Pacote de aplicações do Teams
Um pacote de aplicação é um formato de ficheiro que tem os recursos necessários para instalar e executar a sua aplicação no Teams e tem de conter os seguintes ficheiros:
- Manifesto da aplicação: descreve como a sua aplicação está configurada, incluindo as respetivas capacidades, recursos necessários e outros atributos importantes.
- Ícones da aplicação: cada pacote requer um ícone de cor e contorno para a sua aplicação.
Para publicar a sua aplicação Microsoft Teams, tem de zipar os ficheiros na pasta do pacote de aplicações e fornecer um nome adequado.
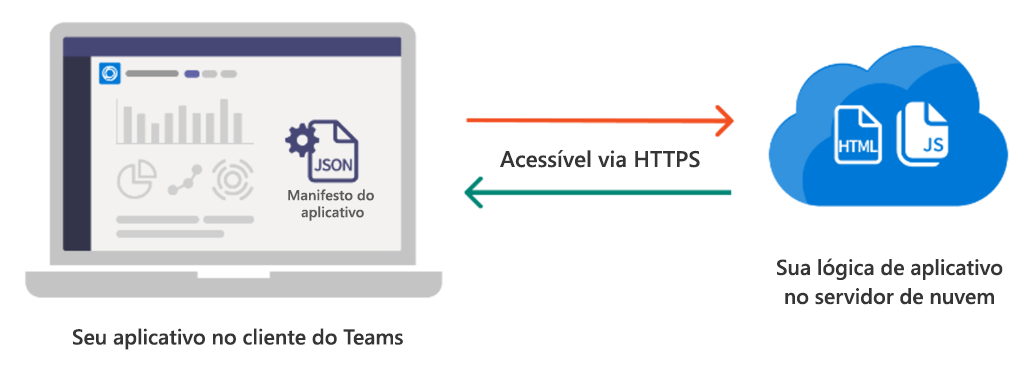
O Teams não hospeda seu aplicativo
Quando um usuário instala seu aplicativo no Teams, instala um pacote de aplicativo que contém apenas um arquivo de configuração (também conhecido como manifesto do aplicativo) e os ícones do aplicativo. A lógica e o armazenamento de dados da aplicação estão alojados noutro local, como no localhost durante o desenvolvimento e o Microsoft Azure para produção. O Teams acessa esses recursos via HTTPS.

Observação
A biblioteca de cliente JavaScript (TeamsJS) do Microsoft Teams pode ajudá-lo a criar experiências alojadas no Teams, na aplicação Microsoft 365 e no Outlook. Ao criar o pacote de aplicações do lado do servidor, tem de ter em atenção que, com a versão 2.31.0, a biblioteca do TeamsJS é totalmente abalável em árvore. O abalo de árvore é uma otimização javaScript que elimina o código não utilizado. Para obter mais informações, veja Melhorar o desempenho do tempo de carregamento com o abalo de árvore javaScript.
Manifesto do aplicativo
Um manifesto de aplicação descreve a configuração da sua aplicação, incluindo as respetivas capacidades, recursos necessários e outros atributos significativos com o nome manifest.json no pacote de aplicações.
Pode criar uma aplicação e configurar o manifesto da aplicação através de uma das seguintes plataformas:
Toolkit do Teams: um conjunto de ferramentas e extensões no Microsoft Visual Studio Code e no Visual Studio para criar, depurar e implementar uma aplicação. Ao criar uma aplicação, o manifesto da aplicação é gerado a partir de um ficheiro de modelo com base nas capacidades selecionadas. Em seguida, pode personalizar no Visual Studio Code ou no Visual Studio com base nos seus requisitos, validar o ficheiro de manifesto e zipar o pacote de aplicação.
Portal do Programador do Teams: uma plataforma baseada na Web que o ajuda a criar a sua aplicação, configurar o manifesto da aplicação e gerar um pacote de aplicações. Para criar uma aplicação através do Portal do Programador do Teams, veja Criar e registar uma aplicação.
Pode adicionar bot, separador, extensões de mensagens e outras capacidades à sua aplicação ao atualizar o manifesto da aplicação com a capacidade de aplicação necessária. Para obter mais informações, veja Build app with app capabilities (Criar uma aplicação com capacidades de aplicações).
Quando publicar a sua aplicação na Microsoft Teams Store, certifique-se de que o manifesto da aplicação faz referência ao esquema de manifesto da aplicação mais recente. Para obter o manifesto da aplicação de exemplo, veja Hello aplicação de exemplo world.
Ícones do aplicativo
Seu pacote de aplicativos deve incluir duas versões .png do ícone de seu aplicativo: Uma versão colorida e de contorno.
Observação
Se a sua aplicação tiver uma extensão de bot ou mensagem, os ícones serão incluídos no registo do Microsoft Azure Serviço de Bot.
Para que a sua aplicação passe na revisão da Loja Teams, estes ícones têm de cumprir os seguintes requisitos de tamanho.
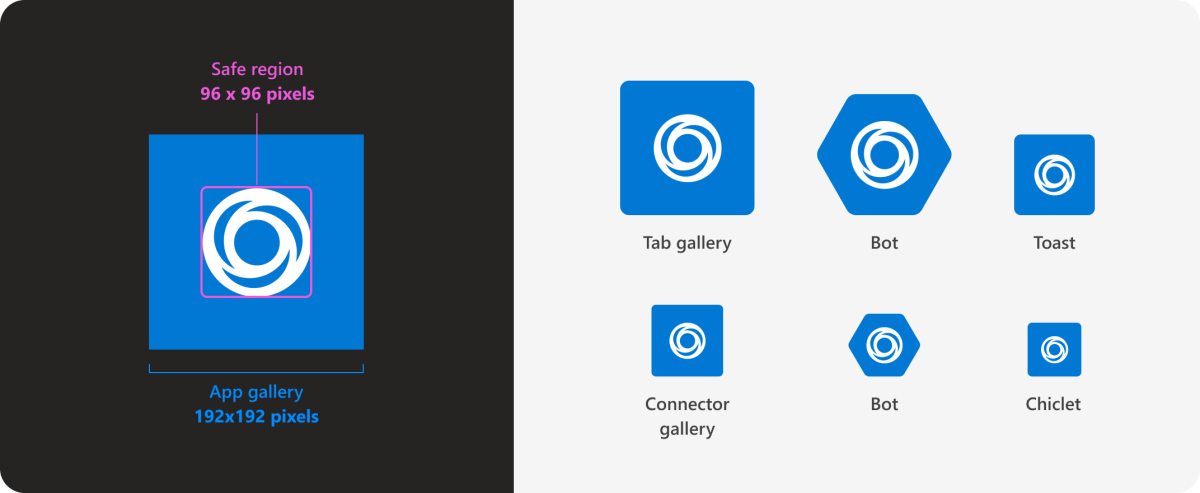
Ícone de cor
Teams: a versão a cores do ícone é apresentada na maioria dos cenários do Teams e tem de ter 192x192 píxeis. Seu símbolo de ícone (96 x 96 pixels) pode ser qualquer cor, mas deve estar em um plano de fundo quadrado sólido ou totalmente transparente.
O Teams corta automaticamente seu ícone para exibir um quadrado com cantos arredondados em vários cenários e uma forma hexagonal em cenários do bot. Para cortar o símbolo sem perder detalhes, inclua 48 pixels de preenchimento ao redor do símbolo.

Outlook e Microsoft 365 (Pré-visualização): pode especificar um ícone de cor 32x32 com um fundo transparente para garantir um aspeto consistente quando a sua aplicação é executada no Outlook e no Microsoft 365. Se não for especificado, é utilizado um ícone de cor de redução vertical com cantos arredondados (e, em alguns casos, fundo opaco), que pode não partilhar o mesmo aspeto e funcionalidade do ambiente anfitrião.
Observação
O ícone de cor 32x32 só está disponível na pré-visualização pública do programador.

| Aplicação anfitriã do Microsoft 365 | Cenário | Obrigatório |
|---|---|---|
| Teams | É apresentado na maioria dos cenários do Teams e tem de ter 192x192 píxeis. | ✔️ |
| Outlook e Microsoft 365 (Pré-visualização) | Quando uma aplicação é afixada no Outlook ou no Microsoft 365. |
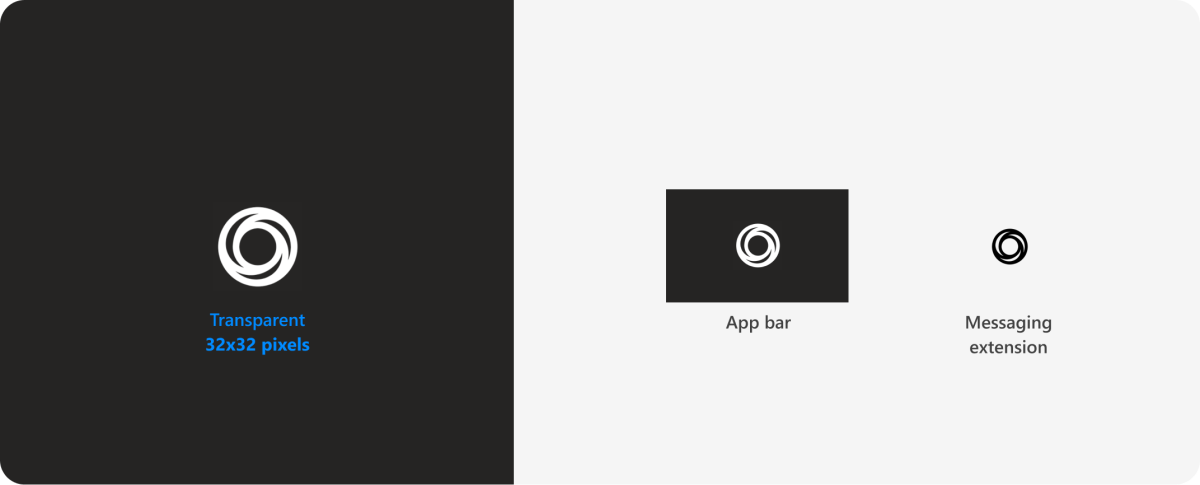
Ícone de contorno
Um ícone de contorno é exibido em dois cenários:
- Quando a sua aplicação estiver a ser utilizada.
- Quando a sua aplicação está afixada na barra de aplicações no lado esquerdo do Teams.
Certifique-se de que o tamanho do ícone ouline tem de estar em 32x32 píxeis. Tem de ser branco com um fundo transparente ou transparente com um fundo branco. Não são permitidas outras cores. O ícone de destaque não pode conter nenhum preenchimento adicional à volta do símbolo.
Práticas recomendadas
![]()
Fazer: siga as diretrizes precisas do ícone de contorno
Os valores RGB de branco usados no seu ícone devem ser vermelho: 255, verde: 255,azul: 255. Todas as outras partes do ícone de contorno devem ser totalmente transparentes, com o canal alfa definido como 0.
![]()
Não: corte em uma forma quadrada circular ou arredondada
O ícone de cor enviado no pacote do aplicativo deve ser quadrado. Não arredonde os cantos do ícone. O Teams ajusta automaticamente o raio do canto.
Não: copiar outras marcas
Seus ícones não devem imitar produtos protegidos pelos direitos autorais que você não possui. Por exemplo, um design semelhante a um produto ou marca da Microsoft.
Exemplos
Veja como os ícones de aplicativo aparecem em diferentes recursos e contextos do Teams.
Aplicativo pessoal
![]()
Bot (canal)
![]()
Extensão de mensagem
![]()
Próxima etapa
Escolha como planeia publicar a sua aplicação: