Diretrizes de desempenho para os portais do SharePoint Online
Cada design de portal inclui pelo menos um aspecto que requer a personalização do SharePoint. O modelo de personalização para portais do SharePoint Online é o modelo de Suplemento do SharePoint ou a Estrutura do SharePoint. Ambos usam uma arquitetura de aplicativo distribuído que abrange vários ambientes de execução: SharePoint Online, hosters da Web, provedores de serviço e o navegador do cliente. Essa arquitetura é baseada no conceito de solicitações de dados de cliente para servidor.
A implementação de personalização para o SharePoint Online enfatiza ainda mais a eficiência do design e o desenvolvimento de aplicativos Web em geral, e em particular os aplicativos Web do lado do cliente, principalmente quando a questão é o conceito do desempenho do aplicativo.
Observação
Embora essa orientação vise principalmente o SharePoint Online, a maior parte também se aplica a portais hospedados em um ambiente local do SharePoint.
Otimizando Páginas do Portal Clássico
Se você ainda não implementou Páginas modernas e deseja otimizar suas páginas existentes ou novas do Portal Clássico, esta seção se aplica a você. Para ajudar com algumas avaliações de página inicial e iniciar o processo de compreensão do desempenho em páginas do portal clássico do SharePoint Online, a ferramenta Diagnóstico de Página para SharePoint pode ser utilizada. É uma extensão do Chrome desenvolvida pela Microsoft para realçar as diretrizes para otimizar páginas do portal do SharePoint Clássico.
Embora alguns dos itens realçados estejam relacionados à funcionalidade imediata existente, estamos trabalhando para remover esses componentes, pois há alternativas melhores que fornecem uma experiência de usuário mais rápida. O maior problema é o uso da navegação estrutural. A ferramenta também destaca a funcionalidade aprimorada, por exemplo, CDNs (Redes de Distribuição de Conteúdo), que foram disponibilizadas pela Microsoft para otimizar ainda mais a experiência do usuário final. Consulte também Ajustar o Desempenho do SharePoint Online
O que você verá é que, entre a ferramenta Diagnóstico de Página e as diretrizes de ajuste, elas fornecem uma visão geral de alto nível do que afeta o desempenho, enquanto os detalhes nesta página levam você a se aprofundar em como as personalizações devem ser criadas para evitar que afetem o desempenho de uma página.
O que não fazer
A lista a seguir contém pontos principais do que não fazer ao planejar o desempenho.
Não:
- Crie controles personalizados do lado do cliente que emitam solicitações de dados do lado do cliente para o SharePoint e adicionem uma dezena ou mais deles à página.
- Implemente seus controles do lado do cliente sem acesso centralizado a dados do SharePoint, para que vários controles solicitem exatamente os mesmo dados várias vezes em uma página.
- Insira JavaScript e CSS personalizados redundantes em todo o corpo da página.
- Insira várias imagem em miniatura de 10-MB em todo o corpo da página.
- Execute todas as solicitações de dados do lado do cliente no tempo de carregamento da página, mesmo que os dados não sejam inicialmente necessários ou exibidos, mesmo que eles nunca sejam usados.
- Injete dependências de ordem desnecessárias na sequência de solicitação de dados e use solicitações de dados síncronas para garantir a ordem de execução.
- Use o serviço Web SOAP (Listas do SharePoint) herdado como a API de solicitação de dados de sua escolha e passe a ele consultas CAML mal formatadas.
- Evite armazenar em cache as respostas de dados (principalmente para dados estáticos) no cliente para garantir que cada solicitação de dados seja executada novamente em cada carregamento de página.
- Execute centenas de atualizações para o DOM (Modelo de Objeto do Documento) da página à medida que cada resposta de dados for concluída, mesmo que elas sejam redundantes ou conflitantes.
Evolução do modelo de personalização do SharePoint Online
O modelo de personalização do SharePoint Online evoluiu do modelo clássico baseado em servidor, em que o código personalizado é executado no servidor e executa solicitações de dados do lado do servidor, para um modelo moderno baseado em cliente, em que o código personalizado é executado remotamente e executa solicitações de dados do lado do cliente. A arquitetura da solução natural para esse modelo é o aplicativo Web distribuído do lado do cliente.
Uma consequência do modelo de aplicativo Web distribuído do lado do cliente, além de um aumento na complexidade inerente da nova solução personalização, é um aumento significativo no tráfego de rede de cliente para servidor associado à nova solução personalizada e uma maior dependência no ambiente de execução do lado do cliente.
Considere a comparação a seguir da sequência de carregamento da página associada a cada modelo de aplicativo Web.
Sequência do aplicativo Web clássico do lado do servidor
- Primeira visita à página
- Emitir solicitação de página
- Emitir solicitações de arquivo de recurso (zero ou mais)
- Executar alguns JavaScript
- Retornar visita à página
- Emitir solicitação de página
- Executar alguns JavaScript
Sequência do aplicativo Web moderno do lado do cliente
- Primeira visita à página
- Emitir solicitação de página
- Emitir solicitações de arquivo de recurso (zero ou mais)
- Executar alguns JavaScript
- Emitir solicitações de dados (zero ou mais)
- Executar cada vez mais JavaScript
- Retornar visita à página
- Emitir solicitação de página
- Executar alguns JavaScript
- Emitir solicitações de dados (zero ou mais)
- Executar cada vez mais JavaScript
Um monitor de rede mostrará que uma página da Web moderna pode causar facilmente um aumento de ordem de magnitude no tráfego de rede em comparação com o deu uma página da Web clássica. Um criador de perfil de execução baseado em navegador também mostrará que uma página da Web moderna tem uma dependência maior na execução do JavaScript do lado do cliente. É verdade que esses aumentos são uma função do design e da implementação da nova solução, mas a probabilidade de um aumento significativo é alta.
Diretrizes gerais de desempenho para aplicativos Web do lado do cliente
Depois de confirmar a criação de um aplicativo Web personalizado do lado do cliente:
- Confirme que agora você é responsável pelo desempenho do lado do cliente desse aplicativo.
- Confirme que os benefícios da renderização e do cache do lado do servidor não estão mais disponíveis para seus controles personalizados.
- Entenda que agora seu aplicativo deve fornecer equivalentes do lado do cliente com bom desempenho.
De uma perspectiva de desempenho, o objetivo com aplicativos Web modernos em geral e aplicativos Web do lado do cliente, em especial, é implementar a lógica do lado do cliente necessária para imitar os padrões mínimos de tráfego de rede observados para retornar visitas às páginas da Web clássicas.
As seções a seguir fornecem diretrizes de desempenho para atingir esse objetivo.
Desabilitar recursos desnecessários em portais clássicos
Quando os recursos de Publicação são ativados em um portal, os recursos do Canais do Dispositivo e da SEO (Otimização do Mecanismo de Pesquisa) são ativados com suas configurações padrão. O recurso SEO foi projetado para aumentar a relevância e a classificação da pesquisa em um portal consumido publicamente. Como o SharePoint Online não oferece mais sites públicos, esse recurso não é mais necessário. No entanto, ele ainda pode adicionar custos adicionais à renderização de página.
O recurso Canais do Dispositivo foi projetado originalmente para facilitar a renderização móvel de Portais de Publicação, no entanto, grande parte dessa funcionalidade foi suplantada por recursos modernos, como os Aplicativos Móveis e a Interface do Usuário Moderna. Se você não tiver projetado páginas mestras móveis personalizadas para seu portal, este recurso deverá ser desabilitado. Semelhante ao recurso SEO, ele adiciona custo e complexidade adicionais à renderização do servidor da página, o que, por fim, prejudicará o desempenho.
Esses dois recursos estão ocultos da Interface do Usuário do site, portanto, eles devem ser desativados com código. Consulte o script do PowerShell PnP na parte inferior desta seção para desabilitar esses recursos à força:
O recurso de Filtragem e Navegação de Metadados, não deve ser confundido com Navegação Gerenciada, fornece uma maneira de filtrar dinamicamente as exibições de lista com base nos metadados. Embora isso possa ser útil para os autores de conteúdo localizarem conteúdo específico que exige alterações, ele adiciona custos adicionais a cada renderização de página em sites em que o recurso está ativo. Isso é verdadeiro não apenas em exibições de lista, mas também em Páginas de Publicação. É recomendável desabilitar esse recurso em qualquer portal em que o desempenho seja importante.
Connect-PnPOnline -Url https://yourtenant.sharepoint.com/sites/yourportal
# Device channels
Disable-PnPFeature -Scope Site -Identity 57cc6207-aebf-426e-9ece-45946ea82e4a -Force
# SEO
Disable-PnPFeature -Scope Site -Identity 17415b1d-5339-42f9-a10b-3fef756b84d1 -Force
# MetadataNav
Disable-PnPFeature -Scope Web -Identity 7201D6A4-A5D3-49A1-8C19-19C4BAC6E668 -Force
Observação
O PnP PowerShell é uma solução de software livre com uma comunidade ativa de suporte. Não há nenhuma SLA para o suporte da ferramenta de software livre por parte da Microsoft.
Evitar webparts baseadas em XSLT
O XSLT adiciona uma sobrecarga de custo significativa à renderização da página. Esses controles de servidor exigem que a folha de estilos seja compilada em código executável no momento da solicitação. Isso pode levar algum tempo para ser concluído e é específico do servidor. Em escalas de nuvem, a compilação de XSLT personalizado pode ser um evento frequente. Para evitar esses custos, considere usar um controle renderizado pelo cliente. As webparts baseadas em XSLT incluem, dentre outras:
- Webpart Consulta de Conteúdo
- Webpart Exibição de Lista XSLT
- Webpart Visualizador RSS
- Webpart DataForm
- Webpart Links de Resumo
Usar telemetria
O desempenho geralmente é exibido em termos subjetivos pelos usuários finais. No entanto, é um desafio resolver definitivamente problemas como O portal está lento. Para quantificar problemas de desempenho percebidos, é fundamental obter métricas objetivas para o aplicativo Web do lado do cliente.
O design e o desenvolvimento do aplicativo Web do lado do cliente devem incluir telemetria para estabelecer uma linha de base de desempenho e monitorar continuamente o desempenho em tempo de execução do aplicativo.
Capture métricas do aplicativo de informações críticas, como:
- Tempo de inicialização do aplicativo
- Tempo de carregamento de página (em geral e para páginas específicas)
- Tempo do lado do cliente (em geral e para ações específicas)
- Tempo de solicitação/resposta externa (por exemplo: chamadas REST do SharePoint, serviços de terceiros)
- Tempo de execução da pesquisa
- Eventos de página ocorrendo
- Ações de nível de controle (ou seja, usuário) ocorrendo
- Exceções ocorrendo (por exemplo: falha na solicitação de dados, solicitação de dados limitada)
Estabeleça uma linha de base de desempenho objetiva para seu aplicativo Web do lado do cliente e use essa linha de base para validar/ajustar suas decisões de design iniciais. Depois que o aplicativo tiver sido implantado, monitore o desempenho contínuo e use as métricas para identificar e resolver quaisquer problemas que possam surgir.
Considere usar Azure Application Insights, que fornece um módulo JavaScript que facilita a adição de telemetria a qualquer aplicativo Web do lado do cliente. Você também pode criar seu próprio serviço de back-end de telemetria, mas saiba que não recomendamos armazenar os dados de telemetria no SharePoint porque isso afeta negativamente o desempenho do portal.
Usar um navegador do cliente moderno
O navegador do cliente pode ter um impacto significativo no desempenho do aplicativo Web do lado do cliente em termos de desempenho real e funcionalidade disponível.
Em geral, você deve definir a versão mais atualizada dos navegadores modernos que são compatíveis com seu sistema operacional da área de trabalho como alvo.
É comum que uma grande empresa tenha pelo menos um aplicativo LOB (Linha de Negócios) baseado na Web que ainda exija o uso de um navegador herdado. No entanto, essa restrição não deve prejudicar o progresso de encaminhamento de novos aplicativos Web. Crie novos aplicativos Web do lado do cliente para aproveitar o desempenho e a funcionalidade aprimorados de navegadores modernos.
Ao lidar com uma restrição de navegador herdado:
- Tratar requisitos de navegador herdado como exceções; analise o custo total de resolução da exceção.
- Degradar/Desabilitar a funcionalidade moderna no novo aplicativo quando um navegador herdado for detectado em tempo de execução.
- Considere usar o navegador herdado somente para o aplicativo LOB restrito; use um navegador moderno para o restante, incluindo os novos aplicativos Web do lado do cliente.
Para obter os requisitos mais recentes do navegador do Office 365, consulte Quais navegadores funcionam com o Office Online.
Considere o ambiente cliente e a topologia de rede
O ambiente cliente e a topologia de rede que conectam o cliente ao servidor podem ter um impacto significativo no desempenho dos aplicativos Web do lado do cliente.
No cenário ideal, o ambiente cliente é composto por computadores cliente atualizados que executam navegadores modernos e estão conectados ao servidor por meio de uma rede com largura de banda e baixa latência. Na realidade, você se deparará com um cenário menos ideal e seu aplicativo Web pode não ter a moeda política necessária para impulsionar mudanças imediatas.
Portanto, personalize o design inicial do aplicativo Web do lado do cliente para aderir às restrições presentes, com um plano para aproveitar as melhorias do ambiente cliente à medida que elas são implantadas. Nesse cenário, eventualmente você encontrará uma combinação de computadores cliente, portanto, certifique-se de que seu aplicativo Web do lado do cliente possa detectar recursos do cliente em tempo de execução e ajustar seu comportamento adequadamente.
Para obter diretrizes sobre o planejamento do desempenho da rede, consulte Planejamento de rede e ajuste de desempenho do Office 365.
Gerenciar padrões de solicitação de dados
O gerenciamento adequado de tráfego de solicitação de dados do lado do cliente é essencial para o desempenho de um aplicativo Web personalizado do lado do cliente. Nesse contexto, seu objetivo principal deve ser minimizar e otimizar as solicitações de dados de cliente para servidor que seu aplicativo exige.
Use um padrão de carregamento de dados inteligentes para controlar suas solicitações de dados (do servidor ou de qualquer outra foto de dados de back-end)
- Adie a solicitação de dados pelo máximo de tempo possível (ou seja, Carregamento Lento).
- Solicite os dados somente se, e quando eles forem realmente necessários; por exemplo, como em resposta a um evento do navegador ou ação do usuário (ou seja, não solicite dados para um controle recolhido/oculto; aguarde até que o controle seja expandido/renderizado).
Usar um cache para atender a todas as solicitações de dados
- Para conteúdo específico do usuário, como informações de perfil do usuário, armazene em cache o conteúdo para LocalStorage no cliente.
- Consulte o cache de dados local antes de emitir a solicitação de dados para o servidor.
- Retorne dados armazenados em cache se eles estiverem presentes e ainda não expirados (por exemplo, após uma ocorrência de cache)
- Para conteúdo compartilhado entre vários usuários, considere um serviço de cache de camada intermediária.
- Para conteúdo gerado dinamicamente ou atualizado com frequência, como artigos de notícias, o Cache Redis do Azure ou qualquer outro serviço semelhante deve ser usado para armazenar os dados em cache.
- Para conteúdo estático ou conteúdo atualizado com pouca frequência, como navegação no site, considere gravar esse conteúdo em um arquivo JSON e fornecê-lo a partir de uma CDN.
- Para reduzir os custos na camada intermediária, os clientes também podem armazenar em cache as respostas para LocalStorage.
Para saber mais, consulte Cache.
Chame o servidor (ou outra fonte de dados de back-end) somente quando ocorrer uma perda no cache
- Busque os dados atualizados por meio de uma chamada AJAX assíncrona (nunca use uma chamada AJAX síncrona).
- Retorne dados obsoletos (ou padrão) se uma solicitação para dados atualizados falhar.
- Considere apresentar um indicador de progresso enquanto uma chamada de alta latência estiver em andamento.
Analisar a resposta de dados
- Remova todas as camadas de empacotamento específicas da solicitação da resposta.
- Extraia os principais resultados de dados e converta-os em uma representação JSON mínima e independente de solicitação:
- Uma representação mínima requer menos armazenamento dentro do cache (finito) do lado do cliente.
- Uma representação independente de solicitação separa os dados de sua fonte de dados e semântica de solicitação; isso permite que a fonte de dados seja facilmente alterada (estática, simulada, dinâmica) à medida que a solução é desenvolvida.
- O JSON permite o uso de objetos JavaScript aos quais controles de exibição personalizados do lado do cliente podem ser vinculados facilmente; isso também serve para definir o contrato de dados de trabalho entre a Experiência do Usuário e as equipes de Dados.
Armazenar a resposta de dados em um cache
- Armazene a representação JSON da resposta de dados no cache.
- Use um cache de camada intermediária para dados compartilhados (por exemplo, Menu Global)
- Use um cache privado (armazenamento local) para dados pessoais (por exemplo, Minha Ações).
- Use valores de expiração específicos do componente que se alinham com a granularidade dos dados associados; por exemplo, dados de Menu Global (30 minutos), Dados de Cotação de Ações (5 minutos).
- Certifique-se de armazenar Nenhum resultado também, pois é uma resposta de dados válida.
- Verifique se os dados armazenados em cache estão disponíveis em todas as páginas e componentes do aplicativo Web do lado do cliente.
Aproveitar a Estrutura de Camada de Acesso a Dados do Lado do Cliente
A Estrutura da Camada de Acesso a Dados do Lado do Cliente é descrita posteriormente neste artigo e implementa os padrões descritos anteriormente.
Trate a Camada de Acesso a Dados como um componente principal da estrutura geral do lado do cliente e verifique se ela é usada por todos os aplicativos Web do lado do cliente para consistência e desempenho.
Gerenciar APIs de solicitação de dados
Algumas solicitações de dados do lado do cliente podem afetar negativamente o servidor do SharePoint
- Evite o uso de consultas CAML do lado do cliente, principalmente aquelas direcionadas ao serviço Web SOAP (Listas herdadas).
- As consultas CAML do lado do cliente geralmente ignoram todos os mecanismos de cache do lado do servidor, o que resulta em desempenho negativo do servidor sob cargas pesadas.
Se você precisar usar consultas CAML, observe as seguintes diretrizes:
- Evite seu uso em páginas de alto volume (por exemplo, a página inicial do portal).
- Defina a consulta de CAML o mais simples e eficiente possível e verifique seu desempenho.
- Aproveite a Estrutura da Camada de Acesso a Dados do Lado do Cliente (descrita posteriormente neste artigo) para armazenar em cache a resposta de dados.
Em geral, use as APIs REST do SharePoint para solicitações de dados do lado do cliente. Ao executar a agregação de dados/conteúdo, use as APIs REST de Pesquisa do SharePoint.
Otimize suas consultas de pesquisa para minimizar o tempo de execução e os tamanhos de resposta
- Limitar o uso de caracteres curinga.
- Retorne somente os campos necessários (ou seja, evite Selecionar *).
- Limite o número de resultados (ou seja, use limites de linha).
- Direcionar o escopo mais estreito possível.
- Mantenha o número de consultas de pesquisa o mais baixo possível.
- Realize auditorias de consulta regulares para consolidar consultas redundantes/semelhantes direcionadas aos mesmos dados.
Eliminar chamadas redundantes
- Muitas vezes, vários controles em uma página exigirão dados de uma única fonte. Se não for planejado corretamente, isso poderá resultar em várias chamadas de serviço semelhantes. Garantir que os dados recuperados por um controle estão disponíveis para outras pessoas (quando apropriado) pode eliminar viagens de ida e volta desnecessárias.
Solicitar apenas o que é necessário
- A biblioteca de clientes do SharePoint permite que um desenvolvedor especifique os campos necessários para seu aplicativo e retorne apenas esses dados. Isso reduz os custos em todas as camadas.
Para obter exemplos de código que demonstram essa técnica, consulte Recuperar apenas as propriedades selecionadas de um site
Lembre-se dos volumes de solicitação agregados
- As solicitações REST do lado do cliente para o SharePoint Online agora estão sujeitas à limitação de solicitações e até mesmo ao bloqueio de solicitação.
- Preste atenção aos códigos de resposta/avisos HTTP de suas solicitações de dados e altere o comportamento da solicitação de dados adequadamente para evitar interrupções do serviço de dados em seus aplicativos Web do lado do cliente.
Para obter mais detalhes sobre como evitar ser limitado ou bloqueado, consulte Evitar ser limitado ou bloqueado no SharePoint Online.
Tráfego de solicitação REST do lote
- O tráfego de solicitação REST agora pode ser otimizado por meio de lotes de OData.
- Para saber mais, consulte Tutorial de Solicitação de Lote OData e a Especificação do Protocolo da Solicitação do Lote OData.
- Como alternativa, considere o uso do componente JavaScript Core (PnP-JS-Core) dos Padrões e Práticas do Desenvolvimento do Office, que também fornece um invólucro para encapsular a funcionalidade de Solicitação de Lote.
Aproveitar o “envio gratuito”
Use a funcionalidade interna que pode entregar dados automaticamente para o aplicativo Web do lado do cliente sem a necessidade de uma solicitação de dados explícita:
Use a variável global JavaScript chamada spPageContextInfo, se disponível.
- Ela está incluída no namespace global JavaScript de cada página do SharePoint clássico.
- Ele contém informações de contexto comuns necessárias para o ambiente do lado do cliente após carregamentos de página.
- Não é necessário fazer uma chamada ao SharePoint para obter esses dados quando a página for carregada.
Use informações pré-carregadas da Estrutura do SharePoint, se você estiver usando páginas modernas e implementando sua personalização usando a Estrutura do SharePoint.
Use arquivos JavaScript para armazenar as definições de configuração usadas pelo aplicativo Web do lado do cliente.
- Coloque esses arquivos no local do arquivo de recurso (por exemplo, Biblioteca de Estilos do SharePoint).
- Faça referência a esses arquivos como um arquivo de recurso JavaScript em seu aplicativo Web do lado do cliente.
- Os navegadores entregam esses arquivos automaticamente ao ambiente cliente quando a página é carregada; além disso, cada um é armazenado/fornecido do cache local de arquivos da Internet.
- Não é necessário fazer uma chamada ao SharePoint para obter esses dados quando a página for carregada.
Usar arquivos de recursos
Use arquivos de recursos efetivamente para melhorar o desempenho do aplicativo Web do lado do cliente:
Use arquivos JavaScript/CSS para fornecer conteúdo de script/CSS compartilhado entre páginas e componentes. Você obtém os mesmos benefícios descritos anteriormente para arquivos de configuração baseados em JavaScript, além de:
- Aderir à máxima de “Uma Regra, Um Local”.
- Evitar conteúdo de script/CSS inserido redundante.
- Minimizar o conteúdo da página.
Empacote (ou seja, “minimize”) seus arquivos de recurso para reduzir o tamanho e melhorar os tempos de download.
Aproveite as solicitações de arquivo dinâmico para adiar/carregar arquivos JavaScript opcionais somente quando necessário (ou seja, Carregamento Lento)
Verifique se os arquivos JavaScript foram solicitados na ordem correta; implemente a lógica para garantir que a funcionalidade necessária esteja presente.
Aproveite os Sprites de Imagem para reduzir o número de arquivos de imagem que precisam ser baixados.
Aproveite as Representações de Imagem no SharePoint para definir restrições de imagem ideais para cenários comuns de caso de uso de imagem (por exemplo, miniatura, destaque, rollup).
Usar uma Rede de Distribuição de Conteúdo
Uma CDN (Rede de Distribuição de Conteúdo) é uma rede dispersa geograficamente que permite que um usuário final obtenha um determinado arquivo de recurso do local da CDN mais próximo. O uso de uma CDN resulta em melhores tempos de download e contribui para uma percepção aprimorada do desempenho geral da página.
Aproveite as CDNs existentes para fornecer estruturas de terceiros do lado do cliente (por exemplo, jQuery, Bootstrap, Knockout, AJAX).
Considere usar uma CDN para fornecer seus arquivos de recursos personalizados:
- CDN do Azure.
- CDN Pública/Particular do Office 365
- Biblioteca de Estilos do Portal do SharePoint (opção padrão quando uma CDN não é usada)
Observação
O Recurso CDN privada do Office 365 tem uma regravação automática de URL do recurso de publicação para URLs da CDN. Portanto, depois que a CDN privada estiver habilitada, o SharePoint retornará suas páginas de publicação com links apontando para o local da CDN privada sem que você como desenvolvedor precise criá-lo. Isso se aplica a páginas de publicação, mas também a dados retornados pelo conteúdo por uma web part de pesquisa, a apresentação de slides da biblioteca de imagens, campos de imagem em consultas REST SPList e representações de Imagem do SharePoint. Seu portal de publicação também pode combinar a CDN pública e privada no mesmo portal.
Usar AJAX
O AJAX (JavaScript e Xml assíncronos) permite que um aplicativo Web do lado do cliente execute solicitações de dados em segundo plano de uma maneira que não exija uma carga de página inteira.
Para enfatizar, o A em AJAX significa assíncrono; é melhor mantê-lo dessa maneira. Embora seja possível executar chamadas síncronas no AJAX, raramente é uma boa ideia fazer isso.
Nunca execute chamadas AJAX síncronas; o navegador é bloqueado até que a chamada seja concluída, o que resulta em uma experiência de usuário ruim.
A necessidade de uma chamada síncrona geralmente surge devido a uma dependência de ordem no fluxo de solicitações de dados. Analise o fluxo de solicitação de dados em tempo de design e elimine (ou, pelo menos, reduza) a dependência da ordem. Reduza o impacto de todas as dependências que permanecem encadeando os manipuladores de eventos de sucesso de solicitações de dados assíncronas.
Executar JavaScript de maneira sensata
A fase de execução do JavaScript é a última parte da sequência geral de carregamento de página. Durante essa fase, o navegador executa todo o JavaScript necessário para unir tudo e apresentar a página final renderizada ao usuário.
O JavaScript mal implementado pode resultar em uma experiência de usuário ruim, mesmo que seu aplicativo Web do lado do cliente siga todas as diretrizes para solicitar a página da Web, seus arquivos de recursos e execute todas as suas solicitações de dados.
As diretrizes abrangentes de desempenho para JavaScript estão fora do escopo deste artigo; no entanto, resumimos vários dos conceitos mais importantes aqui:
- Limitar as atualizações ao DOM.
- Usar estruturas em loop com eficiência.
- Limitar o uso de try/catch em segmentos de código críticos.
- Usar o escopo adequado para variáveis.
Para obter diretrizes detalhadas sobre o desempenho do JavaScript:
- Padrões e Desempenho do JavaScript
- Webcast de PnP para Desenvolvimento do Office – Considerações sobre o desempenho do JavaScript com o SharePoint
Monitorar páginas de alto volume
Preste atenção especial ao design e à implementação de páginas de alto volume em seu aplicativo Web do lado do cliente.
Uma página típica de alto volume é a página inicial do portal. Considere o cenário em que o departamento de TI corporativo de uma grande empresa (50.000 usuários) decide implementar uma GPO (Objeto de Política de Grupo) que força todos os navegadores da área de trabalho a abrir a página inicial do portal por padrão. O desempenho da página inicial do portal agora se tornou uma consideração crítica. Se o design inicial não levar esse volume de tráfego em consideração, o portal poderá encontrar uma degradação significativa do desempenho.
Práticas recomendadas:
Evite o uso de web parts de Consulta de Conteúdo na página; em vez disso, prefira web parts de Conteúdo por Pesquisa.
Limite e otimize o número de solicitações de dados do lado do cliente emitidas pela página.
Verifique se o cache adequado do lado do cliente está em execução para solicitações do lado do cliente.
“Partilhar” a página:
- Limite o processamento inicial de página apenas à metade superior (ou seja, a primeira parte) da página.
- Use eventos de rolagem para disparar o processamento de partes adicionais da página à medida que o usuário se move para baixo.
Limite a quantidade de dados renderizados em controles de exibição personalizados como Realce (por exemplo, Estudo de Caso Mais Recente) e Roll-Ups (por exemplo, Os Três Principais Links de Notícias).
- Forneça links Leia mais... para redirecionar os usuários para páginas de detalhes de baixo volume em que o conteúdo expandido pode ser exibido como menos impacto geral no portal.
Estrutura de Camada de Acesso a Dados do Lado do Cliente (DAL).
A Estrutura DAL (Camada de Acesso a Dados) do Lado do Cliente é uma estrutura JavaScript personalizada do lado do cliente que você implementa e disponibiliza para todos os controles de exibição personalizados do lado do cliente de seus aplicativos Web do lado do cliente. Ele dá suporte a padrões de carregamento de dados inteligentes, abstrai os detalhes das solicitações de cliente para servidor, fornece funcionalidade de cache de dados para minimizar o tráfego de solicitação de cliente para servidor e melhora significativamente o desempenho percebido da página.
Há várias Estruturas e Bibliotecas JavaScript do lado do cliente que você pode aproveitar para implementar a DAL. Escolha aquela com a qual você está mais familiarizado e siga os princípios abaixo. Use a arquitetura lógica proposta como um modelo para sua implementação.
O Exemplo DAL (Camada de Acesso a Dados) do Lado do Cliente fornece uma implementação de referência funcional da Estrutura DAL (Camada de Acesso a Dados) do Lado do Cliente.
Princípios arquitetônicos
- O desempenho é o Recurso #1.
- Componente principal da estrutura geral do lado do cliente; a ser aproveitado por todos os aplicativos Web personalizados do lado do cliente e componentes para consistência e desempenho.
- Atenda a solicitações de dados por meio de um cache de dados; se ocorrer uma perda no cache, execute a busca de dados de cliente para servidor.
- Busque os dados do servidor por meio de uma chamada AJAX assíncrona de cliente para servidor (nunca use uma chamada síncrona).
- Reduza falhas de chamadas em cascata reutilizando dados obsoletos quando/se uma solicitação de dados falhar.
- Atenda às respostas de limitação de solicitações e ajuste o comportamento adequadamente.
- Armazene a resposta de dados do servidor no cache usando uma representação JSON mínima e independente de solicitação.
- Dar suporte a opções de armazenamento transitórias e duráveis.
- Use o armazenamento transitório para dados pessoais e armazenamento durável para dados compartilhados.
- Dar suporte a políticas de expiração absolutas e deslizantes.
- Permita que cada entrada de armazenamento configure suas próprias opções de armazenamento para armazenamento (transitório/durável), política de expiração (absoluta/deslizante) e tempo limite de expiração (em minutos).
- Monitore continuamente o desempenho em tempo de execução por meio de log e telemetria.
- Examine continuamente cenários/sequências de fluxo de dados para garantir que cada um permaneça otimizado para desempenho geral e capacidade de resposta da página.
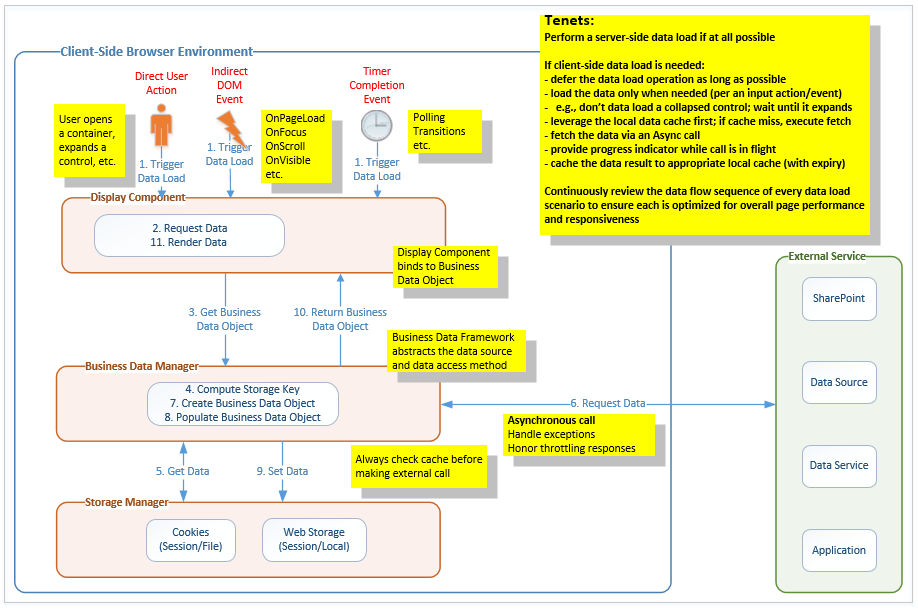
O diagrama a seguir mostra a arquitetura lógica da Estrutura DAL (Camada de Acesso a Dados) do Lado do Cliente.

Principais componentes
A arquitetura lógica da Estrutura DAL (Camada de Acesso a Dados) inclui os seguintes componentes:
Componentes de exibição baseados em JavaScript
- Esses controles aproveitam os padrões de acesso de dados inteligentes (por exemplo, Carregamento Lento) e eventos DOM para garantir que as solicitações de dados sejam adiadas pelo maior tempo possível e iniciadas somente quando necessário (por exemplo, aguardar até que um menu recolhido seja expandido).
- Os controles de exibição pode apresentar indicadores de status enquanto as solicitações de dados estão em andamento.
Solicitações de dados baseadas em evento
- Esses manipuladores de eventos estão vinculados a eventos de controle ou de página e invocam métodos de acesso a dados quando acionados.
Gerenciador de dados corporativos
- Fornece BDOs (objetos de dados corporativos) para uso pelos componentes de exibição.
- Fornece métodos de acesso a dados lógicos que abstraem as fontes de dados subjacentes.
- Os dados BDO podem vir de uma simulação, de um cache do lado do cliente ou da fonte de dados real.
Serviços externos
- Forneça APIs para acessar dados do lado do servidor (ou seja, back-end).
- Inclui o SharePoint Online, serviços de dados de terceiros, fontes de dados personalizadas e aplicativos personalizados.
Gerenciador de armazenamento
- Fornece semântica de cache de dados do lado do cliente, com durabilidade (transitória ou persistente), duração (tempo limite de expiração) e política (absoluta ou deslizante).
- O armazenamento da Web permite que o ambiente cliente armazene dados transitórios (armazenamento de sessão) e dados a longo prazo (armazenamento local).
- O armazenamento de sessão dá suporte ao cache de dados privados.
- O armazenamento local dá suporte ao cache de dados compartilhados.
- O suporte a cookies pode ser adicionado para fornecer outra opção de armazenamento do lado do cliente, se necessário.
- O fornecimento de dados de um cache do lado do cliente reduz as solicitações para a fonte de dados real e melhora o desempenho da página.
Sequência de chamada típica
Um evento (implícito ou explícito) ocorre no navegador do cliente.
O componente de exibição determina que ele precisa solicitar dados para renderizar.
O componente de exibição solicita seu BDO (objeto de dados corporativos) do Gerenciador de Dados Corporativos.
- Opcionalmente, o componente de exibição exibe um indicador de progresso enquanto a solicitação está em andamento.
O Gerenciador de Dados Corporativos calcula a chave de armazenamento e determina as opções de armazenamento para o BDO.
O Gerenciador de Dados Corporativos solicita o BDO do Gerenciador de Armazenamento de acordo com as opções de armazenamento.
- Se o BDO estiver presente e atualizado, haverá uma ocorrência de cache e o Gerenciador de Armazenamento retornará o BDO (vá para a etapa 10).
- Se o BDO estiver ausente ou obsoleto, ocorrerá uma perda no cache e o Gerenciador de Armazenamento não retornará nenhum BDO (vá para a etapa 6).
O Gerenciador de Dados Corporativos emite uma solicitação (assíncrona) para o Serviço Externo para dados atualizados.
- Se a solicitação falhar, o Gerenciador de Dados Corporativos reutilizará o BDO obsoleto se estiver presente (vá para a etapa 9).
- Se a solicitação for bem-sucedida, o Gerenciador de Dados Corporativos processará a resposta de dados atualizados (vá para a etapa 7).
O Gerenciador de Dados Corporativos cria o BDO (objeto de dados corporativos).
O Gerenciador de Dados Corporativos preenche o BDO com os dados atualizados.
O Gerenciador de Dados Corporativos solicita que o Gerenciador de Armazenamento armazene o BDO de acordo com as opções de armazenamento.
O Gerenciador de Dados Corporativos retorna o BDO para o componente de exibição.
O componente de exibição é vinculado ao BDO e renderiza os dados.