Organizar controlos em aplicações de tela acessíveis
Os controlos numa aplicação devem ser organizados para ajudar os utilizadores do leitor de ecrã a navegar sequencialmente. Uma ordem lógica também reduz a confusão para os utilizadores de teclado e ajuda-os a serem mais produtivos.
Nome de ecrã significativo
Quando é carregado um ecrã, os leitores de ecrã dizem o seu nome. Escolha um nome significativo para orientar os utilizadores.
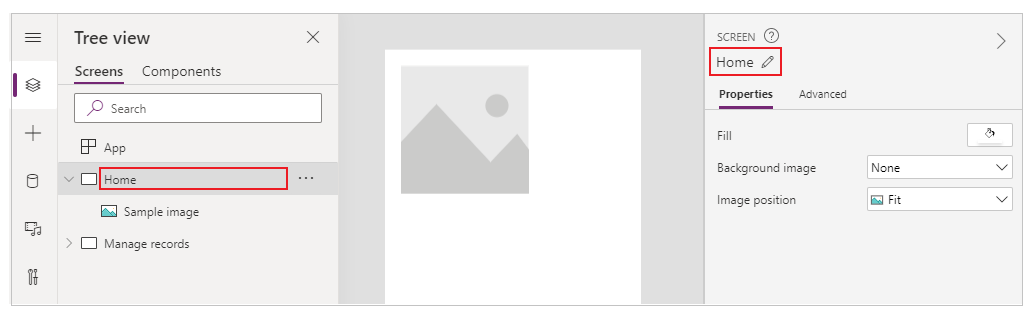
Pode alterar o nome do ecrã na árvore de controlos ou no painel de propriedades no Power Apps Studio. Selecione o ecrã e, em seguida, ![]() para mudar o nome do ecrã.
para mudar o nome do ecrã.

O primeiro elemento num ecrã é o seu nome. Está visualmente oculto e é acessível apenas para os utilizadores de leitor de ecrã.
Quando um novo ecrã carrega, o Power Apps foca o nome do ecrã. Se utilizar SetFocus imediatamente quando o ecrã carrega, o nome do ecrã não será lido. Considere criar um título visível e torná-lo uma região viva para anunciar a mudança de contexto.
Ordem de controlo lógica
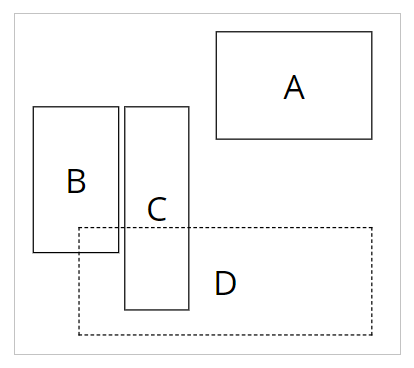
Os utilizadores de leitor de ecrã podem navegar o conteúdo sequencialmente. A ordem é determinada pela posição dos controlos, começando de cima para baixo e, em seguida, da esquerda para a direita. O tamanho do controlo não importa, apenas as suas propriedades X e Y importam.
Neste exemplo, A aparece primeiro na sequência uma vez que está mais perto do topo. B e C têm a mesma posição vertical, mas como B está mais perto da esquerda e, portanto, aparece antes de C. D aparece em último, uma vez que está mais longe do topo.

Nota
- No modo de Pré-visualização ao editar uma aplicação, a ordem de controlos não é atualizada por razões de desempenho. A encomenda estará correta quando a aplicação for publicada e executada.
- A ordem de controlos não é a mesma que é mostrada na vista de árvore de controlos no Power Apps Studio. A vista de árvore ordena os controlos de acordo com o momento em que foram adicionados à aplicação. Não afeta a ordem de controlos quando a aplicação é executada.
- Quando o valor X ou Y de um controlo é definido para uma expressão, a ordem de controlo não é atualizada quando o resultado da expressão é alterado. A ordem é calculada e fixada quando a aplicação é guardada, utilizando o estado inicial da aplicação para avaliar expressões.
- Se estiver a alterar a respetiva posição porque outros controlos estão a ser ocultados ou mostrados, pode utilizar contentores de esquema automático para gerir X e Y por si.
- Também pode posicionar todos os controlos de uma forma lógica independentemente dos valores de expressão. Por exemplo, se o controlo A deve estar sempre abaixo do controlo B e B pode ser ocultado por vezes, defina Y de A como sendo
If(B.Visible, B.Y + B.Height, B.Y + 1). A adição de 1 assegura que A está sempre abaixo de B, mesmo que B esteja oculto.
Controlos agrupados
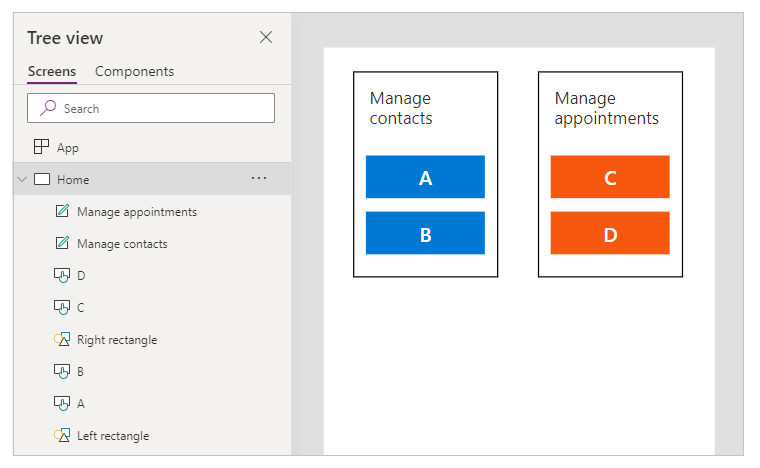
A ordem predefinida é adequada para conteúdo isolado, mas não para conteúdo agrupado. Considere dois mosaicos lado a lado, desenhados com controlos de Retângulo. Cada mosaico tem um título. Abaixo do título estão dois botões empilhados verticalmente: A e B para o primeiro mosaico e C e D para o outro.

A ordem predefinida vai de cima para baixo e, em seguida, da esquerda para a direita. Por conseguinte, a ordem dos controlos é:
- Retângulo esquerdo
- Retângulo direito
- Título esquerdo
- Título direito
- A
- C
- B
- D
Esta estrutura não transmite que A e B estão juntos e, da mesma forma, C e D estão juntos.
Utilize Contentores para agrupar conteúdos relacionados. Todos os controlos num Contentor aparecerão juntos em sequência. Dentro de um contentor, os controlos são ordenados com a mesma regra: de cima para baixo e, em seguida, da esquerda para a direita.
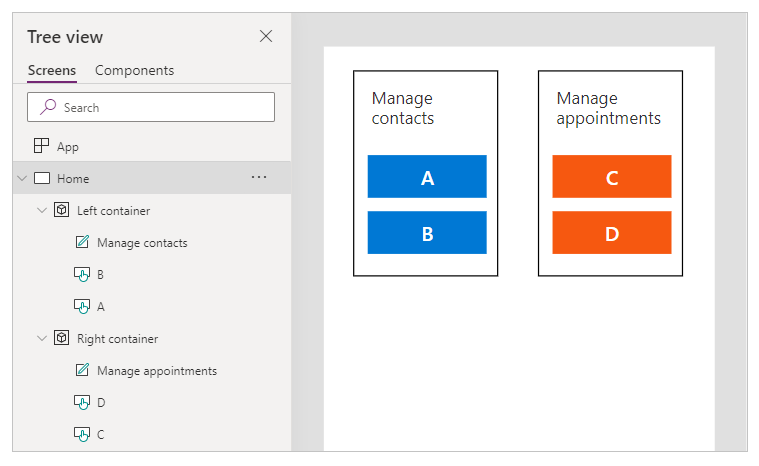
Substituir os Retângulos do exemplo anterior por Contentores, a ordem de controlos é agora lógica para os utilizadores de leitor de ecrã:
- Contentor esquerdo
- Título esquerdo
- A
- B
- Contentor direito
- Título direito
- C
- D

Todos os controlos num Cartão de Formulário e Galeria são agrupados automaticamente, pelo que não é preciso utilizar um Contentor. No entanto, se existirem subgrupos, deve ainda utilizar Contentores para eles.
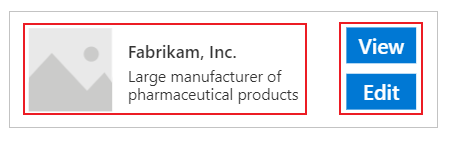
Neste exemplo, uma linha de Galeria tem uma miniatura e duas peças de texto à esquerda. À direita estão dois botões. Visualmente e logicamente, os dois conjuntos de controlos devem estar agrupados. Isto garante que os utilizadores de leitor de ecrã encontrarão o grupo esquerdo primeiro, antes do direito.

Ordem de navegação de teclado lógica
A navegação por teclado é um aspeto importante em qualquer aplicação. Para muitos, o teclado é mais eficiente do que utilizar o toque ou um rato. A ordem de navegação deve:
- Siga o fluxo visual dos controles.
- Seguir uma ordem intuitiva "Z" transversal e depois para baixo ou uma ordem "inversa N" para baixo e depois transversal.
- Só tem um separador para os controlos que são interativos.
AcceptsFocus especifica se os controles podem ser acessados pelo teclado. Para controles clássicos, a propriedade equivalente é TabIndex.
A ordem de navegação segue a ordem de controle: da esquerda para a direita, depois de cima para baixo, em um padrão "Z". Você pode personalizá-lo da mesma forma que com a ordem de controle. Por exemplo, os controles em Containers, Form Cartões e Galleries são agrupados automaticamente. A tecla Tab navegará por todos os elementos dentro do contentor antes de prosseguir para o próximo controle fora do contentor.
Se a ordem de navegação for inesperada, deve primeiro verificar se a estrutura da aplicação é lógica.
Nota
Quando os controles são movidos dinamicamente na tela, por exemplo, fazendo com que seu valor X ou Y seja alterado de acordo com uma Power Fx expressão, a ordem de navegação não será atualizada.
Solução para sequência de separador personalizada
Para cenários raros em que a ordem de navegação do teclado deve ser diferente da ordem visual, pode posicionar controlos Contentor cuidadosamente para terem o mesmo efeito.
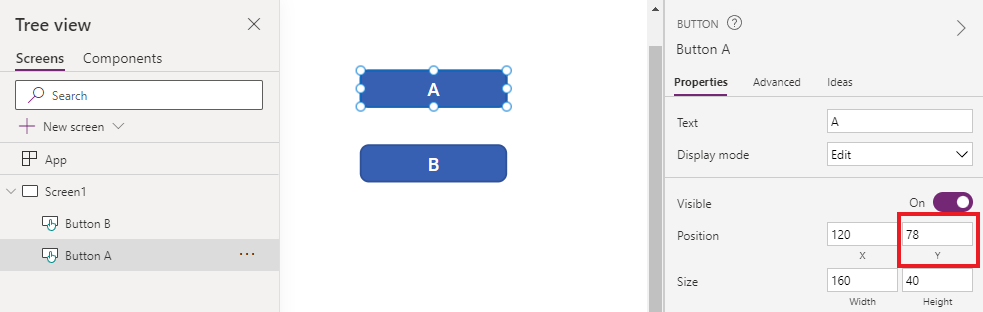
No exemplo abaixo, o botão A está acima do botão B. A ordem de navegação natural dos separadores é A e, em seguida, B.

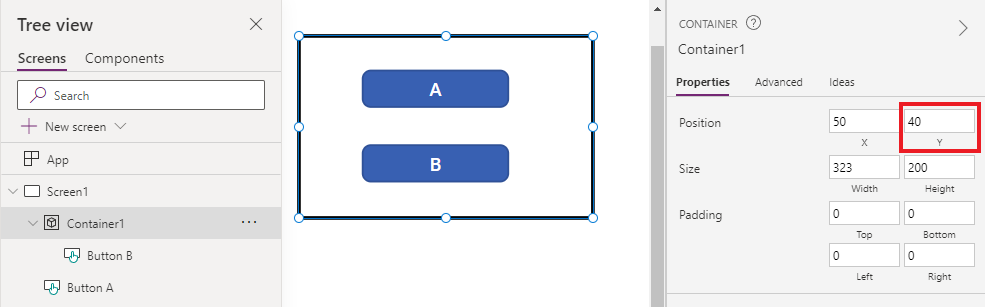
Para inverter a ordem de navegação de separadores, coloque B num controlo Contentor. Defina o valor Y do Contentor como acima de A. A estrutura da aplicação agora tem o Contentor (e B) antes de A. Por isso, a ordem de navegação dos separadores é B e, em seguida, A.

Com esta técnica, os utilizadores do leitor de ecrã também se deparam com B antes de A quando navegam sem recurso à tecla Tab.
Índices de tabulação personalizados (recurso desativado)
Os índices de separador personalizados são os que são superiores a zero. Eles não são mais suportados. Todos os valores de TabIndex maiores que zero serão tratados como zero.
Os índices de tabulação personalizados são quase sempre um sinal de mau design. Existem melhores alternativas, como a criação de uma estrutura de aplicação adequada ou a utilização de SetFocus para alterar o foco.
Alguns problemas com índices de guias personalizados:
Acessibilidade
É um problema de acessibilidade grave ter índices de separador personalizados. Os utilizadores do leitor de ecrã navegam numa aplicação através da sua estrutura lógica Os índices de separador personalizados ignoram essa estrutura. Visto que os utilizadores do leitor de ecrã também podem navegar utilizando a tecla Tab, ficam confusos quando obtêm uma ordem diferente de outros métodos de navegação.
Capacidade de utilização
Os utilizadores podem ficar confusos quando alguns itens aparecem para serem ignorados. Podem ficar desorientados quando o foco se move por uma ordem imprevisível. Isto é ainda mais problemático para utilizadores com dificuldades cognitivas.
Manutenção
Os criadores de aplicações têm de atualizar manualmente o TabIndex de vários controlos sempre que for inserido um novo. É fácil perder uma atualização ou obter a ordem errada.
Desempenho
Para suportar índices de separador personalizados, o sistema Power Apps tem de examinar todos os controlos na página e calcular a ordem adequada. Este cálculo é um processo intensivo. Controlos Contentor, como a Galeria, têm regras complicadas sobre como o TabIndex funciona para controlos subordinados. O sistema mapeia o TabIndex pretendido do criador de aplicações para um valor diferente de acordo com estas regras. É por este motivo que, mesmo que o TabIndex seja definido como zero para todos os controlos, o tabindex HTML real será um número positivo.
Integração com outros componentes
Os índices de separador personalizados só funcionam com controlos integrados. Os controlos que não estão integrados no sistema de índices de separadores do Power Apps terão uma ordem de navegação inesperada. Isto pode ser um problema para os componentes de código. Os programadores destes componentes têm de monitorizar os elementos interativos e definir um índice de separador nos mesmos. Poderão utilizar bibliotecas de terceiros, o que poderá nem fornecer uma forma de personalizar índices de separador. Por outro lado, quando todos os índices de separador são 0 ou -1, não é necessário envolver o sistema de índice de separadores do Power Apps. Qualquer componente de terceiros incorporado na aplicação obterá automaticamente a sequência de separador correta.
Por outro lado, quando as aplicações de tela estão incorporadas noutra página Web, os índices de separador personalizados não funcionam. Por exemplo, em páginas personalizadas. O Power Apps não pode controlar os elementos fora da aplicação de tela, pelo que a ordem de navegação de separadores geral não será lógica.
Próximos passos
Cores acessíveis no Power Apps
Consulte também
- Criar aplicações acessíveis
- Mostrar ou ocultar o conteúdo das tecnologias de apoio para aplicações de tela
- Anunciar alterações dinâmicas com regiões dinâmicas para aplicações de tela
- Utilizar o Verificador de Acessibilidade
- Limitações de acessibilidade em aplicações de tela
- Propriedades de acessibilidade