Aplicação de exemplo WinUI 3 (SDK do Aplicativo Windows)
- Nome do exemplo: WebView2_WinUI3_Sample
- Diretório de repositório: WebView2_WinUI3_Sample
- Ficheiro de solução:
WebView2_WinUI3_Sample.sln
Este exemplo demonstra a utilização de um controlo WebView2 numa aplicação em pacote WinUI 3 (SDK do Aplicativo Windows).

Este exemplo também lhe permite enviar a aplicação com um WebView2 Runtime de versão fixa, em vez de utilizar a versão do WebView2 Runtime instalada e em execução no computador do utilizador.
Pacotes NuGet e componentes de carga de trabalho
Antes de criar, faremos o seguinte:
- Atualize o pacote NuGet Microsoft.Windows.SDK.BuildTools para o projeto e para o projeto (Pacote).
- Atualize o pacote NuGet Microsoft.WindowsAppSDK para o projeto e para o projeto (Pacote).
- Instale o componente "Windows 10 SDK" da carga de trabalho "Desenvolvimento de aplicações do Windows", se ainda não estiver instalado.
Diretórios
| Diretório | Conteúdos |
|---|---|
| WebView2_WinUI3_Sample | Código do projeto |
| WebView2_WinUI3_Sample (Pacote) | Projeto de empacotamento e distribuição |
| WebView2_WinUI3_Sample (Pacote)\FixedRuntime | (Opcional) Runtime WebView2 corrigido |
| WebView2_WinUI3_Sample (Pacote)\FixedRuntime\130.0.2849.39 | (Opcional) Foi corrigido o exemplo de runtime do WebView2 |
Passo 1: Instalar o Visual Studio 2022 mais recente
Certifique-se de que o Visual Studio 2022 está instalado e atualizado.
Para instalar o Visual Studio 2022 mais recente:
Aceda ao Visual Studio: IDE e Code Editor para Programadores de Software e Teams e, em seguida, na secção Visual Studio 2022, clique no botão Transferir e, em seguida, selecione Comunidade 2022 ou outra versão.
No pop-up Transferências , no canto superior direito do Microsoft Edge,
VisualStudioSetup.exeencontra-se listado. Clique em Abrir ficheiro.Instalador do Visual Studio é aberto.
Siga as instruções e aceite as predefinições.
Passo 2: Clonar ou transferir o repositório WebView2Samples
- Se ainda não tiver terminado, clone ou transfira o
WebView2Samplesrepositório para a unidade local. Numa janela ou separador separador, consulte Transferir o repositório WebView2Samples em Configurar o ambiente de Programador para WebView2. Siga os passos nessa secção e, em seguida, regresse a esta página e continue abaixo.
Passo 3: abrir a solução no Visual Studio
Estes passos iniciais sobre o repositório e o ramo não são necessários, mas são uma boa prática, para evitar alterar o código que está no ramo "main" da cópia clonada do repositório WebView2Samples. Isto permite-lhe alterar os ficheiros do projeto (para compilar e executar o exemplo), mantendo o código que está no ramo "main" idêntico ao repositório.
Pode efetuar estes passos em qualquer ferramenta para operações do Git, tais como:
- GitHub Desktop.
- O separador Alterações do Git junto ao separador Gerenciador de Soluções, no canto inferior direito do Visual Studio.
- A linha de comandos do git bash.
Para abrir o ficheiro de solução do exemplo num ramo de trabalho:
No GitHub Desktop, na lista Repositório atual no canto superior esquerdo, selecione o repositório WebView2Samples .
Clique em Obter origem no meio superior da janela.
No menu Ramo atual , crie um ramo de trabalho, como user/myGithubUsername/winui3-sample e mude para o mesmo.
Está agora num ramo de trabalho em segurança em vez do ramo "main" e pode começar a alterar os ficheiros do exemplo.
Na unidade local, abra o
.slnficheiro no Visual Studio.Localizações de exemplo do
.slnficheiro: se clonou o repositório, o nome do diretório do repositório é/WebView2Samples/:<your-repos-directory>/WebView2Samples/SampleApps/WebView2_WinUI3_Sample/WebView2_WinUI3_Sample.slnSe transferiu o repositório, o nome do diretório do repositório é
/WebView2Samples-main/, representando o ramo "main":<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2_WinUI3_Sample/WebView2_WinUI3_Sample.sln
Passo 4: Atualizar os pacotes NuGet
No Gerenciador de Soluções, clique com o botão direito do rato no projeto WebView2_WinUI3_Sample e, em seguida, selecione Gerir Pacotes NuGet.
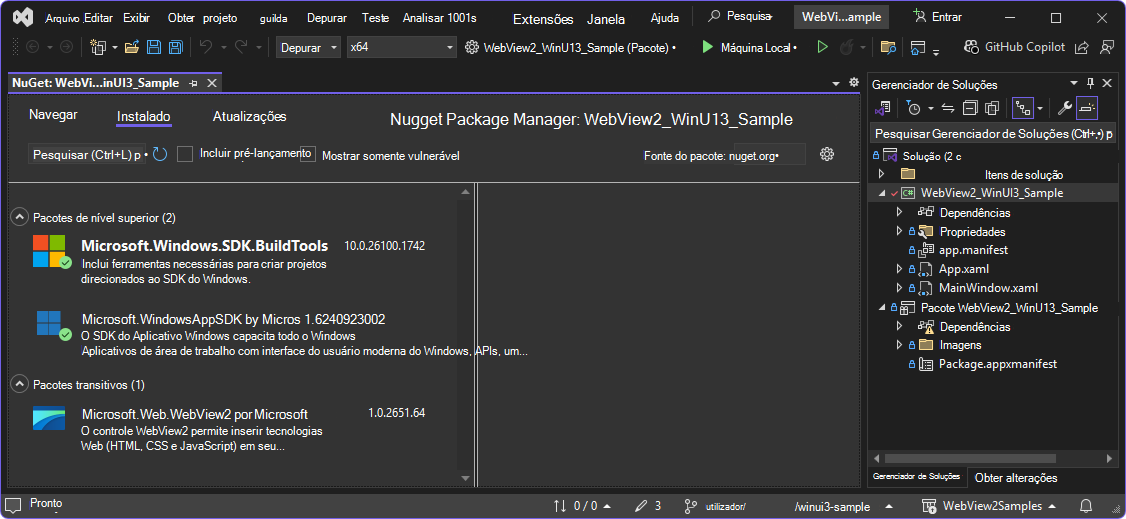
No Visual Studio, o Gestor de Pacotes NuGet é aberto:

O separador Instalado está selecionado, listando os pacotes NuGet:
- Microsoft.Windows.SDK.BuildTools
- Microsoft.WindowsAppSDK
- Microsoft.Web.WebView2
Selecione o separador Atualizações.
No canto superior esquerdo, selecione a caixa de verificação Selecionar todos os pacotes .
À direita dessa caixa de verificação, clique no botão Atualizar .
É aberta a caixa de diálogo Pré-visualizar Alterações .
Clique no botão Aplicar .
É aberta a caixa de diálogo Aceitação da Licença .
Clique no botão Aceito .
Os pacotes NuGet são atualizados e o número junto ao separador Atualizações é removido.
Clique no menu Ver e, em seguida, clique no menu Saída .
No separador Saída , na lista pendente Mostrar saída do , Gestor de Pacotes está selecionado. O resultado inclui linhas como:
Installing NuGet package Microsoft.Windows.SDK.BuildTools Installing NuGet package Microsoft.WindowsAppSDK Successfully uninstalled 'Microsoft.Windows.SDK.BuildTools Successfully uninstalled 'Microsoft.WindowsAppSDK Successfully installed 'Microsoft.Web.WebView2 Successfully installed 'Microsoft.Windows.SDK.BuildTools Successfully installed 'Microsoft.WindowsAppSDKAtualizar pacotes NuGet no projeto (Pacote)
No Gerenciador de Soluções, clique com o botão direito do rato no projeto WebView2_WinUI3_Sample (Pacote) e, em seguida, selecione Gerir Pacotes NuGet.
Selecione o separador Atualizações.
No canto superior esquerdo, selecione a caixa de verificação Selecionar todos os pacotes .
À direita dessa caixa de verificação, clique no botão Atualizar .
É aberta a caixa de diálogo Pré-visualizar Alterações .
Clique no botão Aplicar .
É aberta a caixa de diálogo Aceitação da Licença .
Clique no botão Aceito .
Os pacotes NuGet são atualizados e o número junto ao separador Atualizações é removido.
Clique no menu Ver e, em seguida, clique no menu Saída .
No separador Saída , na lista pendente Mostrar saída do , Gestor de Pacotes está selecionado. O resultado inclui linhas como mostradas acima.
Feche a janela Gestor de Pacotes NuGet .
Passo 5: Instalar o SDK do Windows 10 ou outros componentes da carga de trabalho
Consoante o que instalou, poderá ter de instalar uma carga de trabalho do Visual Studio ou um componente de uma carga de trabalho, como o seguinte, para criar o exemplo.
Para instalar o componente Windows 10 SDK da carga de trabalho de desenvolvimento de aplicações do Windows:
No Visual Studio, clique no menu Ferramentas e, em seguida, clique no menuItem Obter Ferramentas e Funcionalidades .
A janela Instalador do Visual Studio é aberta.
Selecione o card de desenvolvimento de aplicações do Windows, para que seja apresentada uma marca de verificação.
Na árvore Detalhes da instalação à direita, selecione a caixa de verificação Windows 10 componente do SDK 10.0.19041.0.
Clique no botão Modificar .
É aberta a caixa de diálogo Controlo de Conta de Utilizador .
Clique no botão Sim .
A caixa de diálogo Antes de começarmos (do Instalador do Visual Studio) é aberta, solicitando que guarde o seu trabalho no Visual Studio.
Feche a janela main Visual Studio, guardando, se necessário.
Na caixa de diálogo Antes de começarmos , clique no botão Repetir .
Após alguns minutos, o componente de carga de trabalho Windows 10 SDK 10.0.19041.0 é transferido e instalado. Instalador do Visual Studio diz "Todas as instalações estão atualizadas".
Passo 6: criar e executar a aplicação
Abra a solução no Visual Studio 2022. Por exemplo, no Instalador do Visual Studio, na secção Visual Studio 2022, clique no botão Iniciar.
O iniciador do Visual Studio é aberto, com as secções Abrir recentemente e Começar.
Na secção Abrir recentemente , selecione WebView2_WinUI3_Sample.sln.
A solução é aberta no Visual Studio 2022.
Pressione F5.
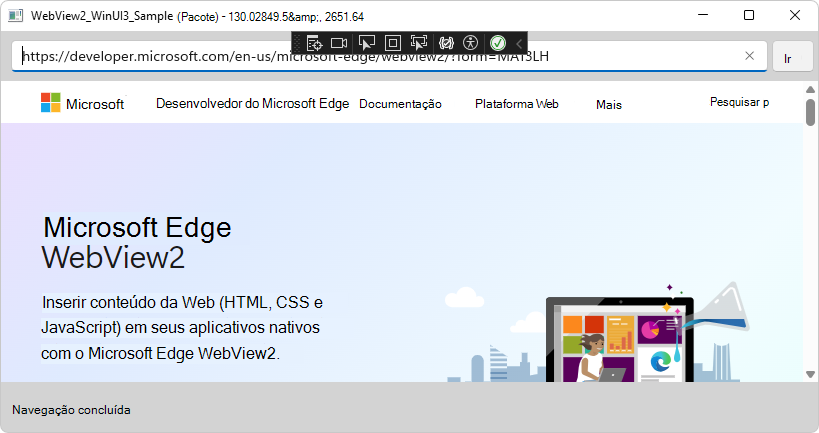
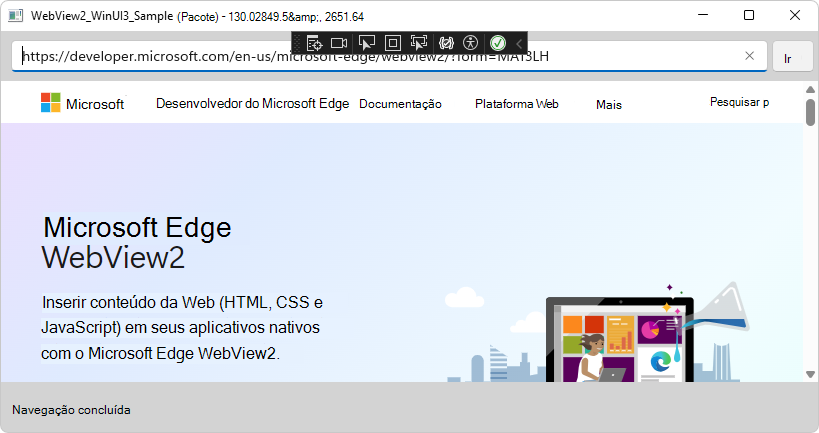
No Gerenciador de Soluções, o projeto (Pacote) está a negrito, indicando que é o projeto predefinido. A aplicação é compila e, em seguida, é aberta a janela da aplicação WebView2_WinUI3_Sample (Pacote ):

A mensagem "Navegação concluída" é apresentada na parte inferior.
Na Barra de endereço (uma caixa de texto), introduza
https://bing.com(um URL HTTPS completo) e, em seguida, prima Enter (equivalente a clicar no botão Ir ).O controlo WebView2 navega para o Bing e, em seguida, apresenta "Navegação concluída" na parte inferior.
No Visual Studio, a janela Saída apresenta mensagens como:
AddressBar_KeyDown [Enter]: https://bing.com TryNavigate TryCreateUri Navigation complete
Passo 7: Consolidar alterações no ramo de trabalho
Numa ferramenta do Git, como o GitHub Desktop, neste momento, pode consolidar alterações e, opcionalmente, enviá-las para um fork do seu ramo no GitHub. Estes tipos de operações são relevantes quando modifica, experimenta e personaliza o exemplo. Isto também mantém o ramo de trabalho limpo e mantém o clone do repositório organizado, para que possa mudar para um exemplo diferente.
Para consolidar e emitir as alterações que foram efetuadas ao exemplo no ramo de trabalho:
No Visual Studio, selecioneGuardar Todos os Ficheiros> (Ctrl+Shift+S).
No GitHub Desktop, introduza um breve mensagem do commit, como "atualizado, compilado, executado exemplo" e, em seguida, clique no botão Consolidar.
Selecione Push do Repositório>. O ramo de trabalho é copiado da unidade local para o ramo de fork do repositório WebView2Samples no GitHub.
Ver o ramo de trabalho no GitHub
No Microsoft Edge, aceda ao fork do repositório, como
https://github.com/myGithubUsername/WebView2Samples/.Clique na ligação [#] Ramos e, em seguida, selecione o seu novo ramo de trabalho, como
user/myGithubUsername/winui3-sample.
Passo 8: Inspecionar o código
Feche a aplicação WebView2_WinUI3_Sample (Pacote ).
No Gerenciador de Soluções, no projeto WebView2_WinUI3_Sample, faça duplo clique em cada
.xamlficheiro e no respetivo.csficheiro:-
App.xaml- Sem código WebView2.-
App.cs- Código para utilizar um WebView2 Runtime de versão fixa.
-
-
MainWindow.xaml- Elementos WebView2.-
MainWindow.cs- Código WebView2.
-
-
As versões condensadas destes ficheiros encontram-se abaixo.
App.xaml
Não existe nenhum código específico do WebView2 neste ficheiro.
Listagem condensada
<Application
x:Class="WebView2_WinUI3_Sample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WebView2_WinUI3_Sample">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
App.cs
O código específico do WebView2 neste ficheiro é comentado. Pode anular comentários destas linhas para utilizar um Runtime de versão fixa; consulte Utilizar um WebView2 Runtime de versão fixa abaixo.
Listagem condensada
namespace WebView2_WinUI3_Sample
{
/// <summary>
/// Provides application-specific behavior to supplement the default Application class.
/// </summary>
public partial class App : Application
{
/// <summary>
/// Initializes the singleton application object. Equivalent to main() or WinMain().
/// </summary>
public App()
{
this.InitializeComponent();
// If you're shipping a fixed-version WebView2 Runtime with your app, un-comment the
// following lines of code, and change the version number to the version number of the
// WebView2 Runtime that you're packaging and shipping to users:
// StorageFolder localFolder = Windows.ApplicationModel.Package.Current.InstalledLocation;
// String fixedPath = Path.Combine(localFolder.Path, "FixedRuntime\\130.0.2849.39");
// Debug.WriteLine($"Launch path [{localFolder.Path}]");
// Debug.WriteLine($"FixedRuntime path [{fixedPath}]");
// Environment.SetEnvironmentVariable("WEBVIEW2_BROWSER_EXECUTABLE_FOLDER", fixedPath);
}
/// <summary>
/// Invoked when the application is launched normally by the end user.
/// </summary>
/// <param name="args">Details about the launch request and process.</param>
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
MainWindow.xaml
A janela main tem os seguintes elementos XAML como controlos:
-
<TextBox>- A Barra de endereço. -
<Button>- O botão Ir . -
<WebView2>- O controlo WebView2. -
<TextBlock>- A barra de status.
Listagem condensada
<Window
xmlns:local="using:WebView2_WinUI3_Sample">
<Grid>
<Grid.RowDefinitions>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Background="LightGray">
<TextBox Grid.Column="0" x:Name="AddressBar" KeyDown="AddressBar_KeyDown" VerticalAlignment="Center" Margin="10,0,0,0"/>
<Button Grid.Column="1" x:Name="Go" Content="Go" Click="Go_OnClick" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
<WebView2 x:Name="WebView2" Grid.Row="1"/>
<Rectangle Grid.Row="2" Fill="LightGray"/>
<TextBlock x:Name="StatusBar" Text="WebView2" VerticalAlignment="Center" Grid.Row="2" Margin="10,0,10,0"/>
</Grid>
</Window>
MainWindow.cs
A classe MainWindow tem os seguintes métodos:
- Construtor
- StatusUpdate
- WebView2_CoreWebView2Initialized
- WebView2_NavigationCompleted
- TryCreateUri
- TryNavigate
- Go_OnClick
- AddressBar_KeyDown
- SetTitle
- GetWebView2Version
Seguem-se excertos ou versões condensadas destes métodos.
Classe MainWindow
using Microsoft.Web.WebView2.Core;
namespace WebView2_WinUI3_Sample
{
/// <summary>
/// An empty window that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainWindow : Window
{
Construtor
public MainWindow()
{
this.InitializeComponent();
Closed += (obj, eventArgs) =>
{
if (WebView2 != null)
{
// Ensure that WebView2 resources are released when
// the MainWindow is closed.
// WebView2 lifecycle in WinUI3 and the Close() method:
// https://github.com/microsoft/microsoft-ui-xaml/issues/4752#issuecomment-819687363
WebView2.Close();
}
};
AddressBar.Text = "https://developer.microsoft.com/en-us/microsoft-edge/webview2/";
WebView2.NavigationCompleted += WebView2_NavigationCompleted;
WebView2.CoreWebView2Initialized += WebView2_CoreWebView2Initialized;
WebView2.Source = new Uri(AddressBar.Text);
StatusUpdate("Ready");
SetTitle();
}
StatusUpdate
private void StatusUpdate(string message)
{
StatusBar.Text = message;
Debug.WriteLine(message);
}
WebView2_CoreWebView2Initialized
private void WebView2_CoreWebView2Initialized(WebView2 sender, CoreWebView2InitializedEventArgs args)
{
if (args.Exception != null)
{
StatusUpdate($"Error initializing WebView2: {args.Exception.Message}");
}
else
{
SetTitle(sender);
}
}
WebView2_NavigationCompleted
private void WebView2_NavigationCompleted(WebView2 sender, CoreWebView2NavigationCompletedEventArgs args)
{
StatusUpdate("Navigation complete");
// Update the address bar with the full URL that was navigated to.
AddressBar.Text = sender.Source.ToString();
}
TryCreateUri
private bool TryCreateUri(String potentialUri, out Uri result)
{
StatusUpdate("TryCreateUri");
Uri uri;
if ((Uri.TryCreate(potentialUri, UriKind.Absolute, out uri) || Uri.TryCreate("http://" + potentialUri, UriKind.Absolute, out uri)) &&
(uri.Scheme == Uri.UriSchemeHttp || uri.Scheme == Uri.UriSchemeHttps))
{
result = uri;
return true;
}
else
{
StatusUpdate("Unable to configure URI");
result = null;
return false;
}
}
TryNavigate
private void TryNavigate()
{
StatusUpdate("TryNavigate");
Uri destinationUri;
if (TryCreateUri(AddressBar.Text, out destinationUri))
{
WebView2.Source = destinationUri;
}
else
{
StatusUpdate("URI couldn't be figured out use it as a bing search term");
String bingString = $"https://www.bing.com/search?q={Uri.EscapeDataString(AddressBar.Text)}";
if (TryCreateUri(bingString, out destinationUri))
{
AddressBar.Text = destinationUri.AbsoluteUri;
WebView2.Source = destinationUri;
}
else
{
StatusUpdate("URI couldn't be configured as bing search term, giving up");
}
}
}
Go_OnClick
private void Go_OnClick(object sender, RoutedEventArgs e)
{
StatusUpdate("Go_OnClick: " + AddressBar.Text);
TryNavigate();
}
AddressBar_KeyDown
private void AddressBar_KeyDown(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
StatusUpdate("AddressBar_KeyDown [Enter]: " + AddressBar.Text);
e.Handled = true;
TryNavigate();
}
}
SetTitle
private void SetTitle(WebView2 webView2 = null)
{
var packageDisplayName = Windows.ApplicationModel.Package.Current.DisplayName;
var webView2Version = (webView2 != null) ? " - " + GetWebView2Version(webView2) : string.Empty;
Title = $"{packageDisplayName}{webView2Version}";
}
GetWebView2Version
private string GetWebView2Version(WebView2 webView2)
{
var runtimeVersion = webView2.CoreWebView2.Environment.BrowserVersionString;
CoreWebView2EnvironmentOptions options = new CoreWebView2EnvironmentOptions();
var targetVersionMajorAndRest = options.TargetCompatibleBrowserVersion;
var versionList = targetVersionMajorAndRest.Split('.');
if (versionList.Length != 4)
{
return "Invalid SDK build version";
}
var sdkVersion = versionList[2] + "." + versionList[3];
return $"{runtimeVersion}; {sdkVersion}";
}
Utilizar um Runtime WebView2 de versão fixa
Se quiser enviar uma versão fixa do runtime do WebView2 com a sua aplicação, terá de incluí-la no seu projeto. Consulte Distribuir a sua aplicação e o WebView2 Runtime.
Os passos seguintes mostram o número 130.0.2849.39da versão do Runtime; irá alterar este número para qualquer versão que esteja a empacotar e a enviar.
Para utilizar um Runtime de versão fixa:
Inclua o runtime WebView2 fixo no projeto do pacote:
\WebView2_WinUI3_Sample\WebView2_WinUI3_Sample (Package)\FixedRuntime\130.0.2849.39\Acima, utilize a versão que está a enviar, em vez de
130.0.2849.39.Atualize o ficheiro do projeto
wapprojdo pacote para a versão que está a utilizar (utilize a sua versão em vez de130.0.2849.39):< Content Include="FixedRuntime\130.0.2849.39\\**\*.*" >No
App.xaml.cs, anule o comentário das cinco linhas de código comentadas abaixo do comentário, para ativar a substituição do Runtime:public App() { this.InitializeComponent(); // If you're shipping a fixed-version WebView2 Runtime with your app, un-comment the // following lines of code, and change the version number to the version number of the // WebView2 Runtime that you're packaging and shipping to users: // StorageFolder localFolder = Windows.ApplicationModel.Package.Current.InstalledLocation; // String fixedPath = Path.Combine(localFolder.Path, "FixedRuntime\\130.0.2849.39"); // Debug.WriteLine($"Launch path [{localFolder.Path}]"); // Debug.WriteLine($"FixedRuntime path [{fixedPath}]"); // Environment.SetEnvironmentVariable("WEBVIEW2_BROWSER_EXECUTABLE_FOLDER", fixedPath); }No código acima, altere o número da versão de
130.0.2849.39para a versão que está a enviar.