Depurar um aplicativo orientado por modelo com o Live monitor
O Live Monitor pode ajudá-lo a depurar e diagnosticar problemas e ajudá-lo a criar aplicativos mais rápidos e confiáveis. O Live Monitor fornece uma visão detalhada de como um aplicativo é executado, fornecendo um registro de todas as principais atividades em seu aplicativo à medida que o aplicativo é executado. Também pode depurar de forma colaborativa uma aplicação condicionada por modelo publicada com um engenheiro de suporte ou depurar problemas com a sessão de outro utilizador. Para obter mais informações sobre como depurar colaborativamente um aplicativo orientado por modelo publicado, vá para Solução de problemas colaborativa usando o Live monitor.
Importante
O Live Monitor para aplicativo controlado por modelo requer que a versão cliente do seu aplicativo controlado por modelo seja 1.4.5973-2307.2 ou posterior.
Para obter mais informações sobre quando você deve monitorar um aplicativo, consulte Visão geral do monitor. Para executar o Live monitor com um aplicativo de tela, consulte Depurando aplicativos de tela com o Live monitor.
Usar o Live Monitor para diagnosticar um aplicativo controlado por modelo
Inicie sessão e, em Power Apps seguida, selecione Aplicações no painel de navegação esquerdo.
Selecione a aplicação orientada por modelo que pretende monitorizar e, em seguida, selecione Monitor dinâmico na barra de comandos.
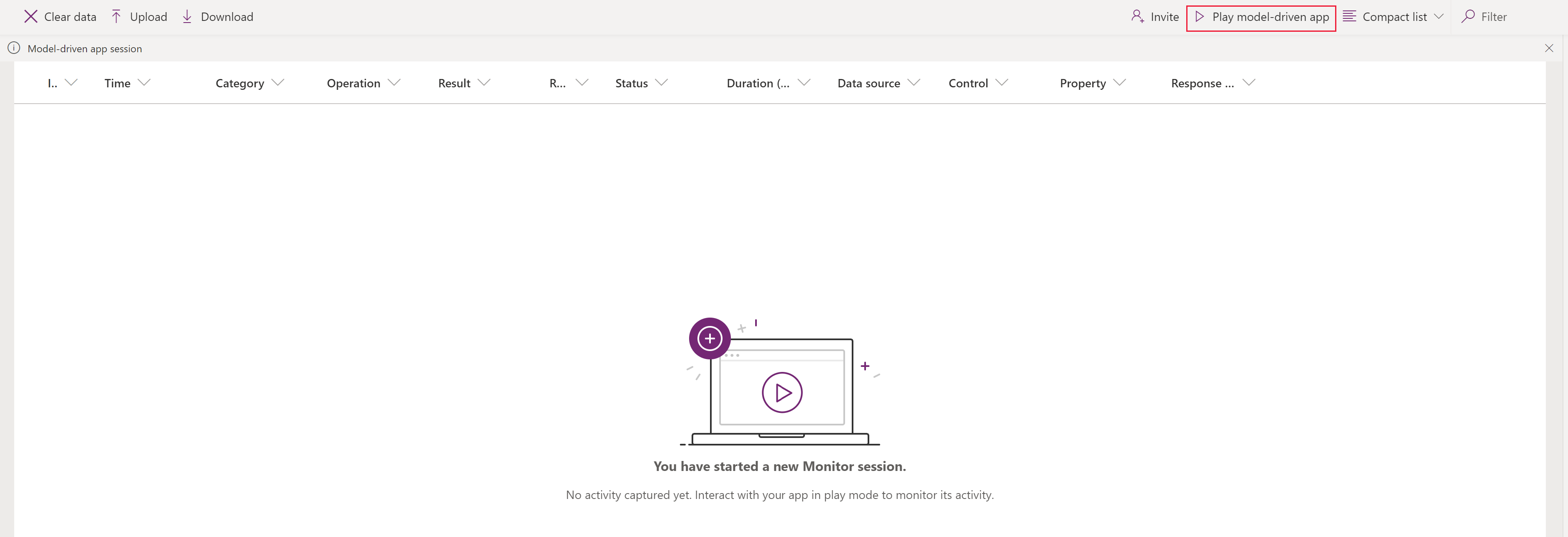
Na página Web que se abre, selecione Reproduzir aplicação orientada por modelo para abrir a sua aplicação.

Nota
Em alternativa, pode executar uma aplicação condicionada por modelo e adicionar "&monitor=true" ao final do URL no browser. Em seguida, selecione Monitor dinâmico na barra de comandos para iniciar uma sessão de monitoramento em uma nova guia.
Depois que o aplicativo for aberto no Live monitor, você verá uma sessão de depuração do monitor de ingresso? caixa de diálogo. Isso permite que você saiba que todos os dados do aplicativo serão enviados para o proprietário do monitor Live. Selecione Participar. Os eventos começam a fluir para a tela de sessão do monitor ao vivo à medida que ocorrem no aplicativo.

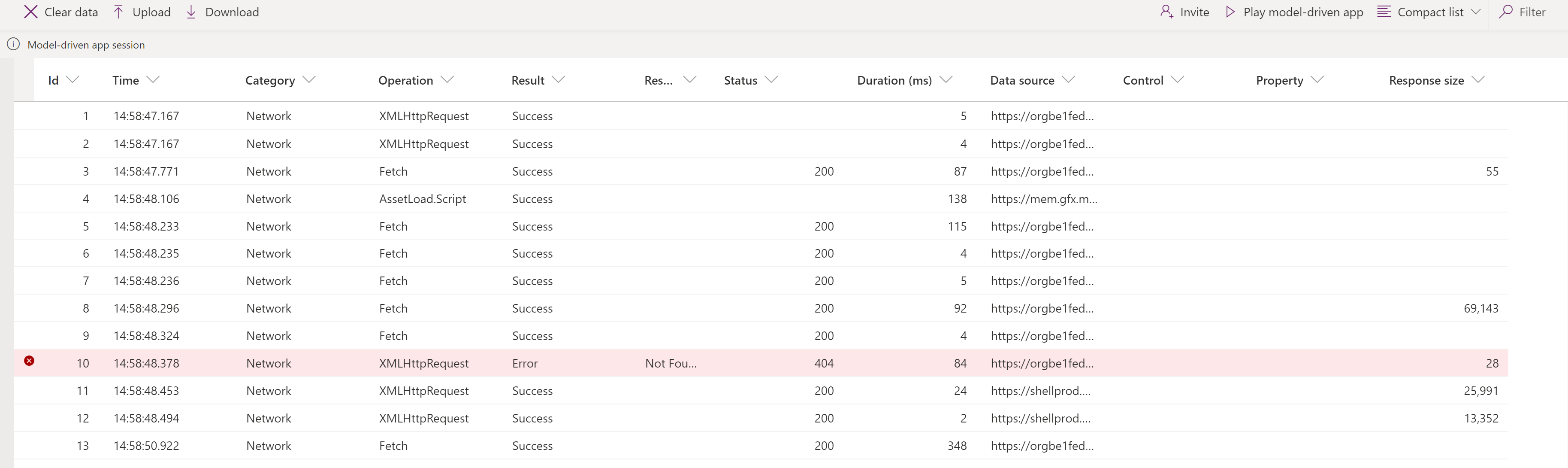
Selecione um evento para exibir informações adicionais no painel direito.

Eventos monitorizados
Navegação de página, execuções de comandos, salvamentos de formulários e outras ações importantes enviarão indicadores-chave de desempenho e eventos de rede para o Live monitor.
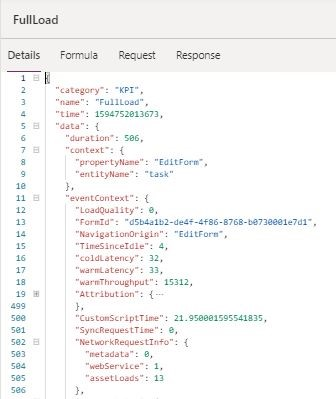
FullLoad
FullLoad significa a carga completa de uma navegação de página, tal como uma carga de formulário de edição. Esse evento aguarda a conclusão de determinadas solicitações de rede e a conclusão de toda a renderização, para que o formulário possa estar pronto antes da conclusão do FullLoad.

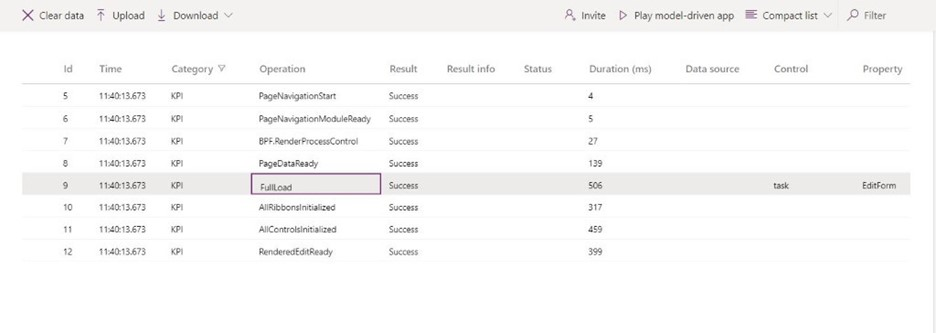
Selecione um evento FullLoad para exibir a guia Detalhes .

O evento FullLoad captura muitas estatísticas sobre o carregamento da página. Você pode ver o formulário de edição de tarefa carregado em 506 ms, e selecionar a linha revela informações no painel de propriedades. Você pode ver detalhes em customScriptTime (tempo gasto executando JavaScript personalizado), loadType (0 = tipo de página de carregamento pela primeira vez, 1 = entidade de carregamento pela primeira vez, 2 = registro de carregamento pela primeira vez, 3 = registro exato foi visitado) e FormId (identificador de formulário para diagnóstico adicional). A expansão da atribuição fornece um detalhamento do tempo de execução JS personalizado por tipo, editor, solução, versão, recurso da Web e método. Isso pode ajudar a identificar gargalos no tempo de carregamento do formulário.
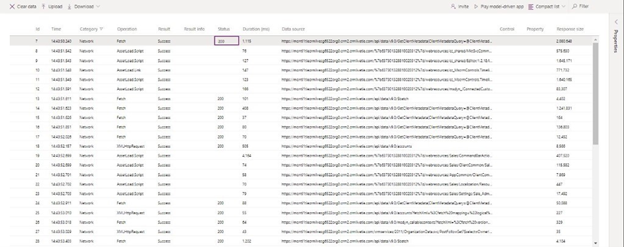
Rede
Os eventos da Rede revelam detalhes sobre cada solicitação feita a partir do aplicativo.

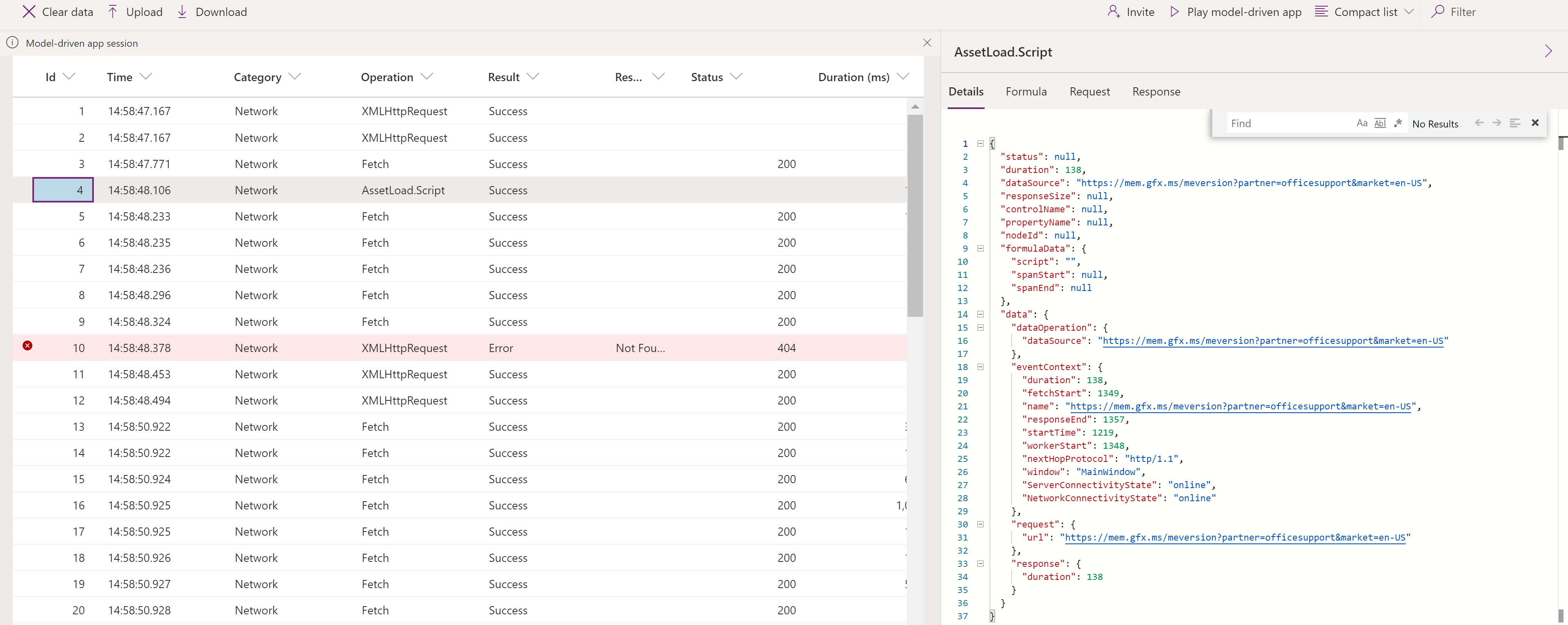
Selecione um evento de Rede para exibir a guia Detalhes .

Anteriormente, você aprendeu sobre o Live Monitor e como usá-lo para aplicativos orientados por modelos. Vejamos alguns cenários em que o Live Monitor pode ajudá-lo a resolver erros de script, comportamento inesperado e lentidão.
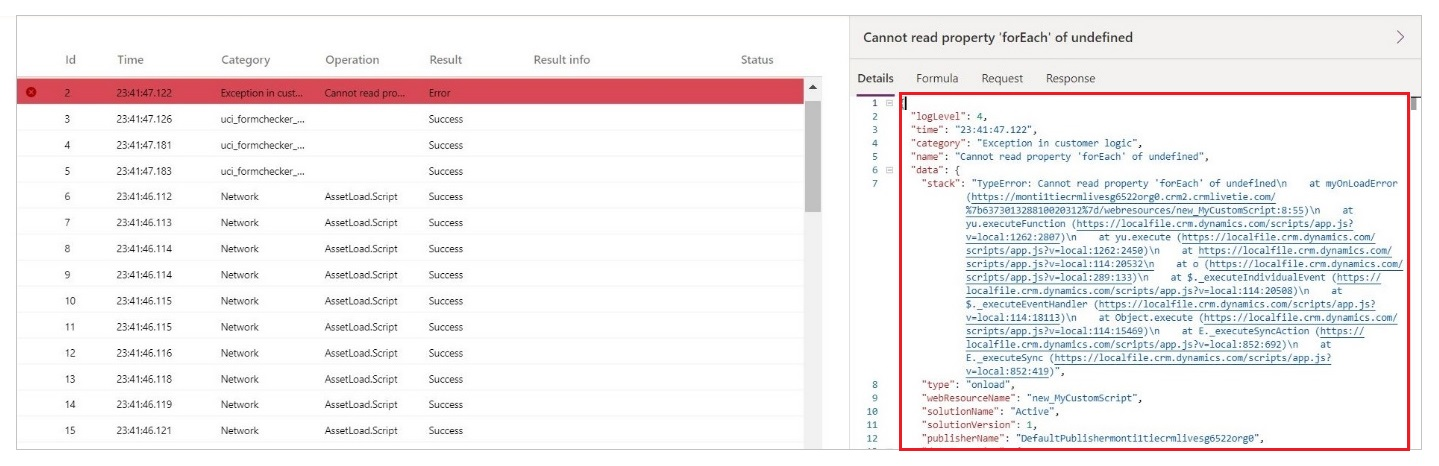
Erros de script personalizado
Por vezes, um erro no JS personalizado causa um erro de script ou problema de funcionalidade ao carregar uma página. Embora isto produza normalmente uma pilha de chamadas no diálogo, é difícil saber sempre de onde vem ou descodificar o erro. O Live Monitor recebe eventos do aplicativo com mais detalhes sobre os erros, para que você possa depurar mais rapidamente e facilmente.
Por exemplo, imagine que um utilizador está a experimentar um diálogo de erro de script na carga do formulário de conta. Você pode usar o Live Monitor para obter mais detalhes sobre o evento. Uma vez reproduzido o cenário, pode ver que o erro de script produz um evento de erro realçado a vermelho. Selecionar essa linha fornece não apenas a pilha de chamadas, mas também o nome do editor, nome/versão dasolução, nome do recurso da Web e tipo (como onload, onchange, RuleEvaluation e CustomControl). Neste exemplo, parece um erro no script.

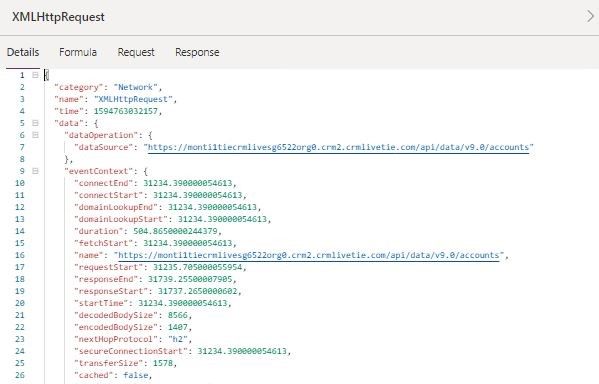
Desempenho fraco
As ferramentas de programação do browser podem ajudar a perfilar cargas de página lentas, mas há muitos dados para filtrar e não é claro o que é importante olhar. O Live Monitor resolve esse problema mostrando eventos relevantes que contribuem para o desempenho de carregamento de página.
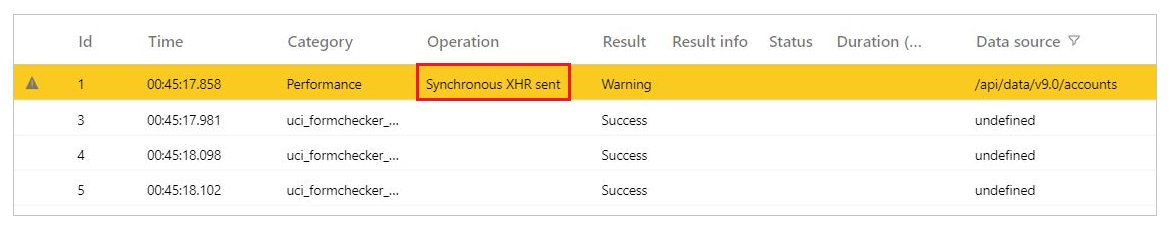
Por exemplo, imagine que um utilizador está a experimentar cargas de formulários de conta lentas, e o browser está constantemente a bloquear. Nesse caso, depois de reproduzir o problema, você pode ver um aviso de desempenho informando que um XMLHttpRequest síncrono foi enviado durante a carga que degradou o desempenho.

Consulte a postagem de blog anterior para saber como aliviar problemas de desempenho XMLHttpRequest (XHR) síncronos.
Para cada carga de página, a plataforma de dados envia todos os KPI para a sequência de carregamento, bem como detalhes de pedido de rede como mencionado anteriormente.