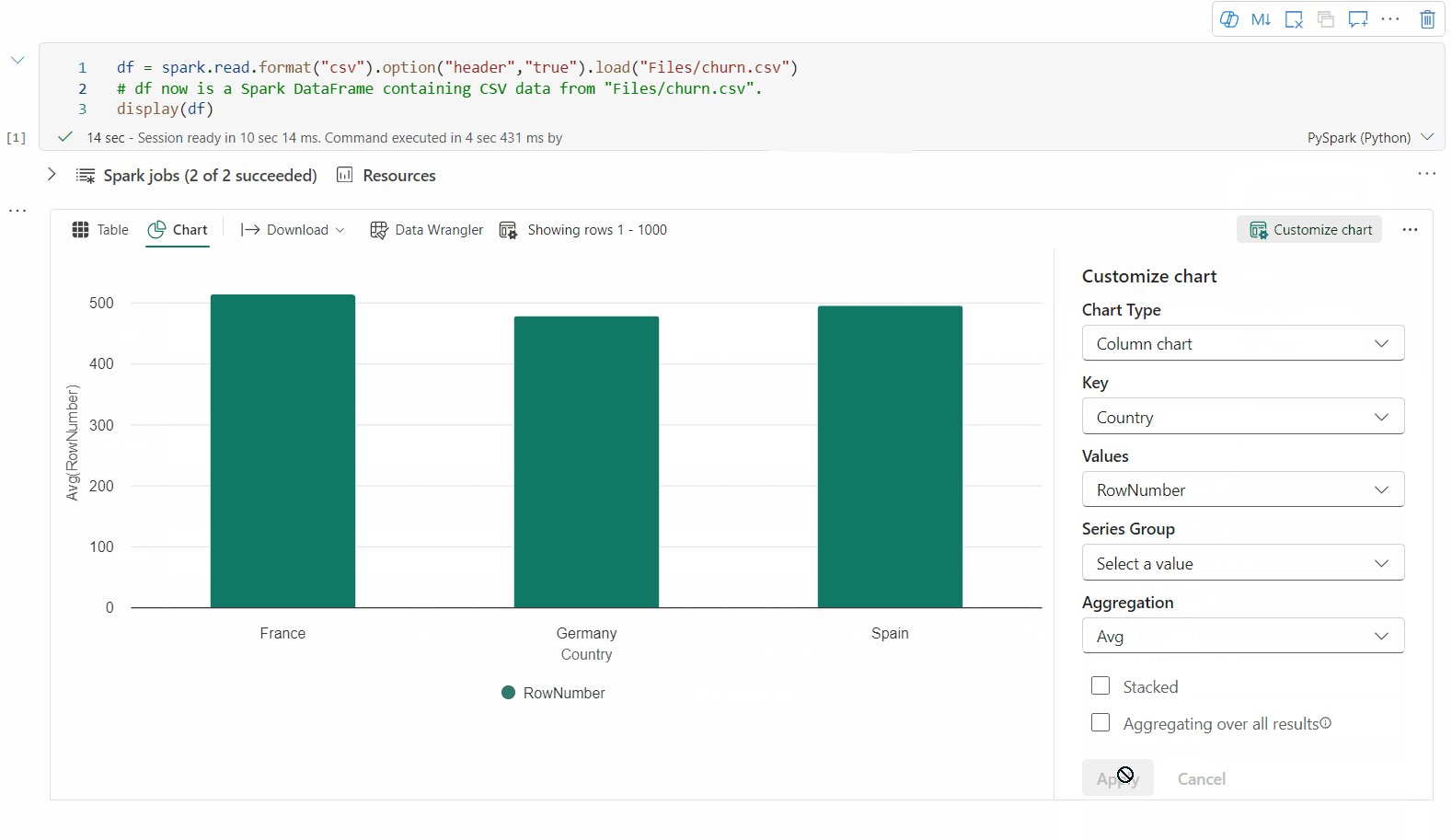
Agora você pode personalizar sua visualização especificando os seguintes valores:
Configuração Descrição Tipo de gráfico A função de exibição suporta uma ampla gama de tipos de gráficos, incluindo gráficos de barras, gráficos de dispersão, gráficos de linhas e muito mais. Chave Especifique o intervalo de valores para o eixo x. Value Especifique o intervalo de valores para os valores do eixo y. Grupo da série Use essa configuração para determinar os grupos para a agregação. Agregação Use esse método para agregar dados em sua visualização. As configurações serão salvas automaticamente no conteúdo de saída do Notebook.
Nota
Por padrão, a função display(df) usará apenas as primeiras 1000 linhas dos dados para renderizar os gráficos. Selecione Agregação sobre todos os resultados e, em seguida, selecione Aplicar para aplicar a geração de gráficos a partir de todo o quadro de dados. Um trabalho do Spark será acionado quando a configuração do gráfico for alterada. Observe que pode levar vários minutos para concluir o cálculo e renderizar o gráfico.
Quando o trabalho estiver concluído, você poderá visualizar e interagir com a visualização final.
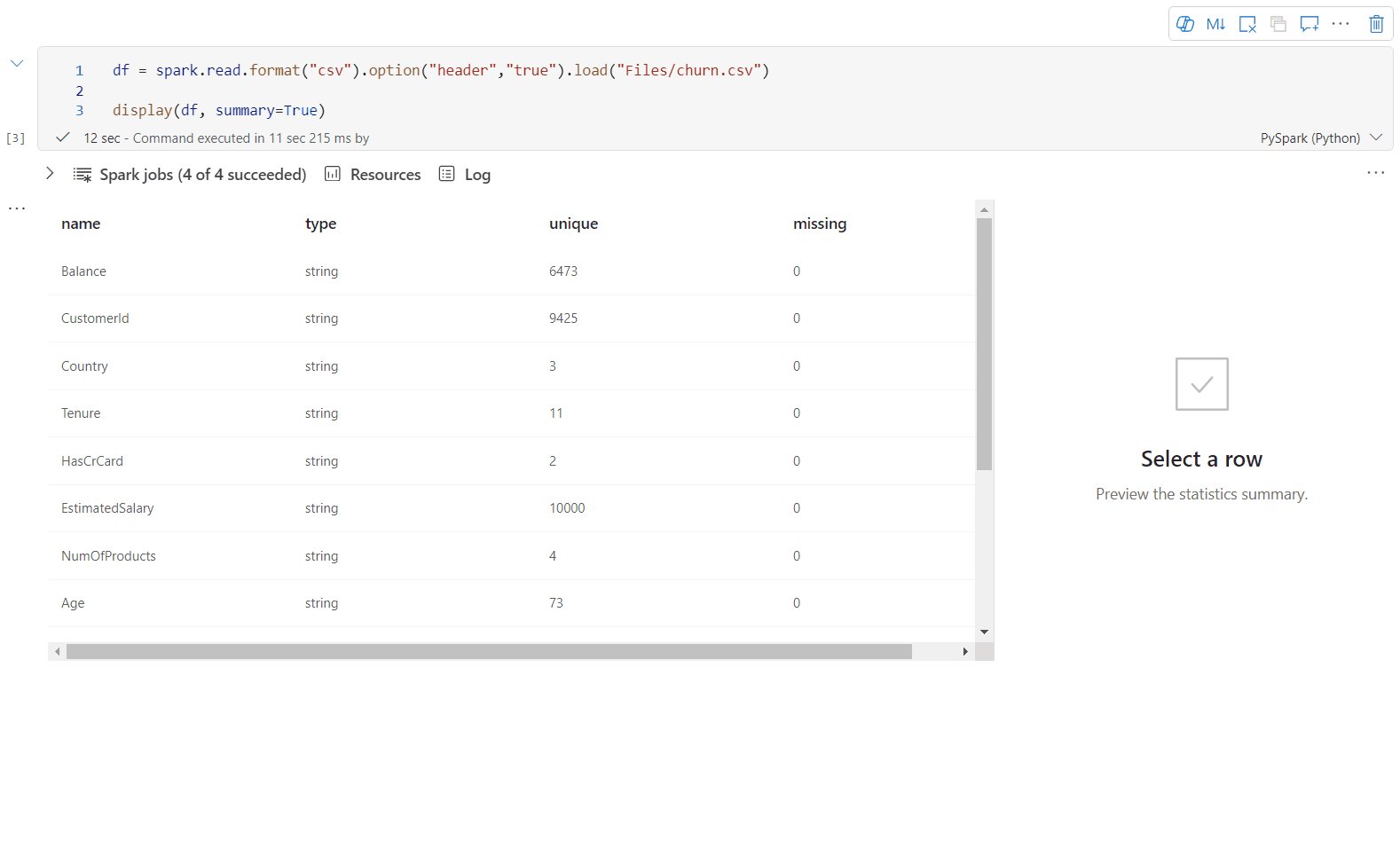
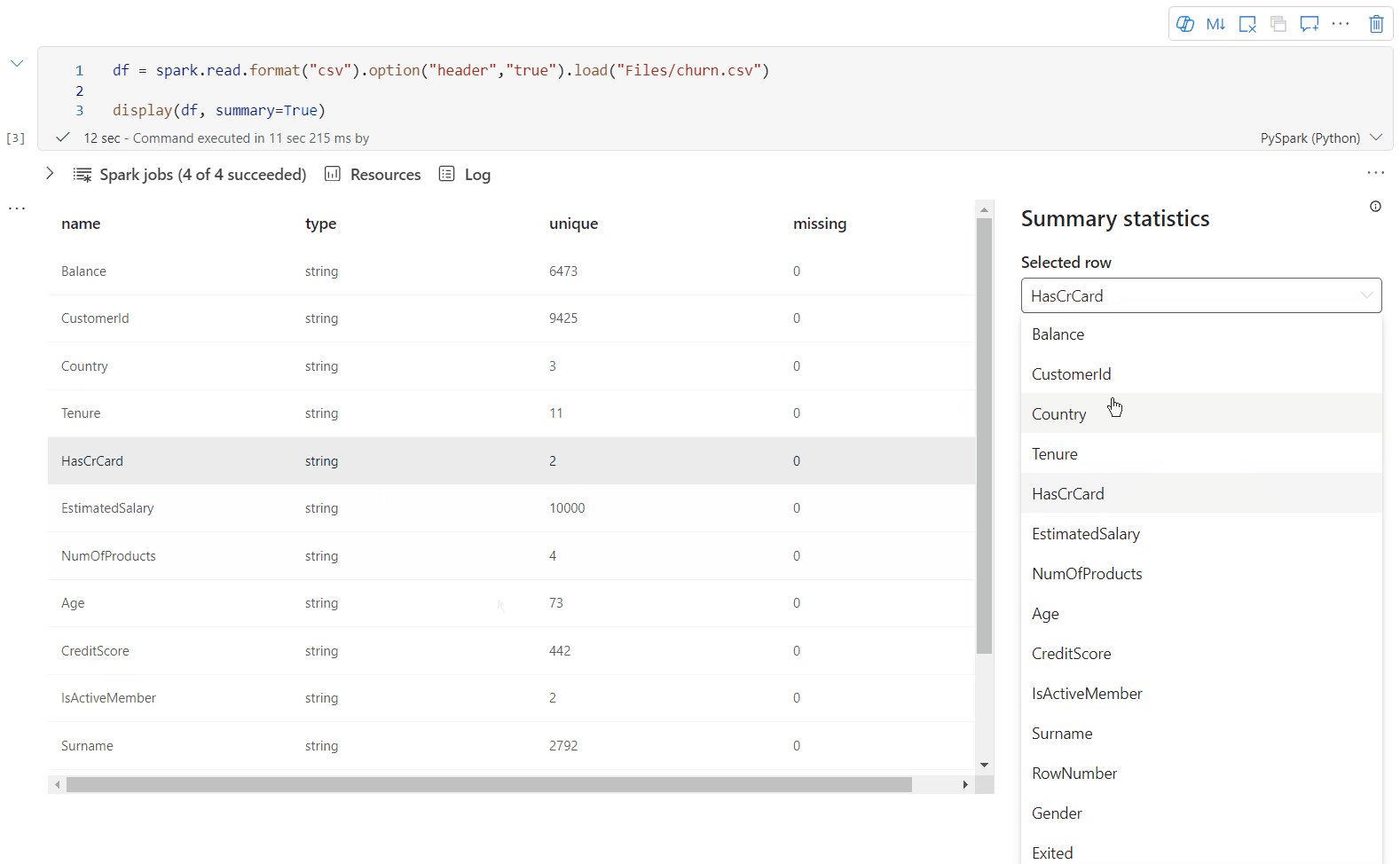
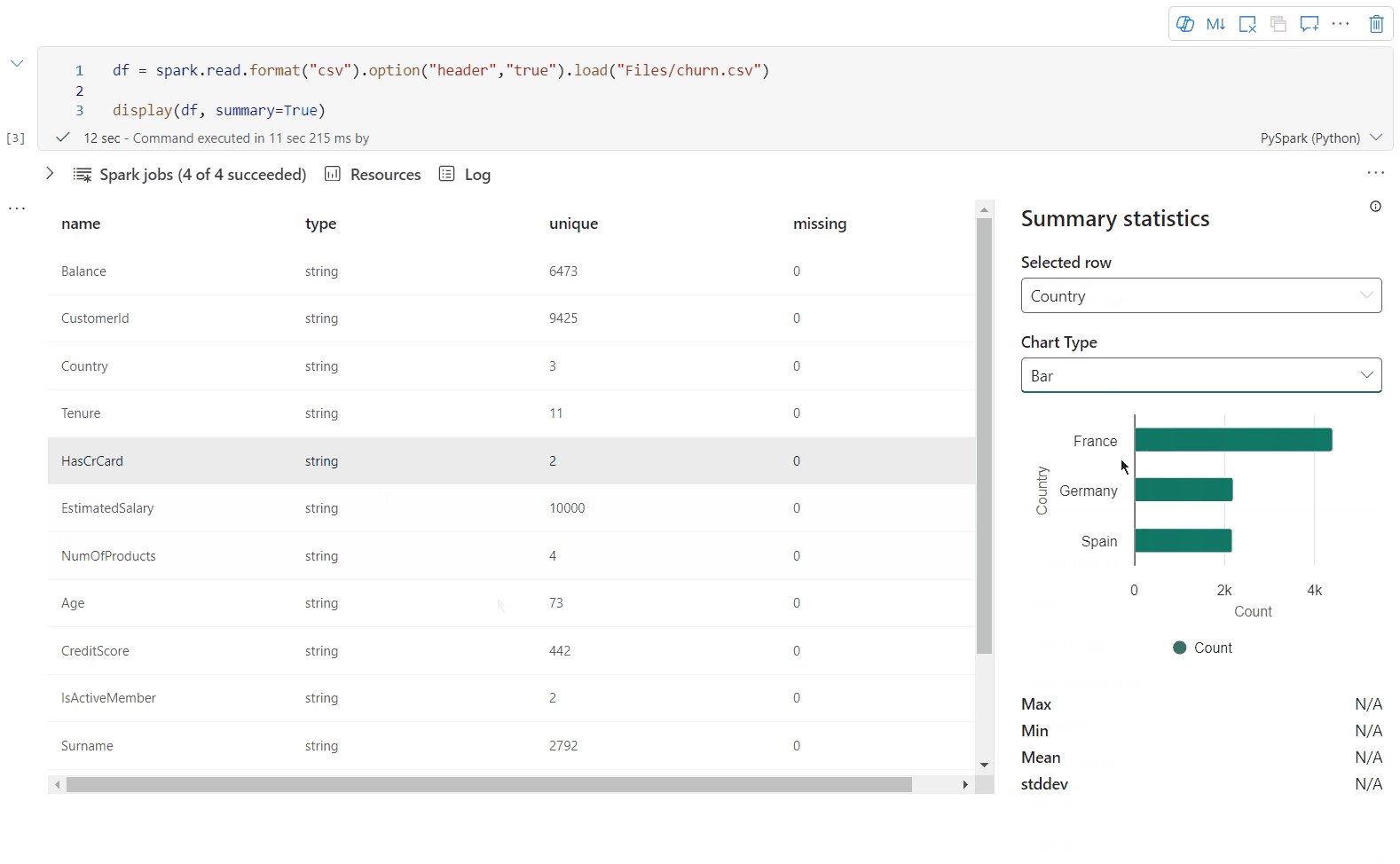
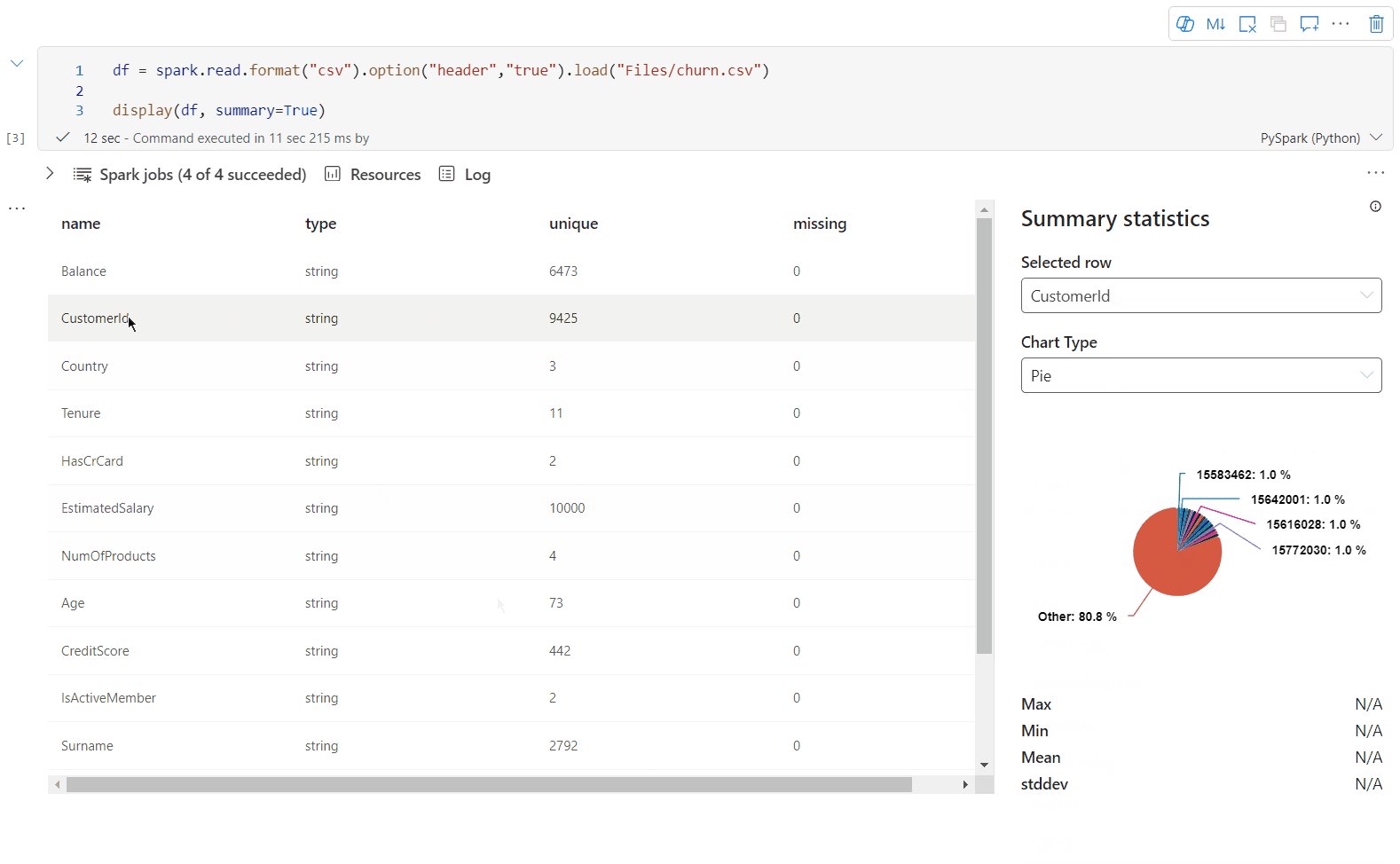
exibição de resumo display()
Use display(df, summary = true) para verificar o resumo de estatísticas de um determinado Apache Spark DataFrame. O resumo inclui o nome da coluna, o tipo de coluna, os valores exclusivos e os valores ausentes para cada coluna. Você também pode selecionar uma coluna específica para ver seu valor mínimo, valor máximo, valor médio e desvio padrão.

opção displayHTML()
Os blocos de anotações de malha suportam gráficos HTML usando a função displayHTML .
A imagem a seguir é um exemplo de criação de visualizações usando D3.js.
Para criar essa visualização, execute o código a seguir.
displayHTML("""<!DOCTYPE html>
<meta charset="utf-8">
<!-- Load d3.js -->
<script src="https://d3js.org/d3.v4.js"></script>
<!-- Create a div where the graph will take place -->
<div id="my_dataviz"></div>
<script>
// set the dimensions and margins of the graph
var margin = {top: 10, right: 30, bottom: 30, left: 40},
width = 400 - margin.left - margin.right,
height = 400 - margin.top - margin.bottom;
// append the svg object to the body of the page
var svg = d3.select("#my_dataviz")
.append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Create Data
var data = [12,19,11,13,12,22,13,4,15,16,18,19,20,12,11,9]
// Compute summary statistics used for the box:
var data_sorted = data.sort(d3.ascending)
var q1 = d3.quantile(data_sorted, .25)
var median = d3.quantile(data_sorted, .5)
var q3 = d3.quantile(data_sorted, .75)
var interQuantileRange = q3 - q1
var min = q1 - 1.5 * interQuantileRange
var max = q1 + 1.5 * interQuantileRange
// Show the Y scale
var y = d3.scaleLinear()
.domain([0,24])
.range([height, 0]);
svg.call(d3.axisLeft(y))
// a few features for the box
var center = 200
var width = 100
// Show the main vertical line
svg
.append("line")
.attr("x1", center)
.attr("x2", center)
.attr("y1", y(min) )
.attr("y2", y(max) )
.attr("stroke", "black")
// Show the box
svg
.append("rect")
.attr("x", center - width/2)
.attr("y", y(q3) )
.attr("height", (y(q1)-y(q3)) )
.attr("width", width )
.attr("stroke", "black")
.style("fill", "#69b3a2")
// show median, min and max horizontal lines
svg
.selectAll("toto")
.data([min, median, max])
.enter()
.append("line")
.attr("x1", center-width/2)
.attr("x2", center+width/2)
.attr("y1", function(d){ return(y(d))} )
.attr("y2", function(d){ return(y(d))} )
.attr("stroke", "black")
</script>
"""
)
Incorporar um relatório do Power BI em um bloco de anotações
Importante
Este recurso está atualmente em visualização. Estas informações referem-se a um produto de pré-lançamento que pode ser substancialmente modificado antes de ser lançado. A Microsoft não oferece garantias, expressas ou implícitas, em relação às informações fornecidas aqui.
O pacote Powerbiclient Python agora é suportado nativamente em notebooks Fabric. Você não precisa fazer nenhuma configuração extra (como processo de autenticação) no Fabric notebook Spark runtime 3.4. Basta importar powerbiclient e depois continuar a sua exploração. Para saber mais sobre como usar o pacote powerbiclient, consulte a documentação do powerbiclient.
Powerbiclient suporta os seguintes recursos principais.
Renderizar um relatório existente do Power BI
Você pode facilmente incorporar e interagir com relatórios do Power BI em seus blocos de anotações com apenas algumas linhas de código.
A imagem a seguir é um exemplo de renderização de relatório existente do Power BI.
Execute o código a seguir para renderizar um relatório existente do Power BI.
from powerbiclient import Report
report_id="Your report id"
report = Report(group_id=None, report_id=report_id)
report
Criar visuais de relatório a partir de um DataFrame do Spark
Você pode usar um Spark DataFrame em seu bloco de anotações para gerar rapidamente visualizações perspicazes. Você também pode selecionar Salvar no relatório incorporado para criar um item de relatório em um espaço de trabalho de destino.
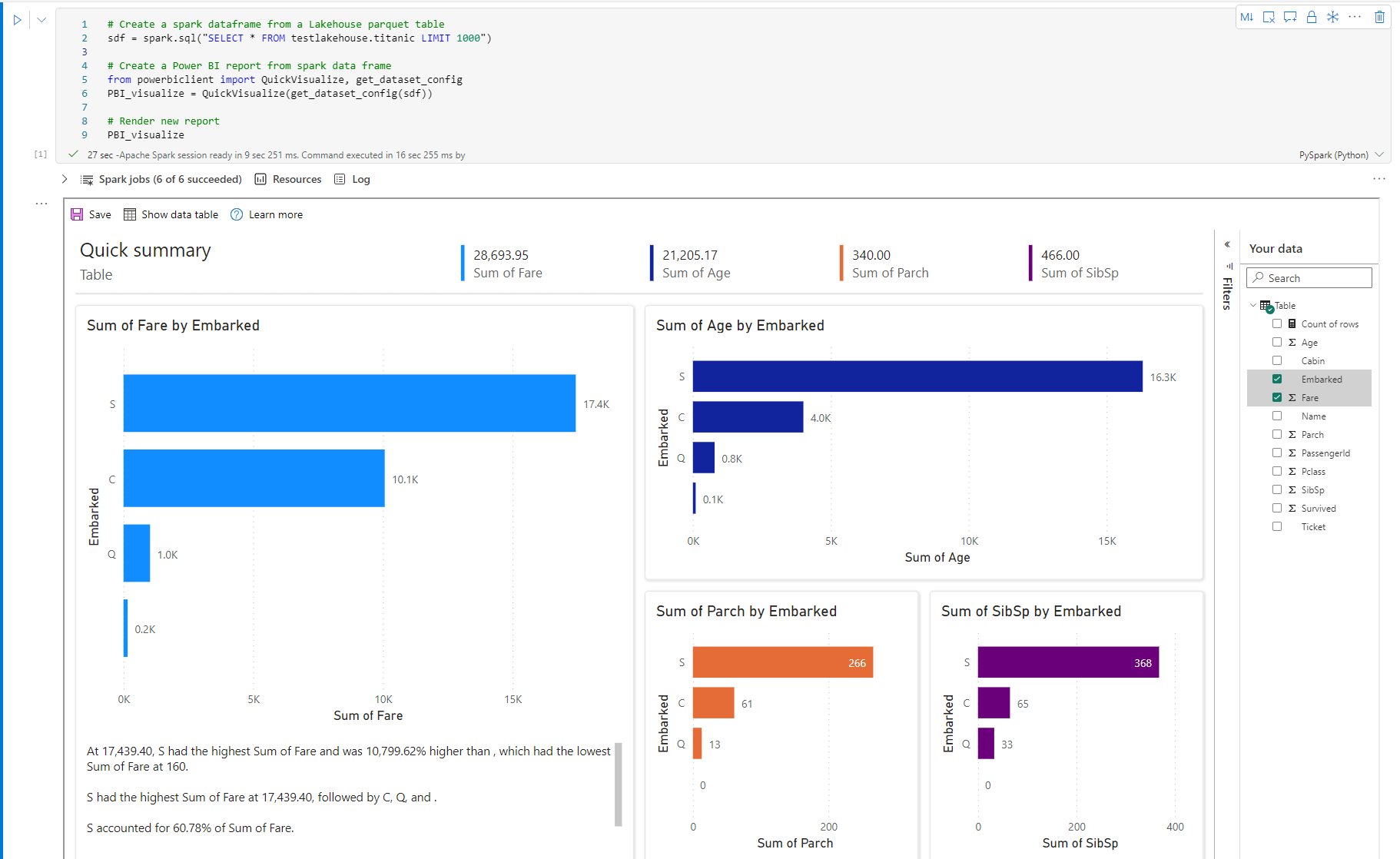
A imagem a seguir é um exemplo de um QuickVisualize() DataFrame do Spark.
Execute o código a seguir para renderizar um relatório de um Spark DataFrame.
# Create a spark dataframe from a Lakehouse parquet table
sdf = spark.sql("SELECT * FROM testlakehouse.table LIMIT 1000")
# Create a Power BI report object from spark data frame
from powerbiclient import QuickVisualize, get_dataset_config
PBI_visualize = QuickVisualize(get_dataset_config(sdf))
# Render new report
PBI_visualize
Criar visuais de relatório a partir de um DataFrame pandas
Você também pode criar relatórios com base em um DataFrame pandas no bloco de anotações.
A imagem a seguir é um exemplo de um QuickVisualize() DataFrame de um pandas.
Execute o código a seguir para renderizar um relatório de um Spark DataFrame.
import pandas as pd
# Create a pandas dataframe from a URL
df = pd.read_csv("https://raw.githubusercontent.com/plotly/datasets/master/fips-unemp-16.csv")
# Create a pandas dataframe from a Lakehouse csv file
from powerbiclient import QuickVisualize, get_dataset_config
# Create a Power BI report object from your data
PBI_visualize = QuickVisualize(get_dataset_config(df))
# Render new report
PBI_visualize
Bibliotecas populares
Quando se trata de visualização de dados, o Python oferece várias bibliotecas gráficas que vêm repletas de muitos recursos diferentes. Por padrão, cada pool do Apache Spark no Fabric contém um conjunto de bibliotecas de código aberto selecionadas e populares.
Matplotlib
Você pode renderizar bibliotecas de plotagem padrão, como Matplotlib, usando as funções de renderização internas para cada biblioteca.
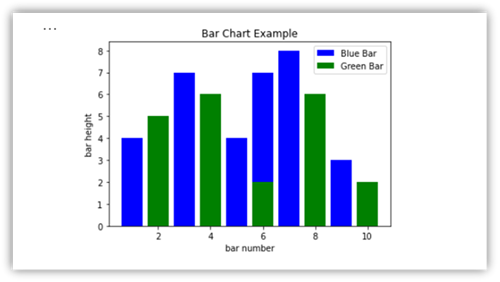
A imagem a seguir é um exemplo de criação de um gráfico de barras usando Matplotlib.
Execute o código de exemplo a seguir para desenhar este gráfico de barras.
# Bar chart
import matplotlib.pyplot as plt
x1 = [1, 3, 4, 5, 6, 7, 9]
y1 = [4, 7, 2, 4, 7, 8, 3]
x2 = [2, 4, 6, 8, 10]
y2 = [5, 6, 2, 6, 2]
plt.bar(x1, y1, label="Blue Bar", color='b')
plt.bar(x2, y2, label="Green Bar", color='g')
plt.plot()
plt.xlabel("bar number")
plt.ylabel("bar height")
plt.title("Bar Chart Example")
plt.legend()
plt.show()
Bokeh
Você pode renderizar HTML ou bibliotecas interativas, como bokeh, usando o displayHTML(df).
A imagem a seguir é um exemplo de plotagem de glifos em um mapa usando bokeh.
Para desenhar esta imagem, execute o seguinte código de exemplo.
from bokeh.plotting import figure, output_file
from bokeh.tile_providers import get_provider, Vendors
from bokeh.embed import file_html
from bokeh.resources import CDN
from bokeh.models import ColumnDataSource
tile_provider = get_provider(Vendors.CARTODBPOSITRON)
# range bounds supplied in web mercator coordinates
p = figure(x_range=(-9000000,-8000000), y_range=(4000000,5000000),
x_axis_type="mercator", y_axis_type="mercator")
p.add_tile(tile_provider)
# plot datapoints on the map
source = ColumnDataSource(
data=dict(x=[ -8800000, -8500000 , -8800000],
y=[4200000, 4500000, 4900000])
)
p.circle(x="x", y="y", size=15, fill_color="blue", fill_alpha=0.8, source=source)
# create an html document that embeds the Bokeh plot
html = file_html(p, CDN, "my plot1")
# display this html
displayHTML(html)
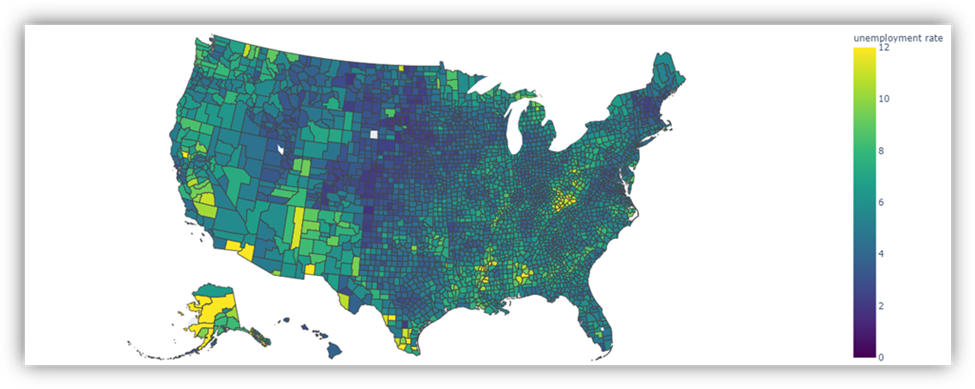
Plotly
Você pode renderizar HTML ou bibliotecas interativas como Plotly, usando o displayHTML().
Para desenhar esta imagem, execute o seguinte código de exemplo.
from urllib.request import urlopen
import json
with urlopen('https://raw.githubusercontent.com/plotly/datasets/master/geojson-counties-fips.json') as response:
counties = json.load(response)
import pandas as pd
df = pd.read_csv("https://raw.githubusercontent.com/plotly/datasets/master/fips-unemp-16.csv",
dtype={"fips": str})
import plotly
import plotly.express as px
fig = px.choropleth(df, geojson=counties, locations='fips', color='unemp',
color_continuous_scale="Viridis",
range_color=(0, 12),
scope="usa",
labels={'unemp':'unemployment rate'}
)
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
# create an html document that embeds the Plotly plot
h = plotly.offline.plot(fig, output_type='div')
# display this html
displayHTML(h)
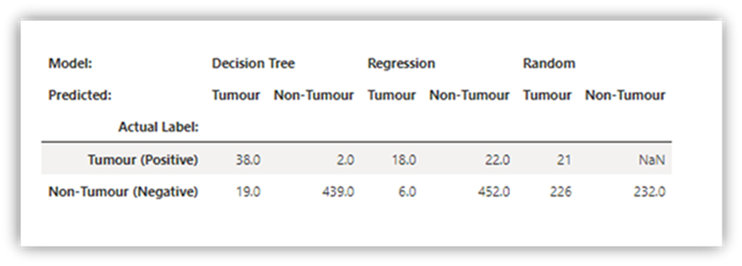
Pandas
Você pode visualizar a saída HTML de pandas DataFrames como a saída padrão. Os blocos de anotações de malha mostram automaticamente o conteúdo HTML estilizado.
import pandas as pd
import numpy as np
df = pd.DataFrame([[38.0, 2.0, 18.0, 22.0, 21, np.nan],[19, 439, 6, 452, 226,232]],
index=pd.Index(['Tumour (Positive)', 'Non-Tumour (Negative)'], name='Actual Label:'),
columns=pd.MultiIndex.from_product([['Decision Tree', 'Regression', 'Random'],['Tumour', 'Non-Tumour']], names=['Model:', 'Predicted:']))
df