Tutorial: adicionar um esquema de página ao seu site
Quando cria novas páginas Web utilizando a área de trabalho Páginas, pode escolher de entre os esquemas de página fornecidos. Em alguns casos, poderá querer criar um esquema de página personalizado para apresentar informações num determinado formato ou fornecer uma interface de utilizador especializada.
Neste tutorial, irá aprender a criar um esquema de página personalizado utilizando Liquid.
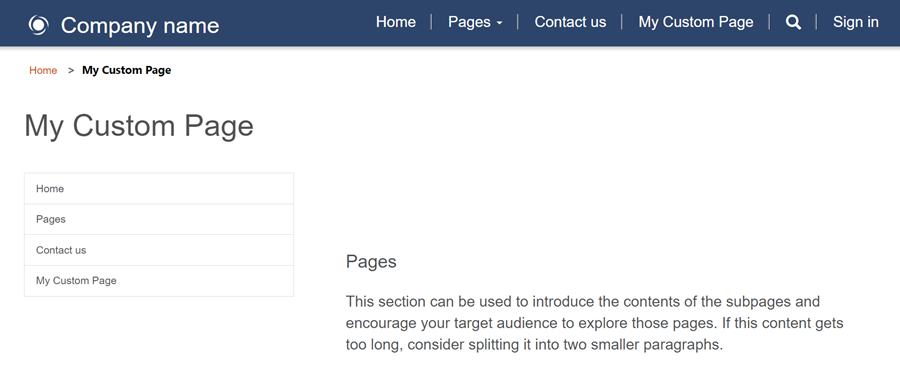
O nosso cenário de exemplo é criar um modelo de duas colunas simples que utilize o menu do site principal como navegação à esquerda, com o conteúdo da página à direita.
Eis os passos e recursos que serão criados para fornecer um esquema de página personalizado:
- Criaremos um modelo Web de base comum com código personalizado para estabelecer o esquema de página básico.
- Criaremos um segundo modelo Web com código adicional para demonstrar as caraterísticas modulares dos modelos Web.
- Também criaremos um registo de modelo de página que referencie o modelo Web que configurará o modo como o esquema de página será composto no site.
- Por fim, criaremos uma página Web utilizando o esquema de página personalizado.
Pré-requisitos
- Uma subscrição ou versão de avaliação do Power Pages. Obter uma avaliação do Power Pages aqui.
- Um site do Power Pages criado. Criar um site do Power Pages.
- Conhecimento básico de HTML e de Liquid.
Passo 1: Criar um modelo Web e escrever o código de modelo do Liquid
Primeiro, criaremos o nosso modelo Web e escreveremos o código de modelo Liquid. Iremos provavelmente reutilizar alguns elementos comuns deste modelo em modelos futuros. Por isso, criaremos um modelo base comum que iremos expandir com o nosso modelo específico. O modelo base fornecerá as ligações de trilhos, o nosso título/cabeçalho da página e definirá o esquema de duas colunas.
Aceder a Power Pages.
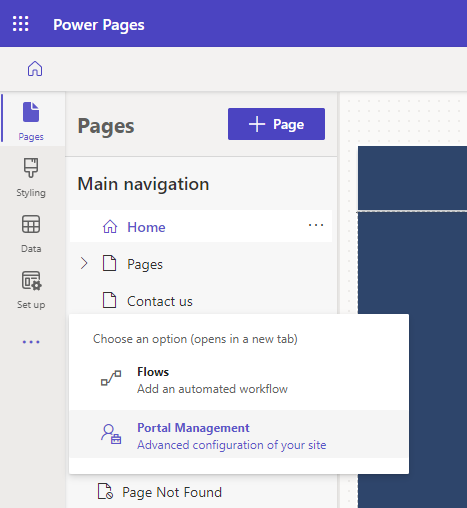
No estúdio de design, escolha ... e, em seguida, selecione Gestão do Portal. Terá de utilizar a aplicação Gestão do Portal para criar um registo de modelo Web e introduzir no código personalizado.

Na aplicação Gestão do Portal, desloque-se para a secção Conteúdo e selecione Modelos Web.
No ecrã Modelos Web Ativos, selecione Novo.
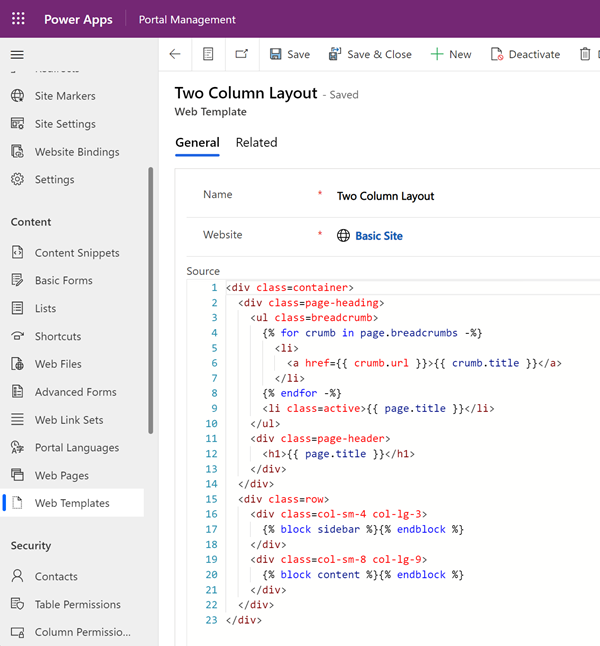
Nome do modelo Web para Esquema de Duas Colunas.

Cole o seguinte código no campo Origem.
Esquema de duas colunas (modelo Web)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Selecione Guardar.
Passo 2: Criar um novo modelo Web que expande o modelo de esquema base
Iremos criar um modelo Web que irá ler o registo de navegação a partir da página Web associada (veja abaixo). Também iremos expandir o modelo base que criámos no passo anterior. Os modelos Web podem ser utilizados como componentes reutilizáveis quando criam sites avançados.
Na aplicação Gestão do Portal, desloque-se para a secção Conteúdo e selecione Modelos Web.
No ecrã Modelos Web Ativos, selecione Novo.
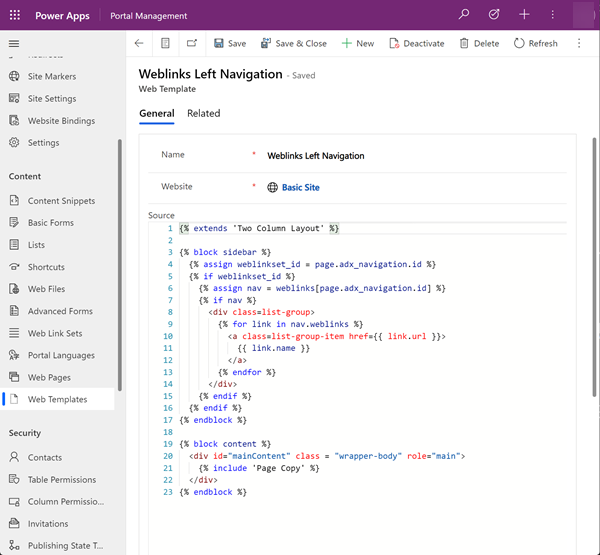
Dê o nome Navegação à Esquerda de Ligações Web ao modelo Web.

Weblinks com navegação à esquerda (modelo Web)
Note como o código utiliza a palavra-chave
extendsLiquid para incorporar o modelo de esquema base.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
Passo 3: Criar um novo modelo de página com base no modelo Web
Neste passo, vamos criar um novo modelo de página com base no modelo Web que criámos no passo anterior. O modelo de página é necessário para que o nosso esquema de página personalizado seja uma opção que pode selecionar quando cria uma nova página Web.
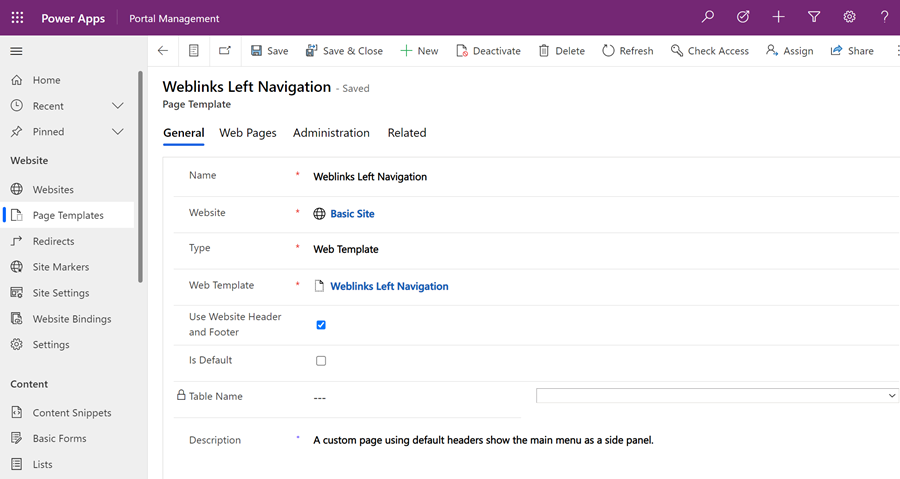
Na aplicação Gestão do Portal, desloque-se para a secção Site e selecione Modelos de Página.
No ecrã Modelos de Página Ativos, selecione Novo.
Preencha os campos.
Campo valor Name Digite um nome. Site Selecione o site ao qual o tema será aplicado. Coloque o cursor no campo e prima Enter no teclado para apresentar uma lista de opções disponíveis. Type Escolha Modelo Web Modelo Web Selecione Navegação à Esquerdas de Ligações Web (ou o que tenha chamado ao modelo Web). Utilizar Cabeçalho e Rodapé de Site Selecionado. É predefinição Não Selecionado. Nome da Tabela Nenhum selecionado. Description Uma descrição do seu modelo de página. 
Selecione Guardar.
Passo 4: Criar uma página Web para apresentar conteúdo
No estúdio de design, selecione Sincronizar. Isto trará atualizações feitas na aplicação Gestão do Portal para o estúdio de design.
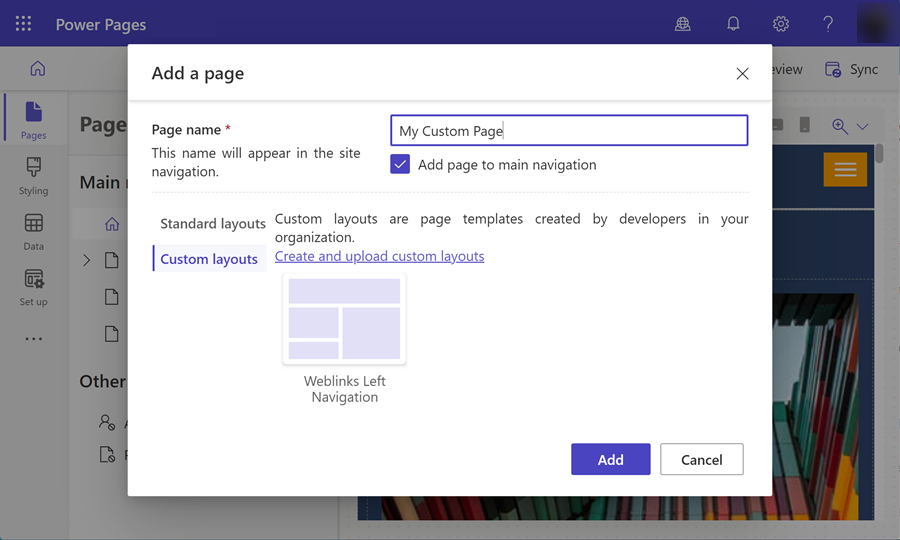
Na área de trabalho Páginas, selecione + Página.
Na caixa de diálogo Adicionar uma página:
- Introduza o Nome da página
- Em Esquemas personalizados, selecione o esquema de página personalizado.
- Selecione Adicionar.

Adicione mais conteúdo às secções editáveis da página.
Configuração adicional de página
Neste exemplo, precisaremos de ligar o registo de navegação à página de conteúdo para que o nosso código personalizado componha o menu na navegação esquerda.
No estúdio de design, escolha ... e, em seguida, selecione Gestão do Portal. Utilizará a aplicação Gestão do Portal para adicionar configuração adicional à sua página.
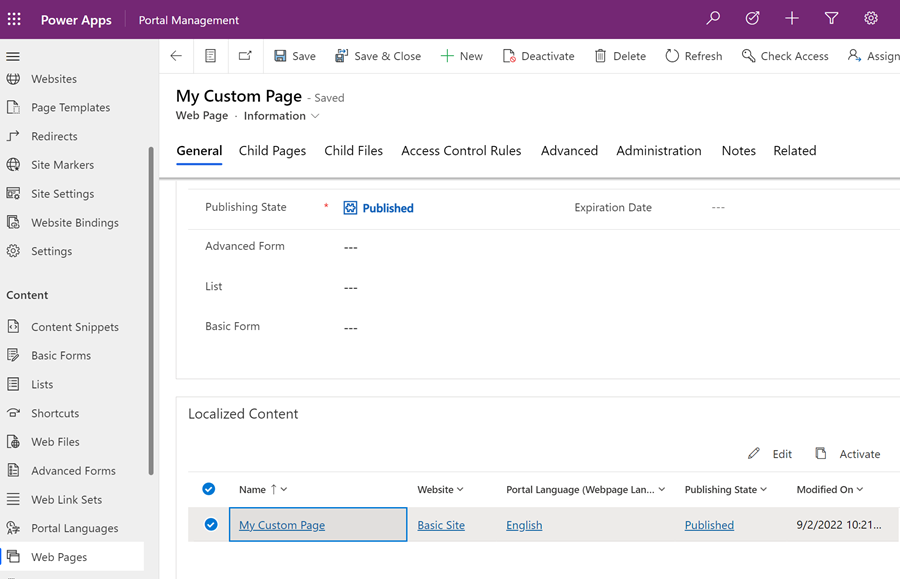
Na aplicação Gestão do Portal, desloque-se para a secção Conteúdo e selecione Páginas Web.
Localize e abra a página que criou anteriormente na área de trabalho Páginas. Isto abrirá a página Web de raiz. Precisaremos de efetuar as nossas alterações na página de conteúdo localizado relacionada.
Desloque-se para baixo na secção Conteúdo Localizado, selecione a página Web de conteúdo localizado.

Nota
Se tiver vários idiomas aprovisionados, terá de atualizar cada página localizada.
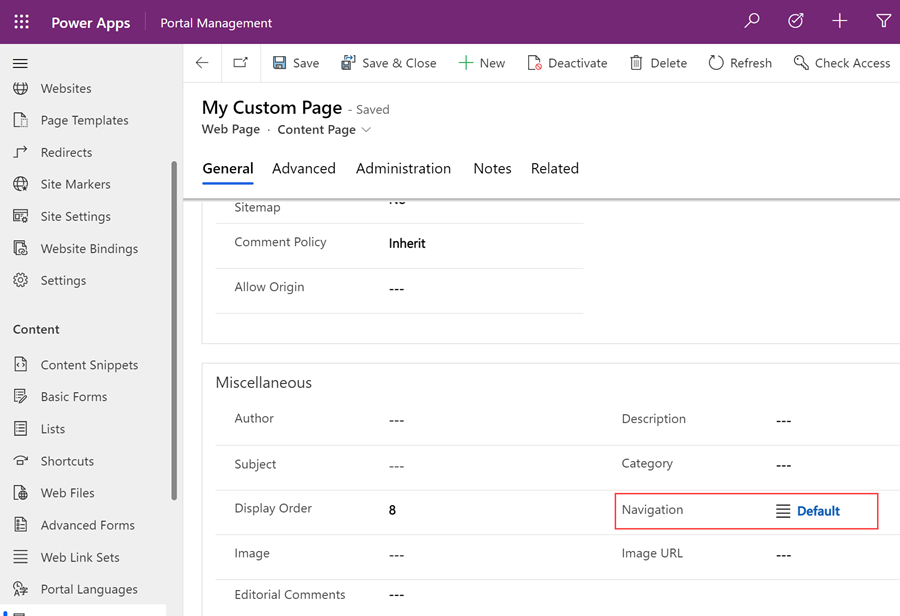
Vá para a secção Diversos e selecione o conjunto de ligações Web que pretende apresentar no campo Navegação.

Guarde as alterações e regresse ao estúdio de design.
Selecione Pré-visualizar e, em seguida, Ambiente de Trabalho para ver a sua página personalizada com a navegação lateral implementada.