Personalizar as consultas de itens de lista e filtrar os dados para os aplicativos do Windows Phone
Personalize as consultas de dados nas quais as modos de exibições em um aplicativo Windows Phone se baseiam.
Com projetos criados usando o modelo de aplicativo para Windows Phone SharePoint lista, os desenvolvedores podem tirar proveito de um padrão de design implementado no modelo que lhes permite personalizar as partes da camada de dados para um aplicativo do Windows Phone. Um modo de exibição de uma lista do SharePoint em um aplicativo do Windows Phone pode ser configurado no Microsoft SharePoint Server e incluído como está no aplicativo no telefone ou um modo de exibição personalizado pode ser criado para o aplicativo.
Importante
Se estiver a desenvolver uma aplicação para o Windows Phone 8, tem de utilizar o Visual Studio Express 2012 em vez do Visual Studio 2010 Express. Com exceção do ambiente de desenvolvimento, todas as informações neste artigo aplicam-se à criação de aplicações para Windows Phone 8 e Windows Phone 7. > Para obter mais informações, consulte Como: Configurar um ambiente para desenvolver aplicações móveis para o SharePoint.
Configurar modos de exibição de lista no servidor para uso nos aplicativos do Windows Phone
Quando você cria um aplicativo de lista do SharePoint para um telefone Windows usando o modelo de aplicativo para Windows Phone SharePoint lista, você pode optar por incluir em seu aplicativo qualquer modos de exibição existentes que estão associados a lista do SharePoint de destino. Uma das maneiras a filtrar os itens em uma lista do SharePoint como a lista é exibida no telefone, em seguida, é configurar uma exibição filtrada para a lista no servidor e depois selecione naquele modo de exibição a serem incluídos no seu aplicativo do Windows Phone. O Assistente de modelo de aplicativo para Windows Phone SharePoint lista gera uma consulta Collaborative Application Markup Language (CAML) para o modo de exibição selecionado que inclui as condições de filtragem configuradas para o modo de exibição no servidor. Por exemplo, você poderia, tem uma lista no servidor que é baseado no modelo de lista de tarefas. Você pode criar um modo de exibição para a lista chamado "Festa" que inclui somente os itens relacionados, por exemplo, o planejamento de uma festa de feriado de empresa, adicionando uma condição de filtro para mostrar itens de lista somente quando o campo de descrição contém as palavras "feriado" ou "de terceiros". Em que o aplicativo do Windows Phone, a marcação CAML gerada para o modo de exibição seria semelhante ao seguinte (dependendo os campos a serem incluídos no seu aplicativo foi escolhidos).
<View>
<Query>
<Where>
<Or>
<Contains>
<FieldRef Name='Body' />
<Value Type='Note'>holiday</Value>
</Contains>
<Contains>
<FieldRef Name='Body' />
<Value Type='Note'>party</Value>
</Contains>
</Or>
</Where>
</Query>
<RowLimit>30</RowLimit>
<ViewFields>
<FieldRef Name='Title'/>
<FieldRef Name='Body'/>
<FieldRef Name='AssignedTo'/>
<FieldRef Name='Status'/>
<FieldRef Name='PercentComplete'/>
<FieldRef Name='StartDate'/>
<FieldRef Name='DueDate'/>
<FieldRef Name='Checkmark'/>
</ViewFields>
</View>
Assim como acontece com outros modos de exibição existentes da lista de tarefas que você deseja incluir no seu aplicativo do Windows Phone quando você cria o seu projeto, um controle de PivotItem correspondente ao modo de exibição escolhido é adicionado ao controle Pivot que constitui o elemento de interface (UI) principal do usuário no aplicativo.
Personalizar as consultas de modo de exibição de lista no aplicativo do Windows Phone
Para um ou outro motivo, talvez não seja possíveis ou razoáveis configurar modos de exibição que atendam a todas as suas necessidades de design para uma determinada lista no servidor. Em um projeto de Microsoft Visual Studio criado usando o modelo de aplicativo para Windows Phone SharePoint lista, aspectos do que pode ser chamado a camada de dados são disponibilizados para os desenvolvedores, principalmente através do arquivo de ListDataProvider.cs no projeto. Você pode modificar o CAML definido para uma exibição existente, ou você pode adicionar consultas CAML para novas exibições no arquivo ListDataProvider.cs.
O arquivo ListDataProvider.cs
Em um projeto baseado no modelo de aplicativo para Windows Phone SharePoint lista, o arquivo de ListDataProvider.cs define objetos que fornecem para acessar e configurar uma lista do SharePoint como uma fonte de dados para os modos de exibição do aplicativo do Windows Phone em. No arquivo List.xaml, que define a página principal do aplicativo para o aplicativo, um controle Pivot (próprio contendo os controles de PivotItem filho) é declarado com um manipulador de eventos atribuído ao seu evento LoadedPivotItem. O método LoadDataFromServer no arquivo ListDataProvider.cs basicamente é chamado quando um controle PivotItem (que é usado como o contêiner de renderização para itens de lista em que o aplicativo do Windows Phone) é carregado na página principal do aplicativo do aplicativo.
PivotItem associado a um modo de exibição de lista de dado é carregada na interface de usuário.
No arquivo List.xaml.cs, o manipulador para o evento LoadedPivotItem chama o método LoadData implementado no arquivo ListViewModel.cs, passando o nome do controle PivotItem que terminou o carregamento. (Na conceção de projetos baseados no modelo Aplicação de Lista do SharePoint do Windows Phone, o nome de um determinado controlo deItem Dinâmico está definido como sendo o mesmo que o valor chave da cadeia de consulta CAML para a vista associada a esse controlo no tipo de DicionárioViewXmls definido na classe CamlQueryBuilder no ListViewModel.cs.)
O método LoadData no ListViewModel.cs chama o método de LoadData implementado no arquivo ListDataProvider.cs.
O método LoadData no ListDataProvider.cs chama o método de LoadDataFromServer também é implementado no mesmo arquivo. O método LoadDataFromServer, em seguida, faz o seguinte:
Obtém a cadeia de caracteres de consulta CAML associada a um determinado modo de exibição.
CamlQuery query = CamlQueryBuilder.GetCamlQuery(ViewName);A lista a ser recuperada do modelo de registradores com o objeto do cliente.
ListItemCollection items = Context.Web.Lists.GetByTitle(ListTitle).GetItems(query);Indica o modelo de objeto do cliente que ele deve retornar os itens de lista e os campos desses itens de lista (como valores de texto).
Context.Load(items); Context.Load(items, listItems => listItems.Include(item => item.FieldValuesAsText));Chama ExecuteQueryAsync para enviar solicitações para SharePoint Server e recupera os dados (de maneira assíncrona).
Adicionar uma consulta de exibição de lista personalizada e a interface de usuário correspondente elementos
Em seus próprios projetos, você pode tirar proveito da maneira como a camada de dados foi projetada para adicionar suas próprias cadeias de caracteres de consulta CAML personalizadas e modos de exibição de lista.
Para o seguinte exemplo de código, assuma novamente que a instalação de destino do SharePoint Server tem uma lista Encomendas de Produtos criada a partir do modelo Lista Personalizada, configurada com os campos e tipos indicados na Tabela 1 no tópico Como: Implementar a lógica de negócio e a validação de dados numa aplicação do Windows Phone para SharePoint. Crie um projeto com base no modelo Aplicação de Lista do SharePoint do Windows Phone que utiliza uma lista como a lista Encomendas de Produtos como uma origem (conforme descrito em Como: Criar uma aplicação de lista do SharePoint para Windows Phone). Para efeitos deste exemplo, adicionamos uma vista personalizada à aplicação Windows Phone (não à lista no server.md) filtrada para apresentar apenas as encomendas de produtos nas quais a quantidade ordenada é de 100 ou mais.
Para adicionar uma consulta personalizada e o modo de exibição
No Solution Explorer, clique duas vezes no arquivo ListDataProvider.cs (ou escolha o arquivo e pressioneF7) para abrir o arquivo para edição.
Atualize a definição do tipo dicionárioViewXmls na classe CamlQueryBuilder estática para incluir uma consulta CAML adicional, com uma cláusula WHERE que estipula a condição de filtragem adequada.
static Dictionary<string, string> ViewXmls = new Dictionary<string, string>() { {"View1", @"<View><Query><OrderBy><FieldRef Name='ID'/> </OrderBy></Query><RowLimit>30</RowLimit><ViewFields>{0}</ViewFields></View>"}, {"View2", @"<View><Query><OrderBy><FieldRef Name='ID' /></OrderBy> <Where><Geq><FieldRef Name='Quantity' /> <ValueType='Number'>100</Value> </Geq></Where> </Query><RowLimit>30</RowLimit> <ViewFields>{0}</ViewFields></View>"} };Clique duas vezes no arquivo de List.xaml para abrir o arquivo para edição.
Adicione marcação para definir um controle de PivotItem filho adicionais dentro do controle principal Pivot. O elemento Grid no qual os elementos de interface do usuário que definem a página principal do aplicativo são declarados deve se parecer com o código a seguir.
<Grid x:Name="LayoutRoot" Background="Transparent" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"> <!--Pivot Control--> <ProgressBar x:Name="progressBar" Opacity="1" HorizontalAlignment="Center" VerticalAlignment="Top" Height="30" Width="470" IsIndeterminate="{Binding IsBusy}" Visibility="{Binding ShowIfBusy}" /> <Grid x:Name="ContentPanel" Grid.Row="0" Width="470"> <controls:Pivot Name="Views" Title="Product Orders" LoadedPivotItem="OnPivotItemLoaded"> <!--Pivot item--> <controls:PivotItem Name="View1" Header="All Items"> <!--Double line list with text wrapping--> <ListBox x:Name="lstBox1" Margin="0,0,-12,0" SelectionChanged="OnSelectionChanged" ItemsSource="{Binding [View1]}"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Vertical" Margin="10"> <TextBlock Name="txtTitle" Text="{Binding [Title]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextTitle2Style}" /> <TextBlock Name="txtDescription" Text="{Binding [Description]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /> <TextBlock Name="txtQuantity" Text="{Binding [Quantity]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </controls:PivotItem> <!--Added PivotItem control for customized view--><controls:PivotItem Name="View2" Header="Big Orders"><!--Double line list with text wrapping--><ListBox x:Name="lstBox2" Margin="0,0,-12,0" SelectionChanged="OnSelectionChanged" ItemsSource="{Binding [View2]}"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Vertical" Margin="10"><TextBlock Name="txtTitle" Text="{Binding [Title]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextTitle2Style}" /><TextBlock Name="txtDescription" Text="{Binding [Description]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /><TextBlock Name="txtQuantity" Text="{Binding [Quantity]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox></controls:PivotItem> </controls:Pivot> </Grid> </Grid>Observação
[!OBSERVAçãO] Em particular que o valor do atributo Name ("ModoDeExibição2") do PivotItem controle é o mesmo que o valor da chave da entrada adicionado ao tipo Dictionary definido na etapa 2. Esse valor é usado para identificar a consulta CAML apropriada usar para recuperar os dados a serem exibidos no PivotItem. Também Observe que o ListBox declarado aqui (chamado "lstBox2" simplesmente para diferenciá-lo do ListBox para o modo de exibição padrão) também está vinculado ao modo de exibição.
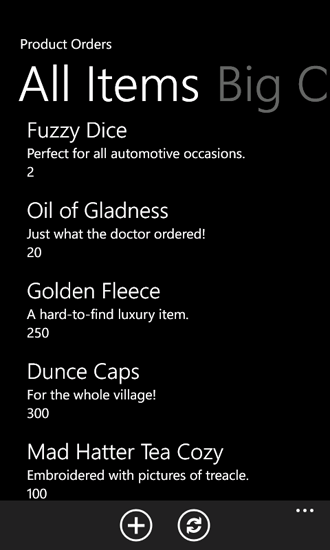
Quando você inicia o seu projeto (pressionando F5), o controle de Pivot para o aplicativo inclui os dois controles de PivotItem e os dados recuperados por consultas CAML associadas com suas respectivas exibições. O modo de exibição de todos os itens do padrão exibe todos os pedidos, conforme mostrado na Figura 1 (com dados de amostra).
Figura 1. All orders (list items) in a sample list

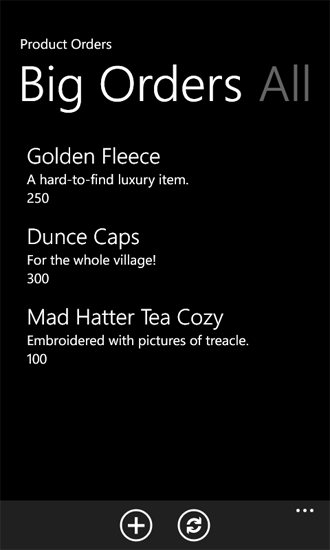
E o modo de exibição personalizado, conforme definido no procedimento anterior, exibe uma lista filtrada de itens que inclui apenas as ordens para o qual uma quantidade de 100 ou mais for especificada, conforme mostrado na Figura 2.
Figura 2. Only the big orders

Você pode fazer muitas outras personalizações às consultas CAML baseados nos quais modos de exibição e para os elementos de interface do usuário associados modos de exibição.
Confira também
- Crie aplicativos do Windows Phone que acessam o SharePoint
- Introdução ao Collaborative Application Markup Language (CAML)
- Como configurar um ambiente para o desenvolvimento de aplicativos móveis para o SharePoint
- Windows Phone SDK 8.0
- SDK do Microsoft SharePoint para Windows Phone 8
- Windows Phone SDK 7.1
- SDK do Microsoft SharePoint para Windows Phone 7.1