Recursos e propriedades dos visuais do Power BI
Cada visual tem um arquivo capabilities.json que é criado automaticamente quando você executa o pbiviz new <visual project name> comando para criar um novo visual. O arquivo capabilities.json descreve o visual para o host.
O arquivo capabilities.json informa ao host que tipo de dados o visual aceita, quais atributos personalizáveis colocar no painel de propriedades e outras informações necessárias para criar o visual. A partir da API v4.6.0, todas as propriedades no modelo de recursos são opcionais, exceto privileges, que são necessárias.
O arquivo capabilities.json lista os objetos raiz no seguinte formato:
{
"privileges": [ ... ],
"dataRoles": [ ... ],
"dataViewMappings": [ ... ],
"objects": { ... },
"supportsHighlight": true|false,
"advancedEditModeSupport": 0|1|2,
"sorting": { ... }
...
}
Quando você cria um novo visual, o arquivo capabilities.json padrão inclui os seguintes objetos raiz:
Os objetos acima são os necessários para a vinculação de dados. Eles podem ser editados conforme necessário para o seu visual.
Os seguintes outros objetos raiz são opcionais e podem ser adicionados conforme necessário:
- dicas de ferramentas
- suportesDestaque
- Classificação
- Detalhamento
- expandirFechar
- suportasKeyboardFocus
- supportsSynchronizingFilterState
- avançadoEditModeSupport
- supportsLandingPage
- supportsEmptyDataView
- suporta: MultiVisualSelection
- Subtotais
- manterAllMetadataColumns
- Migração
Você pode encontrar todos esses objetos e seus parâmetros no esquema capabilities.json
privilégios: defina as permissões especiais que seu visual requer
Privilégios são operações especiais às quais seu visual precisa ter acesso para operar. Os privilégios usam uma matriz de objetos, que define todas as propriedades de privilege privilégio. As seções a seguir descrevem os privilégios disponíveis no Power BI.
Nota
A partir da API v4.6.0, os privilégios devem ser especificados no arquivo capabilities.json. Em versões anteriores, o acesso remoto é concedido automaticamente e o download para arquivos não é possível. Para saber qual versão você está usando, verifique a apiVersion no arquivo pbiviz.json .
Definir privilégios
Uma definição de privilégio JSON contém estes componentes:
name- (string) O nome do privilégio.essential- (Booleano) Indica se a funcionalidade visual requer esse privilégio. Um valor detruesignifica que o privilégio é necessário,falsesignifica que o privilégio não é obrigatório.parameters- (string array)(opcional) Argumentos. Separametersestiver faltando, é considerado uma matriz vazia.
A seguir estão os tipos de privilégios que devem ser definidos:
Nota
Mesmo com esses privilégios concedidos no visual, o administrador tem que habilitar a mudança nas configurações de administrador para permitir que as pessoas em sua organização se beneficiem dessas configurações.
Permitir acesso à Web
Para permitir que um visual acesse um recurso externo ou site, adicione essas informações como um privilégio na seção de recursos. A definição de privilégio inclui uma lista opcional de URLs que o visual tem permissão para acessar no formato http://xyz.com ou https://xyz.com. Cada URL também pode incluir um curinga para especificar subdomínios.
O código a seguir é um exemplo de configuração de privilégios que permite acesso a recursos externos:
{
"name": "WebAccess",
"essential": true,
"parameters": [ "https://*.microsoft.com", "http://example.com" ]
}
O privilégio anterior WebAccess significa que o visual precisa acessar qualquer subdomínio do microsoft.com domínio somente via protocolo HTTPS e example.com sem subdomínios via HTTP, e que esse privilégio de acesso é essencial para que o visual funcione.
Transferir para arquivo
Para permitir que o usuário exporte dados de um visual para um arquivo, defina ExportContent como true.
Essa ExportContent configuração permite que o visual exporte dados para arquivos nos seguintes formatos:
- .txt
- .csv
- .json
- .tmplt
- .xml
- .xlsx
Essa configuração é separada e não é afetada pelas restrições de download aplicadas nas configurações de locatário de exportação e compartilhamento da organização.
O código a seguir é um exemplo de uma configuração de privilégios que permite o download para um arquivo:
"privileges": [
{
"name": "ExportContent",
"essential": true
}
]
Privilégios de armazenamento local
Esse privilégio permite que um visual personalizado armazene informações no navegador local do usuário.
Segue-se um exemplo de uma definição de privilégios que permite a utilização do armazenamento local:
"privileges": [
{
"name": "LocalStorage",
"essential": true
}
]
Sem necessidade de privilégios
Se o visual não exigir permissões especiais, a privileges matriz deverá estar vazia:
"privileges": []
Vários privilégios
O exemplo a seguir mostra como definir vários privilégios para um visual personalizado.
"privileges": [
{
"name": "WebAccess",
"essential": true,
"parameters": [ "https://*.virtualearth.net" ]
},
{
"name": "ExportContent",
"essential": false
}
]
DataRoles: defina os campos de dados que seu visual espera
Para definir campos que podem ser vinculados a dados, use dataRoles. dataRoles é uma matriz de DataViewRole objetos, que define todas as propriedades necessárias. Os dataRoles objetos são os campos que aparecem no painel Propriedades.
O usuário arrasta campos de dados para dentro deles para vincular os campos de dados aos objetos.
Propriedades DataRole
Defina DataRoles com as seguintes propriedades:
- name: O nome interno deste campo de dados (deve ser exclusivo).
- displayName: O nome exibido para o usuário no painel Propriedades .
- tipo: O tipo de campo:
Grouping: Conjunto de valores discretos que são usados para agrupar campos de medida.Measure: Valores numéricos únicos.GroupingOrMeasure: Valores que podem ser usados como um agrupamento ou uma medida.
- descrição: uma breve descrição em texto do campo (opcional).
- requiredTypes: O tipo de dados necessário para esta função de dados. Os valores que não correspondem são definidos como null (opcional).
- preferredTypes: O tipo de dados preferido para esta função de dados (opcional).
Tipos de dados válidos para requiredTypes e preferredTypes
- bool: Um valor booleano
- inteiro: um valor inteiro
- numérico: um valor numérico
- text: Um valor de texto
- geografia: um dado geográfico
Exemplo de dataRoles
"dataRoles": [
{
"displayName": "My Category Data",
"name": "myCategory",
"kind": "Grouping",
"requiredTypes": [
{
"text": true
},
{
"numeric": true
},
{
"integer": true
}
],
"preferredTypes": [
{
"text": true
}
]
},
{
"displayName": "My Measure Data",
"name": "myMeasure",
"kind": "Measure",
"requiredTypes": [
{
"integer": true
},
{
"numeric": true
}
],
"preferredTypes": [
{
"integer": true
}
]
}
]
...
}
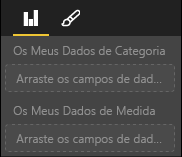
As funções de dados anteriores criariam os campos exibidos na imagem a seguir:

dataViewMappings: como você deseja que os dados sejam mapeados
Os dataViewMappings objetos descrevem como as funções de dados se relacionam entre si e permitem especificar requisitos condicionais para as exibições de dados exibidas.
A maioria dos elementos visuais fornece um único mapeamento, mas você pode fornecer vários dataViewMappings. Cada mapeamento válido produz uma exibição de dados.
"dataViewMappings": [
{
"conditions": [ ... ],
"categorical": { ... },
"table": { ... },
"single": { ... },
"matrix": { ... }
}
]
Para obter mais informações, consulte Compreender o mapeamento de exibição de dados em visuais do Power BI.
objetos: definir opções do painel de propriedades
Os objetos descrevem propriedades personalizáveis associadas ao visual. Os objetos definidos nesta seção são os objetos que aparecem no painel Formato. Cada objeto pode ter várias propriedades e cada propriedade tem um tipo associado a ele.
"objects": {
"myCustomObject": {
"properties": { ... }
}
}
Por exemplo, para oferecer suporte a cadeias de caracteres de formato dinâmico em seu visual personalizado, defina o seguinte objeto:
"objects": {
"general": {
"properties": {
"formatString": {
"type": {
"formatting": {
"formatString": true
}
}
}
}
},
Para obter mais informações, consulte Objetos e propriedades de visuais do Power BI.