Exercício – Começar
Neste exercício, você cria uma instância do Aplicativo Web Estático do Azure, incluindo uma Ação do GitHub que cria e publica automaticamente seu site.
Este módulo utiliza recursos disponibilizados através da sandbox, que fornece acesso gratuito e temporário a uma subscrição do Azure, juntamente com os recursos de que necessita para concluir os exercícios. Certifique-se de ativar a área restrita na parte superior desta página. À medida que você trabalha os exercícios neste módulo, cada unidade depende do conteúdo que você criou em um exercício anterior. Por esse motivo, selecione uma estrutura JavaScript e use-a para todos os exercícios subsequentes.
Criar um repositório
Para começar, crie um repositório usando um modelo do GitHub. Uma série de modelos de repositório estão disponíveis, que contêm um aplicativo inicial implementado em várias estruturas de front-end.
Vá para a página Criar a partir do modelo do GitHub para abrir o repositório de modelos.
Se for solicitado Proprietário, selecione uma de suas contas do GitHub.
Para nome do repositório, digite my-static-web-app-and-api.
Selecione Criar repositório a partir de modelo.
À medida que você cria o projeto a partir de um modelo, o GitHub constrói seu repositório em segundo plano.
Executar a sua aplicação localmente
Agora você tem um repositório do GitHub chamado my-static-web-app-and-api em sua conta do GitHub. Em seguida, você clona o repositório GitHub e executa o código localmente no seu computador.
Abra uma janela do terminal no seu computador.
Se você estiver no Windows, poderá entrar
cmdna caixa de pesquisa da bandeja do sistema.Para clonar o repositório em sua máquina, cole o código a seguir na janela do prompt de comando.
Certifique-se de substituir
<YOUR_GITHUB_USERNAME>pelo seu nome de usuário do GitHub.git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-apiNota
Se você tiver problemas para copiar para o terminal do prompt de comando, clique com o botão direito do mouse no ícone na barra de título e, na guia Propriedades , verifique se Usar Ctrl+Shift+C/V como Copiar/Colar está marcado.
Mude para o diretório do código-fonte clonado.
cd my-static-web-app-and-apiVá para o diretório da sua estrutura de front-end preferida.
cd angular-appcd react-appcd svelte-appcd vue-appInstale as dependências do aplicativo.
npm installVerifique se a versão mais recente de cada dependência está instalada com o seguinte comando.
npm audit fixExecute o aplicativo cliente front-end.
npm startnpm startnpm run devnpm run serve
Navegar para a aplicação
Quando o pacote de aplicativos é gerado e compilado, uma guia do navegador é aberta automaticamente para exibir seu aplicativo em execução localmente.
O host local para angular é http://localhost:4200.

O host local para react é http://localhost:3000.

O host local para svelte é http://localhost:5000.

O host local para Vue é http://localhost:8080.

Seu aplicativo deve dizer Carregando dados, porque ainda não há dados ou API. Você adiciona a API para seu aplicativo Web mais adiante nesta lição.
No terminal, pressione Ctrl+C para interromper o trabalho em lote.
Parabéns! Você criou seu aplicativo e o viu sendo executado localmente em seu navegador. Em seguida, você pode publicar seu aplicativo nos Aplicativos Web Estáticos do Azure.
Criar uma aplicação Web estática
Você criou seu próprio repositório GitHub. Agora você pode criar seu próprio aplicativo Web estático usando a extensão de Aplicativos Web Estáticos do Azure para Visual Studio Code.
Instalar a extensão Aplicações Web Estáticas do Azure para o Visual Studio Code
Abra o Visual Studio Code.
No menu superior, selecione Exibir>Extensões e insira Aplicativos Web Estáticos do Azure na caixa de pesquisa.
Quando a guia de extensão for carregada no Visual Studio Code, selecione Instalar.
Abra a pasta do aplicativo
Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Digite o arquivo: Abrir pasta ....
Selecione a pasta my-static-web-app-and-api .
Selecione Abrir para abrir a pasta no Visual Studio Code.
Iniciar sessão no Azure no Visual Studio Code
Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Insira Azure: Entre e siga as instruções para autenticar.
Importante
Certifique-se de entrar no Azure usando a mesma conta usada para ativar a área restrita no navegador. Usar a mesma conta torna a Assinatura do Concierge disponível, o que lhe dá acesso a recursos gratuitos do Azure durante este tutorial.
Selecione a sua subscrição
Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Entre no Azure: selecione Assinaturas e limpe todas as seleções, exceto a Assinatura do Concierge.

Consolidar alterações
Quando você instalou as dependências do aplicativo, alguns dos arquivos em seu projeto foram atualizados no processo. Para prosseguir, você precisa confirmar essas alterações no repositório.
Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Digite e selecione Git Commit All.
Insira a confirmação inicial na parte superior do arquivo.
Salve e feche o arquivo de confirmação do git.
Não se preocupe em sincronizar suas alterações com o servidor neste momento. As atualizações são copiadas para o GitHub quando você publica o aplicativo Web estático.
Criar o aplicativo Web estático
As sessões autenticadas atuais do Azure e do GitHub são necessárias para criar um aplicativo Web estático. Se você ainda não estiver conectado a ambos os provedores, a extensão solicitará que você entre durante o processo de criação.
- Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Insira e selecione Aplicativos Web Estáticos do Azure: Criar Aplicativo Web Estático....
Insira os seguintes valores para o restante dos prompts da paleta de comandos.
Prompt valor Subscrição Selecione a Assinatura do Concierge Nome Digite my-static-web-app-and-api País/Região Selecione a região mais próxima de si Predefinição Selecione Angular Localização do código da aplicação Digite angular-app Local de saída Digite dist/angular-app
Insira e selecione Aplicativos Web Estáticos do Azure: Criar Aplicativo Web Estático....
Insira os seguintes valores para o restante dos prompts da paleta de comandos.
Prompt valor Subscrição Selecione a Assinatura do Concierge Nome Digite my-static-web-app-and-api País/Região Selecione a região mais próxima de si Predefinição Selecione Reagir Localização do código da aplicação Insira react-app Local de saída Entrar dist
Insira e selecione Aplicativos Web Estáticos do Azure: Criar Aplicativo Web Estático....
Insira os seguintes valores para o restante dos prompts da paleta de comandos.
Prompt valor Subscrição Selecione a Assinatura do Concierge Nome Digite my-static-web-app-and-api País/Região Selecione a região mais próxima de si Predefinição Selecione Svelte Localização do código da aplicação Digite svelte-app Local de saída Entrar em público
Insira e selecione Aplicativos Web Estáticos do Azure: Criar Aplicativo Web Estático....
Insira os seguintes valores para o restante dos prompts da paleta de comandos.
Prompt valor Subscrição Selecione a Assinatura do Concierge Nome Digite my-static-web-app-and-api País/Região Selecione a região mais próxima de si Predefinição Selecione Vue Localização do código da aplicação Digite vue-app Local de saída Entrar dist
Nota
Este repositório difere de outros projetos que você pode ter usado no passado. Este projeto contém quatro aplicativos diferentes em quatro pastas diferentes. Cada pasta contém uma aplicação criada numa arquitetura JavaScript diferente. Normalmente, você teria apenas um aplicativo na raiz do repositório e, portanto, o padrão / para o local do caminho do aplicativo. Este é um ótimo exemplo de como os Aplicativos Web Estáticos do Azure permitem configurar locais em primeiro lugar - você tem controle total sobre como o aplicativo é criado.
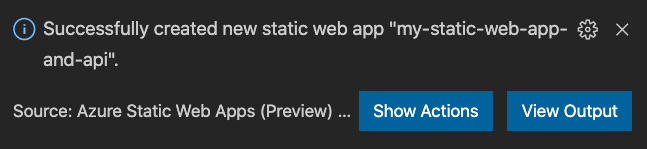
Assim que a aplicação for criada, é apresentada uma notificação de confirmação no Visual Studio Code.

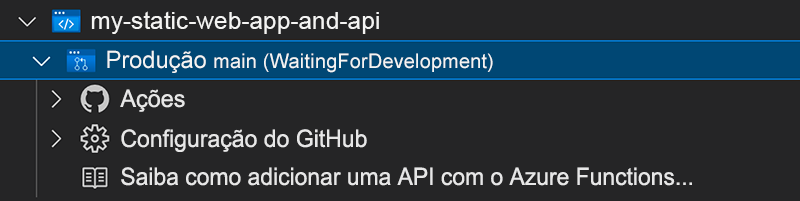
Enquanto você está configurando a compilação, o Visual Studio Code relata o status da compilação para você.

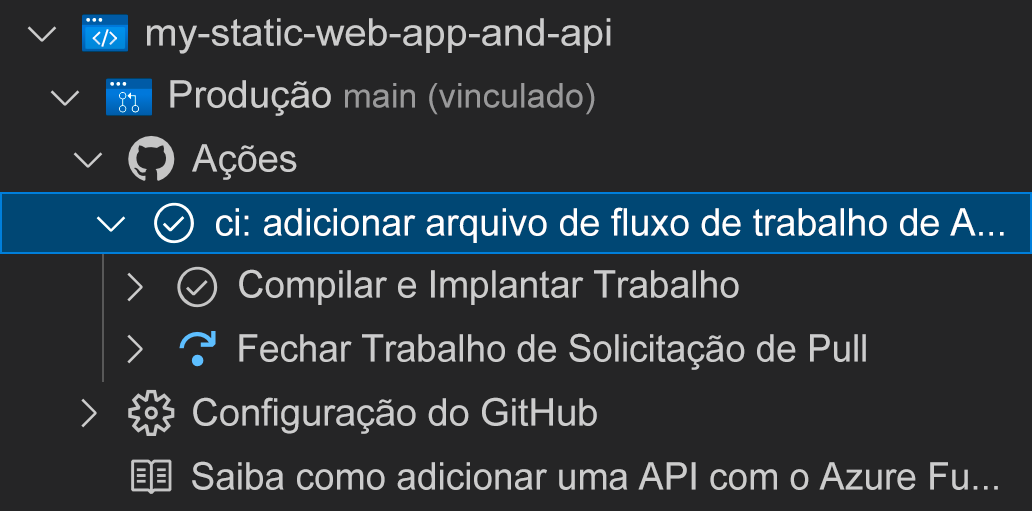
Você pode visualizar o progresso da implantação usando as Ações do GitHub expandindo o menu Ações .

Quando a implantação estiver concluída, você poderá navegar diretamente para seu site.
Para visualizar o site no navegador, clique com o botão direito do mouse no projeto na extensão Static Web Apps e selecione Browse Site.

Seu aplicativo deve dizer Carregando dados, porque ainda não há dados ou API. Você adiciona a API para seu aplicativo Web posteriormente neste módulo.
Parabéns! Seu aplicativo é implantado nos Aplicativos Web Estáticos do Azure!
Nota
Não se preocupe se vir uma página Web que indique que a aplicação ainda não foi criada e implementada. Experimente atualizar o browser dentro de instantes. O serviço Ação do GitHub é executado automaticamente quando o Aplicativo Web Estático do Azure é criado. Por isso, se vir a página inicial, significa que a aplicação ainda está a ser implementada.
Solicitar as alterações do GitHub
Extraia as alterações mais recentes do GitHub para derrubar o arquivo de fluxo de trabalho criado pelo serviço de Aplicativos Web Estáticos do Azure.
Abra a Paleta de Comandos pressionando Ctrl+Shift+P.
Entre e selecione Git: Pull.
Prima Enter.
Próximos passos
Em seguida, você aprenderá como criar e executar sua API usando um projeto do Azure Functions.