Exercício - Criar funções para o aplicativo Azure Functions
Nesta unidade, você cria e configura funções no aplicativo Azure Functions para os GETpontos de extremidade , POST, PUTe DELETE no aplicativo Node.js Express.
Adicionar acesso a dados à função GET
Você criou o primeiro ponto de extremidade da API quando criou o aplicativo Azure Functions na última unidade. Esta função é executada quando um HTTP GET é solicitado no /vacations. Você precisa atualizar o código clichê para chamar o serviço de dados para obter as férias.
Abra o ficheiro functions/src/functions/getVacations.ts .
Abra o arquivo server/routes/vacation.routes.ts em uma janela separada para que você possa ver ambos os arquivos lado a lado.
No getVacations.ts, adicione a instrução de importação vacationService .
import { vacationService } from '../services';Em getVacations.ts, edite a
getVacationsfunção para chamar o vacationService.export async function getVacations(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); return { jsonBody: vacationService.getVacations() }; // Data access logic within the return object };Você pode parar por aí. Esse é o único código que você precisa adicionar à função para obter as férias. No entanto, você também deve fornecer código para lidar com erros e retornar um código de status. Atualize a função para usar o código a seguir.
export async function getVacations(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); try { const vacations = vacationService.getVacations(); // Data access logic if (vacations) { return { status: 200, jsonBody: vacations }; } else { return { status: 404, jsonBody: { error: 'No vacations found' } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error listing vacations: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to list vacations' } }; } };
Organizar as rotas do Azure Functions
No modelo de programação v4, você pode organizar suas rotas de várias maneiras. Você pode deixar a definição de rota com o manipulador de rota em um único arquivo. Isso é bom para um aplicativo com um ponto de extremidade. Como desenvolvedor na Tailwind Traders, você sabe que este aplicativo crescerá para muitas APIs que precisam ser organizadas.
Para iniciar essa organização, crie um novo
./functions/src/index.tsarquivo para capturar as definições de rota.Adicione a dependência para o aplicativo fornecido a
@azure/functionspartir do pacote.import { app } from '@azure/functions';Adicione a dependência para a função getVacations do
./functions/getVacationsarquivo.import { getVacations } from `./functions/getVacations`;Mova a definição de rota de para o arquivo index.ts.
./functions/getVacationsAtualize a matriz de propriedades do método paraGET.app.http('getVacations', { methods: ['GET'], route: 'vacations', authLevel: 'anonymous', handler: getVacations });
Nomeando a função e o manipulador
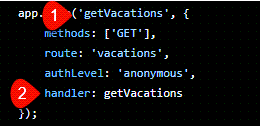
O nome getVacations é usado como o primeiro parâmetro para app.http e como uma propriedade no segundo parâmetro. Isso pode ser confuso e você pode querer regras de nomenclatura diferentes em sua organização ou equipe, dependendo de como o nome é usado.

- Primeiro parâmetro - nome como cadeia de caracteres: O valor do primeiro parâmetro é o nome da função tal como aparecerá no portal do Azure. Esses nomes são listados alfanumericamente no portal, portanto, convém usar uma convenção de nomenclatura que agrupe funções semelhantes por finalidade, como
vacationGetou por método, comogetVacation. Você também pode escolher um caso diferente, como snake_case, kebab-case ou camelCase. - Segundo parâmetro - função manipulador: O valor para o segundo parâmetro é o nome do manipulador de função como ele é importado e usado no código. Este nome deve ser descritivo e corresponder à finalidade da função. Ele pode estar em conformidade com as convenções de nomenclatura que você já tem para funções em sua base de código e pode ser aplicado com ferramentas típicas de conformidade de código.
Criar as funções restantes
Há quatro pontos de extremidade no aplicativo Node.js Express e você acabou de criar a função para o ponto de GET extremidade. Agora crie funções para os pontos de extremidade de rota restantes.
| Método | Nome do gatilho HTTP | Rota |
|---|---|---|
POST |
postVacation |
vacations |
PUT |
updateVacation |
vacations/{id} |
DELETE |
deleteVacation |
vacations/{id} |
Enquanto as rotas GET e POST são as mesmas. As PUT rotas e DELETE usam um parâmetro para identificar quais férias usar.
Criar a função HTTP POST
Crie a função que lida com a POST adição de férias.
No Visual Studio Code, abra a paleta de comandos com Ctrl + Shift +P e digite
Azure Functions: Create Functione pressione Enter.Selecione HTTP Trigger como o tipo e postVacation como o nome.
Adicione a instrução de importação vacationService ao arquivo.
import { vacationService } from '../services';Substitua a função clichê
postVacationpelo código a seguir para acesso a dados e tratamento de erros.export async function postVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`HTTP function processed request for URL: "${request.url}"`); try { const vacation = await request.json() as Vacation; // Validate the vacation object if (!vacation || typeof vacation !== 'object' || !vacation.name || !vacation.description) { return { status: 400, jsonBody: { error: 'Invalid or missing vacation data.' } }; } // Data access logic const newVacation = vacationService.addVacation(vacation); // Successfully added the vacation return { status: 201, jsonBody: newVacation }; } catch (error: unknown) { const err = error as Error; context.error(`Error create vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to create vacation' } }; } }Para ler os dados de férias recebidos, use o
request.json()método. Esse método retorna uma promessa que resolve para os dados JSON no corpo da solicitação. Em seguida, use aawaitpalavra-chave para aguardar a promessa ser resolvida. Aas Vacationsintaxe é uma asserção de tipo que diz ao TypeScript para tratar o resultado como umVacationobjeto.const vacation = await request.json() as Vacation;Mova a definição de rota do arquivo postVacation para o arquivo index.ts . Atualize a matriz de propriedades do método para
POST.app.http('post-vacation', { methods: ['POST'], route: 'vacations', authLevel: 'anonymous', handler: postVacation });
Criar a função HTTP PUT
Crie a função que lida com a PUT adição de férias.
No Visual Studio Code, abra a paleta de comandos com Ctrl + Shift + P e digite
Azure Functions: Create Functione pressione Enter.Selecione HTTP Trigger como o tipo e updateVacation como o nome.
Adicione a instrução de importação vacationService ao arquivo.
import { vacationService } from '../services';Substitua a função clichê
updateVacationpelo código a seguir para acesso a dados e tratamento de erros.export async function updateVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { try { const id = request.params.id; const { name, description } = await request.json() as Vacation; // Data access logic const updatedVacation = vacationService.updateVacation({ id, name, description }); if (updatedVacation !== undefined) { return { status: 200, jsonBody: { updatedVacation } }; } else { return { status: 404, jsonBody: { error: `Vacation with ID ${id} not found` } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error updating vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to update vacation' } }; } };A
request.params.idpropriedade é usada para obter o ID de férias do URL. Orequest.json()método é usado para obter os dados de férias do corpo da solicitação. Aas Vacationsintaxe é uma asserção de tipo que diz ao TypeScript para tratar o resultado como umVacationobjeto.Mova a definição de rota do arquivo putVacation para o arquivo index.ts . Atualize a matriz de propriedades do método para
PUT.app.http('updateVacation', { methods: ['PUT'], route: 'vacations/{id}', authLevel: 'anonymous', handler: updateVacation });
Criar a função HTTP DELETE
Crie a função que lida com a DELETE adição de férias.
No Visual Studio Code, abra a paleta de comandos com Ctrl + Shift + P e digite
Azure Functions: Create Functione pressione Enter.Selecione HTTP Trigger como o tipo e deleteVacation como o nome.
Adicione a importação vacationService ao arquivo.
import { vacationService } from '../services';Substitua a função clichê
deleteVacationpelo código a seguir para acesso a dados e tratamento de erros.export async function deleteVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); try { const id = request.params.id; if (!id) { return { status: 400, jsonBody: { error: 'ID parameter is required' } }; } const deletedVacation = vacationService.deleteVacation(id); if (deletedVacation) { return { status: 204, jsonBody: { deleteVacation } }; } else { return { status: 404, jsonBody: { error: `Vacation with ID ${id} not found` } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error deleting vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to delete vacation' } }; } };A
request.params.idpropriedade é usada para obter o ID de férias do URL.Mova a definição de rota do arquivo deleteVacation para o arquivo index.ts . Atualize a matriz de propriedades do método para
DELETE.app.http('deleteVacation', { methods: ['DELETE'], route: 'vacations/{id}', authLevel: 'anonymous', handler: deleteVacation });
Vá para a próxima unidade para revisar o aplicativo Azure Functions que você criou.