Content security policy (Política de segurança de conteúdos)
política de segurança de conteúdo (CSP) é atualmente suportado em model-driven e canvas Power Apps. Os admins podem controlar se o cabeçalho da CSP é enviado e, até certo ponto, o que contém. As configurações estão no nível do ambiente, o que significa que ele seria aplicado a todos os aplicativos no ambiente uma vez ativado.
Cada componente do valor de cabeçalho da CSP controla os recursos que podem ser transferidos e é descrito em mais detalhe na Rede de Programadores da Mozilla (MDN). Os valores predefinidos são os seguintes:
| Diretiva | Valor predefinido | Personalizável |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' |
Não |
| Trabalhador-SRC | 'self' blob: |
Não |
| estilo-src | * 'unsafe-inline' |
Não |
| fonte-src | * data: |
Não |
| quadro-antepassados | 'self' https://*.powerapps.com |
Sim |
Isto resulta numa CSP predefinida de script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;. No nosso roteiro, temos atualmente a capacidade de modificar os cabeçalhos não personalizáveis.
Pré-requisitos
- Para aplicativos Dynamics 365 de envolvimento do cliente e outros aplicativos orientados por modelo, o CSP só está disponível em ambientes online e em organizações com Dynamics 365 envolvimento do cliente (no local), versão 9.1 ou versão posterior.
Configurar o CSP
A CSP pode ser ativada e configurada no centro de administração do Power Platform. É importante habilitar em um ambiente de desenvolvimento/teste primeiro , pois habilitar o CSP pode começar a bloquear cenários se a política for violada. Também suportamos um "modo só de relatório" para permitir um aumento mais fácil na produção.
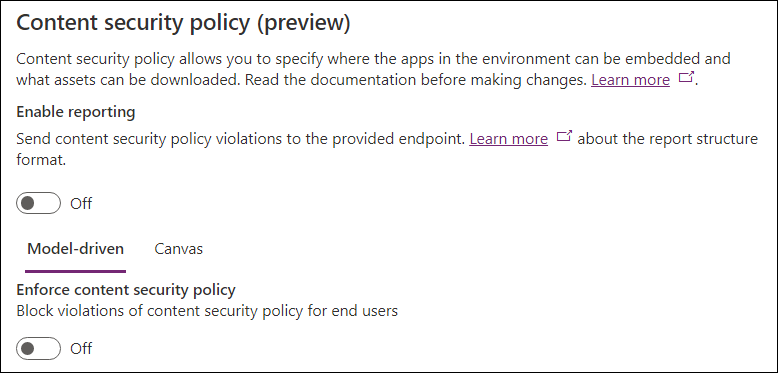
Para configurar a CSP, navegue para o centro de administração do Power Platform ->Ambientes ->Definições ->Privacidade + Segurança. A imagem seguinte mostra o estado predefinido das definições:

A Denunciar
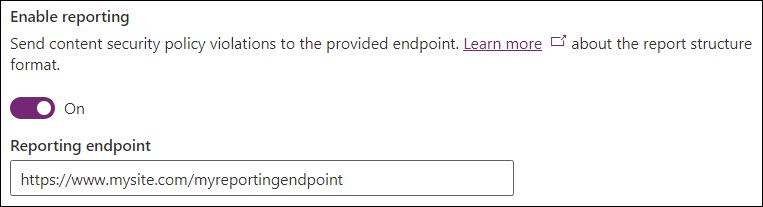
O comutador "Ativar relatórios" controla se as aplicações condicionadas por modelo e as aplicações de tela enviam relatórios de violação. A ativação deste comutador requer a especificação de um ponto final. Os relatórios de violação são enviados para este ponto final, independentemente de a CSP ser ou não imposta (utilizando o modo só de relatório se a CSP não for imposta). Para mais informações, consulte a documentação sobre relatórios.

Imposição
A imposição da CSP é controlada de forma independente, para que as aplicações condicionadas por modelo e as aplicações de tela forneçam controlo granular sobre as políticas. Utilize o pivô condicionado por modelo/de tela para modificar o tipo de aplicação pretendido.
O alternador "Impor política de segurança de conteúdo" ativa a aplicação da política predefinida para um determinado tipo de aplicação. A ativação deste comutador altera o comportamento das aplicações neste ambiente para que adiram à política. Assim, o fluxo de ativação sugerido seria:
- Impor num ambiente dev/teste.
- Ativar o modo só de relatório em produção.
- Impor na produção depois de não ser reportada qualquer violação.
Configure diretivas
Esta secção permite-lhe controlar diretivas individuais dentro da política. Atualmente, só é possível personalizar frame-ancestors.

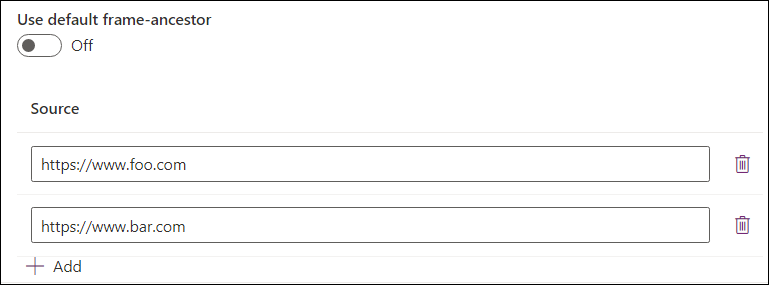
Deixar a diretiva predefinida ativada utiliza o valor predefinido especificado na tabela mostrada anteriormente neste artigo. Desligar o alternador permite que os administradores especifiquem valores personalizados para a diretiva e os acrescentem ao valor predefinido. O exemplo abaixo define valores personalizados para o frame-ancestors. A diretiva seria definida como frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com neste exemplo, o que significa que a aplicação poderia estar alojada na mesma origem, https://*.powerapps.com, https://www.foo.com e https://www.bar.com, mas não no caso de outras origens. Utilize o botão Adicionar para adicionar entradas à lista e o ícone Eliminar para as remover.

Configurações comuns
Para a integração do Microsoft Teams utilizando a aplicação Dynamics 365, adicione o seguinte ao frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Para o Dynamics 365 App for Outlook, adicione o seguinte a frame-ancestors:
- Origem da home page do Outlook Web App
https://outlook.office.comhttps://outlook.office365.com
Para incorporar o Power Apps em relatórios do Power BI, adicione o seguinte a frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Considerações importantes
Desativar a diretiva predefinida e guardar com uma lista vazia, desativa a diretiva por completo e não a envia como parte do cabeçalho de resposta da CSP.
Exemplos
Vejamos alguns exemplos da configuração da CSP:
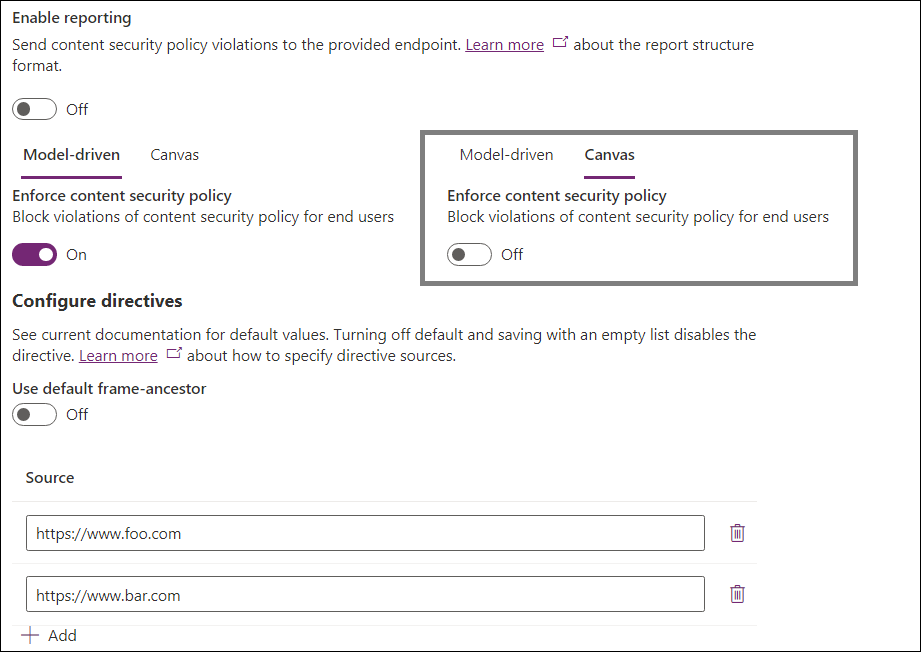
Exemplo 1

No exemplo:
- Os relatórios estão desativados.
- A imposição condicionada por modelo está ativada.
frame-ancestorsé personalizado parahttps://www.foo.comehttps://www.bar.com
- A imposição de tela está desativada.
Os cabeçalhos eficazes seriam:
- Aplicações condicionadas por modelo:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Aplicações de tela: o cabeçalho da CSP não seria enviado.
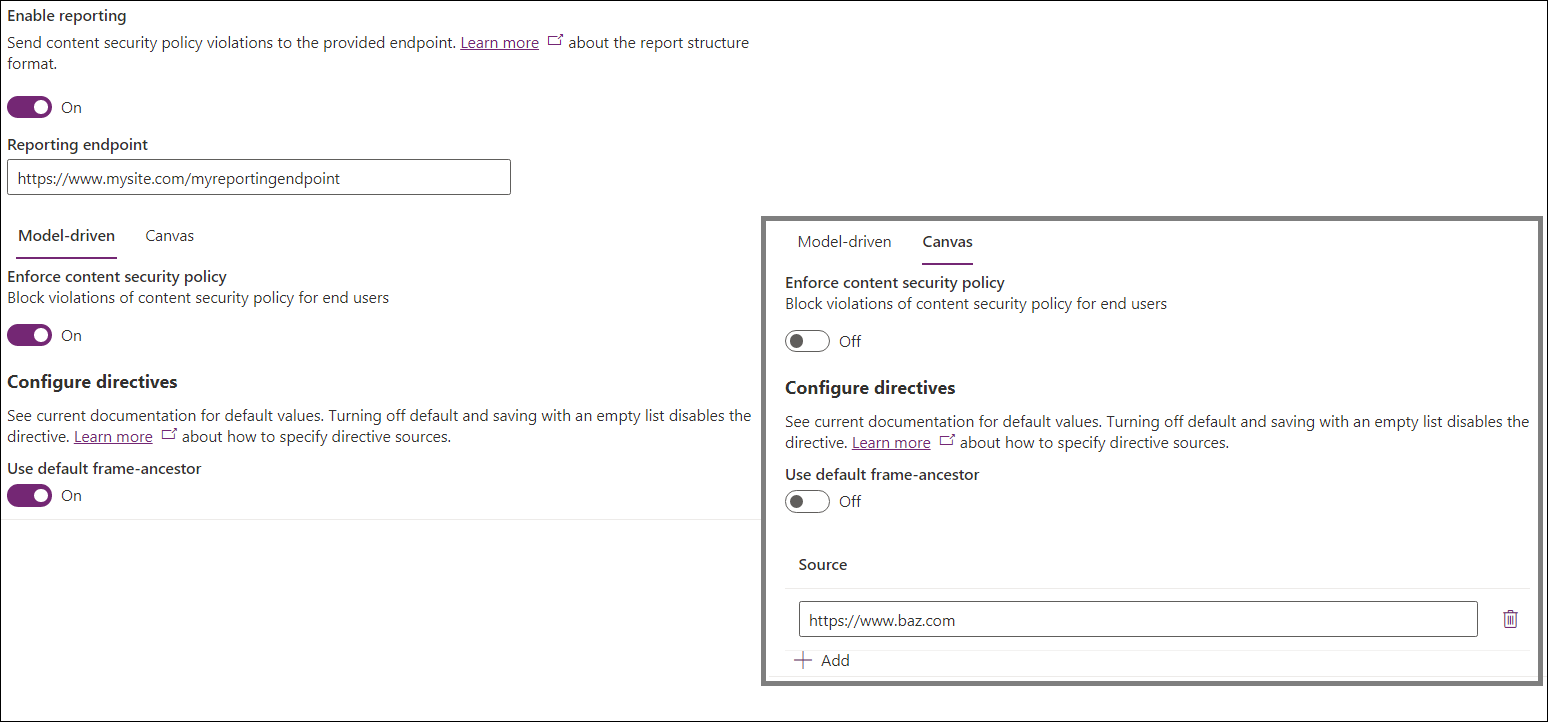
Exemplo 2

No exemplo:
- Os relatórios estão ativados.
- O ponto final de relatórios está definido como
https://www.mysite.com/myreportingendpoint
- O ponto final de relatórios está definido como
- A imposição condicionada por modelo está ativada.
frame-ancestorsé mantido como padrão
- A imposição de tela está desativada.
frame-ancestorsé personalizado parahttps://www.baz.com
Os valores da CSP eficazes seriam:
- Aplicações condicionadas por modelo:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Aplicações de tela:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Definições da organização
A CSP pode ser configurada sem utilizar a IU modificando diretamente as seguintes definições da organização:
IsContentSecurityPolicyEnabled controla se o cabeçalho Content-Security-Policy é enviado em aplicativos controlados por modelo.
ContentSecurityPolicyConfiguration controla o valor da parte frame-ancestors (como visto acima, ela é definida como
'self'seContentSecurityPolicyConfigurationnão estiver definida). Esta definição é representada por um objeto JSON com a seguinte estrutura –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Isto iria traduzir-se emscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (Da MDN) A diretiva frame-ancestors da Content-Security-Policy (CSP) HTTP especifica principais válidos que podem incorporar uma página utilizando
<frame>,<iframe>,<object>,<embed>ou<applet>.
- (Da MDN) A diretiva frame-ancestors da Content-Security-Policy (CSP) HTTP especifica principais válidos que podem incorporar uma página utilizando
IsContentSecurityPolicyEnabledForCanvas controla se o cabeçalho Content-Security-Policy é enviado em aplicativos de tela.
ContentSecurityPolicyConfigurationForCanvas controla a política para canvas usando o mesmo processo descrito acima
ContentSecurityPolicyConfiguration.ContentSecurityPolicyReportUri controla se os relatórios devem ser usados. Esta definição é utilizada por aplicações condicionadas por modelos e de tela. Uma cadeia válida envia relatórios de violação para o ponto final especificado, utilizando o modo só de relatório se
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasestiver desligado. Uma cadeia vazia desativa os relatórios. Para mais informações, consulte a documentação sobre relatórios.
Configurar a CSP sem IU
Principalmente para ambientes que não estão no centro de administração do Power Platform, tal como configurações no local, os admins poderão pretender configurar a CSP com scripts para modificar diretamente as definições.
Ativar a CSP sem IU
Passos:
- Abra ferramentas de programador do browser ao utilizar a aplicação condicionada por modelo como um utilizador com privilégios de atualização de entidades da organização (Administrador de Sistema é uma boa opção).
- Cole e execute o script abaixo na consola.
- Para habilitar o CSP, passe a configuração padrão -
enableFrameAncestors(["'self'"]) - Como exemplo de permitir que outras origens incorporem o aplicativo -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Desativar a CSP sem IU
Passos:
- Abra ferramentas de programador do browser ao utilizar a aplicação condicionada por modelo como um utilizador com privilégios de atualização de entidades da organização (Administrador de Sistema é uma boa opção).
- Cole e execute o seguinte script no console.
- Para desativar o CSP, cole na consola:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}