Etiqueta de modelo Liquid para os componentes de código
O Power Apps component framework capacita os programadores profissionais e os criadores de aplicações a criar componentes de código para aplicações condicionadas por modelo e tela. Estes componentes de código podem fornecer uma experiência melhorada para os utilizadores que trabalham com dados sobre formulários, vistas e dashboards. Mais informações: Utilizar componentes de código no Power Pages
Importante
A etiqueta de modelo Liquid para componentes de código requer portais versão 9.3.10.x ou posteriores.
Com esta versão, introduzimos a capacidade de adicionar componentes de código utilizando uma Etiqueta de modelo Liquid em páginas Web e ativámos os componentes com a API Web que estão ativados para componentes ao nível de campo em formulários no Power Pages.
Os componentes de código podem ser adicionados usando a etiqueta do modelo Liquid codecomponent. A chave para denotar o componente de código que precisa de ser carregado é transmitida utilizando o atributo name. A chave pode ser o GUID (que é o ID do componente de código), ou o nome do componente de código importado para o Microsoft Dataverse.
Os valores das propriedades que o componente de código espera precisam de ser passados como um par chave/valor separado por ":" (sinal de dois pontos), onde a chave é o nome da propriedade e o valor é o valor da cadeia JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Por exemplo, para adicionar um componente de esperando um parâmetro de entrada chamado controlValue, utilize a seguinte etiqueta de modelo Liquid:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Gorjeta
Este exemplo utiliza parâmetros chamados controlvalue e controlApiKey, no entanto, o componente que utiliza pode requerer diferentes nomes de parâmetros.
Pode utilizar o controlo sample map e empacotar o componente de código como uma solução para utilização com o Power Pages.
Nota
Os recursos criados pela comunidade não são suportados pela Microsoft. Se tiver perguntas ou problemas com os recursos da comunidade, contacte o fabricante do recurso. Antes de utilizar estes recursos, tem de garantir que cumprem as orientações-quadro relativas ao Power Apps component framework e só devem ser utilizados para fins de referência.
Tutorial: Use componentes de código em páginas com etiqueta de modelo Liquid
Neste tutorial, irá configurar o Power Pages para adicionar o componente a uma página Web. Depois, visitará a página Web do site e interagirá com o componente.
Antes de começar
Se estiver a utilizar o componente de código de amostra utilizado neste tutorial, certifique-se de que importa primeiro as soluções de amostra para o ambiente antes de começar. Para conhecer a importação de soluções, vá para Importar soluções.
Pré-requisitos
Para pré-requisitos e para conhecer componentes de código suportados/não suportados no Power Pages, aceda a Utilizar componentes de código no Power Pages.
Nota
Este tutorial utiliza um componente de código de amostra criado utilizando o Power Apps component framework para demonstrar um controlo de mapas numa página web. Também pode utilizar qualquer componente existente ou novo, e qualquer outra página Web para este tutorial. Neste caso, certifique-se de que utiliza o seu componente e página Web ao seguir os passos deste tutorial. Para obter mais informações sobre como criar componentes de código, vá para Criar o seu primeiro componente.
Passo 1. Adicione o componente de código a uma página Web do Studio
Abra o seu site no estúdio de design do Power Pages.
Selecione a área de trabalho Páginas e selecione + Página.
Dê um nome à página. Por exemplo, Visualizador de Mapas.
Selecione o esquema de página Iniciar a partir de modelo em branco.
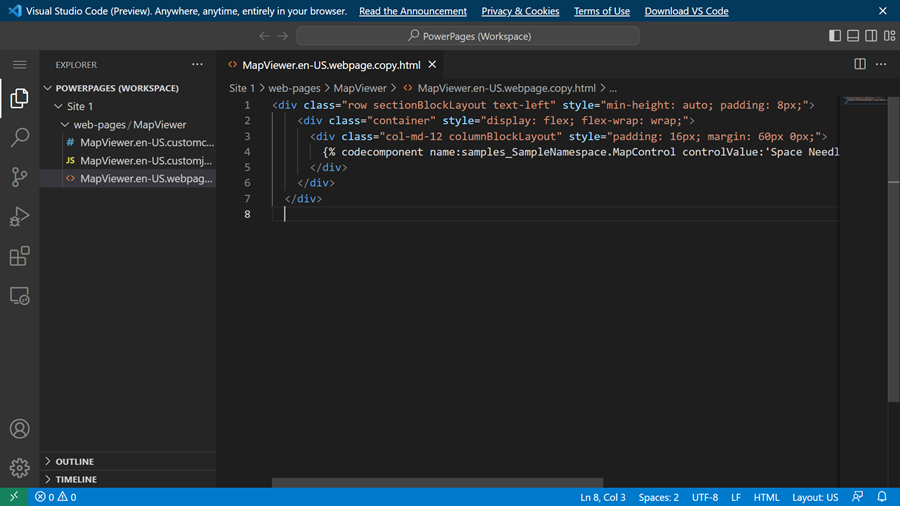
Selecione o botão Editar código para abrir o Visual Studio Code para a Web.
Adicione o controlo entre
<div></div>com a etiqueta de modelo Liquid utilizando a seguinte sintaxe:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Gorjeta
Para obter os detalhes de todos os componentes importados e procurar um nome de componente, consulte a API Web CustomControl.
Por exemplo:
Pesquisar um componente:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNamePara recuperar os parâmetros de entrada para um componente:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Selecione CTRL-S no teclado para guardar o código de atualização.
Navegue de volta para o estúdio de design e selecione Sincronizar para atualizar a página Web com as edições do Visual Studio Code.
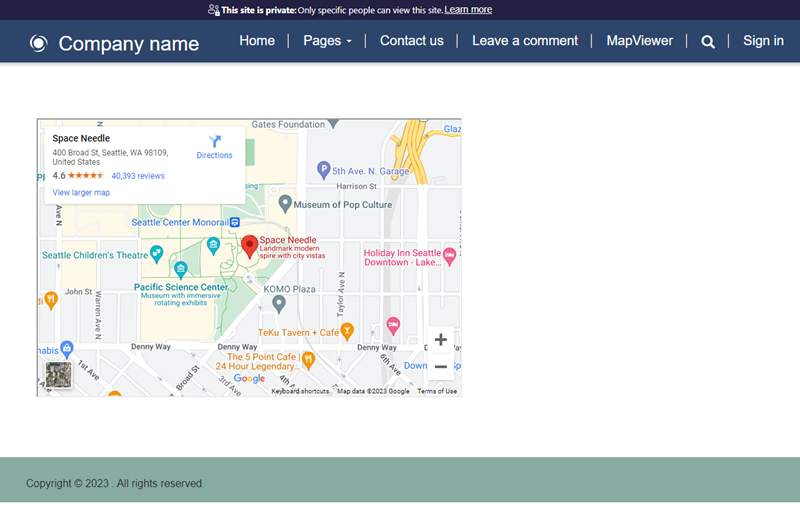
No canto superior direito, selecione Pré-visualizar e Ambiente de Trabalho para pré-visualizar o site.
A página web irá agora mostrar o controlo adicionado.

Próximos passos
Descrição geral: Utilizar componentes de código nos portais
Consulte também
- Etiqueta de entidade do Dataverse Codecomponent
- Etiqueta de modelo Codecomponent
- Descrição geral do Power Apps component framework
- Criar o seu primeiro componente
- Adicionar componentes de código a uma coluna ou tabela em aplicações condicionadas por modelo
- Implementar um componente de API Web do portal de exemplo