Exercício – Explorar os tipos de enlace de entrada e de saída
Neste exercício, criamos uma função que é executada quando recebe uma solicitação HTTP e responde a cada solicitação retornando uma mensagem.
Veja a seguinte ilustração de alto nível do que vamos construir.
O parâmetro req é a ligação de gatilho e o parâmetro res é a ligação de saída. Pode ser útil pensar nesses parâmetros como abreviaturas de "solicitação" e "resposta".
Criar uma aplicação de funções
Vamos criar um aplicativo de função que podemos usar ao longo deste módulo. Uma aplicação de funções permite-lhe agrupar funções como unidades lógicas para uma gestão, implementação e partilha de recursos mais fácil.
Inicie sessão no portal do Azure com a conta que utilizou para ativar o sandbox.
No menu de recursos ou na página inicial , selecione Criar um recurso. O painel Criar um recurso é exibido.
No menu Criar um recurso, selecione Computação e, na lista de resultados, selecione Aplicativo de função. Talvez seja necessário pesquisar por Function App na janela Serviços de pesquisa e marketplace .
Selecione Consumo e, em seguida, selecione o botão Selecionar. O painel Criar aplicativo de função é exibido.
Na guia Noções básicas, insira os seguintes valores para cada configuração.
Definição valor Description Detalhes do Projeto Subscrição Subscrição de Assistente A subscrição do Azure que pretende utilizar para este exercício. Grupo de Recursos Na lista suspensa, selecione [nome do grupo de recursos da área restrita] O grupo de recursos para a área restrita. Detalhes da instância Nome da Aplicação de Funções Insira um nome globalmente exclusivo Esse nome identifica seu novo aplicativo de função. Os carateres válidos são a-z,0-9e-.Pilha de runtime Na lista suspensa, selecione Node.js O código de exemplo neste módulo é escrito em JavaScript. Versão Aceitar padrão O valor padrão é suficiente para este exercício. País/Região Na lista suspensa, selecione um local Selecione a região mais próxima de si. Aceite os padrões para todas as outras opções. Selecione Rever + criar para validar as suas definições e, em seguida, selecione Criar para provisionar e implementar a aplicação funcional.
A implementação pode demorar algum tempo. Nos controles globais ao lado do nome da sua conta, selecione o ícone Notificações e observe uma mensagem Implantação bem-sucedida.
Quando a implantação da função estiver concluída, selecione Ir para recurso. O painel Visão geral do seu aplicativo de função é exibido.
Inicie sessão no portal do Azure com a mesma conta que utilizou para ativar o sandbox.
No menu de recursos ou na página inicial , selecione Criar um recurso. O painel Criar um recurso é exibido.
No menu Criar um recurso, selecione Computação e, na lista de resultados, selecione Aplicativo de função. Talvez seja necessário pesquisar por Function App na janela Serviços de pesquisa e marketplace .
Selecione Consumo e, em seguida, selecione o botão Selecionar. O painel Criar aplicativo de função é exibido.
Na guia Noções básicas, insira os seguintes valores para cada configuração.
Definição valor Description Detalhes do Projeto Subscrição Subscrição de Assistente A subscrição do Azure que pretende utilizar para este exercício. Grupo de Recursos Na lista suspensa, selecione [nome do grupo de recursos da área restrita] O grupo de recursos para a área restrita. Detalhes da instância Nome da Aplicação de Funções Insira um nome globalmente exclusivo Esse nome identifica seu novo aplicativo de função. Os carateres válidos são a-z,0-9e-.Pilha de runtime Na lista suspensa, selecione PowerShell Core O código de exemplo para este módulo está escrito no PowerShell. Versão Aceitar padrão O valor padrão é suficiente para este exercício. País/Região Na lista suspensa, selecione um local Selecione a região mais próxima de si. Aceite os padrões para todas as outras opções. Selecione Rever + criar para validar a sua entrada e, em seguida, selecione Criar para provisionar e implementar a função app.
A implementação pode demorar algum tempo. Nos controles globais ao lado do nome da sua conta, selecione o ícone Notificações e observe uma mensagem Implantação bem-sucedida.
Quando a implantação da função estiver concluída, selecione Ir para recurso. O painel Visão geral do seu aplicativo de função é exibido.
Gorjeta
Se estiver a ter problemas para encontrar a sua aplicação de função no portal do Azure, saiba como adicionar aplicações de função aos seus favoritos no portal do Azure.
Criar uma função
Agora que temos uma aplicação de funções, é o momento de criar uma função. Cada função tem um gatilho que a ativa. Neste módulo, definimos um gatilho HTTP usando um modelo predefinido.
Selecione o botão Criar função em Criar no portal do Azure na guia Funções na página Visão geral .
O painel de funções Criar é exibido.
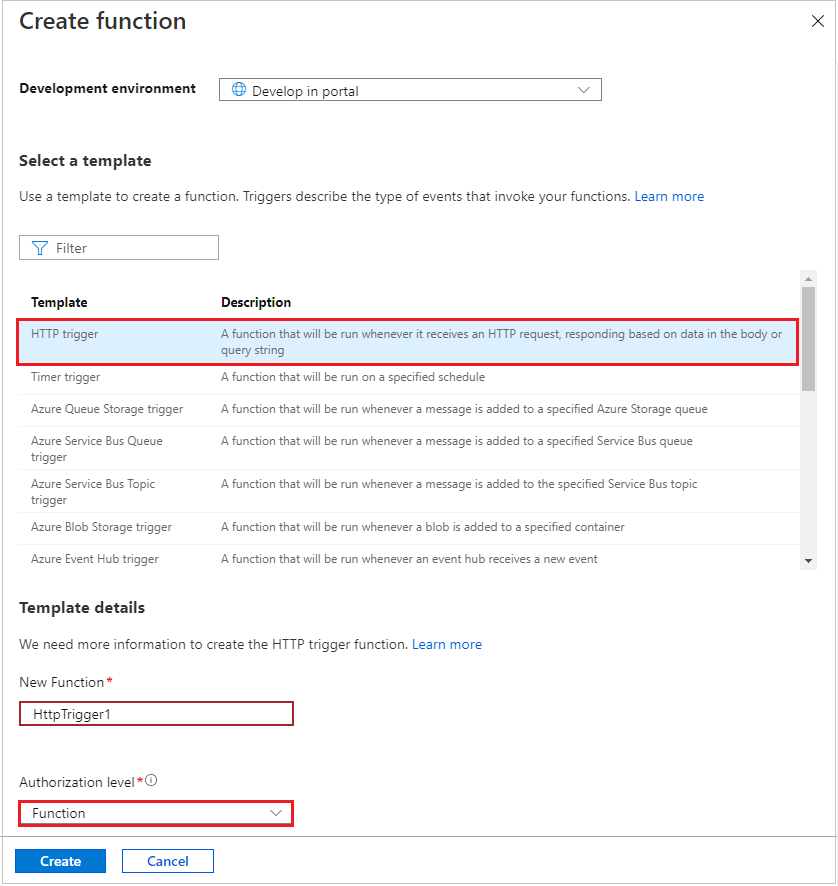
Na seção Selecione um modelo, selecione o modelo de gatilho HTTP e selecione Avançar.
Na seção Detalhes do modelo, confirme as seguintes configurações.
Na caixa de texto Nome da função , use o nome padrão HttpTrigger1. O Azure cria automaticamente nomes exclusivos para as funções que você cria. Você pode escolher um nome diferente, mas lembre-se de usar nomes significativos.
Na caixa de texto Nível de autorização , use o valor padrão Function. O nível de autorização determina quais chaves precisam estar presentes na solicitação para que ela seja executada. O nível de autorização da função requer uma chave específica da função, que podemos encontrar depois que a função é criada.
Selecione Criar. Quando a função de gatilho é propagada para seu aplicativo de função, o painel Funções do seu aplicativo de função é exibido, listando HttpTrigger1.
Na barra de comandos, selecione Obter URL da função. A caixa de diálogo Obter URL da função é exibida.
Na lista suspensa, selecione padrão (tecla de função), selecione o ícone Copiar para área de transferência no final da URL e selecione OK para fechar a caixa de diálogo.
Na barra de endereço de um novo separador do navegador, cole o URL da função que copiou. Pressione Enter para executar a solicitação em seu navegador. A resposta pode levar alguns minutos à medida que o aplicativo de função é inicializado. Se ocorrer um erro de limite de tempo excedido, atualize para reenviar o pedido.
Quando a função responde, você verá uma saída semelhante ao exemplo a seguir exibido no seu navegador.
This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.Adicione a seguinte cadeia de caracteres
&name=Joede consulta ao final da URL. O URL resultante deve ser semelhante ao seguinte exemplo:https://example.azurewebsites.net/api/HttpTrigger1?code=AbCdEfGhIjKlMnOpQrStUvWxYz==&name=JoePressione Enter para executar a solicitação em seu navegador. Quando a função responde, você verá uma saída semelhante ao exemplo a seguir exibido no seu navegador.
Hello, Joe. This HTTP triggered function executed successfully.Como você pode ver neste exercício até agora, você deve definir um gatilho ao criar uma função. Cada função tem um único gatilho. Neste exemplo, estamos a utilizar um acionador HTTP, o que significa que a nossa função é iniciada quando recebe um pedido HTTP. A implementação padrão do modelo, mostrada em JavaScript na captura de tela a seguir, retorna o valor do nome do parâmetro que estava na cadeia de caracteres de consulta ou no corpo da solicitação. Se nenhuma cadeia de caracteres de consulta foi fornecida, a função responde com uma mensagem que pede a quem está chamando para fornecer um valor de nome.
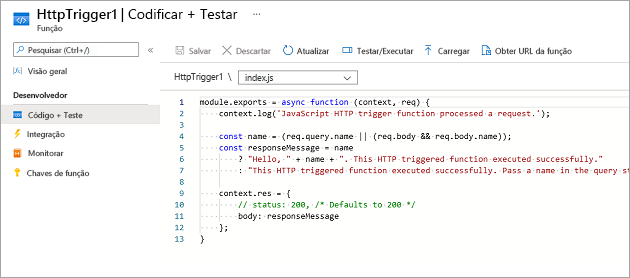
No portal do Azure, no menu Função , selecione Código + Teste.
O painel Código + Teste para sua função é exibido e exibe o conteúdo do arquivo index.js . O código JavaScript padrão para sua função deve ser semelhante ao exemplo a seguir.
module.exports = async function (context, req) { context.log('JavaScript HTTP trigger function processed a request.'); const name = (req.query.name || (req.body && req.body.name)); const responseMessage = name ? "Hello, " + name + ". This HTTP triggered function executed successfully." : "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."; context.res = { // status: 200, /* Defaults to 200 */ body: responseMessage }; }Consideremos o outro ficheiro da função, o ficheiro de configuração function.json. Acesse este arquivo selecionando function.json na lista suspensa no caminho do arquivo acima do bloco de código. Estes dados de configuração são apresentados na seguinte listagem JSON.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "req", "methods": [ "get", "post" ] }, { "type": "http", "direction": "out", "name": "res" } ] }Esta função tem uma ligação de gatilho chamada req do tipo
httpTrigger, e uma ligação de saída chamada res do tipohttp.
No código anterior para nossa função, vimos que acessamos a carga da solicitação HTTP de entrada através do parâmetro req . Da mesma forma, enviamos uma resposta HTTP definindo nosso parâmetro res . Os enlaces fazem parte do trabalho pesado por nós!
Agora que temos um aplicativo de função, vamos criar uma função. Cada função tem um gatilho que a ativa. Neste módulo, criamos um gatilho HTTP usando um modelo.
Selecione o botão Criar função em Criar no portal do Azure na guia Funções na página Visão geral .
O painel de funções Criar é exibido.
Na seção Selecione um modelo, selecione o modelo de gatilho HTTP e selecione Avançar.
Na seção Detalhes do modelo, confirme as seguintes configurações.
Na caixa de texto Nome da função , use o nome padrão HttpTrigger1. O Azure fornece automaticamente um nome exclusivo quando você cria uma função. Você pode escolher um nome diferente, mas lembre-se de usar nomes significativos.
Na caixa de texto Nível de autorização , aceite o valor padrão Function. O nível de autorização determina quais chaves precisam estar presentes na solicitação para que ela seja executada. A função requer uma tecla específica da função.
Selecione Criar. O painel HttpTrigger1 para sua função é exibido.
Na barra de comandos, selecione Obter URL da função. A caixa de diálogo Obter URL da função é exibida.
Selecione padrão (tecla de função) na lista suspensa, selecione o ícone Copiar para área de transferência no final da URL e selecione OK para fechar a caixa de diálogo.
Na barra de endereço de um novo separador do navegador, cole o URL da função que copiou. Pressione Enter para executar a solicitação em seu navegador. A resposta pode levar alguns minutos à medida que o aplicativo de função é inicializado. Se ocorrer um erro de limite de tempo excedido, atualize para reenviar o pedido.
Quando a função responde, você verá uma saída semelhante ao exemplo a seguir exibido no seu navegador.
This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.Adicione a cadeia de caracteres de consulta
&name=Joeao final da URL. O URL resultante deve ser semelhante ao seguinte exemplo:https://example.azurewebsites.net/api/HttpTrigger1?code=AbCdEfGhIjKlMnOpQrStUvWxYz==&name=JoePressione Enter para executar a solicitação em seu navegador. Quando a função responde, você verá uma saída semelhante ao exemplo a seguir exibido no seu navegador.
Hello, Joe. This HTTP triggered function executed successfully.Como você pode ver neste exercício até agora, você deve definir um gatilho ao criar uma função. Cada função tem um único gatilho. Neste exemplo, estamos a utilizar um acionador HTTP, o que significa que a nossa função é iniciada quando recebe um pedido HTTP. A implementação padrão do modelo, mostrada no PowerShell na captura de tela a seguir, usa o
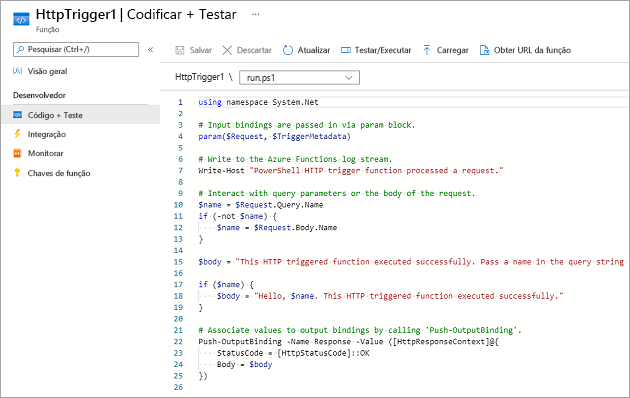
Push-OutputBindingcmdlet para responder com o valor do nome do parâmetro que fazia parte da cadeia de caracteres de consulta ou do corpo da solicitação. Se não tiver sido fornecida nenhuma cadeia (de carateres), a função responderá com uma mensagem a pedir a quem estiver a chamar para que forneça um valor de nome.No menu Função, selecione Código + Teste. O painel Código + Teste para sua função é exibido e exibe o conteúdo do arquivo run.ps1 .
O código padrão do PowerShell para sua função deve ser semelhante ao exemplo a seguir.
using namespace System.Net # Input bindings are passed in via param block. param($Request, $TriggerMetadata) # Write to the Azure Functions log stream. Write-Host "PowerShell HTTP trigger function processed a request." # Interact with query parameters or the body of the request. $name = $Request.Query.Name if (-not $name) { $name = $Request.Body.Name } $body = "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response." if ($name) { $body = "Hello, $name. This HTTP triggered function executed successfully." } # Associate values to output bindings by calling 'Push-OutputBinding'. Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $body })Consideremos o outro ficheiro da função, o ficheiro de configuração function.json. Abra este arquivo selecionando function.json na lista suspensa do caminho do arquivo. Estes dados de configuração são apresentados na seguinte listagem JSON.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "methods": [ "get", "post" ] }, { "type": "http", "direction": "out", "name": "Response" } ] }Como pode ver, esta função tem um enlace de acionador com o nome Request do tipo
httpTriggere um enlace de saída com o nome Response do tipohttp. No código anterior para nossa função, vimos como acessamos a carga da solicitação HTTP de entrada através do parâmetro Request . Da mesma forma, enviamos uma resposta HTTP simplesmente definindo o parâmetro Response . Os enlaces fazem algum do trabalho pesado por nós.
Explorar tipos de enlace
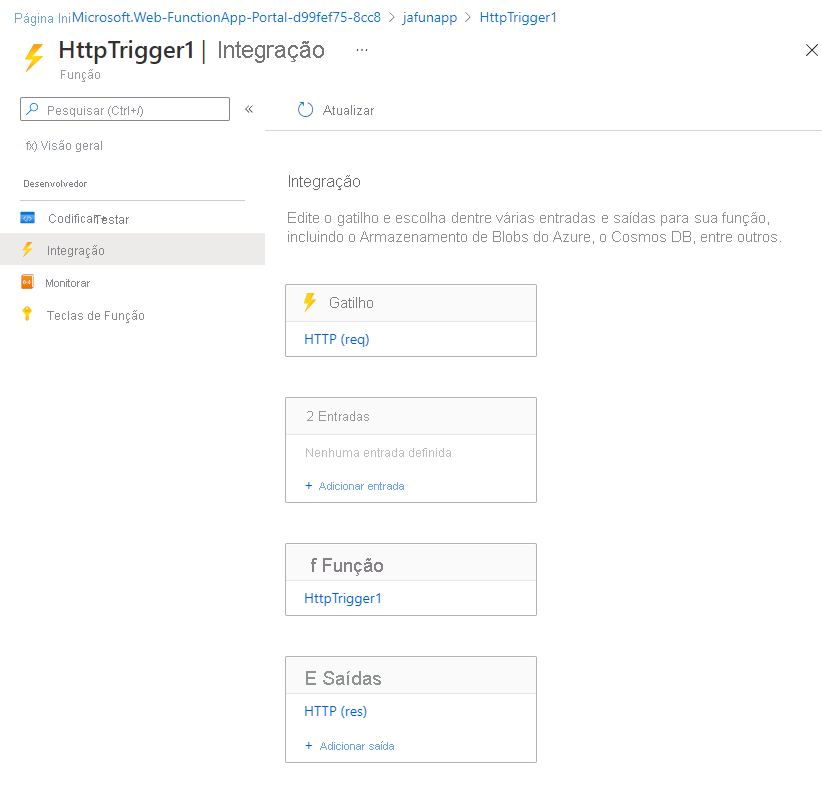
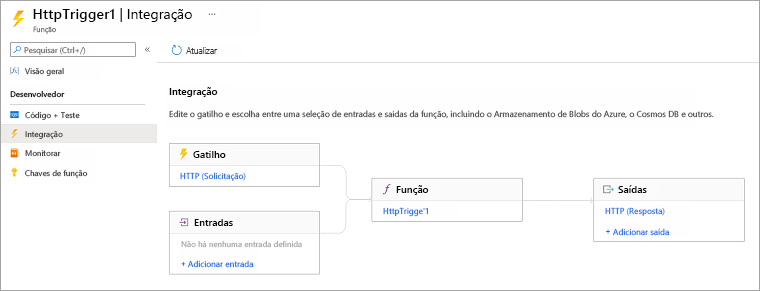
No menu Função, selecione Integração. O painel Integração da sua função é exibido.
Observe que um gatilho e uma ligação de saída já estão definidos, conforme mostrado na imagem a seguir. A vista de integração ajusta-se à melhor adequação à largura e altura do seu ecrã. As mesmas informações podem ser exibidas horizontalmente, se a tela for larga o suficiente.
Pode ver que não é possível adicionar mais do que um acionador. Para alterar um gatilho para uma função, você precisa excluir o gatilho e criar um novo. No entanto, as seções Entradas e Saídas permitem que você adicione mais de uma ligação, para que a solicitação possa aceitar mais de um valor de entrada e retornar mais de um valor de saída.
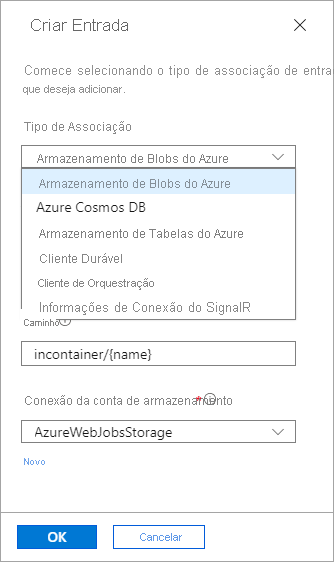
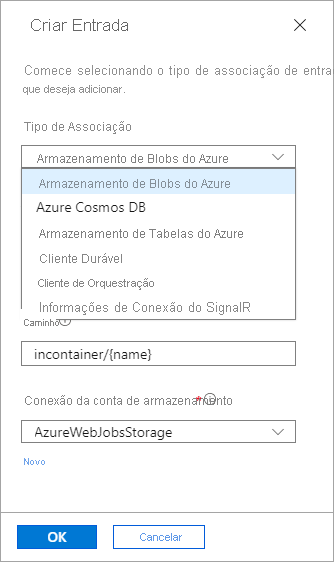
Na caixa Entradas, selecione Adicionar entrada. O painel Criar entrada é exibido. Selecione a lista suspensa para Tipo de vinculação para exibir uma lista de todos os tipos de vinculação de entrada possíveis.

Reserve um momento para considerar como você pode usar cada uma dessas ligações de entrada em uma solução.
Mais adiante neste módulo, adicionamos associações de entrada, mas, por enquanto, selecione Cancelar para descartar este painel.
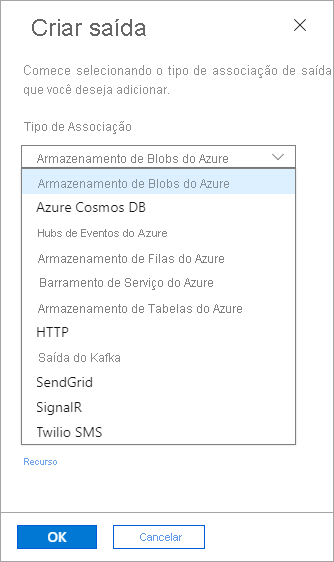
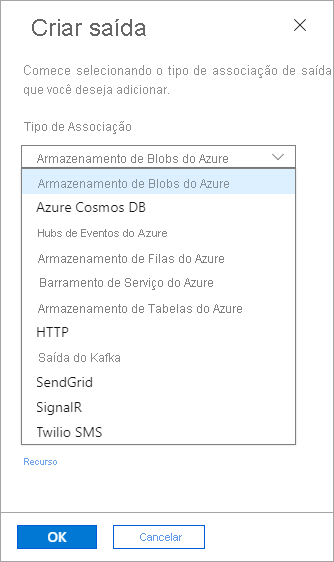
Na caixa Saídas, selecione Adicionar saída. O painel Criar saída é exibido. Selecione a lista suspensa para Tipo de vinculação para exibir uma lista de todos os tipos de vinculação de saída possíveis.

Como pode ver, existem vários tipos de enlace de saída. Mais adiante neste módulo, adicionamos ligações de saída, mas, por enquanto, selecione Cancelar para descartar este painel.
No menu Função, selecione Integração. O painel Integração da sua função é exibido.
Observe que um gatilho e uma ligação de saída já estão definidos, conforme mostrado na imagem a seguir. A vista de integração ajusta-se à melhor adequação à largura e altura do seu ecrã. As mesmas informações podem ser exibidas verticalmente, se a tela não for larga o suficiente.
Pode ver que não é possível adicionar mais do que um acionador. Para alterar o gatilho de uma função, você precisa excluir o gatilho e criar um novo. No entanto, as seções Entradas e Saídas permitem que você adicione várias associações, para que a função possa aceitar mais de um valor de entrada e retornar mais de um valor de saída.
Na caixa Entradas, selecione Adicionar entrada. O painel Criar entrada é exibido. Selecione a lista suspensa para Tipo de vinculação para exibir uma lista de todos os tipos de vinculação de entrada possíveis.

Reserve um momento para considerar como você pode usar cada uma dessas ligações de entrada em uma solução. Há muitas possibilidades para escolher.
Mais adiante neste módulo, adicionamos associações de entrada, mas, por enquanto, selecione Cancelar para descartar este painel.
Na caixa Saídas, selecione Adicionar saída. O painel Criar saída é exibido. Selecione a lista suspensa para Tipo de vinculação para exibir uma lista de todos os tipos de vinculação de saída possíveis.

Como pode ver, existem vários tipos de enlace de saída. Mais adiante neste módulo, adicionamos ligações de saída, mas, por enquanto, selecione Cancelar para descartar este painel.
Até agora, aprendemos como criar um aplicativo de função e adicionar uma função a ele. Vimos uma função simples em ação - uma que é executada quando uma solicitação HTTP é feita. Também exploramos o portal do Azure e os tipos de ligações de entrada e saída disponíveis para funções. Na unidade seguinte, iremos utilizar o enlace de entrada para ler texto de uma base de dados.