Tutorial: Adicionar um formulário à sua página
O Power Pages permite-lhe adicionar componentes de formulário a uma página para permitir que os utilizadores sejam capazes de criar, editar ou ver registos do Microsoft Dataverse.
Os formulários em páginas são criados a partir de formulários de tabela do Microsoft Dataverse.
Este tutorial mostra-lhe como criar e adicionar um formulário à sua página, capturar informações ricas através de componentes de código e configurar ações de formulário quando as informações no formulário são submetidas.
Neste tutorial, irá aprender a:
- Criar um formulário
- Adicionar componentes de código
- Adicionar um formulário a uma página
- Configurar opções de código
Pré-requisitos
- Uma subscrição ou versão de avaliação do Power Pages. Obter uma avaliação do Power Pages aqui.
- Um site do Power Pages criado. Criar um site do Power Pages.
- Conclua o tutorial Adicionar e estruturar uma página.
- Conclua o tutorial Apresentar dados em segurança em páginas.
Criar um formulário
Este vídeo fornece uma descrição geral dos passos para criar um formulário.
Aceder a Power Pages.
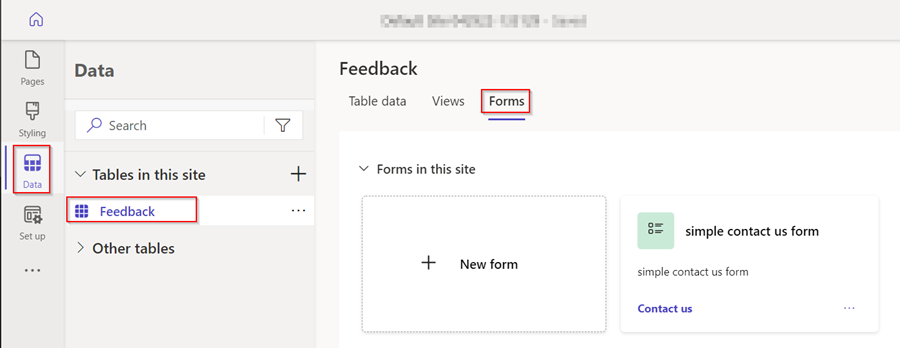
Na área de trabalho Dados, selecione a Tabela de feedback e escolha o separador Formulários.

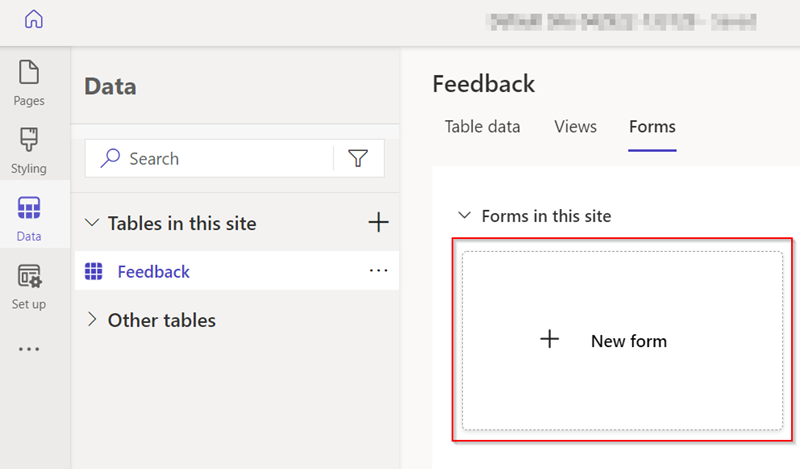
Selecione + Novo formulário para abrir o editor de formulários.

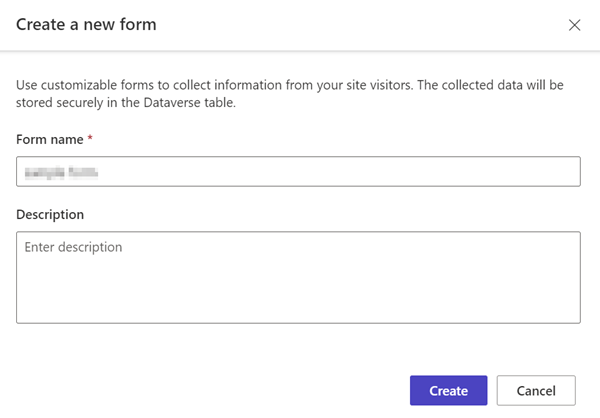
Preencha os detalhes.
Dê um nome ao formulário. Também pode adicionar uma descrição se quiser ter uma.
Selecione Criar.

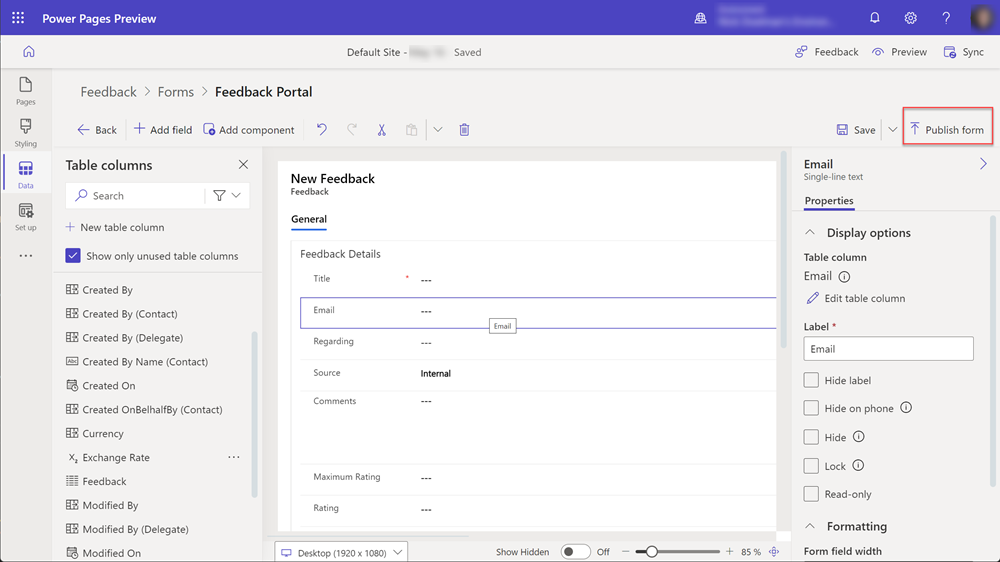
Modifique o formulário utilizando a opção de menu Adicionar campo ou arrastando e largando campos existentes para os reordenar.
Selecione Publicar formulário.

Selecione Anterior.

O formulário aparecerá na lista de formulários dessa tabela.
Consulte também
- Adicionar Formulário
- Como criar e modificar formulários do Dataverse utilizando a área de trabalho Dados
Adicionar componentes de código
Os componentes de código podem ser adicionados a formulários do Dataverse para permitir interação avançada com campos de dados específicos. Por exemplo, podemos permitir capacidades de edição de texto formatado para um campo de texto multilinha num formulário.
Na área de trabalho Dados, selecione a Tabela de feedback e escolha o separador Formulários.
Selecione o formulário que criou anteriormente.
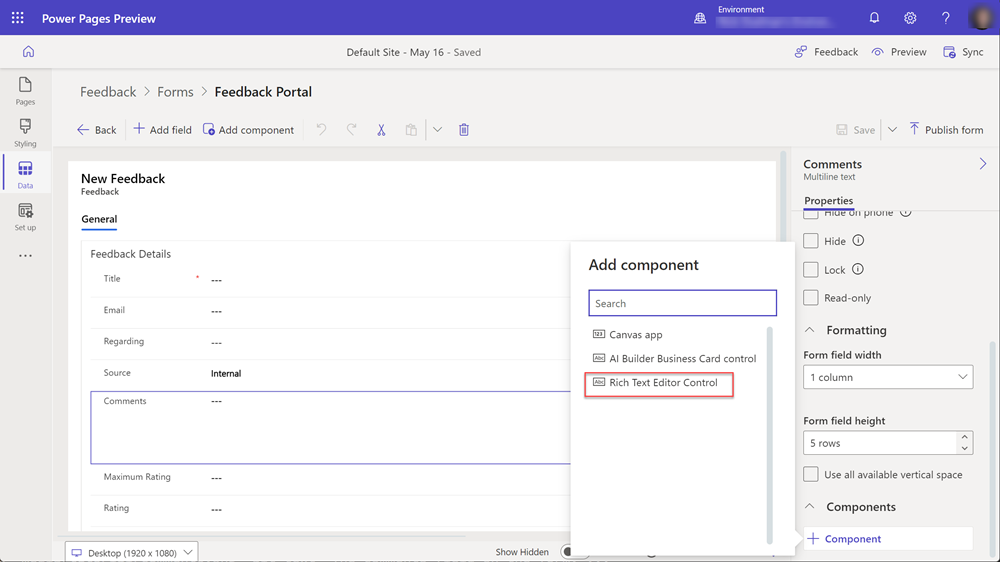
Selecione o campo Comentários no formulário.
Na secção à direita, escolha Componentes e selecione o controlo Rich Text Editor.

Selecionar Concluído.
Agora, o formulário tem um componente de código associado ao campo.
Adicionar um formulário a uma página
Os seguintes passos fornecem detalhes sobre como adicionar o seu formulário a uma página.
Este vídeo fornece uma descrição geral dos passos para adicionar um formulário a uma página.
Abra um site do Power Pages no estúdio de design.
Escolha o ícone + junto da Navegação Principal para adicionar uma nova página.
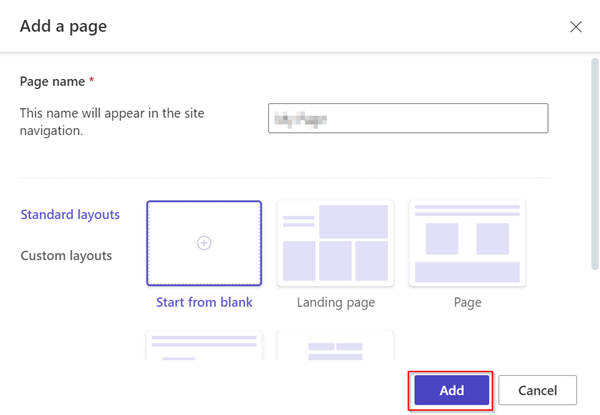
Preencha os detalhes.
- Dê um nome à página.
- Escolha o modelo Iniciar a Partir de Modelo em Branco.
- Selecione Adicionar.

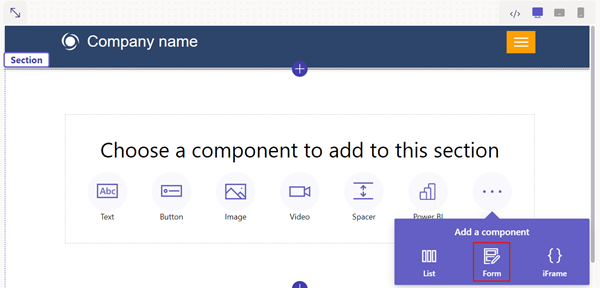
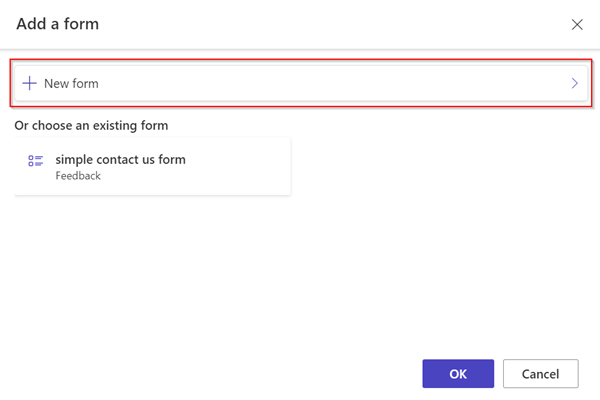
Selecione Formulário na barra de componentes.

Selecione + Novo formulário.

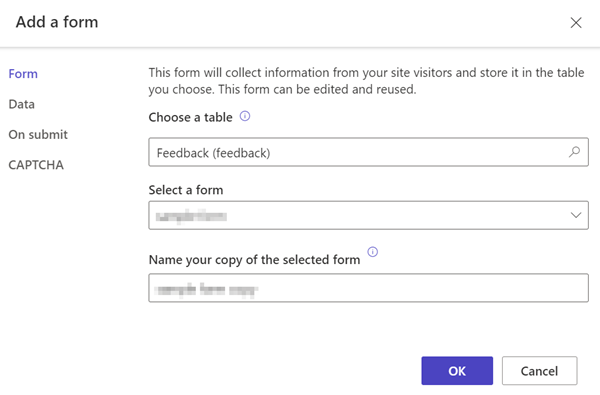
Preencha os detalhes.
- Selecione a Tabela de feedback.
- Selecione o formulário que criou anteriormente.
- Selecione OK.

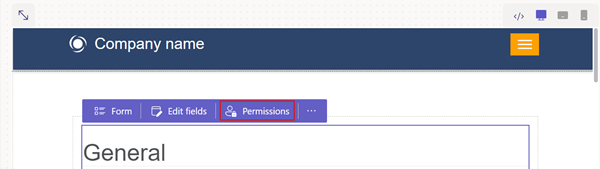
Selecione o botão Permissões.

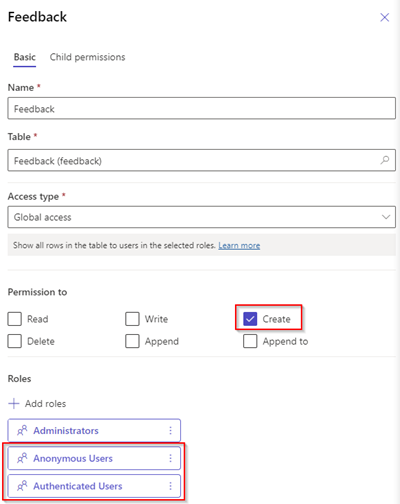
Selecione Permissões de feedback.
- Certifique-se de que Criar privilégio está selecionado e que as funções da Web Anónimo e Autenticado estão associadas.

Selecione Pré-visualizar página.

Ativar componentes de código em campos de formulário
Este vídeo fornece uma descrição geral dos passos para configurar o controlo rich text editor num formulário.
Se um campo de formulário do Dataverse tiver sido configurado para utilizar um componente de código utilizando a área de trabalho Dados ou uma aplicação condicionada por modelo, pode ativar o componente de código para ser utilizando quando um formulário é utilizado numa página Web.
Para ativar um componente de código:
Selecione o botão Editar componente de código a partir do menu.
Alterne o comutador Ativar o campo de componente personalizado para a posição ligado.
Os componentes personalizados estão agora ativos para esse campo.
No estúdio de design, selecione Pré-visualizar e navegue para a sua página.
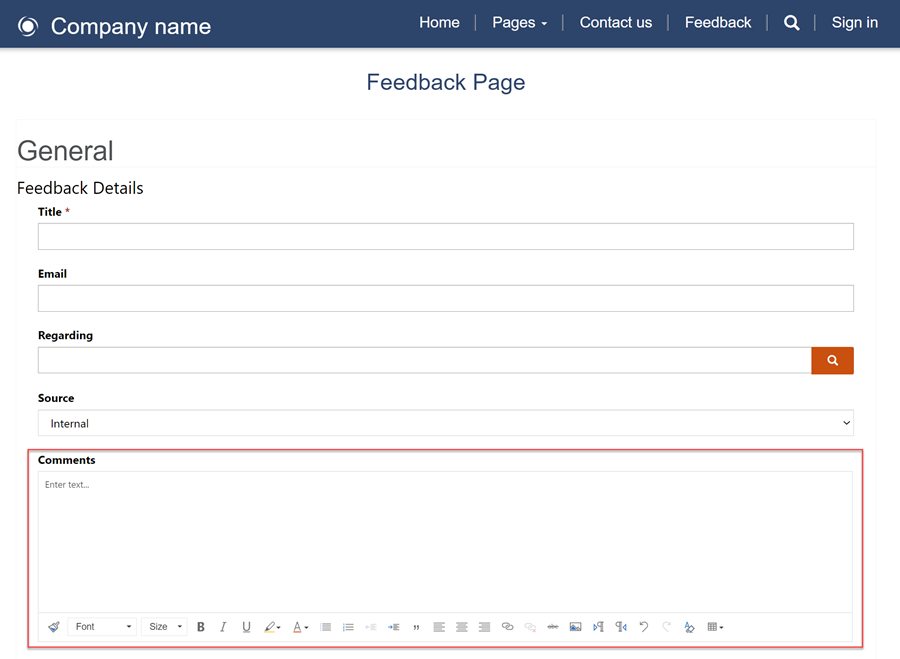
O formulário deve mostrar os controlos rich text editor no campo.

Ativar anexos em formulários
Este vídeo mostra-lhe como pode ativar anexos em formulários.
Os utilizadores podem carregar um anexo com a submissão do formulário.
Para ativar anexos num formulário:
Adicione um formulário ou edite um formulário existente.
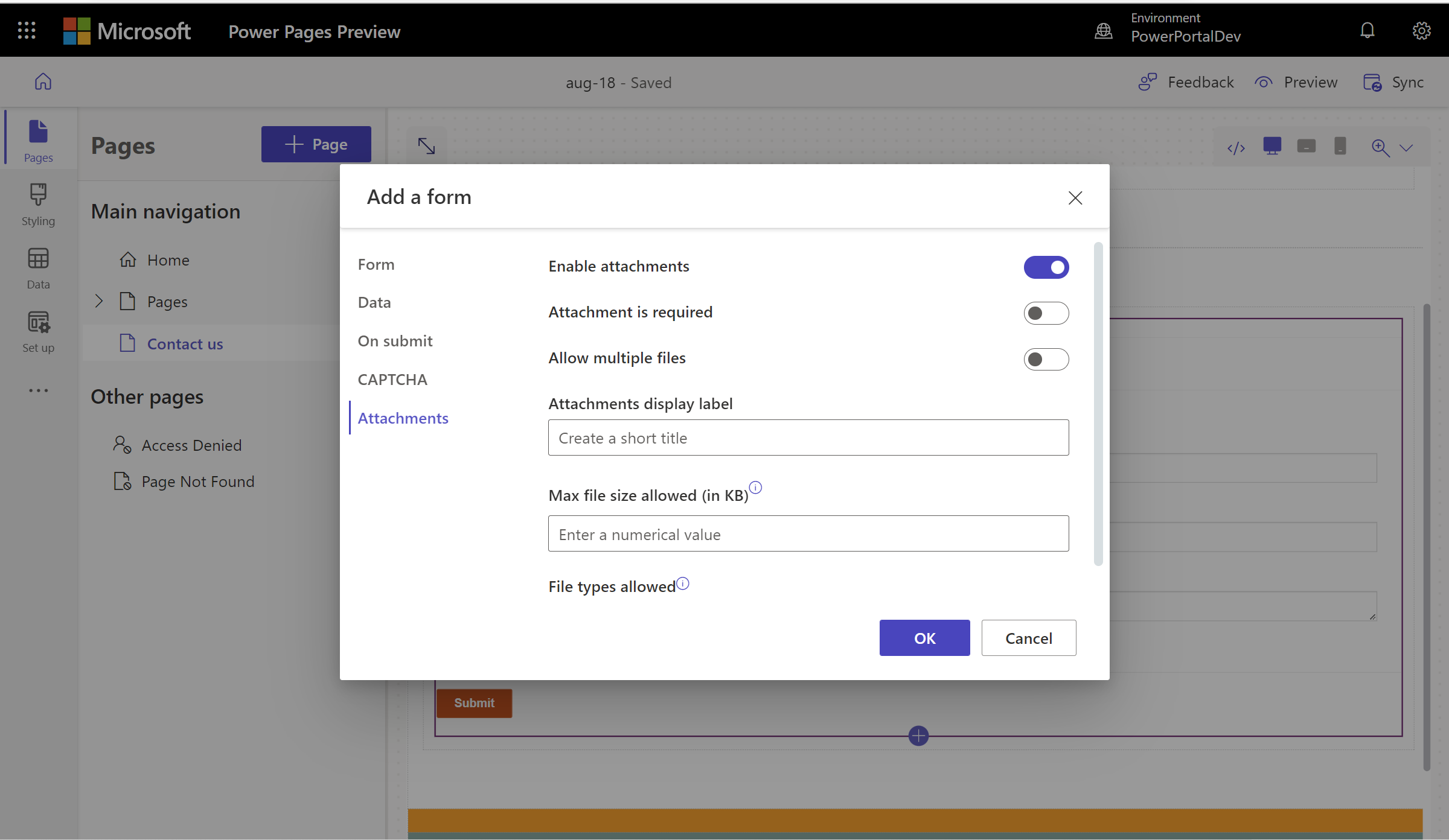
No modal Adicionar um formulário, escolha Anexos no painel esquerdo.
- Configure as opções que se seguem:
- Ative/desative o comutador Ativar anexos.
- Ative/desative o comutador Anexo é obrigatório.
- Ative/desative o comutador Permitir vários ficheiros.
- Tamanho máximo de ficheiro permitido
- Configure as opções que se seguem:
Nota
São permitidos os seguintes tipos de ficheiro:
- Tudo
- Audio
- Documento
- Image
- Video
- Específico (valores separados por vírgulas)

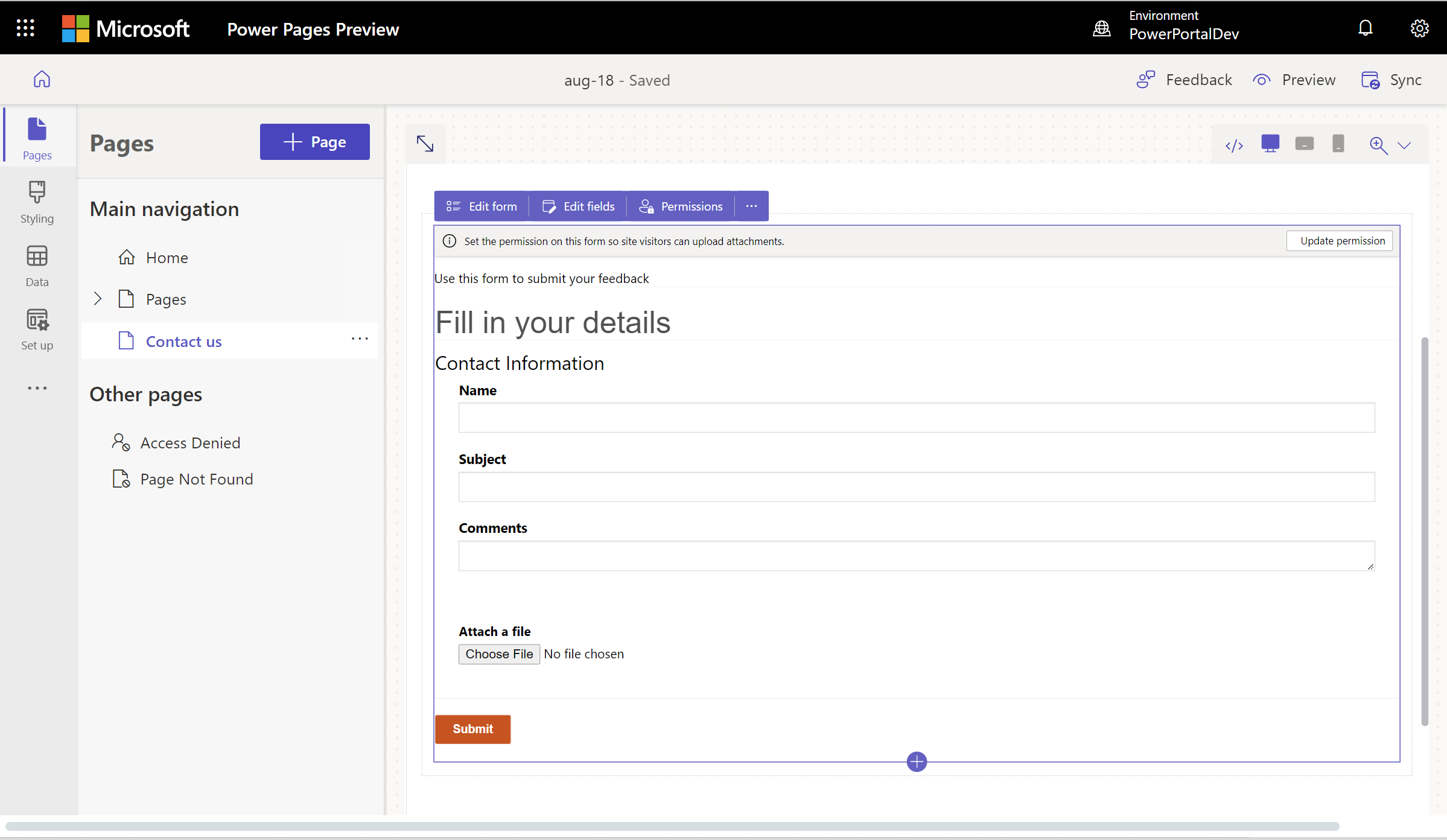
Depois de configurado, o marcador de posição de carregamento do ficheiro será mostrado na tela.

Próximos passos
Em seguida, aprenda a criar um formulário com vários passos (avançado) para a sua página.