Catálogo e o serviço de imagem
Este guia contém orientações e práticas recomendadas para adotar o Serviço de Imagem do Visual Studio e o Catálogo de Imagens introduzido no Visual Studio 2015.
O serviço de imagem introduzido no Visual Studio 2015 permite que os desenvolvedores obtenham as melhores imagens para o dispositivo e o tema escolhido pelo usuário para exibir a imagem, incluindo temas corretos para o contexto em que são exibidos. A adoção do serviço de imagem ajudará a eliminar os principais pontos problemáticos relacionados à manutenção de ativos, dimensionamento de HDPI e temas.
| Problemas hoje | Soluções |
|---|---|
| Combinação de cores da tela de fundo | Combinação alfa interna |
| Imagens de temas (algumas) | Metadados de tema |
| Modo de alto contraste | Recursos alternativos de alto contraste |
| Precisa de vários recursos para diferentes modos de DPI | Recursos selecionáveis com fallback baseado em vetor |
| Imagens duplicadas | Um identificador por conceito de imagem |
Por que adotar o serviço de imagem?
Sempre obtenha a imagem "pixel-perfect" mais recente do Visual Studio
Você pode enviar e usar suas próprias imagens
Não há necessidade de testar suas imagens quando o Windows adiciona novo dimensionamento de DPI
Resolva antigos obstáculos arquitetônicos nas suas implementações
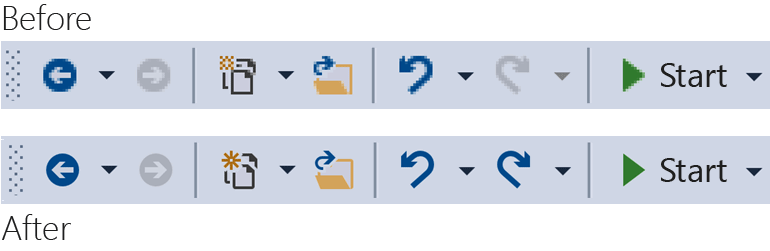
A barra de ferramentas do shell do Visual Studio antes e depois de usar o serviço de imagem:

Como ele funciona
O serviço de imagem pode fornecer uma imagem bitmap adequada para qualquer estrutura de interface do usuário com suporte:
WPF: BitmapSource
WinForms: System.Drawing.Bitmap
Win32: HBITMAP
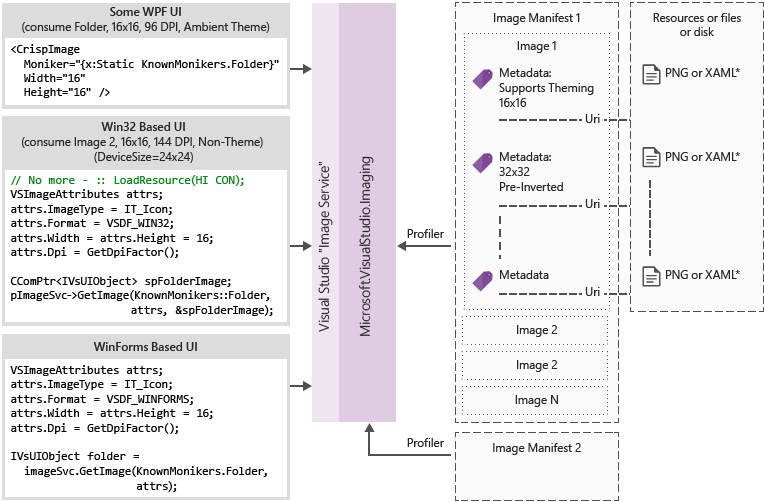
Diagrama de fluxo de serviço de imagem

Monikers de imagem
Um moniker de imagem (ou simplesmente moniker) é um par GUID/ID que identifica exclusivamente um ativo de imagem ou ativo de lista de imagens na biblioteca de imagens.
Monikers conhecidos
O conjunto de monikers de imagem contidos no catálogo de imagens do Visual Studio e publicamente consumíveis por qualquer componente ou extensão do Visual Studio.
Arquivos de manifesto de imagem
Arquivos de manifesto de imagem (.imagemanifest) são arquivos XML que definem um conjunto de ativos de imagem, os apelidos que representam esses ativos e a imagem real ou imagens que representam cada ativo. Manifestos de imagem podem definir imagens autônomas ou listas de imagens para suporte à interface do usuário herdada. Além disso, há atributos que podem ser definidos no ativo ou nas imagens individuais atrás de cada ativo para alterar quando e como esses ativos são exibidos.
Esquema de manifesto de imagem
Um manifesto de imagem completo tem esta aparência:
<ImageManifest>
<!-- zero or one Symbols elements -->
<Symbols>
<!-- zero or more Import, Guid, ID, or String elements -->
</Symbols>
<!-- zero or one Images elements -->
<Images>
<!-- zero or more Image elements -->
</Images>
<!-- zero or one ImageLists elements -->
<ImageLists>
<!-- zero or more ImageList elements -->
</ImageLists>
</ImageManifest>
Símbolos
Como um auxílio de legibilidade e manutenção, o manifesto de imagem pode usar símbolos para valores de atributo. Os símbolos são definidos desta maneira:
<Symbols>
<Import Manifest="manifest" />
<Guid Name="ShellCommandGuid" Value="8ee4f65d-bab4-4cde-b8e7-ac412abbda8a" />
<ID Name="cmdidSaveAll" Value="1000" />
<String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal" />
<!-- If your assembly is strongly named, you'll need the version and public key token as well -->
<!-- <String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a" /> -->
</Symbols>
| Subelemento | Definição |
|---|---|
| Importar | Importa os símbolos do arquivo de manifesto fornecido para uso no manifesto atual |
| Guid | O símbolo representa um GUID e deve corresponder à formatação do GUID |
| ID | O símbolo representa um ID e deve ser um inteiro não negativo |
| String | O símbolo representa um valor de cadeia de caracteres arbitrário |
Os símbolos diferenciam maiúsculas de minúsculas e são referenciados usando a sintaxe $(symbol-name):
<Image Guid="$(ShellCommandGuid)" ID="$(cmdidSaveAll)" >
<Source Uri="/$(AssemblyName);Component/Resources/image.xaml" />
</Image>
Alguns símbolos são predefinidos para todos os manifestos. Eles podem ser usados no atributo Uri do elemento <Source> ou <Import> para fazer referência a caminhos na máquina local.
| Símbolo | Descrição |
|---|---|
| CommonProgramFiles | O valor da variável de ambiente %CommonProgramFiles% |
| LocalAppData | O valor da variável de ambiente %LocalAppData% |
| ManifestFolder | A pasta que contém o arquivo de manifesto |
| Meus Documentos | O caminho completo da pasta Meus Documentos do usuário atual |
| ProgramFiles | O valor da variável de ambiente %ProgramFiles%. |
| Sistema | A pasta Windows\System32 do Windows. |
| WinDir | O valor da variável de ambiente %WinDir% |
Imagem
O elemento <Image> define uma imagem que pode ser referenciada por um moniker. O GUID e o ID juntos formam o apelido da imagem. O apelido da imagem deve ser exclusivo em toda a biblioteca de imagens. Se mais de uma imagem tiver um determinado apelido, a primeira encontrada durante a construção da biblioteca é a que é mantida.
Deve conter pelo menos uma origem. Fontes de tamanho neutro darão os melhores resultados em uma ampla gama de tamanhos, mas não são necessárias. Se for solicitada ao serviço uma imagem de um tamanho não definido no elemento <Image> e não houver uma fonte de tamanho neutro, o serviço escolherá a melhor fonte específica de tamanho e a dimensionará para o tamanho solicitado.
<Image Guid="guid" ID="int" AllowColorInversion="true/false">
<Source ... />
<!-- optional additional Source elements -->
</Image>
| Atributo | Definição |
|---|---|
| Guid | [Necessário] A parte GUID do moniker de imagem |
| ID | [Necessário] A parte ID do moniker de imagem |
| AllowColorInversion | [Opcional, padrão true] Indica se a imagem pode ter suas cores programaticamente invertidas quando usada em um plano de fundo escuro. |
Origem
O elemento <Source> define um único ativo de origem de imagem (XAML e PNG).
<Source Uri="uri" Background="background">
<!-- optional NativeResource element -->
</Source>
| Atributo | Definição |
|---|---|
| Uri | [Necessário] Um URI que define de onde a imagem pode ser carregada. Pode ser um dos seguintes: - Um URI de pacote usando a autoridade application:/// - Uma referência absoluta de recursos de componentes - Um caminho para um arquivo que contém um recurso nativo |
| Tela de fundo | [Opcional] Indica em que tipo de plano de fundo a fonte deve ser usada. Pode ser um dos seguintes: Light: a fonte pode ser usada em um fundo claro. Dark: a fonte pode ser usada em um fundo escuro. HighContrast: a fonte pode ser usada em qualquer plano de fundo no modo de Alto Contraste. HighContrastLight: a fonte pode ser usada em um fundo claro no modo de alto contraste. HighContrastDark: a fonte pode ser usada em um plano de fundo escuro no modo de Alto Contraste. Se o atributo Background for omitido, a origem poderá ser usada em qualquer plano de fundo. Se Background for Light, Dark, HighContrastLight ou HighContrastDark, as cores da origem nunca serão invertidas. Se Background for omitido ou definido como HighContrast, a inversão das cores da origem será controlada pelo atributo AllowColorInversion da imagem. |
Um elemento <Source> pode ter exatamente um dos seguintes subelementos opcionais:
| Element | Atributos (todos necessários) | Definição |
|---|---|---|
| <Tamanho> | Valor | A origem será usada para imagens do tamanho determinado (em unidades de dispositivo). A imagem será quadrada. |
| <SizeRange> | MinSize, MaxSize | A origem será usada para imagens de MinSize a MaxSize (em unidades de dispositivo) inclusive. A imagem será quadrada. |
| <Dimensões> | Largura, Altura | A origem será usada para imagens da largura e altura dadas (em unidades de dispositivo). |
| <DimensionRange> | MinWidth, MinHeight, MaxWidth, MaxHeight |
A origem será usada para imagens da largura/altura mínima até a largura/altura máxima (em unidades de dispositivo) inclusive. |
Um elemento <Source> também pode ter um subelemento <NativeResource> opcional, que define um <Source> que é carregado de um assembly nativo em vez de um assembly gerenciado.
<NativeResource Type="type" ID="int" />
| Atributo | Definição |
|---|---|
| Tipo | [Necessário] O tipo do recurso nativo, XAML ou PNG |
| ID | [Necessário] A parte de ID inteira do recurso nativo |
ImageList
O elemento <ImageList> define uma coleção de imagens que podem ser retornadas em uma única faixa. A faixa é construída sob demanda, conforme a necessidade.
<ImageList>
<ContainedImage Guid="guid" ID="int" External="true/false" />
<!-- optional additional ContainedImage elements -->
</ImageList>
| Atributo | Definição |
|---|---|
| Guid | [Necessário] A parte GUID do moniker de imagem |
| ID | [Necessário] A parte ID do moniker de imagem |
| Externo | [Opcional, false como padrão] Indica se o moniker de imagem faz referência a uma imagem no manifesto atual. |
O moniker para a imagem contida não precisa fazer referência a uma imagem definida no manifesto atual. Se a imagem contida não puder ser encontrada na biblioteca de imagens, uma imagem de espaço reservado em branco será usada em seu lugar.
Usando o serviço de imagem
Primeiros passos (gerenciado)
Para usar o serviço de imagem, você precisa adicionar referências a alguns ou a todos os seguintes assemblies ao seu projeto:
Microsoft.VisualStudio.ImageCatalog.dll
- Necessário se você usar o catálogo de imagens interno KnownMonikers.
Microsoft.VisualStudio.Imaging.dll
- Necessário se você usar CrispImage e ImageThemingUtilities na interface do usuário do WPF.
Microsoft.VisualStudio.Imaging.Interop.14.0.DesignTime.dll
Necessário se você usar os tipos ImageMoniker e ImageAttributes.
EmbedInteropTypes deve ser definido como true.
Microsoft.VisualStudio.Shell.Interop.14.0.DesignTime
Necessário se você usar o tipo IVsImageService2.
EmbedInteropTypes deve ser definido como true.
Microsoft.VisualStudio.Utilities.dll
- Necessário se você usar BrushToColorConverter para ImageThemingUtilities.ImageBackgroundColor na interface do usuário do WPF.
Microsoft.VisualStudio.Shell.<VSVersion>.0
- Necessário se você usar o tipo IVsUIObject.
Microsoft.VisualStudio.Shell.Interop.10.0.dll
Necessário se você usar os auxiliares de interface do usuário relacionados ao WinForms.
EmbedInteropTypes deve ser definido como true
Primeiros passos (nativo)
Para usar o serviço de imagem, você precisa incluir alguns ou todos os seguintes cabeçalhos ao seu projeto:
KnownImageIds.h
- Necessário se você usar o catálogo de imagens interno KnownMonikers, mas não puder usar o tipo ImageMoniker, como ao retornar valores de chamadas IVsHierarchy GetGuidProperty ou GetProperty.
KnownMonikers.h
- Necessário se você usar o catálogo de imagens interno KnownMonikers.
ImageParameters140.h
- Necessário se você usar os tipos ImageMoniker e ImageAttributes.
VSShell140.h
- Necessário se você usar o tipo IVsImageService2.
ImageThemingUtilities.h
Necessário se você não puder permitir que o serviço de imagem lide com temas para você.
Não use esse cabeçalho se o serviço de imagem puder lidar com o tema da imagem.
VsDpiAwareness.h
- Necessário se você usar os auxiliares de reconhecimento de DPI para obter o DPI atual.
Como faço para escrever a nova interface do usuário do WPF?
Comece adicionando as referências de assembly necessárias na seção de primeiras etapas acima ao seu projeto. Você não precisa adicionar todos eles, então adicione apenas as referências que você precisa. (Nota: se você estiver usando ou tiver acesso a Cores em vez de Pincéis, poderá ignorar a referência a Utilitários, já que não precisará do conversor.)
Selecione a imagem desejada e obtenha seu moniker. Use um KnownMoniker ou use o seu próprio se você tiver suas próprias imagens e monikers personalizados.
Adicione CrispImages ao seu XAML. (Consulte o exemplo abaixo.)
Defina a propriedade ImageThemingUtilities.ImageBackgroundColor na hierarquia da interface do usuário. (Isso deve ser definido no local onde a cor do plano de fundo é conhecida, não necessariamente no CrispImage.) (Veja o exemplo abaixo.)
<Window
x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:imaging="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.Imaging"
xmlns:theming="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Imaging"
xmlns:utilities="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Utilities"
xmlns:catalog="clr-namespace:Microsoft.VisualStudio.Imaging;assembly=Microsoft.VisualStudio.ImageCatalog"
Title="MainWindow" Height="350" Width="525" UseLayoutRounding="True">
<Window.Resources>
<utilities:BrushToColorConverter x:Key="BrushToColorConverter"/>
</Window.Resources>
<StackPanel Background="White" VerticalAlignment="Center"
theming:ImageThemingUtilities.ImageBackgroundColor="{Binding Background, RelativeSource={RelativeSource Self}, Converter={StaticResource BrushToColorConverter}}">
<imaging:CrispImage Width="16" Height="16" Moniker="{x:Static catalog:KnownMonikers.MoveUp}" />
</StackPanel>
</Window>
Como faço para atualizar a interface do usuário existente do WPF?
A atualização da interface do usuário existente do WPF é um processo relativamente simples que consiste em três etapas básicas:
Substitua todos os elementos <Image> na interface do usuário por elementos <CrispImage>.
Altere todos os atributos Source para atributos Moniker.
Se a imagem nunca for alterada e você estiver usando KnownMonikers, vincule estaticamente essa propriedade a KnownMoniker. (Consulte o exemplo acima.)
Se a imagem nunca for alterada e você estiver usando sua própria imagem personalizada, vincule-se estaticamente ao seu próprio moniker.
Se a imagem puder ser alterada, vincule o atributo Moniker a uma propriedade de código que notifica sobre as alterações de propriedade.
Em algum lugar na hierarquia da interface do usuário, defina ImageThemingUtilities.ImageBackgroundColor para garantir que a inversão de cores funcione corretamente.
- Isso pode exigir o uso da classe BrushToColorConverter. (Consulte o exemplo acima.)
Como faço para atualizar a interface do usuário do Win32?
Adicione o seguinte ao seu código sempre que apropriado para substituir o carregamento bruto de imagens. Alterne valores para retornar HBITMAPs versus HICONs versus HIMAGELIST, conforme necessário.
Obter o serviço de imagem
CComPtr<IVsImageService2> spImgSvc;
CGlobalServiceProvider::HrQueryService(SID_SVsImageService, &spImgSvc);
Solicitando a imagem
UINT dpiX, dpiY;
HWND hwnd = // get the HWND where the image will be displayed
VsUI::CDpiAwareness::GetDpiForWindow(hwnd, &dpiX, &dpiY);
ImageAttributes attr = { 0 };
attr.StructSize = sizeof(attributes);
attr.Format = DF_Win32;
// IT_Bitmap for HBITMAP, IT_Icon for HICON, IT_ImageList for HIMAGELIST
attr.ImageType = IT_Bitmap;
attr.LogicalWidth = 16;
attr.LogicalHeight = 16;
attr.Dpi = dpiX;
// Desired RGBA color, if you don't use this, don't set IAF_Background below
attr.Background = 0xFFFFFFFF;
attr.Flags = IAF_RequiredFlags | IAF_Background;
CComPtr<IVsUIObject> spImg;
// Replace this KnownMoniker with your desired ImageMoniker
spImgSvc->GetImage(KnownMonikers::Blank, attributes, &spImg);
Como faço para atualizar a interface do usuário do WinForms?
Adicione o seguinte ao seu código sempre que apropriado para substituir o carregamento bruto de imagens. Alterne valores para retornar Bitmaps versus Ícones, conforme necessário.
Útil usando instrução
using GelUtilities = Microsoft.Internal.VisualStudio.PlatformUI.Utilities;
Obter o serviço de imagem
// This or your preferred way of querying for Visual Studio services
IVsImageService2 imageService = (IVsImageService2)Package.GetGlobalService(typeof(SVsImageService));
Solicitar a imagem
Control control = // get the control where the image will be displayed
ImageAttributes attributes = new ImageAttributes
{
StructSize = Marshal.SizeOf(typeof(ImageAttributes)),
// IT_Bitmap for Bitmap, IT_Icon for Icon, IT_ImageList for ImageList
ImageType = (uint)_UIImageType.IT_Bitmap,
Format = (uint)_UIDataFormat.DF_WinForms,
LogicalWidth = 16,
LogicalHeight = 16,
Dpi = (int)DpiAwareness.GetWindowDpi(control.Handle);
// Desired RGBA color, if you don't use this, don't set IAF_Background below
Background = 0xFFFFFFFF,
Flags = unchecked((uint)_ImageAttributesFlags.IAF_RequiredFlags | _ImageAttributesFlags.IAF_Background),
};
// Replace this KnownMoniker with your desired ImageMoniker
IVsUIObject uIObj = imageService.GetImage(KnownMonikers.Blank, attributes);
Bitmap bitmap = (Bitmap)GelUtilities.GetObjectData(uiObj); // Use this if you need a bitmap
// Icon icon = (Icon)GelUtilities.GetObjectData(uiObj); // Use this if you need an icon
Como usar monikers de imagem em uma nova janela de ferramenta?
O modelo de projeto de pacote VSIX foi atualizado para o Visual Studio 2015. Para criar uma nova janela de ferramenta, clique com o botão direito do mouse no projeto VSIX e selecione Adicionar>Novo Item (Ctrl+Shift+A). No nó Extensibilidade da linguagem do projeto, selecione Janela de Ferramenta Personalizada, dê um nome à janela de ferramentas e pressione o botão Adicionar.
Estes são os principais lugares para usar apelidos em uma janela de ferramentas. Siga as instruções para cada um:
A guia da janela de ferramentas quando as guias ficam pequenas o suficiente (também usada no seletor de janela Ctrl+Tab).
Adicione esta linha ao construtor para a classe que deriva do tipo ToolWindowPane:
// Replace this KnownMoniker with your desired ImageMoniker this.BitmapImageMoniker = KnownMonikers.Blank;O comando para abrir a janela da ferramenta.
No arquivo
.vsctdo pacote, edite o botão de comando da janela da ferramenta:<Button guid="guidPackageCmdSet" id="CommandId" priority="0x0100" type="Button"> <Parent guid="guidSHLMainMenu" id="IDG_VS_WNDO_OTRWNDWS1"/> <!-- Replace this KnownMoniker with your desired ImageMoniker --> <Icon guid="ImageCatalogGuid" id="Blank" /> <!-- Add this --> <CommandFlag>IconIsMoniker</CommandFlag> <Strings> <ButtonText>MyToolWindow</ButtonText> </Strings> </Button>Verifique se o seguinte também existe na parte superior do arquivo, após os elementos
<Extern>:<Include href="KnownImageIds.vsct"/>
Como usar monikers de imagem em uma janela de ferramenta existente?
A atualização de uma janela de ferramenta existente para usar monikers de imagem é semelhante às etapas para criar uma nova janela de ferramenta.
Estes são os principais lugares para usar apelidos em uma janela de ferramentas. Siga as instruções para cada um:
A guia da janela de ferramentas quando as guias ficam pequenas o suficiente (também usada no seletor de janela Ctrl+Tab).
Remova essas linhas (se existirem) no construtor da classe que deriva do tipo ToolWindowPane:
this.BitmapResourceID = <Value>; this.BitmapIndex = <Value>;Consulte a etapa #1 da seção "Como usar monikers de imagem em uma nova janela de ferramenta?" acima.
O comando para abrir a janela da ferramenta.
- Consulte a etapa #2 da seção "Como usar monikers de imagem em uma nova janela de ferramenta?" acima.
Como usar monikers de imagem em um arquivo .vsct?
Atualize seu arquivo .vsct conforme indicado pelas linhas comentadas abaixo:
<?xml version="1.0" encoding="utf-8"?>
<CommandTable xmlns="http://schemas.microsoft.com/VisualStudio/2005-10-18/CommandTable" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<!-- Include the definitions for images included in the VS image catalog -->
<Include href="KnownImageIds.vsct"/>
<Commands package="guidMyPackage">
<Buttons>
<Button guid="guidMyCommandSet" id="cmdidMyCommand" priority="0x0000" type="Button">
<!-- Add an Icon element, changing the attributes to match the image moniker you want to use.
In this case, we're using the Guid for the VS image catalog.
Change the id attribute to be the ID of the desired image moniker. -->
<Icon guid="ImageCatalogGuid" id="OpenFolder" />
<CommandFlag>DynamicVisibility</CommandFlag>
<CommandFlag>DefaultInvisible</CommandFlag>
<CommandFlag>DefaultDisabled</CommandFlag>
<CommandFlag>CommandWellOnly</CommandFlag>
<CommandFlag>IconAndText</CommandFlag>
<!-- Add the IconIsMoniker CommandFlag -->
<CommandFlag>IconIsMoniker</CommandFlag>
<Strings>
<ButtonText>Quick Fixes...</ButtonText>
<CommandName>Show Quick Fixes</CommandName>
<CanonicalName>ShowQuickFixes</CanonicalName>
<LocCanonicalName>ShowQuickFixes</LocCanonicalName>
</Strings>
</Button>
</Buttons>
</Commands>
<!-- It is recommended that you remove <Bitmap> elements that are no longer used in the vsct file -->
<Symbols>
<GuidSymbol name="guidMyPackage" value="{1491e936-6ffe-474e-8371-30e5920d8fdd}" />
<GuidSymbol name="guidMyCommandSet" value="{10347de4-69a9-47f4-a950-d3301f6d2bc7}">
<IDSymbol name="cmdidMyCommand" value="0x9437" />
</GuidSymbol>
</Symbols>
</CommandTable>
E se meu arquivo .vsct também precisar ser lido por versões mais antigas do Visual Studio?
Versões mais antigas do Visual Studio não reconhecem o sinalizador de comando IconIsMoniker. Você pode usar imagens do serviço de imagem em versões do Visual Studio que oferecem suporte a ele, mas continuar a usar imagens de estilo antigo em versões mais antigas do Visual Studio. Para fazer isso, você deixaria o arquivo inalterado .vsct (e, portanto, compatível com versões mais antigas do Visual Studio) e criaria um arquivo CSV (valores separados por vírgula) que mapeia de pares GUID/ID definidos no elemento <Bitmaps> de um arquivo .vsct para pares GUID/ID de moniker de imagem.
O formato do arquivo CSV de mapeamento é:
Icon guid, Icon id, Moniker guid, Moniker id
b714fcf7-855e-4e4c-802a-1fd87144ccad,1,fda30684-682d-421c-8be4-650a2967058e,100
b714fcf7-855e-4e4c-802a-1fd87144ccad,2,fda30684-682d-421c-8be4-650a2967058e,200
O arquivo CSV é implantado com o pacote e seu local é especificado pela propriedade IconMappingFilename do atributo de pacote ProvideMenuResource:
[ProvideMenuResource("MyPackage.ctmenu", 1, IconMappingFilename="IconMappings.csv")]
O IconMappingFilename é um caminho relativo implicitamente enraizado em $PackageFolder$ (como no exemplo acima) ou um caminho absoluto explicitamente enraizado em um diretório definido por uma variável de ambiente, como @"%UserProfile%\dir1\dir2\MyMappingFile.csv".
Como faço a portabilidade de um sistema de projeto?
Como fornecer ImageMonikers para um projeto
Implemente VSHPROPID_SupportsIconMonikers no IVsHierarchy do projeto e retorne true.
Implemente VSHPROPID_IconMonikerImageList (se o projeto original usava VSHPROPID_IconImgList) ou VSHPROPID_IconMonikerGuid, VSHPROPID_IconMonikerId, VSHPROPID_OpenFolderIconMonikerGuid, VSHPROPID_OpenFolderIconMonikerId (se o projeto original usava VSHPROPID_IconHandle e VSHPROPID_OpenFolderIconHandle).
Altere a implementação dos VSHPROPIDs originais para ícones para criar versões "herdadas" dos ícones se os pontos de extensão solicitarem. IVsImageService2 fornece a funcionalidade necessária para obter esses ícones
Requisitos extras para variantes de projeto VB/C#
Apenas implemente VSHPROPID_SupportsIconMonikers se detectar que seu projeto é a variante mais externa. Caso contrário, o sabor mais externo real pode não suportar apelidos de imagem na realidade, e seu sabor base pode efetivamente "ocultar" imagens personalizadas.
Como faço para usar apelidos de imagem no CPS?
A configuração de imagens personalizadas no CPS (Common Project System) pode ser feita manualmente ou por meio de um modelo de item que vem com o SDK de Extensibilidade do Project System.
Usando o SDK de Extensibilidade do Sistema do Projeto
Siga as instruções em Fornecer ícones personalizados para o tipo de projeto/item para personalizar suas imagens CPS. Mais informações sobre o CPS podem ser encontradas na documentação de extensibilidade do do Sistema de Projeto do Visual Studio
Usar ImageMonikers manualmente
Implemente e exporte a interface IProjectTreeModifier no seu sistema de projeto.
Determine qual KnownMoniker ou moniker de imagem personalizado você deseja usar.
No método ApplyModifications, faça o seguinte em algum lugar no método antes de retornar a nova árvore, semelhante ao exemplo abaixo:
// Replace this KnownMoniker with your desired ImageMoniker tree = tree.SetIcon(KnownMonikers.Blank.ToProjectSystemType());Se você estiver criando uma nova árvore, poderá definir as imagens personalizadas passando os monikers desejados para o método NewTree, semelhante ao exemplo abaixo:
// Replace this KnownMoniker with your desired ImageMoniker ProjectImageMoniker icon = KnownMonikers.FolderClosed.ToProjectSystemType(); ProjectImageMoniker expandedIcon = KnownMonikers.FolderOpened.ToProjectSystemType(); return this.ProjectTreeFactory.Value.NewTree(/*caption*/<value>, /*filePath*/<value>, /*browseObjectProperties*/<value>, icon, expandedIcon);
Como faço para converter de uma tira de imagem real para uma tira de imagem baseada em moniker?
Preciso dar suporte a HIMAGELISTs
Se já houver uma faixa de imagem existente para seu código que você deseja atualizar para usar o serviço de imagem, mas você estiver limitado por APIs que exigem a passagem de listas de imagens, você ainda poderá obter os benefícios do serviço de imagem. Para criar uma faixa de imagem baseada em moniker, siga as etapas abaixo para criar um manifesto a partir de monikers existentes.
Execute a ferramenta ManifestFromResources, passando a ela a faixa de imagem. Isso gerará um manifesto para a faixa.
- Recomendado: forneça um nome não padrão para o manifesto de acordo com seu uso.
Se estiver usando apenas KnownMonikers, faça o seguinte:
Substitua a seção <Images> do manifesto por <Images/>.
Remova todos os IDs de subimagem (qualquer coisa com <imagetrip name>_##).
Recomendado: renomeie o símbolo AssetsGuid e o símbolo da faixa de imagem para se adequar ao seu uso.
Substitua o GUID de cada ContainedImage por $(ImageCatalogGuid), substitua o ID de cada ContainedImage por $(<moniker>) e adicione o atributo External="true" a cada ContainedImage
- <moniker> deve ser substituído por KnownMoniker que corresponde à imagem, mas com o "KnownMonikers." removido do nome.
Adicione o caminho do diretório de instalação <Import Manifest="$(ManifestFolder)\<Relative a *>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" /*> à parte superior da seção <Symbols>.
- O caminho relativo é determinado pelo local de implantação definido na criação da instalação para o manifesto.
Execute a ferramenta ManifestToCode para gerar wrappers para que o código existente tenha um apelido que possa ser usado para consultar o serviço de imagem para a faixa de imagem.
- Recomendado: forneça nomes não padrão para os wrappers e namespaces para se adequar ao seu uso.
Faça todas as adições, criação/implantação de instalação e outras alterações de código para trabalhar com o serviço de imagem e os novos arquivos.
Manifesto de exemplo incluindo imagens internas e externas para verificar a aparência:
<?xml version="1.0"?>
<ImageManifest
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014">
<Symbols>
<!-- This needs to be the relative path from your manifest to the ImageCatalog's manifest
where $(ManifestFolder) is the deployed location of this manifest. -->
<Import Manifest="$(ManifestFolder)\<RelPath>\Microsoft.VisualStudio.ImageCatalog.imagemanifest" />
<String Name="Resources" Value="/My.Assembly.Name;Component/Resources/ImageStrip" />
<Guid Name="ImageGuid" Value="{fb41b7ef-6587-480c-aa27-5b559d42cfc9}" />
<Guid Name="ImageStripGuid" Value="{9c84a570-d9a7-4052-a340-188fb276f973}" />
<ID Name="MyImage_0" Value="100" />
<ID Name="MyImage_1" Value="101" />
<ID Name="InternalList" Value="1001" />
<ID Name="ExternalList" Value="1002" />
</Symbols>
<Images>
<Image Guid="$(ImageGuid)" ID="$(MyImage_0)">
<Source Uri="$(Resources)/MyImage_0.png">
<Size Value="16" />
</Source>
</Image>
<Image Guid="$(ImageGuid)" ID="$(MyImage_1)">
<Source Uri="$(Resources)/MyImage_1.png">
<Size Value="16" />
</Source>
</Image>
</Images>
<ImageLists>
<ImageList Guid="$(ImageStripGuid)" ID="$(InternalList)">
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_0)" />
<ContainedImage Guid="$(ImageGuid)" ID="$(MyImage_1)" />
</ImageList>
<ImageList Guid="$(ImageStripGuid)" ID="$(ExternalList)">
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusError)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusWarning)" External="true" />
<ContainedImage Guid="$(ImageCatalogGuid)" ID="$(StatusInformation)" External="true" />
</ImageList>
</ImageLists>
</ImageManifest>
Não preciso dar suporte a HIMAGELISTs
Determine o conjunto de KnownMonikers que correspondem às imagens na sua tira de imagem ou crie os seus próprios apelidos para as imagens na sua faixa de imagem.
Atualize qualquer mapeamento usado para obter a imagem no índice necessário na faixa de imagem para usar os monikers.
Atualize seu código para usar o serviço de imagem para solicitar monikers por meio do mapeamento atualizado. (Isso pode significar atualizar para CrispImages para código gerenciado ou solicitando HBITMAPs ou HICONs do serviço de imagem e passando-os para o código nativo.)
Testando suas imagens
Você pode usar a ferramenta Visualizador de Biblioteca de Imagens para testar seus manifestos de imagem para garantir que tudo seja criado corretamente. Você pode encontrar a ferramenta no SDK do Visual Studio 2015. A documentação dessa ferramenta e de outras pode ser encontrada aqui.
Recursos adicionais
Amostras
Vários dos exemplos do Visual Studio no GitHub foram atualizados para mostrar como usar o serviço de imagem como parte de vários pontos de extensibilidade do Visual Studio.
Verifique http://github.com/Microsoft/VSSDK-Extensibility-Samples para obter as amostras mais recentes.
Ferramentas
Um conjunto de ferramentas de suporte para o Serviço de Imagem foi criado para ajudar na criação/atualização da interface do usuário que funciona com o Serviço de Imagem. Para obter mais informações sobre cada ferramenta, consulte a documentação que acompanha as ferramentas. As ferramentas estão incluídas como parte do SDK do Visual Studio 2015.
ManifestFromResources
A ferramenta Manifesto de Recursos usa uma lista de recursos de imagem (PNG ou XAML) e gera um arquivo de manifesto de imagem para usar essas imagens com o serviço de imagem.
ManifestToCode
A ferramenta Manifesto para código usa um arquivo de manifesto de imagem e gera um arquivo wrapper para fazer referência aos valores de manifesto em código (C++, C# ou VB) ou arquivos .vsct.
ImageLibraryViewer
A ferramenta Visualizador de Biblioteca de Imagens pode carregar manifestos de imagem e permite que o usuário os manipule da mesma maneira que o Visual Studio faria para garantir que o manifesto seja criado corretamente. O usuário pode alterar o plano de fundo, tamanhos, configuração de DPI, Alto Contraste e outras configurações. Ele também exibe informações de carregamento para localizar erros nos manifestos e exibe informações de origem para cada imagem no manifesto.
Perguntas frequentes
Existem dependências que você deve incluir ao carregar <Reference Include="Microsoft.VisualStudio.*. Interop.14.0.DesignTime" />?
- Defina EmbedInteropTypes="true" em todas as DLLs de interoperabilidade.
Como implantar um manifesto de imagem com minha extensão?
Adicione o arquivo
.imagemanifestao seu projeto.Defina "Incluir no VSIX" como True.
Minhas imagens ainda não estão funcionando, como faço para descobrir o que está errado?
Talvez o Visual Studio não esteja encontrando o manifesto de imagem. Por motivos de desempenho, o Visual Studio limita a profundidade de pesquisa da pasta, portanto, é recomendável que o manifesto de imagem seja mantido na pasta raiz da extensão.
Talvez estejam faltando informações de assembly no arquivo de manifesto de imagem. Os assemblies com nomes fortes exigem informações adicionais para serem carregados pelo Visual Studio. Para carregar um assembly com nome forte, é necessário incluir (além do nome do assembly) a versão do assembly e o token de chave pública nos URIs de recurso para as imagens no manifesto de imagem.
<ImageManifest xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="http://schemas.microsoft.com/VisualStudio/ImageManifestSchema/2014"> <Symbols> <String Name="Resources" Value="/Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a;Component/Resources" /> ... </Symbols> ... </ImageManifest>Talvez esteja faltando uma entrada da base de código para o assembly de imagem. Se o assembly ainda não tiver sido carregado até o momento em que o Visual Studio precisar dele, ele precisará saber onde encontrar o assembly para carregá-lo. Para adicionar uma base de código para o assembly, você pode usar o ProvideCodeBaseAttribute a fim de garantir que uma entrada da base de código seja gerada e incluída no pkgdef da extensão.
[assembly: ProvideCodeBase(AssemblyName = "ClassLibrary1", Version = "1.0.0.0", CodeBase = "$PackageFolder$\\ClassLibrary1.dll")]Se as opções anteriores não resolverem o problema de carregamento de imagem, você poderá habilitar o registro em log soltando as seguintes entradas em um pkgdef na extensão:
[$RootKey$\ImageLibrary] "TraceLevel"="Verbose" "TraceFilename"="ImageLibrary.log"Isso criará um arquivo de log chamado ImageLibrary.log na pasta %UserProfile%. Execute "devenv /updateConfiguration" em um prompt de comando do desenvolvedor depois de adicionar essas entradas a um pkgdef. Isso garante que as entradas de registro em log estejam habilitadas e que o VS atualize o cache do manifesto de imagem para ajudar a encontrar quaisquer erros que possam ocorrer ao ler o manifesto de imagem. Se você executar o cenário em que a imagem deve ser carregada, o arquivo de log conterá o log de registro e o log de solicitação da imagem.
Estou atualizando meu Sistema de Projetos CPS. O que aconteceu com ImageName e StockIconService?
Eles foram removidos quando o CPS foi atualizado para usar monikers. Não é mais necessário chamar StockIconService. Basta passar o KnownMoniker desejado para o método ou propriedade usando o método de extensão ToProjectSystemType() nos utilitários CPS. Você pode encontrar um mapeamento de ImageName para KnownMonikers abaixo:
ImageName KnownMoniker ImageName.OfflineWebApp KnownImageIds.Web ImageName.WebReferencesFolder KnownImageIds.Web ImageName.OpenReferenceFolder KnownImageIds.FolderOpened ImageName.ReferenceFolder KnownImageIds.Reference ImageName.Reference KnownImageIds.Reference ImageName.SdlWebReference KnownImageIds.WebReferenceFolder ImageName.DiscoWebReference KnownImageIds.DynamicDiscoveryDocument ImageName.Folder KnownImageIds.FolderClosed ImageName.OpenFolder KnownImageIds.FolderOpened ImageName.ExcludedFolder KnownImageIds.HiddenFolderClosed ImageName.OpenExcludedFolder KnownImageIds.HiddenFolderOpened ImageName.ExcludedFile KnownImageIds.HiddenFile ImageName.DependentFile KnownImageIds.GenerateFile ImageName.MissingFile KnownImageIds.DocumentWarning ImageName.WindowsForm KnownImageIds.WindowsForm ImageName.WindowsUserControl KnownImageIds.UserControl ImageName.WindowsComponent KnownImageIds.ComponentFile ImageName.XmlSchema KnownImageIds.XMLSchema ImageName.XmlFile KnownImageIds.XMLFile ImageName.WebForm KnownImageIds.Web ImageName.WebService KnownImageIds.WebService ImageName.WebUserControl KnownImageIds.WebUserControl ImageName.WebCustomUserControl KnownImageIds.WebCustomControl ImageName.AspPage KnownImageIds.ASPFile ImageName.GlobalApplicationClass KnownImageIds.SettingsFile ImageName.WebConfig KnownImageIds.ConfigurationFile ImageName.HtmlPage KnownImageIds.HTMLFile ImageName.StyleSheet KnownImageIds.StyleSheet ImageName.ScriptFile KnownImageIds.JSScript ImageName.TextFile KnownImageIds.Document ImageName.SettingsFile KnownImageIds.Settings ImageName.Resources KnownImageIds.DocumentGroup ImageName.Bitmap KnownImageIds.Image ImageName.Icon KnownImageIds.IconFile ImageName.Image KnownImageIds.Image ImageName.ImageMap KnownImageIds.ImageMapFile ImageName.XWorld KnownImageIds.XWorldFile ImageName.Audio KnownImageIds.Sound ImageName.Video KnownImageIds.Media ImageName.Cab KnownImageIds.CABProject ImageName.Jar KnownImageIds.JARFile ImageName.DataEnvironment KnownImageIds.DataTable ImageName.PreviewFile KnownImageIds.Report ImageName.DanglingReference KnownImageIds.ReferenceWarning ImageName.XsltFile KnownImageIds.XSLTransform ImageName.Cursor KnownImageIds.CursorFile ImageName.AppDesignerFolder KnownImageIds.Property ImageName.Data KnownImageIds.Database ImageName.Application KnownImageIds.Application ImageName.DataSet KnownImageIds.DatabaseGroup ImageName.Pfx KnownImageIds.Certificate ImageName.Snk KnownImageIds.Rule ImageName.VisualBasicProject KnownImageIds.VBProjectNode ImageName.CSharpProject KnownImageIds.CSProjectNode ImageName.Empty KnownImageIds.Blank ImageName.MissingFolder KnownImageIds.FolderOffline ImageName.SharedImportReference KnownImageIds.SharedProject ImageName.SharedProjectCs KnownImageIds.CSSharedProject ImageName.SharedProjectVc KnownImageIds.CPPSharedProject ImageName.SharedProjectJs KnownImageIds.JSSharedProject ImageName.CSharpCodeFile KnownImageIds.CSFileNode ImageName.VisualBasicCodeFile KnownImageIds.VBFileNode
Estou atualizando meu provedor de lista de conclusão. Quais KnownMonikers correspondem aos antigos valores StandardGlyphGroup e StandardGlyph?
Nome Nome Nome GlyphGroupClass GlyphItemPublic ClassPublic GlyphGroupClass GlyphItemInternal ClassInternal GlyphGroupClass GlyphItemFriend ClassInternal GlyphGroupClass GlyphItemProtected ClassProtected GlyphGroupClass GlyphItemPrivate ClassePrivate GlyphGroupClass GlyphItemShortcut ClassShortcut GlyphGroupConstant GlyphItemPublic ConstantPublic GlyphGroupConstant GlyphItemInternal ConstantInternal GlyphGroupConstant GlyphItemFriend ConstantInternal GlyphGroupConstant GlyphItemProtected ConstantProtected GlyphGroupConstant GlyphItemPrivate ConstantPrivate GlyphGroupConstant GlyphItemShortcut ConstantShortcut GlyphGroupDelegate GlyphItemPublic DelegatePublic GlyphGroupDelegate GlyphItemInternal DelegateInternal GlyphGroupDelegate GlyphItemFriend DelegateInternal GlyphGroupDelegate GlyphItemProtected DelegateProtected GlyphGroupDelegate GlyphItemPrivate DelegatePrivate GlyphGroupDelegate GlyphItemShortcut DelegateShortcut GlyphGroupEnum GlyphItemPublic EnumerationPublic GlyphGroupEnum GlyphItemInternal EnumerationInternal GlyphGroupEnum GlyphItemFriend EnumerationInternal GlyphGroupEnum GlyphItemProtected EnumerationProtected GlyphGroupEnum GlyphItemPrivate EnumerationPrivate GlyphGroupEnum GlyphItemShortcut EnumerationShortcut GlyphGroupEnumMember GlyphItemPublic EnumerationItemPublic GlyphGroupEnumMember GlyphItemInternal EnumerationItemInternal GlyphGroupEnumMember GlyphItemFriend EnumerationItemInternal GlyphGroupEnumMember GlyphItemProtected EnumerationItemProtected GlyphGroupEnumMember GlyphItemPrivate EnumerationItemPrivate GlyphGroupEnumMember GlyphItemShortcut EnumerationItemShortcut GlyphGroupEvent GlyphItemPublic EventPublic GlyphGroupEvent GlyphItemInternal EventInternal GlyphGroupEvent GlyphItemFriend EventInternal GlyphGroupEvent GlyphItemProtected EventProtected GlyphGroupEvent GlyphItemPrivate EventPrivate GlyphGroupEvent GlyphItemShortcut Atalho de evento GlyphGroupException GlyphItemPublic ExceptionPublic GlyphGroupException GlyphItemInternal ExceptionInternal GlyphGroupException GlyphItemFriend ExceptionInternal GlyphGroupException GlyphItemProtected ExceptionProtected GlyphGroupException GlyphItemPrivate ExceptionPrivate GlyphGroupException GlyphItemShortcut ExceptionShortcut GlyphGroupField GlyphItemPublic FieldPublic GlyphGroupField GlyphItemInternal FieldInternal GlyphGroupField GlyphItemFriend FieldInternal GlyphGroupField GlyphItemProtected FieldProtected GlyphGroupField GlyphItemPrivate FieldPrivate GlyphGroupField GlyphItemShortcut FieldShortcut GlyphGroupInterface GlyphItemPublic InterfacePublic GlyphGroupInterface GlyphItemInternal InterfaceInternal GlyphGroupInterface GlyphItemFriend InterfaceInternal GlyphGroupInterface GlyphItemProtected InterfaceProtected GlyphGroupInterface GlyphItemPrivate InterfacePrivate GlyphGroupInterface GlyphItemShortcut InterfaceShortcut GlyphGroupMacro GlyphItemPublic MacroPublic GlyphGroupMacro GlyphItemInternal MacroInternal GlyphGroupMacro GlyphItemFriend MacroInternal GlyphGroupMacro GlyphItemProtected MacroProtected GlyphGroupMacro GlyphItemPrivate MacroPrivate GlyphGroupMacro GlyphItemShortcut MacroShortcut GlyphGroupMap GlyphItemPublic MapPublic GlyphGroupMap GlyphItemInternal MapInternal GlyphGroupMap GlyphItemFriend MapInternal GlyphGroupMap GlyphItemProtected MapProtected GlyphGroupMap GlyphItemPrivate MapPrivate GlyphGroupMap GlyphItemShortcut MapShortcut GlyphGroupMapItem GlyphItemPublic MapItemPublic GlyphGroupMapItem GlyphItemInternal MapItemInternal GlyphGroupMapItem GlyphItemFriend MapItemInternal GlyphGroupMapItem GlyphItemProtected MapItemProtected GlyphGroupMapItem GlyphItemPrivate MapItemPrivate GlyphGroupMapItem GlyphItemShortcut MapItemShortcut GlyphGroupMethod GlyphItemPublic MethodPublic GlyphGroupMethod GlyphItemInternal MethodInternal GlyphGroupMethod GlyphItemFriend MethodInternal GlyphGroupMethod GlyphItemProtected MethodProtected GlyphGroupMethod GlyphItemPrivate MethodPrivate GlyphGroupMethod GlyphItemShortcut MethodShortcut GlyphGroupOverload GlyphItemPublic MethodPublic GlyphGroupOverload GlyphItemInternal MethodInternal GlyphGroupOverload GlyphItemFriend MethodInternal GlyphGroupOverload GlyphItemProtected MethodProtected GlyphGroupOverload GlyphItemPrivate MethodPrivate GlyphGroupOverload GlyphItemShortcut MethodShortcut GlyphGroupModule GlyphItemPublic ModulePublic GlyphGroupModule GlyphItemInternal ModuleInternal GlyphGroupModule GlyphItemFriend ModuleInternal GlyphGroupModule GlyphItemProtected ModuleProtected GlyphGroupModule GlyphItemPrivate ModulePrivate GlyphGroupModule GlyphItemShortcut ModuleShortcut GlyphGroupNamespace GlyphItemPublic NamespacePublic GlyphGroupNamespace GlyphItemInternal NamespaceInternal GlyphGroupNamespace GlyphItemFriend NamespaceInternal GlyphGroupNamespace GlyphItemProtected NamespaceProtected GlyphGroupNamespace GlyphItemPrivate NamespacePrivate GlyphGroupNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupOperator GlyphItemPublic OperatorPublic GlyphGroupOperator GlyphItemInternal OperatorInternal GlyphGroupOperator GlyphItemFriend OperatorInternal GlyphGroupOperator GlyphItemProtected OperatorProtected GlyphGroupOperator GlyphItemPrivate OperatorPrivate GlyphGroupOperator GlyphItemShortcut OperatorShortcut GlyphGroupProperty GlyphItemPublic PropertyPublic GlyphGroupProperty GlyphItemInternal PropertyInternal GlyphGroupProperty GlyphItemFriend PropertyInternal GlyphGroupProperty GlyphItemProtected PropertyProtected GlyphGroupProperty GlyphItemPrivate PropertyPrivate GlyphGroupProperty GlyphItemShortcut PropertyShortcut GlyphGroupStruct GlyphItemPublic StructurePublic GlyphGroupStruct GlyphItemInternal StructureInternal GlyphGroupStruct GlyphItemFriend StructureInternal GlyphGroupStruct GlyphItemProtected StructureProtected GlyphGroupStruct GlyphItemPrivate StructurePrivate GlyphGroupStruct GlyphItemShortcut StructureShortcut GlyphGroupTemplate GlyphItemPublic TemplatePublic GlyphGroupTemplate GlyphItemInternal TemplateInternal GlyphGroupTemplate GlyphItemFriend TemplateInternal GlyphGroupTemplate GlyphItemProtected TemplateProtected GlyphGroupTemplate GlyphItemPrivate TemplatePrivate GlyphGroupTemplate GlyphItemShortcut TemplateShortcut GlyphGroupTypedef GlyphItemPublic TypeDefinitionPublic GlyphGroupTypedef GlyphItemInternal TypeDefinitionInternal GlyphGroupTypedef GlyphItemFriend TypeDefinitionInternal GlyphGroupTypedef GlyphItemProtected TypeDefinitionProtected GlyphGroupTypedef GlyphItemPrivate TypeDefinitionPrivate GlyphGroupTypedef GlyphItemShortcut TypeDefinitionShortcut GlyphGroupType GlyphItemPublic TypePublic GlyphGroupType GlyphItemInternal TypeInternal GlyphGroupType GlyphItemFriend TypeInternal GlyphGroupType GlyphItemProtected TypeProtected GlyphGroupType GlyphItemPrivate TypePrivate GlyphGroupType GlyphItemShortcut TypeShortcut GlyphGroupUnion GlyphItemPublic UnionPublic GlyphGroupUnion GlyphItemInternal UnionInternal GlyphGroupUnion GlyphItemFriend UnionInternal GlyphGroupUnion GlyphItemProtected UnionProtected GlyphGroupUnion GlyphItemPrivate UnionPrivate GlyphGroupUnion GlyphItemShortcut UnionShortcut GlyphGroupVariable GlyphItemPublic FieldPublic GlyphGroupVariable GlyphItemInternal FieldInternal GlyphGroupVariable GlyphItemFriend FieldInternal GlyphGroupVariable GlyphItemProtected FieldProtected GlyphGroupVariable GlyphItemPrivate FieldPrivate GlyphGroupVariable GlyphItemShortcut FieldShortcut GlyphGroupValueType GlyphItemPublic ValueTypePublic GlyphGroupValueType GlyphItemInternal ValueTypeInternal GlyphGroupValueType GlyphItemFriend ValueTypeInternal GlyphGroupValueType GlyphItemProtected ValueTypeProtected GlyphGroupValueType GlyphItemPrivate ValueTypePrivate GlyphGroupValueType GlyphItemShortcut ValueTypeShortcut GlyphGroupIntrinsic GlyphItemPublic ObjectPublic GlyphGroupIntrinsic GlyphItemInternal ObjectInternal GlyphGroupIntrinsic GlyphItemFriend ObjectInternal GlyphGroupIntrinsic GlyphItemProtected ObjectProtected GlyphGroupIntrinsic GlyphItemPrivate ObjectPrivate GlyphGroupIntrinsic GlyphItemShortcut ObjectShortcut GlyphGroupJSharpMethod GlyphItemPublic MethodPublic GlyphGroupJSharpMethod GlyphItemInternal MethodInternal GlyphGroupJSharpMethod GlyphItemFriend MethodInternal GlyphGroupJSharpMethod GlyphItemProtected MethodProtected GlyphGroupJSharpMethod GlyphItemPrivate MethodPrivate GlyphGroupJSharpMethod GlyphItemShortcut MethodShortcut GlyphGroupJSharpField GlyphItemPublic FieldPublic GlyphGroupJSharpField GlyphItemInternal FieldInternal GlyphGroupJSharpField GlyphItemFriend FieldInternal GlyphGroupJSharpField GlyphItemProtected FieldProtected GlyphGroupJSharpField GlyphItemPrivate FieldPrivate GlyphGroupJSharpField GlyphItemShortcut FieldShortcut GlyphGroupJSharpClass GlyphItemPublic ClassPublic GlyphGroupJSharpClass GlyphItemInternal ClassInternal GlyphGroupJSharpClass GlyphItemFriend ClassInternal GlyphGroupJSharpClass GlyphItemProtected ClassProtected GlyphGroupJSharpClass GlyphItemPrivate ClassePrivate GlyphGroupJSharpClass GlyphItemShortcut ClassShortcut GlyphGroupJSharpNamespace GlyphItemPublic NamespacePublic GlyphGroupJSharpNamespace GlyphItemInternal NamespaceInternal GlyphGroupJSharpNamespace GlyphItemFriend NamespaceInternal GlyphGroupJSharpNamespace GlyphItemProtected NamespaceProtected GlyphGroupJSharpNamespace GlyphItemPrivate NamespacePrivate GlyphGroupJSharpNamespace GlyphItemShortcut NamespaceShortcut GlyphGroupJSharpInterface GlyphItemPublic InterfacePublic GlyphGroupJSharpInterface GlyphItemInternal InterfaceInternal GlyphGroupJSharpInterface GlyphItemFriend InterfaceInternal GlyphGroupJSharpInterface GlyphItemProtected InterfaceProtected GlyphGroupJSharpInterface GlyphItemPrivate InterfacePrivate GlyphGroupJSharpInterface GlyphItemShortcut InterfaceShortcut GlyphGroupError StatusError GlyphBscFile ClassFile GlyphAssembly Referência GlyphLibrary Biblioteca GlyphVBProject VBProjectNode GlyphCoolProject CSProjectNode GlyphCppProject CPPProjectNode GlyphDialogId Caixa de diálogo GlyphOpenFolder FolderOpened GlyphClosedFolder FolderClosed GlyphArrow GoToNext GlyphCSharpFile CSFileNode GlyphCSharpExpansion Trecho GlyphKeyword IntellisenseKeyword GlyphInformation StatusInformation GlyphReference ClassMethodReference GlyphRecursion Recursão GlyphXmlItem Marca GlyphJSharpProject DocumentCollection GlyphJSharpDocument Documento GlyphForwardType GoToNext GlyphCallersGraph CallTo GlyphCallGraph CallFrom GlyphWarning StatusWarning GlyphMaybeReference QuestionMark GlyphMaybeCaller CallTo GlyphMaybeCall CallFrom GlyphExtensionMethod ExtensionMethod GlyphExtensionMethodInternal ExtensionMethod GlyphExtensionMethodFriend ExtensionMethod GlyphExtensionMethodProtected ExtensionMethod GlyphExtensionMethodPrivate ExtensionMethod GlyphExtensionMethodShortcut ExtensionMethod GlyphXmlAttribute XmlAttribute GlyphXmlChild XmlElement GlyphXmlDescendant XmlDescendant GlyphXmlNamespace xmlNamespace GlyphXmlAttributeQuestion XmlAttributeLowConfidence GlyphXmlAttributeCheck XmlAttributeHighConfidence GlyphXmlChildQuestion XmlElementLowConfidence GlyphXmlChildCheck XmlElementHighConfidence GlyphXmlDescendantQuestion XmlDescendantLowConfidence GlyphXmlDescendantCheck XmlDescendantHighConfidence GlyphCompletionWarning IntellisenseWarning