Otimizar iFrames em páginas de sites de publicação modernas e clássicas do SharePoint
Os iFrames podem ser úteis para pré-visualizar conteúdos avançados, como vídeos ou outros suportes de dados. No entanto, uma vez que os iFrames carregam uma página separada na página do site do SharePoint, o conteúdo carregado no iFrame pode conter imagens, vídeos ou outros elementos grandes que podem contribuir para os tempos de carregamento de páginas gerais e que não pode controlar na página. Este artigo irá ajudá-lo a compreender como determinar como os iFrames nas suas páginas afetam a latência percebida pelo utilizador e como remediar problemas comuns.
Nota
Para obter mais informações sobre o desempenho em sites modernos do SharePoint, consulte Performance in the modern SharePoint experience (Desempenho na experiência moderna do SharePoint).
Utilizar o Diagnóstico de Página para a ferramenta SharePoint para analisar peças Web com iFrames
A ferramenta Diagnóstico de Páginas do SharePoint é uma extensão de browser para os novos browsers Microsoft Edge e Chrome que analisa o SharePoint no portal moderno do Microsoft 365 e as páginas de sites de publicação clássicas. A ferramenta fornece um relatório para cada página analisada que mostra o desempenho da página num conjunto definido de critérios de desempenho. Para instalar e saber mais sobre a ferramenta Diagnóstico de Páginas do SharePoint, visite Utilizar a ferramenta Diagnóstico de Página do SharePoint.
Nota
A ferramenta Diagnóstico de Página só funciona para o SharePoint no Microsoft 365 e não pode ser utilizada numa página do sistema SharePoint.
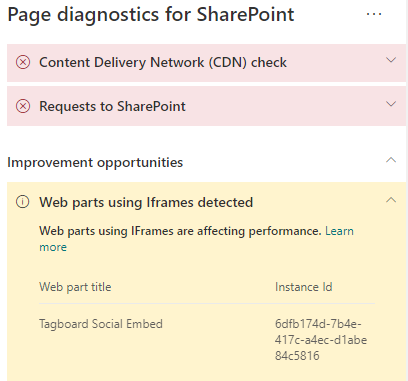
Quando analisa uma página de site do SharePoint com a ferramenta Diagnóstico de Página do SharePoint, pode ver informações sobre peças Web que contêm iFrames no painel Testes de diagnóstico . A métrica de linha de base é a mesma para páginas modernas e clássicas.
Os resultados possíveis incluem:
- Atenção necessária (vermelho): a página contém três ou mais peças Web com iFrames
- Oportunidades de melhoria (amarelo): a página contém uma ou duas peças Web com iFrames
- Nenhuma ação necessária (verde): a página não contém peças Web que utilizem iFrames
Se as peças Web que utilizam iFrames forem apresentadas na secção Oportunidades de melhoria ou Atenção necessária) dos resultados, pode clicar no resultado para ver as peças Web que contêm iFrames.

Remediar problemas de desempenho do iFrame
Utilize as peças Web com iFrames detetado resultado na ferramenta Diagnóstico de Página para determinar que peças Web contêm iFrames e podem estar a contribuir para tempos de carregamento lentos de páginas.
Os iFrames são inerentemente lentos porque carregam uma página externa separada, incluindo todo o conteúdo associado, como javascript, CSS e elementos de arquitetura, aumentando potencialmente a sobrecarga da página do site por um fator de dois ou mais.
Siga a documentação de orientação abaixo para garantir a utilização ideal de iFrames.
- Sempre que possível, utilize imagens em vez de iFrames se a pré-visualização for pequena ou não interativa.
- Se tiver de utilizar iFrames, minimize o número e/ou mova-os para fora da janela viewport.
- Os ficheiros incorporados do Office, como o Word, o Excel e o PowerPoint, são interativos, mas são lentos a carregar. Muitas vezes, as miniaturas de imagens com uma ligação para o documento completo terão um melhor desempenho.
- Os vídeos incorporados do YouTube e os feeds do Twitter tendem a ter um melhor desempenho em iFrames, mas utilizam este tipo de incorporações criteriosamente.
- As peças Web isoladas são uma exceção razoável, mas minimizam o respetivo número e posicionamento na janela viewport.
- Se um iFrame estiver localizado fora do viewport, considere utilizar um IntersectionObserver para atrasar a composição do iFrame até que seja apresentado.
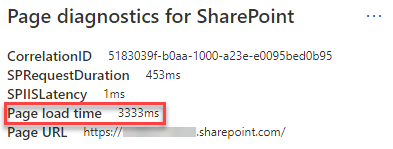
Antes de fazer revisões de página para remediar problemas de desempenho, anote o tempo de carregamento da página nos resultados da análise. Execute a ferramenta novamente após a revisão para ver se o novo resultado está dentro da norma de linha de base e verifique o tempo de carregamento da nova página para ver se houve uma melhoria.

Nota
O tempo de carregamento da página pode variar com base numa variedade de fatores, como a carga de rede, a hora do dia e outras condições transitórias. Deve testar o tempo de carregamento da página algumas vezes antes e depois de efetuar alterações para o ajudar a obter a média dos resultados.