Registrar mensagens na ferramenta Console
Desde que os navegadores começaram a oferecer ferramentas para desenvolvedores, o Console é um dos favoritos, pois na maioria dos cursos de programação, você aprende a gerar algum tipo de print comando ou log para obter informações sobre o que acontece em seu código.
Antes de DevTools, para JavaScript, você estava limitado a uma instrução alert() ou document.write() para depuração no navegador. Com o DevTools, para registrar informações no Console, muitos métodos do Console objeto estão disponíveis no Console, listados na Referência de API do objeto Console.
Níveis de mensagens de log do Console: console.log, .info, .error e .warn
O console objeto tem métodos para registrar vários níveis de mensagens:
-
console.log- Imprime o texto no Console como uma mensagem de log. -
console.info- Imprime o texto no Console como uma mensagem informativa. -
console.error- Imprime o texto no Console como uma mensagem de erro. -
console.warn- Imprime o texto no Console como um aviso.
Código de exemplo para níveis de mensagens de log do Console
// prints the text to the console as a log message
console.log('This is a log message')
// prints the text to the console as an informational message
console.info('This is some information')
// prints the text to the console as an error message
console.error('This is an error')
// prints the text to the console as a warning
console.warn('This is a warning')
Página da Web de demonstração para níveis de mensagens de log do Console
Para tentar usar as funções de log no Console:
Abra os exemplos de mensagens de console da página da Web de demonstração : log, informações, erro e avise em uma nova janela ou guia.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS).
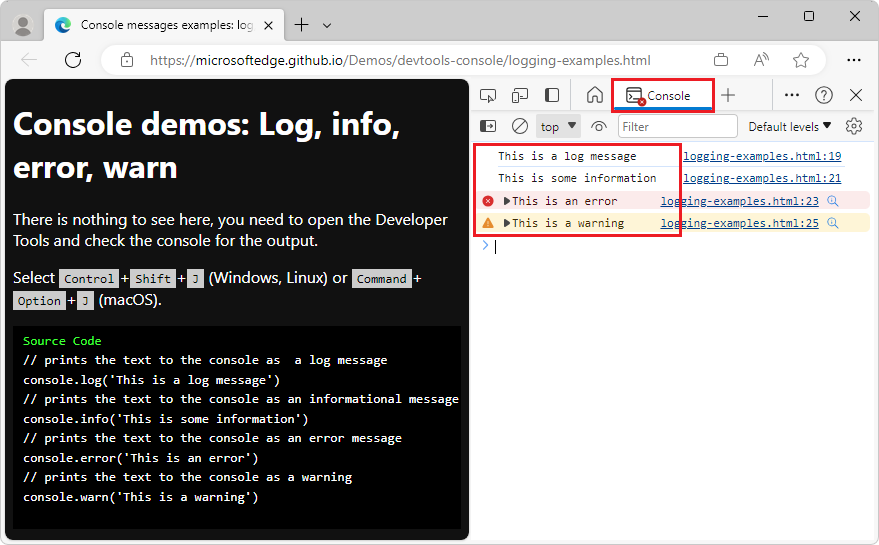
O DevTools é aberto, com o Console aberto na Barra de Atividades. A página de demonstração já enviou as mensagens de log acima para o Console:

Os
log()métodos einfo()parecem fazer a mesma coisa. Useinfo()elog()para tarefas de log diferentes, pois isso permite filtrar mensagens de console, para exibir apenas um subconjunto de entradas de log.Os
error()métodos ewarn()exibem um ícone ao lado da mensagem e uma maneira de inspecionar o rastreamento de pilha da mensagem.Copie e cole qualquer um dos exemplos no Console e pressione Enter.
A saída é exibida no Console, abaixo do código inserido.
Registrar vários tipos de valores
Em vez de registrar valores de texto em log, você pode enviar referências válidas de JavaScript ou DOM para o Console. O Console exibe adequadamente os vários tipos de valores JavaScript que você envia a ele a partir de mensagens de log do console. O Console exibe uma representação filtrada e formatada dos resultados.
Código de exemplo para registrar vários tipos de valores
let x = 2;
// logs the value of x
console.log(x);
// logs the name x and value of x
console.log({x})
// logs a DOM reference
console.log(document.querySelector('body'));
// logs an Object
console.log({"type":"life", "meaning": 42});
let w3techs = ['HTML', 'CSS', 'SVG', 'MathML'];
// logs an Array
console.log(w3techs);
Página da Web de demonstração para registrar vários tipos de valores
Para usar a log função para exibir diferentes tipos de variáveis:
Abra os exemplos de mensagens de console da página da Web de demonstração: registrar diferentes tipos em uma nova janela ou guia.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS).
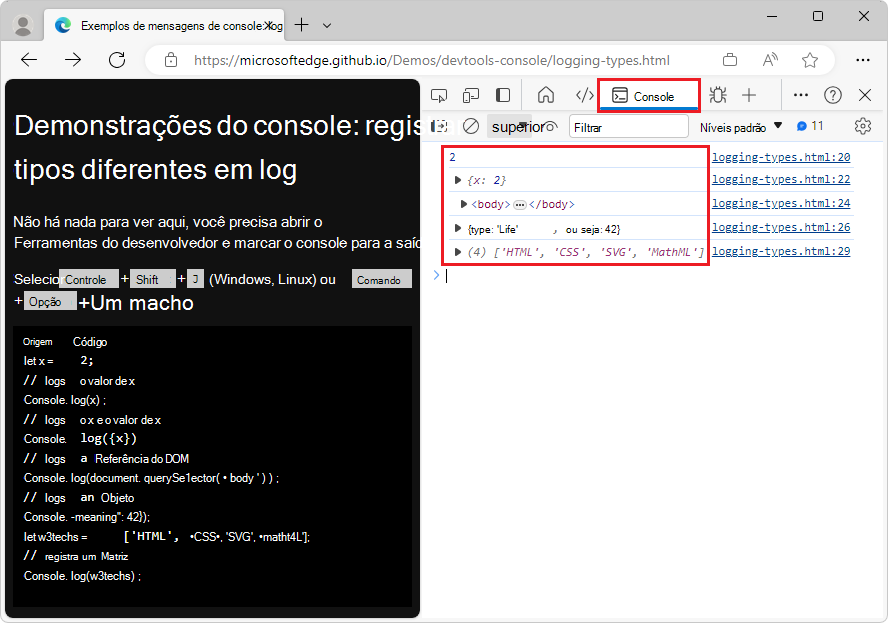
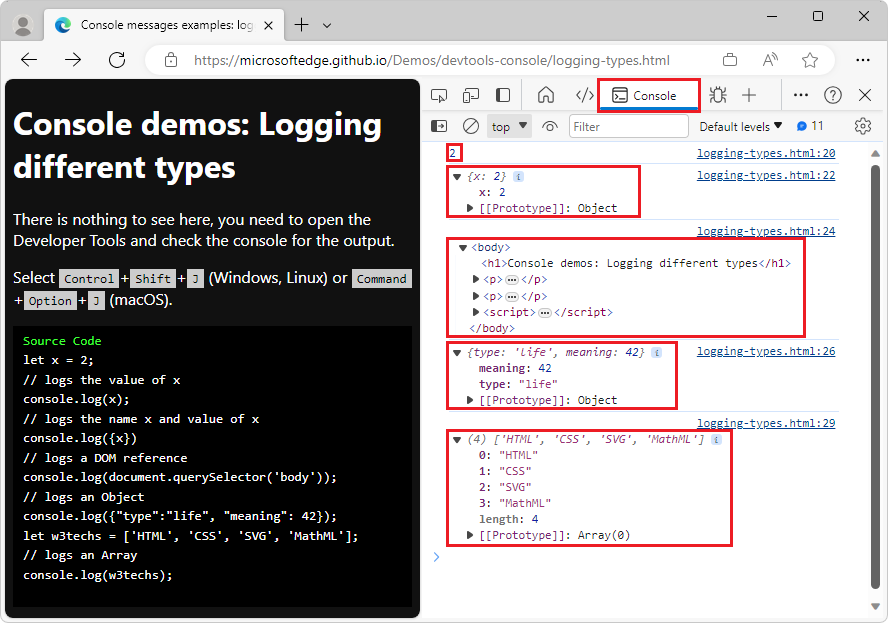
O DevTools é aberto, com o Console aberto na Barra de Atividades, exibindo vários tipos de valores. Cada tipo de resultado é exibido de uma maneira diferente.
Expanda cada entrada de saída para analisar cada resultado com mais detalhes.
A segunda mensagem de log no código de exemplo usa chaves encaracoladas
{}ao redor daxvariável, para gerar o nome da variável, além do valor da variável. Essa sintaxe registra um objeto que contém uma única propriedade chamadax, em vez de registrar o valor somentexem log.Variáveis de log de diferentes tipos no Console:

Variáveis de log de diferentes tipos no Console com informações extras expandidas:

Copie e cole qualquer um dos exemplos da página da Web renderizada no Console, como
console.log({x}), e pressione Enter.A saída formatada é exibida no Console, abaixo do código inserido.
Registrar valores usando especificadores de formato
Um recurso de todos os métodos de log é que você pode usar especificadores de formato na mensagem da instrução de log. Os especificadores de formato fazem parte de uma mensagem de log e começam com um caractere de sinal percentual (%).
Use especificadores de formato para registrar determinados valores em formatos diferentes e converter entre formatos:
-
%ssaída de logs como Cadeias de caracteres. -
%iou%dregistra a saída como Inteiros. -
%flogs saída como um valor de ponto flutuante. -
%osaída de logs como um elemento DOM expansível. -
%Osaída de logs como um objeto JavaScript expansível. -
%cpermite que você estilize uma mensagem usando propriedades CSS.
Código de exemplo para valores de log usando especificadores de formato
// logs "10x console developer"
console.log('%ix %s developer', 10, 'console');
// logs PI => 3.141592653589793
console.log(Math.PI);
// logs PI as an integer = 3
console.log('%i', Math.PI);
// logs the document body as a DOM node
console.log('%o', document.body);
// logs the body of the document as a JavaScript object with all properties
console.log('%O', document.body);
// shows the message as red and big
console.log('%cImportant message follows','color:red;font-size:40px')
Página da Web de demonstração para valores de log usando especificadores de formato
Abra a página de demonstração Exemplos de mensagens de console: log com especificadores em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS).
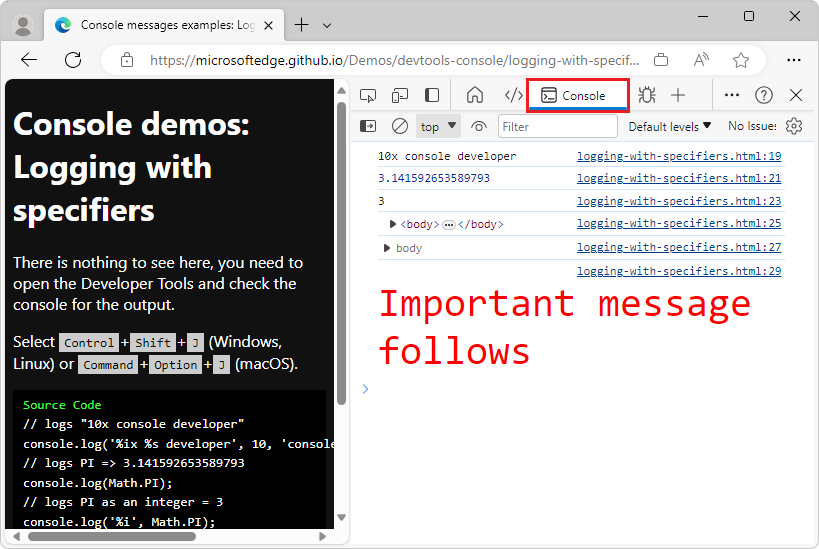
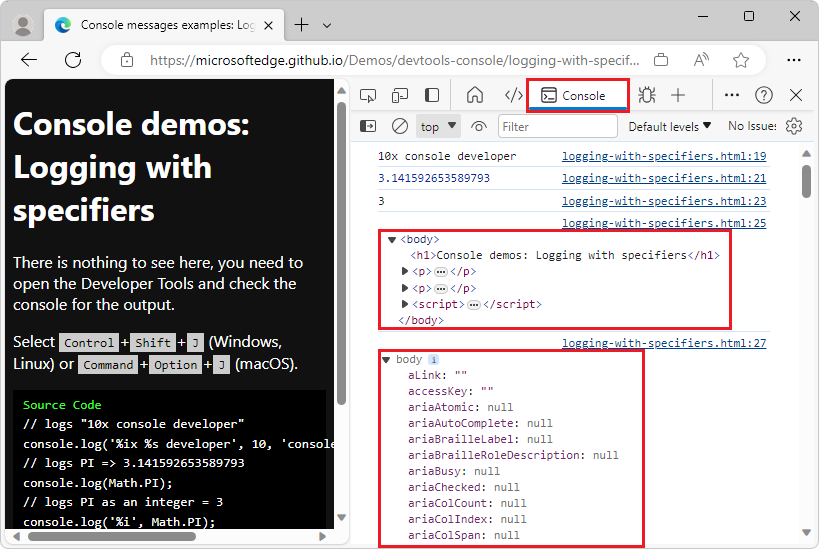
O DevTools é aberto, com o Console aberto na Barra de Atividades. A página da Web já preencheu o Console com saída.
O primeiro exemplo demonstra que a ordem de substituição dos especificadores de formato é a ordem de parâmetro seguindo a cadeia de caracteres:
console.log('%ix %s developer', 10, 'console'); // logs "10x console developer"Clique nos triângulos do expansor nos resultados de saída, para expandir os dados que são produzidos pelas instruções acima
logque estão na página da Web.Se necessário, pressione F5 para recarregar a página e popular novamente a saída console .
Os especificadores de formato são usados para registrar, formatar e converter valores:

No Console, nas duas
bodyentradas, clique nos triângulos para expandir os resultados do log, para ver a diferença entre os%oespecificadores de formato e%O.O
bodyelemento da página da Web é exibido como um nó DOM expansível (console.log('%o', document.body);) ou como uma lista completa de todas as propriedades JavaScript nobodyelemento (console.log('%O', document.body);):
Agrupar mensagens de log
Se você registrar muitas informações, poderá usar os group métodos e groupCollapsed para exibir mensagens de log como grupos expansíveis e dobráveis no Console. Os grupos podem ser aninhados e nomeados para facilitar a compreensão dos dados.
Código de exemplo para agrupar mensagens de log
// Example 1: Nested groups, with the inner group hidden (collapsed):
console.group("Passengers: Heart of Gold");
console.log('Zaphod');
console.log('Trillian');
console.log('Ford');
console.log('Arthur');
console.log('Marvin');
console.groupCollapsed("Hidden");
console.log('(Frankie & Benjy)');
console.groupEnd("Hidden");
console.groupEnd("Passengers: Heart of Gold");
// Example 2:
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
for (tech in technologies) {
console.groupCollapsed(tech);
technologies[tech].forEach(t => console.log(t));
console.groupEnd(tech);
}
Página da Web de demonstração para agrupar mensagens de log
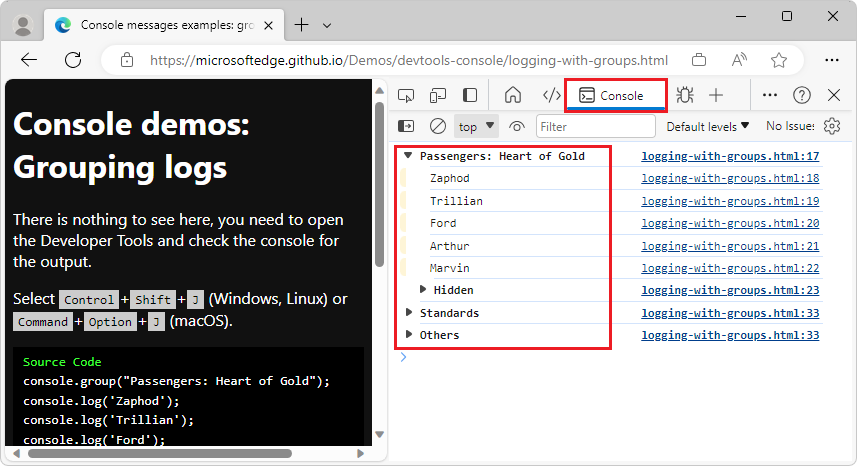
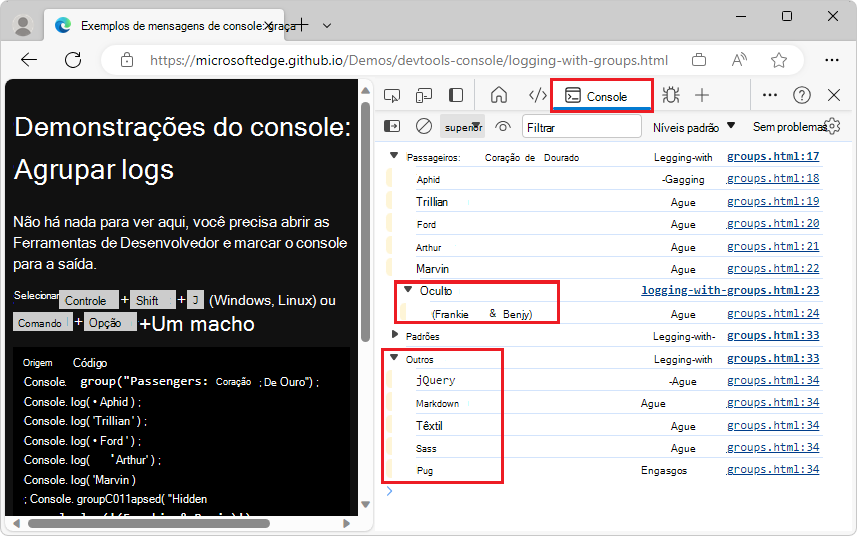
Abra a página de demonstração Exemplos de mensagens de console: agrupando logs em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS).
O DevTools é aberto, com o Console aberto na Barra de Atividades. A página da Web já preencheu o Console com saída, registrando muitos valores como grupos:

Na saída console , expanda ou desabar as seções:

Exibindo dados como tabelas
Como alternativa à saída de objetos expansíveis, o console.table() método registra dados como uma tabela que você pode classificar usando os cabeçalhos de tabela, para facilitar a exibição das informações.
Código de exemplo para exibir dados complexos como tabelas
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
// log technologies as an object
console.log(technologies);
// show technologies as a table
console.table(technologies);
// get the dimensions of the document body
let bodyDimensions = document.body.getBoundingClientRect();
// show dimensions as an object
console.log(bodyDimensions);
// show dimensions as a table
console.table(bodyDimensions);
Esse código na página da Web de demonstração produz as quatro console primeiras saídas, com quatro números de linha mostrados no lado direito do Console.
Página da Web de demonstração para exibir dados complexos como tabelas
Para mostrar dados complexos como tabelas:
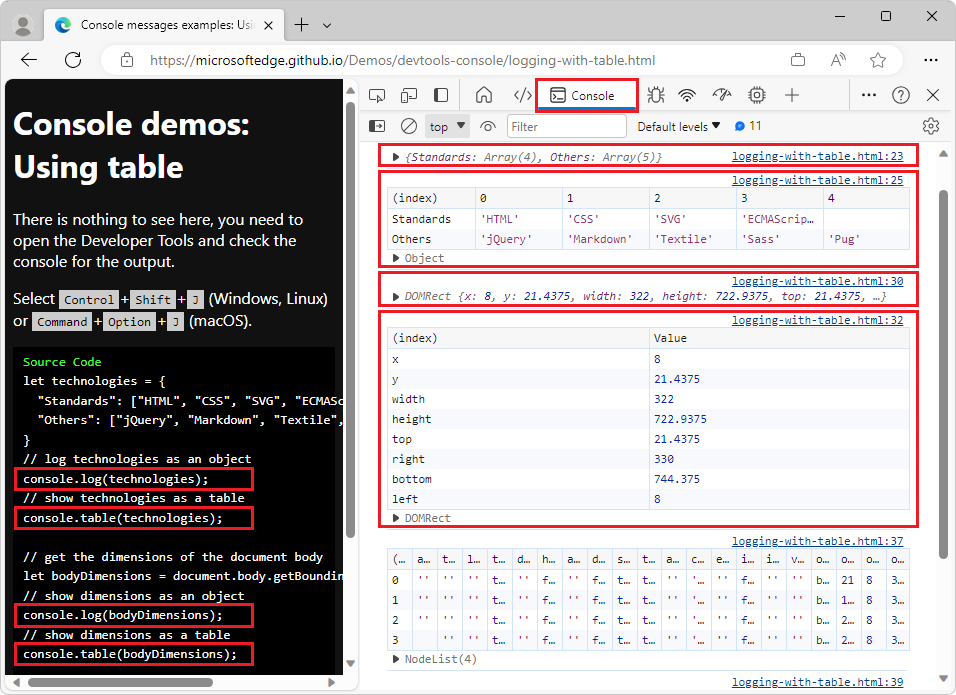
Abra a página de demonstração Exemplos de mensagens do console: usando a tabela em uma nova janela ou guia.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS).
O DevTools é aberto, com o Console aberto na Barra de Atividades. A página da Web já preencheu o Console com saída.
No Console, clique nos triângulos do expansor.
Os dados são gerados usando
console.table, o que torna os dados mais fáceis de ler:
A saída de tem um formato de console.table tabela. Se você copiar e colar uma tabela do Console em um aplicativo que dá suporte a dados tabulares, como Microsoft Excel ou Microsoft Word, a estruturação da saída como linhas e colunas será preservada.
Especificando uma matriz de propriedades a serem exibidas como colunas
Se os dados tiverem parâmetros nomeados, o console.table() método também permitirá que você especifique uma Array das colunas para cada propriedade ser exibida como um segundo parâmetro. O exemplo a seguir mostra como especificar uma matriz de colunas que é mais legível:
O código restante na página da Web de demonstração mostra:
- Como gerar todas as propriedades como colunas para os elementos selecionados.
- Como especificar uma matriz somente de propriedades especificadas como colunas para os elementos selecionados.
// get all the h1, p and script elements
let contentElements = document.querySelectorAll(':is(h1,p,script)');
// show the elements as an unfiltered table
console.table(contentElements)
// show only relevant columns
console.table(contentElements, ['nodeName', 'innerText', 'offsetHeight'])
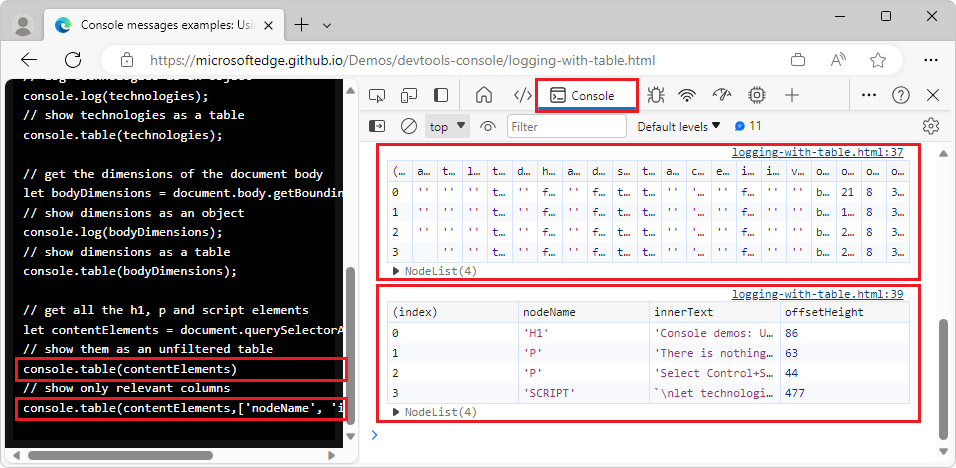
Esse código produz as duas console saídas finais, com dois números de linha mostrados no lado direito do Console:
logging-with-table.html:37logging-with-table.html:39

A chamada final para console.table filtrar as informações que o console.table() método exibe, especificando uma matriz de propriedades a serem exibidas, como um segundo parâmetro.
Instruções de log versus depuração de ponto de interrupção e Expressões Dinâmicas
Você pode ser tentado a usar os log métodos como seu main significa depurar páginas da Web, pois os métodos de log são simples de usar. No entanto, considere o resultado de qualquer console.log() solicitação: os produtos liberados não devem usar nenhuma log instrução usada para depuração, pois pode revelar informações internas para as pessoas. E o excesso de ruído é criado no Console.
Portanto, em vez de log instruções, tente usar Depuração de Ponto de Interrupção ou Expressões Dinâmicas. Você pode achar que seus fluxos de trabalho são mais eficazes e obter melhores resultados.