Minimização e agrupamento no SharePoint
Este artigo descreve como utilizar técnicas de minificação e agrupamento com Essentials Web para reduzir o número de pedidos HTTP e reduzir o tempo necessário para carregar páginas no SharePoint.
Ao personalizar o seu site, pode adicionar um grande número de ficheiros adicionais ao servidor para suportar a personalização. Adicionar JavaScript, CSS e imagens adicionais aumenta o número de pedidos HTTP ao servidor, o que, por sua vez, aumenta o tempo necessário para apresentar uma página Web. Se tiver vários ficheiros do mesmo tipo, pode agrupar estes ficheiros para tornar a transferência destes ficheiros mais rápida.
Para ficheiros JavaScript e CSS, também pode utilizar uma abordagem chamada minificação, na qual reduz o tamanho total dos ficheiros ao remover o espaço em branco e outros carateres que não são necessários.
Minificação e agrupamento de ficheiros JavaScript e CSS com Essentials Web
Pode utilizar software de terceiros, como o Web Essentials, para agrupar ficheiros CSS e JavaScript.
Importante
O Essentials Web é um projeto baseado na comunidade open source de terceiros. O software é uma extensão para o Visual Studio 2012 e Visual Studio 2013 e não é suportado pela Microsoft. Para transferir Essentials Web, visite o site na Web Essentials 2012.
A web Essentials oferece duas formas de agrupamento:
- .bundle: para ficheiros CSS e JavaScript
- .sprite: para imagens (apenas disponível no Visual Studio 2013)
Pode utilizar Essentials Web se tiver uma funcionalidade existente com alguns elementos de imagem corporativa que são referenciados numa página mestra personalizada, como:

Para criar um pacote de TE000127218 e CSS na Web Essentials
No Visual Studio, no Explorador de Soluções, selecione os ficheiros que pretende incluir no pacote.
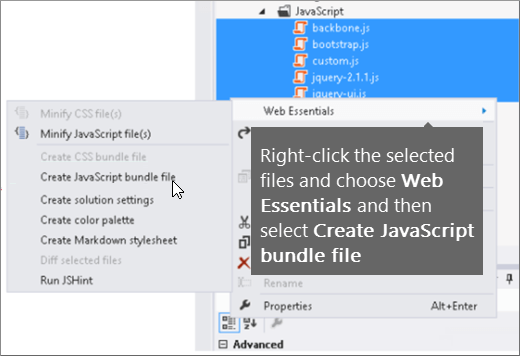
Clique com o botão direito do rato nos ficheiros selecionados e, em seguida, selecione Web Essentials>Create ficheiro de pacote JavaScript no menu de contexto. Por exemplo:

Ver os resultados do agrupamento de ficheiros JavaScript e CSS
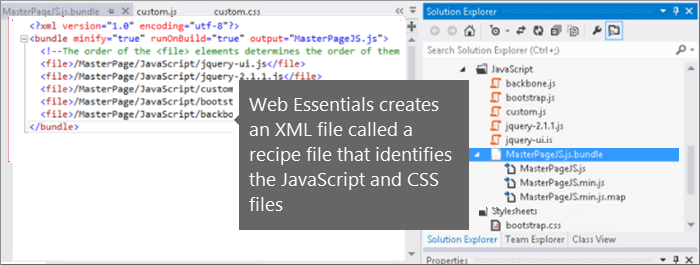
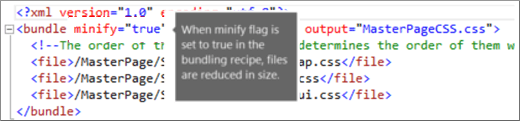
Quando cria um pacote JavaScript e CSS, o Web Essentials cria um ficheiro XML denominado ficheiro de receita que identifica os ficheiros JavaScript e CSS, bem como outras informações de configuração:

Além disso, se o sinalizador minify estiver definido como verdadeiro na receita de agrupamento, os ficheiros são reduzidos em tamanho e agrupados em conjunto. Isto significa que foram criadas novas versões mínimas dos ficheiros JavaScript que pode referenciar na sua página mestra.

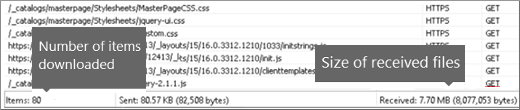
Quando carrega uma página a partir do web site, pode utilizar as ferramentas de programador do seu browser, como o Internet Explorer 11, para ver o número de pedidos enviados para o servidor e quanto tempo cada ficheiro demorou a carregar.
A figura seguinte é o resultado do carregamento dos ficheiros JavaScript e CSS antes da minimização.

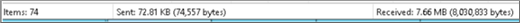
Depois de juntar os ficheiros CSS e JavaScript, o número de pedidos baixou para 74 e cada ficheiro demorou apenas um pouco mais do que os ficheiros originais a transferir individualmente:

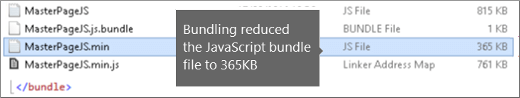
Após o agrupamento, o ficheiro de pacote JavaScript é reduzido significativamente de 815 KB para 365 KB:

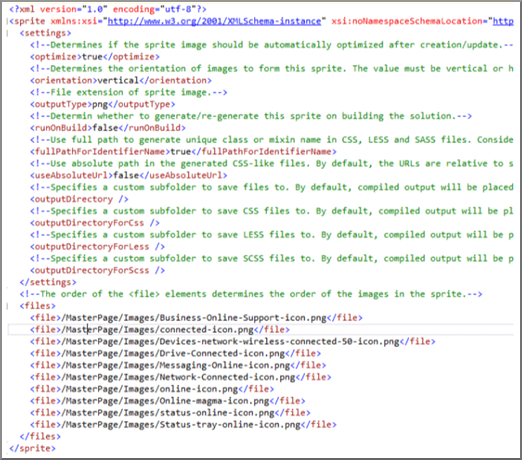
Agrupar imagens ao criar um sprite de imagem
Semelhante à forma como agrupe ficheiros JavaScript e CSS, pode combinar muitos ícones pequenos e outras imagens comuns numa folha de sprite maior e, em seguida, utilizar o CSS para revelar as imagens individuais. Em vez de transferir cada imagem individual, o browser do utilizador transfere a folha de sprite uma vez e, em seguida, coloca-a em cache no computador local. Isto melhora o desempenho de carregamento de páginas ao reduzir o número de transferências e viagens de ida e volta para o servidor Web.
Para criar um sprite de imagem na Web Essentials**
No Visual Studio, no Explorador de Soluções, selecione os ficheiros que pretende incluir no pacote.
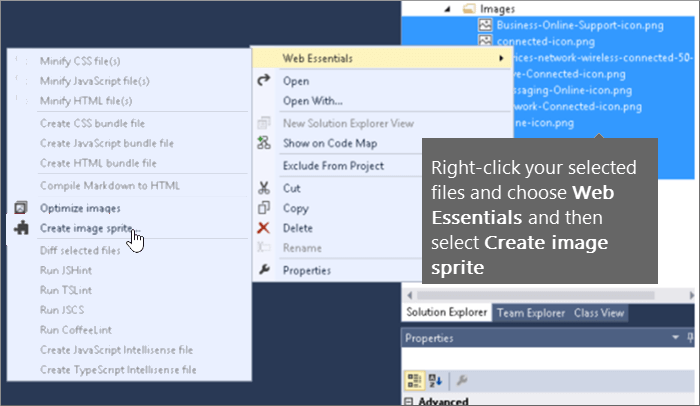
Clique com o botão direito do rato nos ficheiros selecionados e, em seguida, selecione Essentials> Web Create sprite de imagem no menu de contexto. Por exemplo:

Escolha uma localização para guardar o ficheiro sprite. O ficheiro .sprite é um ficheiro XML que descreve as definições e os ficheiros no sprite. As seguintes figuras mostram um exemplo de um ficheiro PNG sprite e o respetivo ficheiro .sprite XML correspondente.