Tutorial: Utilizar componentes de código nos portais
No tutorial, irá adicionar um componente personalizado a um formulário do Microsoft Dataverse e permitir que o controlo custom seja visível numa página Web.
Este tutorial utilizará a tabela Feedback e a página Web Contacte-nos, que está disponível nos modelos Esquema de iniciação.
Pré-requisitos
- A versão do seu portal tem de ser 9.3.3.x ou posterior.
- O seu pacote de introdução a portais tem de ser 9.2.2103.x ou posterior.
- Um site que utiliza um dos modelos modelos de Esquema de iniciação.
Para criar um componente de exemplo, siga os passos no tutorial Criar o seu primeiro componente. No final deste tutorial, terá o componente chamado TSLinearInputComponent empacotado e carregado para o seu ambiente do Dataverse, que pode utilizar no Power Pages.
Também pode utilizar alguns dos controlos de origem disponíveis. No nosso exemplo, utilizaremos o controlo number input.
Passo 1. Adicionar o componente de código a um campo num formulário
No estúdio de design, selecione a Área de trabalho Dados.
Selecione a tabela Feedback.
Selecione Formulários e, em seguida, escolha o formulário Contacte-nos simples.
Selecione + Adicionar campo e escolha o campo Classificação.
Posicione o campo Classificação no formulário.
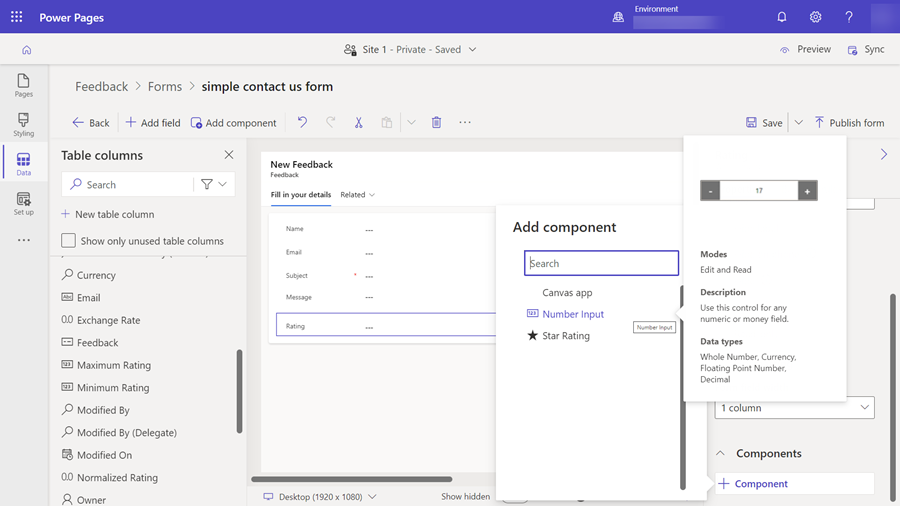
Com o campo Classificação selecionado, escolha + Componente e selecione o componente Introdução de Números.

Configure o controlo para ter um Tipo de Número Inteiro e um Valor estático de 1.
Selecione Concluído.
Selecione Guardar e Publicar formulário.
Passo 2. Configurar componente de formulário na página Web
Nos passos que se seguem iremos configurar a página de feedback existente, pode também criar a sua própria página e adicionar o seu próprio componente de formulário.
Na área de trabalho Páginas, selecione Contacte-nos.
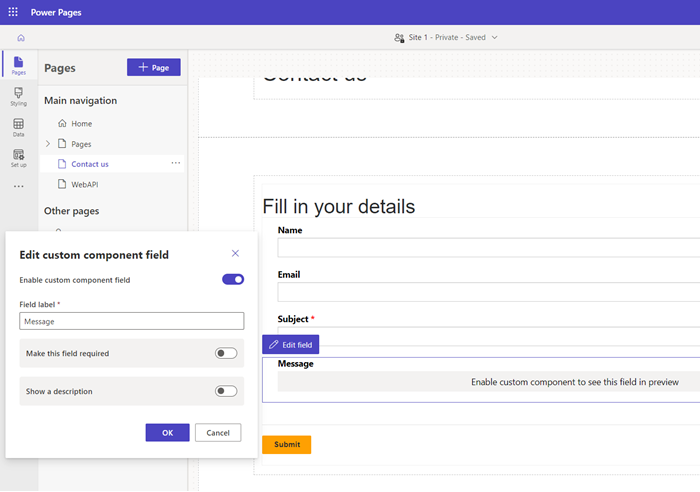
O campo Classificações deverá aparecer no formulário com a mensagem Ativar componente personalizado para ver este campo na pré-visualização.
Selecione o campo e escolha Editar campo.
Selecione o campo Ativar componente personalizado.

Selecione OK.
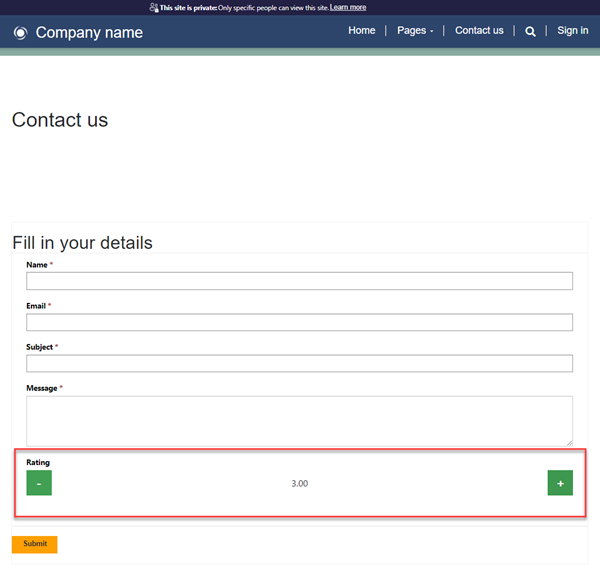
Quando pré-visualizar o site, deverá ver o componente personalizado ativado.

Próximos passos
Descrição geral: Utilizar componentes de código no Power Pages