Tirar medidas em realidade mista
Utilize o controlo Câmara de medição numa aplicação de tela para medir distância, área e volume no mundo real. Também pode criar formas de forma livre bi e tridimensionais e ver como encaixam numa área do mundo real.
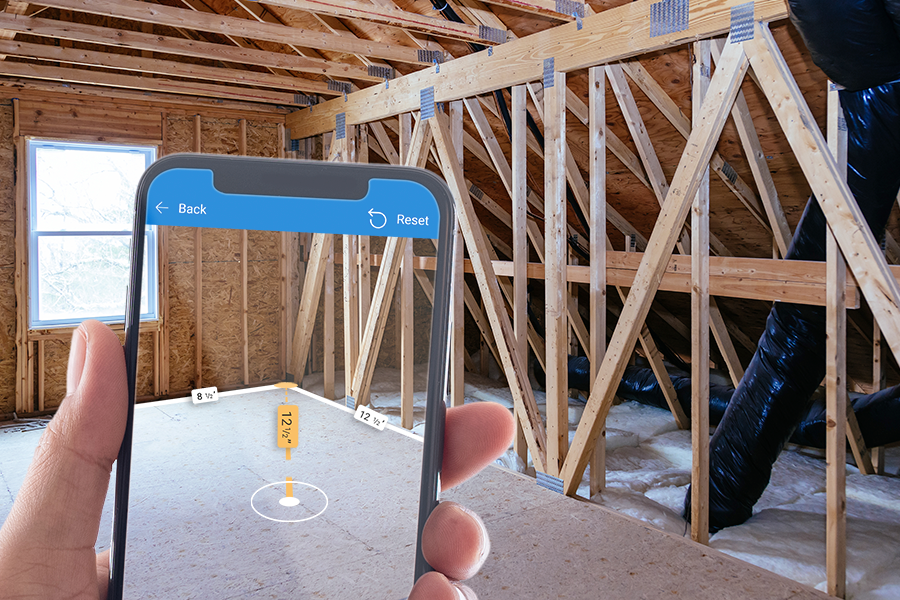
O controlo Câmara de medição adiciona um botão à sua aplicação. Quando um utilizador seleciona o botão, a aplicação mostra um feed em direto a partir da câmara do dispositivo. As instruções no ecrã direcionam o utilizador para que estabeleça a monitorização, colocando lentamente o dispositivo da direita para a esquerda através da superfície a medir. O utilizador identifica um ponto de partida e adiciona segmentos, conforme necessário até que a medição esteja completa. As dimensões da área medida são sobrepostas no feed da câmara.
O utilizador pode submeter as medidas para captura nas propriedades de saída Measurements do controlo. O utilizador também pode efetuar capturas de ecrã enquanto uma área é medida. As capturas de ecrã são obtidas na propriedade de saída Photos do controlo.

Dica
Os controlos mixed-reality (MR) funcionam melhor em ambientes bem iluminados com superfícies de textura plana. O monitorização é melhor em dispositivos compatíveis com LIDAR.
Adicionar um botão Câmara de medição a um ecrã de aplicação
Com a sua aplicação aberta para edição no Power Apps Studio:
- Abra o separador Inserir e expanda Suporte de dados.
- Selecione o controlo Câmara de medição para o colocar o controlo no ecrã da aplicação ou arraste-o para o ecrã para o posicionar de forma mais precisa.
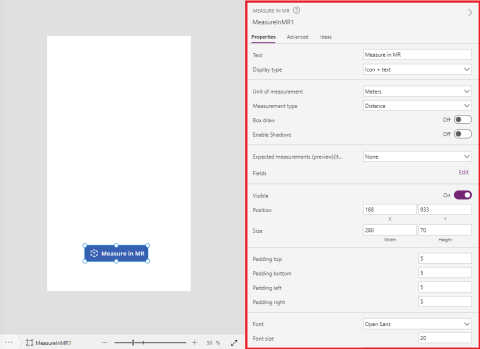
O controlo é um botão que tem a etiqueta com um ícone de um cubo e o texto Measure. Altere a etiqueta e oculte o ícone, se quiser, nas propriedades Text e Display type.
Propriedades
Altere o comportamento e a aparência do botão Câmara de medição utilizando propriedades. Algumas propriedades só estão disponíveis no separador Avançadas.

| Propriedade | Descrição | Tipo | Localização |
|---|---|---|---|
| Text | Define o texto da etiqueta do botão. | String | Propriedades; Avançadas: Text |
| Display type | Determina se a etiqueta do botão mostra um ícone de um cubo, texto ou ambos. | Lista pendente | Propriedades; Avançadas: DisplayType |
| Unit of measurement | Define a unidade utilizada para as dimensões. | Lista pendente | Propriedades; Avançadas: Units |
| Measurement type | Determina o tipo de medição que o utilizador pode medir, seja Distância, Área ou Volume (área mais altura ou profundidade). | Lista pendente | Propriedades; Avançadas: MeasurementType |
| Box draw | Bloqueia medidas capturadas para formas retangulares. | Boolean | Propriedades; Avançadas: BoxDraw |
| Ativar Sombras | Determina se as sombras são utilizadas para aumentar o efeito 3D quando uma forma é desenhada. | Boolean | Propriedades; Avançadas: EnableShadows |
| Expected measurements (Items) | Identifica uma origem de dados (Items) sob a forma de uma tabela num livro do Excel a partir do qual obter as medidas que o utilizador deve capturar. | Não aplicável | Propriedades; Avançadas: Items |
| Visible | Mostra ou oculta o botão. | Boolean | Propriedades; Avançadas: Visible |
| Position | Coloca o canto superior esquerdo do botão nas coordenadas do ecrã especificadas em x e y. | Floating point number | Propriedades; Avançadas: X, Y |
| Tamanho | Determina o tamanho do botão utilizando os valores dos pixels fornecidos em Largura e Altura. | Integer | Propriedades; Avançadas: Width, Height |
| Padding top | Define a distância entre o texto da etiqueta do botão e a parte superior do botão. | Floating point number | Propriedades; Avançadas: PaddingTop |
| Padding bottom | Define a distância entre o texto da etiqueta do botão e a parte inferior do botão. | Floating point number | Propriedades; Avançadas: PaddingBottom |
| Padding left | Define a distância entre o texto da etiqueta do botão e a margem esquerda do botão. | Floating point number | Propriedades; Avançadas: PaddingLeft |
| Padding right | Define a distância entre o texto da etiqueta do botão e a margem direita do botão. | Floating point number | Propriedades; Avançadas: PaddingRight |
| Font | Define o nome da família de tipos de letra utilizados para o texto da etiqueta do botão. | Lista pendente | Propriedades; Avançadas: Font |
| Font size | Define o tamanho do texto da etiqueta do botão. | Floating point number | Propriedades; Avançadas: FontSize |
| Font weight | Define a espessura do texto da etiqueta do botão, seja Negrito, Mais claro, Normal ou Seminegrito. | Lista pendente | Propriedades; Avançadas: FontWeight |
| Text alignment | Define o alinhamento horizontal do texto da etiqueta no botão, seja Centrar, Justificar, Esquerda ou Direita. | Não aplicável | Propriedades; Avançadas: TextAlignment |
| Vertical alignment | Define o alinhamento vertical do texto da etiqueta no botão, seja em Fundo, Médio ou Superior. | Lista pendente | Propriedades; Avançadas: VerticalAlign |
| Font style | Define o estilo do texto da etiqueta do botão, seja Itálico, Sublinhado, Rasurado ou nenhum. | Não aplicável | Propriedades; Avançadas: Italic, Underline, Strikethrough |
| Border radius | Determina o raio do canto do limite do botão. | Floating point number | Propriedades; Avançadas: BorderRadius |
| Color | Define as cores do texto da etiqueta do botão e o fundo do botão. | Não aplicável | Propriedades; Avançadas: FillColor, TextColor |
| Border | Determina o estilo, a largura e a cor do limite do botão. | Não aplicável | Propriedades; Avançadas: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Desativa o botão, mas deixa-o visível. | Boolean | Propriedades; Avançadas: Disabled |
| Disabled color | Define as cores do texto da etiqueta do botão, o fundo do botão e o limite do botão se DisplayMode estiver Desativado. | Não aplicável | Propriedades; Avançadas: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Define as cores do texto da etiqueta do botão, o fundo do botão e o limite do botão quando o utilizador seleciona o botão. | Não aplicável | Propriedades; Avançadas: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Define as cores do texto da etiqueta do botão, o fundo do botão e o limite do botão quando o utilizador paira o ponteiro do rato sobre ele. | Não aplicável | Propriedades; Avançadas: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Contém código que é executado quando o utilizador sai do ecrã de medição com novos resultados. | Evento | Avançadas |
| OnChange | Contém código que é executado quando uma propriedade button é alterada. | Evento | Avançadas |
| OnSelect | Contém código que é executado quando o utilizador seleciona o botão. | Evento | Avançadas |
| ItemsLabels | Identifica a coluna em Items que contém as etiquetas que os utilizadores de medidas devem capturar. | ColumnName | Avançadas |
| ItemsMeasurementType | (Opcional) Identifica a coluna em Items que contém uma cadeia (Distância, Área, Volume ou Forma Livre) que especifica o tipo de medidas que os utilizadores devem capturar. | ColumnName | Avançadas; consulte MeasurementType |
| ItemsBoxDraw | (Opcional) Identifica a coluna em Items que contém uma cadeira (True ou False) que bloqueia as medidas de formas retangulares. | ColumnName | Avançadas; consulte BoxDraw |
| Tooltip | Determina o texto a visualizar quando o utilizador paira sobre um elemento visual. | String | Avançadas |
| ContentLanguage | Determina o idioma de apresentação do controlo, se for diferente do idioma utilizado na aplicação. | Cadeia (de carateres) | Avançados |
| DisplayMode | Determina se o controlo permite a intervenção do utilizador (Editar), apenas apresenta os dados (Ver) ou se está desativado (Desativado). | Enum | Avançadas |
| TabIndex | Especifica a ordem pela qual o controlo é selecionado se o utilizador navegar na aplicação utilizando a tecla do separador. | Integer | Propriedades; Avançadas: Tab index |
Propriedades de saída
A sua aplicação pode utilizar mais propriedades quando um utilizador interage com o controlo Ver no MR. Estas são conhecidas como propriedades de saída. Pode utilizar estas propriedades noutros controlos ou para personalizar a experiência da aplicação.
| Propriedade | Descrição |
|---|---|
| Photos | Captura, numa coleção, informações sobre fotografias que o utilizador captura enquanto uma área é medida. Utilize a coleção para carregar fotografias de realidade mista para o OneDrive e mostrá-las numa galeria. |
| Medidas | Captura, numa tabela, as distâncias, os volumes e as áreas medidos. |
| Segmentos | Captura, numa tabela, informação sobre segmentos num objeto medido. |
A tabela Medidas tem as seguintes colunas:
- Etiqueta: uma cadeia que identifica a medida
- ID: um número que identifica exclusivamente a medida
- Unidades: uma cadeia que identifica a unidade da medida
- Altura: um número que representa a altura do volume medido (0 se foi medida uma área 2D)
- Comprimento: um número que representa o comprimento total do perímetro ou caminho medido
- BoundingWidth: um número que representa a largura mínima que limita a forma
- BoundingDepth: um número que representa a profundidade mínima que limita a forma
- Área: um número que representa a área estimada da forma medida em unidades ao quadrado
- Volume: um número que representa o volume estimado da forma medida em unidades ao cubo
A tabela Segmentos tem as seguintes colunas:
- Comprimento: um número que representa a distância total de um segmento nas unidades especificadas
- DirectionX: um número que representa a direção X do segmento no espaço mundial (3D)
- DirectionY: um número que representa a direção Y do segmento no espaço mundial (3D) (normalmente, 0)
- DirectionZ: um número que representa a direção Z do segmento no espaço mundial (3D)
Saiba mais sobre como utilizar as propriedades de saída do controlo Câmara de medição nas suas aplicações: Validar medidas em realidade mista utilizando um filtro de testes espacial
Outros controlos Realidade mista
- Veja conteúdo 3D com o controlo Objeto 3D.
- Veja imagens e conteúdo 3D e imagens no mundo real com o controlo Ver em realidade mista.
- Criar e ver formas 3D predefinidas com o controlo Ver forma em realidade mista
- Pinte linhas 3D ou desenhe setas 3D para especificar uma área ou recurso no ambiente com o controlo Markup no MR.
Consulte também
Criar uma aplicação utilizando o controlo Câmara de medição
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).