Introdução
A sua empresa está a lançar uma aplicação Web de lista de compras. Através do site, os clientes podem adicionar, editar, ver e remover itens da lista.
À medida que compila a aplicação, as suas primeiras preocupações dizem respeito à segurança do alojamento, à disponibilidade global e à publicação automática da sua aplicação e API. Em vez de construir um servidor web para lidar com todas essas preocupações, você decide usar uma solução de hospedagem que atenda seus ativos e API facilmente, sem muita configuração ou configuração.
O que são as Aplicações Web Estáticas do Azure?
As Aplicações Web Estáticas do Azure resolvem os problemas difíceis, desde o seu código fonte até à disponibilidade global.
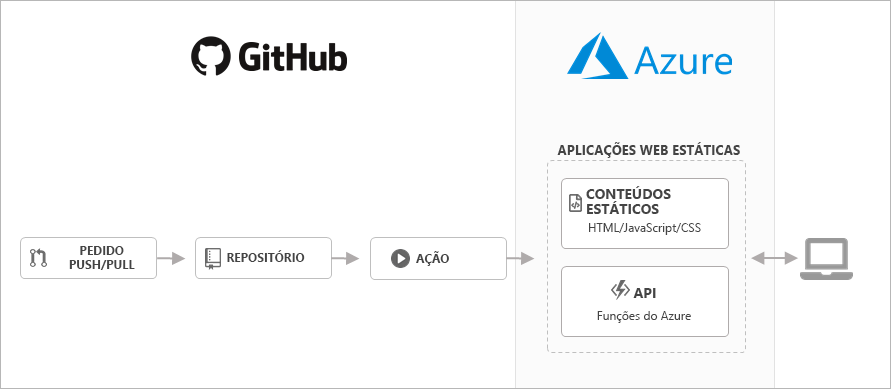
Enquanto você permanece focado no desenvolvimento de seu aplicativo, os Aplicativos Web Estáticos do Azure o criam e hospedam automaticamente a partir do GitHub ou do Azure DevOps.
As aplicações Web estáticas são normalmente compiladas com recurso a bibliotecas e arquiteturas, tais como Angular, React, Svelte ou Vue. Estas aplicações incluem HTML, CSS, JavaScript e elementos de imagem que compõem a aplicação. Em uma arquitetura de servidor Web tradicional, esses arquivos são servidos a partir de um único servidor ao lado de quaisquer pontos de extremidade de API necessários.
Com as Aplicações Web Estáticas do Azure, os elementos estáticos são separados de um servidor Web tradicional e são apresentados a partir de pontos distribuídos globalmente pelo mundo. Essa distribuição torna o serviço de arquivos mais rápido, pois os arquivos estão fisicamente mais próximos dos usuários finais. Os pontos finais de API, que são opcionais, são alojados com recurso a uma arquitetura sem servidor, o que evita a necessidade de um servidor completo de back-end.
O modelo das Aplicações Web Estáticas do Azure é que obtém exatamente o que precisa.

Quando você cria um recurso de Aplicativos Web Estáticos do Azure, o Azure configura um fluxo de trabalho de Ações do GitHub ou DevOps do Azure no repositório de código-fonte do aplicativo. O fluxo de trabalho monitoriza um ramo à sua escolha. Quando você envia por push commits ou cria solicitações pull na ramificação monitorada, o fluxo de trabalho cria e implanta automaticamente seu aplicativo e sua API no Azure.
O Azure aloja e apresenta a sua aplicação Web. As Funções do Azure alimentam a funcionalidade de API de back-end, o que proporciona dimensionamento horizontal e vertical automático com base na procura.
APIs opcionais
As Aplicações Web Estáticas do Azure são ideais para apresentar conteúdo puramente estático, mas também oferecem um excelente suporte para aplicações Web estáticas que precisam de APIs. Pode alojar a sua aplicação Web estática com ou sem uma API.
O Azure aloja e apresenta a sua aplicação Web, enquanto as Funções do Azure alimentam a funcionalidade de API de back-end, o que proporciona dimensionamento horizontal e vertical automático com base na procura da API.
Funcionalidades principais
- A hospedagem na Web distribuída globalmente coloca o conteúdo estático como HTML, CSS, JavaScript e imagens mais perto de seus usuários.
- Suporte integrado à API fornecido pelo Azure Functions.
- Alterações de integração de primeira classe do GitHub e do Azure DevOps em seu repositório acionam compilações e implantações.
- Certificados SSL gratuitos, que são renovados automaticamente.
- URLs de visualização exclusivas para visualizar solicitações pull.
Objetivos de aprendizagem
Neste módulo, você cria, modifica e implanta um aplicativo Web e uma API nos Aplicativos Web Estáticos do Azure.
A escolha é sua
Este módulo fornece quatro variações do aplicativo de exemplo para você escolher: Angular, React, Svelte e Vue. O poder dos Aplicativos Web Estáticos do Azure é que todos esses sabores simplesmente funcionam.
O código inicial inclui os quatro aplicativos e o ponto de partida para uma API que você usa mais tarde.
├ angular-app 👈 The Angular client app
├ api-starter 👈 The API starter app. You use this later.
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
O que irá fazer
Assim que escolher a sua aplicação cliente, irá:
- Criar e implementar automaticamente a aplicação Web no Azure a partir de um repositório do GitHub com o GitHub Actions.
- Crie sua API com o Azure Functions.
- Modifique seu aplicativo Web para fazer solicitações HTTP para sua API.
- Criar e implementar automaticamente a aplicação Web no Azure a partir de um repositório do GitHub com o GitHub Actions.
- Finalmente, você explora e inicia seu aplicativo, como mostra a imagem a seguir.




Próximos passos
Deve estar a pensar que precisa de criar os recursos do Azure primeiro, mas as Aplicações Web Estáticas do Azure consideram o seu fluxo de trabalho diário. Uma abordagem mais natural consiste em começar primeiro com o código no GitHub antes de criar recursos no Azure.