Tutorial: Introdução ao C# e ASP.NET Core no Visual Studio
Neste tutorial para desenvolvimento em C# com ASP.NET Core, você cria um aplicativo Web C# ASP.NET Core no Visual Studio.
Este tutorial mostra como:
- Criar um projeto do Visual Studio
- Criar um aplicativo Web C# ASP.NET Core
- Fazer alterações no aplicativo Web
- Explore os recursos do IDE
- Executar o aplicativo Web
Pré-requisitos
Para concluir este tutorial, você precisa:
- Visual Studio instalado. Visite a página de downloads do Visual Studio para obter uma versão gratuita. Para obter mais informações sobre como atualizar para a versão mais recente do Visual Studio, consulte atualizações do Visual Studio.
- A carga de trabalho ASP.NET e desenvolvimento web instalada. Para verificar ou instalar essa carga de trabalho no Visual Studio, selecione Ferramentas >Obter Ferramentas e Recursos. Para obter mais informações, consulte Mudar cargas de trabalho ou componentes individuais.
Criar um projeto
Primeiro, você cria um projeto ASP.NET Core. O tipo de projeto vem com todos os arquivos de modelo que você precisa para construir um site totalmente funcional.
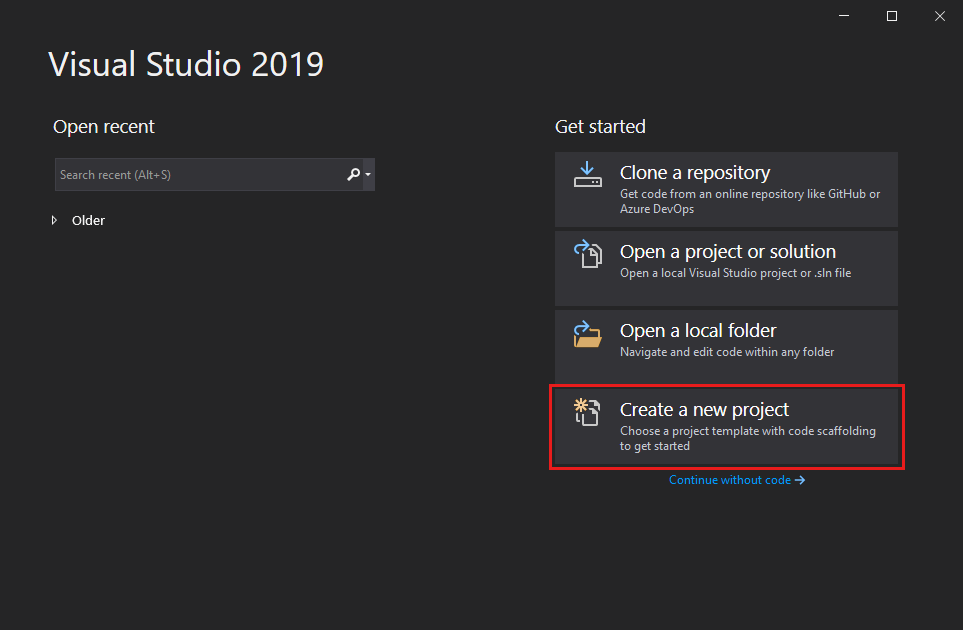
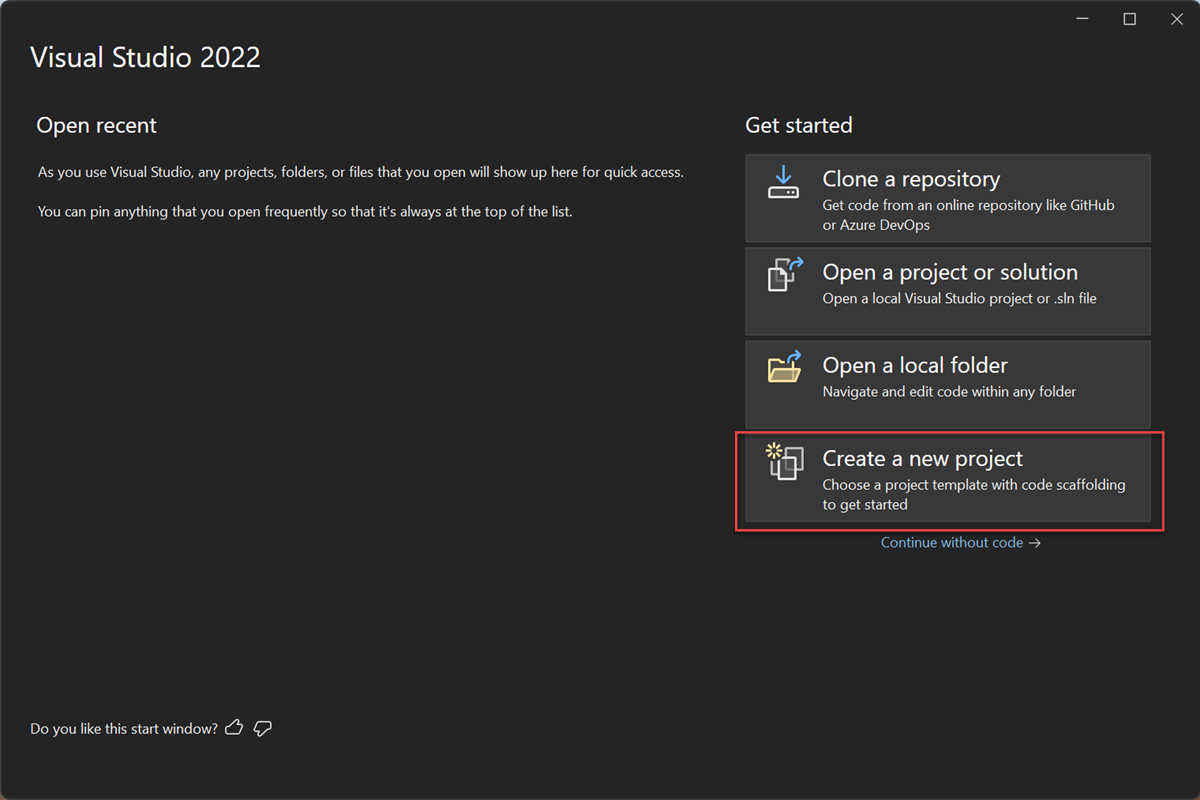
Na janela Iniciar, selecione Criar um novo projeto.

Na janela Criar um novo projeto, selecione C# na lista Idioma. Em seguida, selecione Windows na lista de plataformas e Web na lista de tipos de projeto.
Depois de aplicar os filtros de idioma, plataforma e tipo de projeto, selecione o modelo ASP.NET Core Web App e selecione Avançar.
Na janela Configurar o seu novo projeto, digite MyCoreApp no campo nome do projeto. Em seguida, selecione Avançar.
Na janela
Informações adicionais, verifique se do .NET Core 3.1 aparece no campo Target Framework. Nessa janela, você pode habilitar o suporte ao Docker e adicionar suporte à autenticação. O menu suspenso do Tipo de Autenticação apresenta quatro opções seguintes:
- Nenhum: Sem autenticação.
- Contas individuais: essas autenticações são armazenadas em um banco de dados local ou baseado no Azure.
- plataforma de identidade da Microsoft: Esta opção usa o Microsoft Entra ID ou o Microsoft 365 para autenticação.
- Windows: Adequado para aplicações de intranet.
Deixe a caixa Ativar Docker desmarcada e selecione Nenhum para Tipo de autenticação.
Selecione Criar.
O Visual Studio abre seu novo projeto.
Na janela Iniciar, selecione Criar um novo projeto.

Na janela Criar um novo projeto, selecione C# na lista Idioma. Em seguida, selecione
Windows na listaTodas as plataformas e Web na listaTodos os tipos de projeto. Depois de aplicar os filtros de idioma, plataforma e tipo de projeto, selecione o modelo ASP.NET Core Web App (Razor Pages) e, em seguida, selecione Avançar.
Na janela Configurar o seu novo projeto, digite MyCoreApp no campo nome do projeto. Em seguida, selecione Avançar.
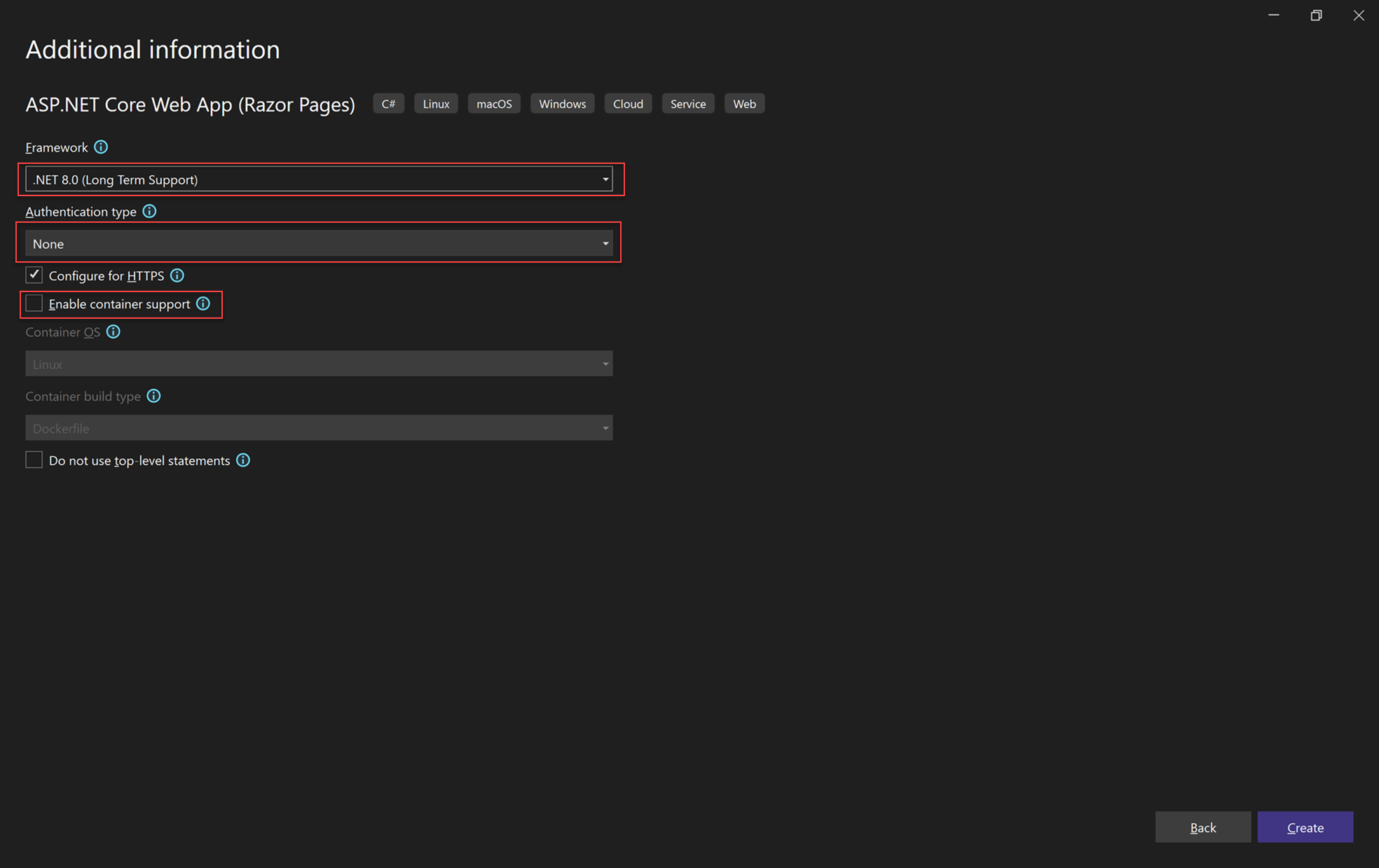
Na janela
informações adicionais, verifique se do .NET 8.0 aparece no campo do Target Framework. Nessa janela, você pode habilitar o suporte a contêineres e adicionar suporte à autenticação. O menu suspenso para Tipo de Autenticação tem as seguintes quatro opções:
- Nenhum: Sem autenticação.
- Contas individuais: essas autenticações são armazenadas em um banco de dados local ou baseado no Azure.
- plataforma de identidade da Microsoft: Esta opção usa o Microsoft Entra ID ou o Microsoft 365 para autenticação.
- Windows: Adequado para aplicações de intranet.
Deixe a caixa Ativar suporte a contentor desmarcada e selecione Nenhum para Tipo de autenticação.
Selecione Criar.
O Visual Studio abre seu novo projeto.
Sobre a sua solução
Esta solução segue o padrão de design Razor Page. É diferente do padrão de projeto Model-View-Controller (MVC), pois está simplificado para incluir o modelo e o código do controlador diretamente na Razor Page.
Faça um tour pela sua solução
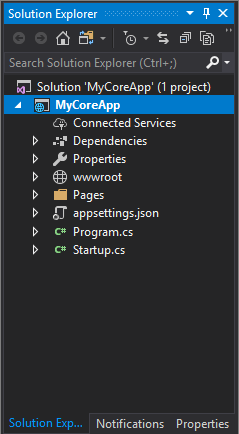
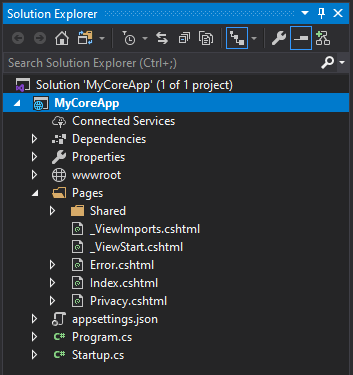
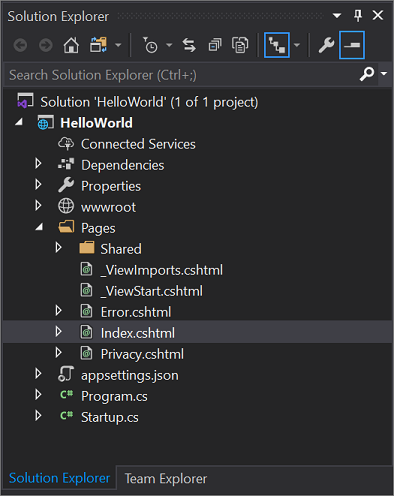
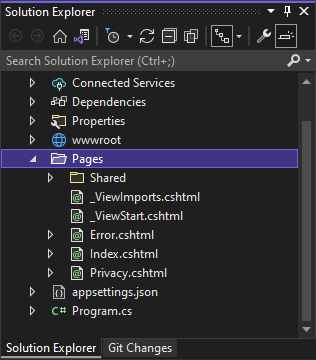
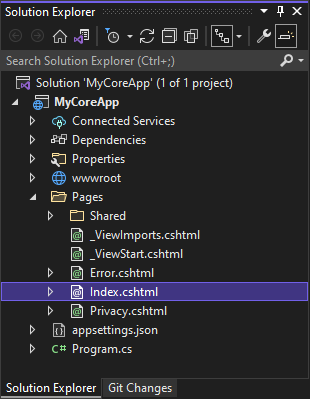
O modelo de projeto cria uma solução com um único projeto ASP.NET Core chamado MyCoreApp. Selecione a aba Gerenciador de Soluções para exibir seu conteúdo.

Expanda a pasta Páginas.

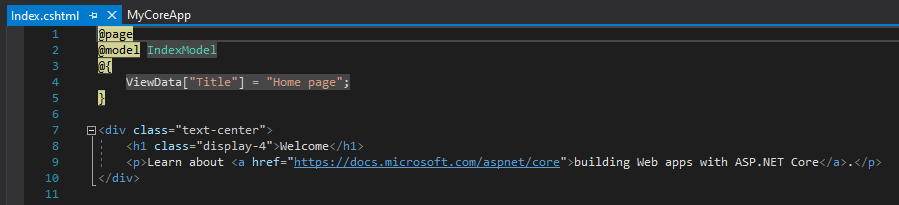
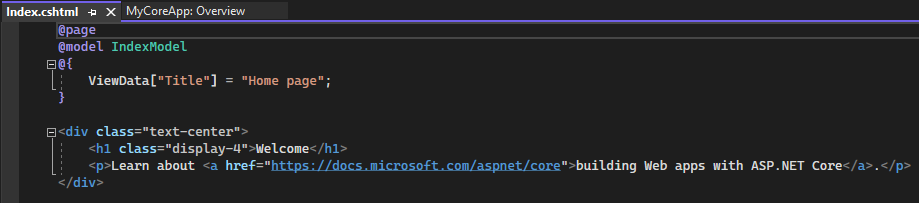
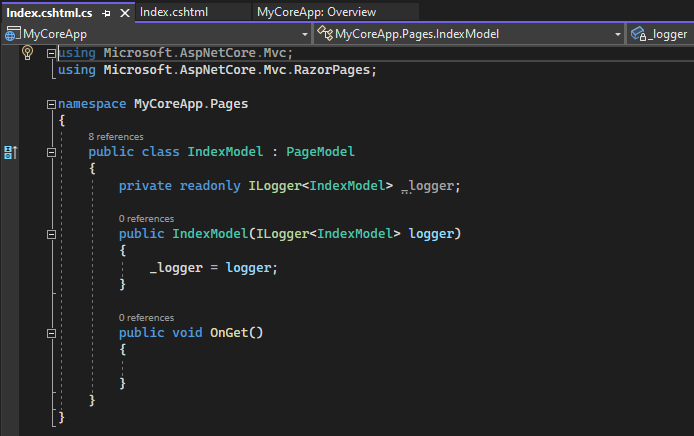
Selecione o ficheiro Index.cshtml e visualize o ficheiro no editor de código.

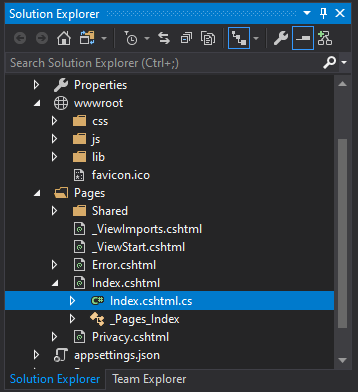
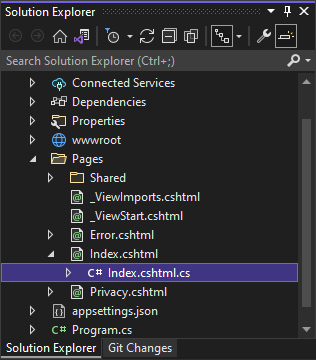
Cada arquivo .cshtml tem um arquivo de código associado. Para abrir o arquivo de código no editor, expanda o nó
Index.cshtml no Gerenciador de Soluções e selecione o arquivo Index.cshtml.cs .
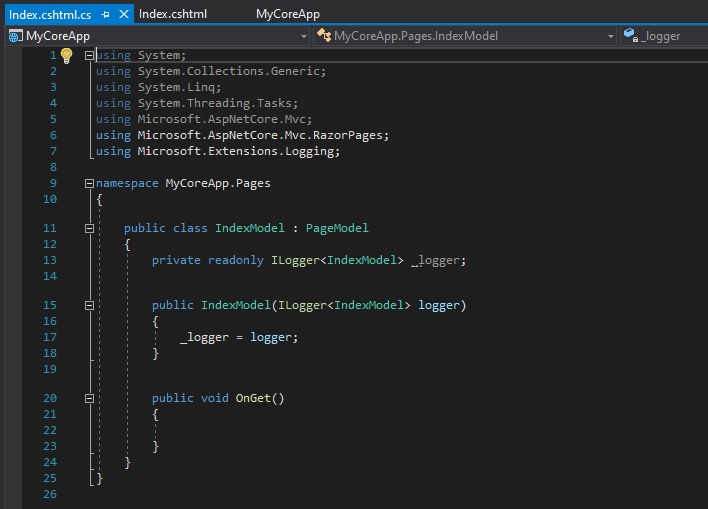
Exiba o arquivo Index.cshtml.cs no editor de códigos.

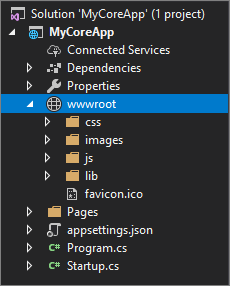
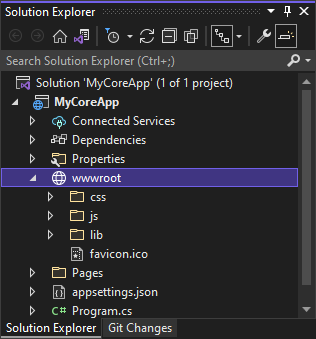
O projeto contém uma pasta wwwroot, que é a pasta raiz do seu site. Expanda a pasta para exibir seu conteúdo.

Você pode colocar o conteúdo estático do site, como CSS, imagens e bibliotecas JavaScript, diretamente nos caminhos desejados.
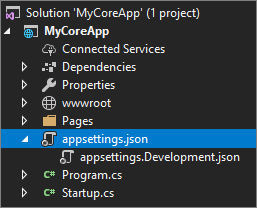
O projeto também contém arquivos de configuração que gerenciam o aplicativo Web em tempo de execução. O aplicativo padrão de configuração é armazenado em appsettings.json. No entanto, você pode substituir essas configurações usando appsettings.Development.json.
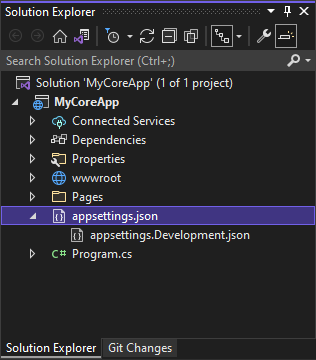
Expanda o arquivo appsettings.json para exibir o arquivo appsettings.Development.json.

Executar, depurar e fazer alterações
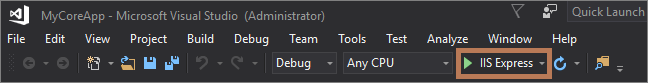
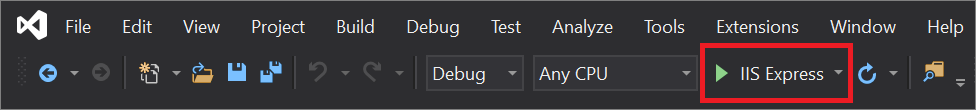
Na barra de ferramentas, selecione o botão IIS Express para criar e executar o aplicativo no modo de depuração. Como alternativa, pressione F5ou vá para Debug>Start Debugging na barra de menus.

Observação
Se você receber uma mensagem de erro dizendo Não é possível se conectar ao servidor Web 'IIS Express', feche o Visual Studio e, em seguida, reinicie o programa como administrador. Você pode fazer essa tarefa clicando com o botão direito do mouse no ícone do Visual Studio no Menu Iniciar e, em seguida, selecionando a opção Executar como administrador no menu de contexto.
Você também pode receber uma mensagem perguntando se deseja aceitar um certificado SSL Express do IIS. Para exibir o código em um navegador da Web, selecione Sime, em seguida, selecione Sim se receber uma mensagem de aviso de segurança de acompanhamento.
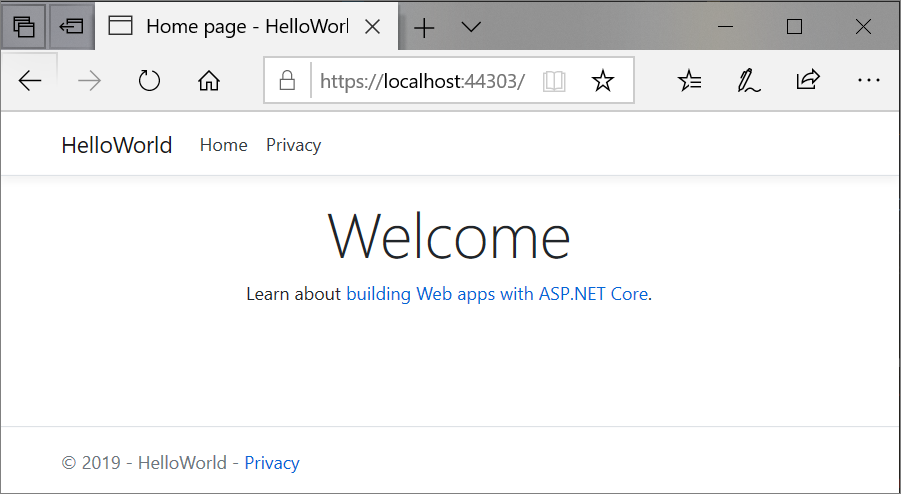
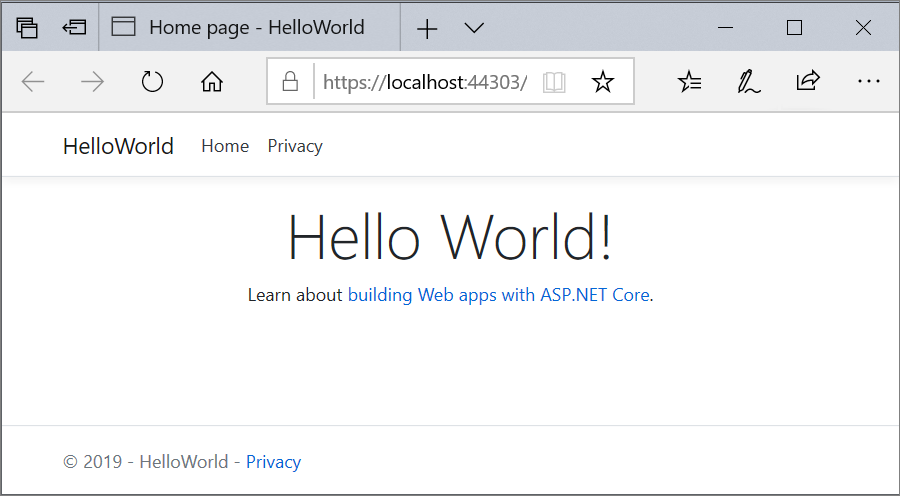
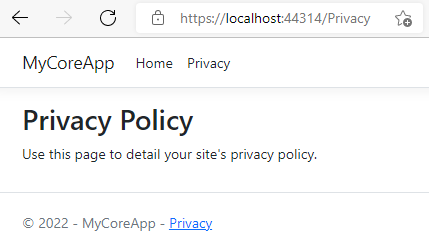
O Visual Studio inicia uma janela do navegador. Em seguida, deverá ver as páginas Página Inicial e Privacidade na barra de menus.
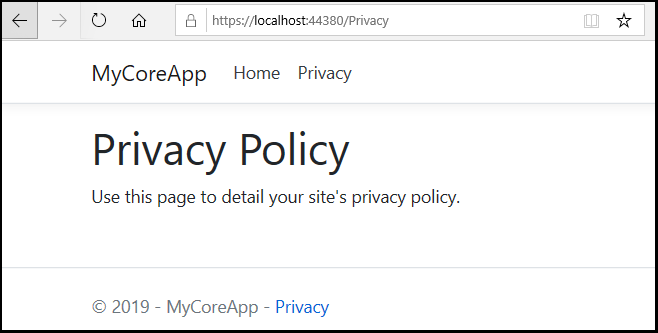
Selecione Privacidade na barra de menus. A página Privacy no navegador renderiza o texto que está configurado no arquivo Privacy.cshtml.

Retorne ao Visual Studio e pressione Shift+F5 para parar a depuração. Esta ação fecha o projeto na janela do navegador.
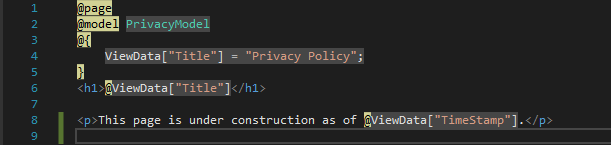
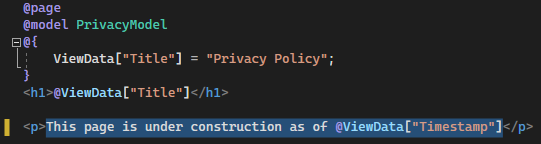
No Visual Studio, abra Privacy.cshtml para edição. Em seguida, exclua a frase Use esta página para detalhar a política de privacidade do seu site e substitua-a por Esta página está em construção a partir de @ViewData["TimeStamp"].

Agora, vamos fazer uma alteração de código. Selecione Privacy.cshtml.cs. Em seguida, limpe as diretivas
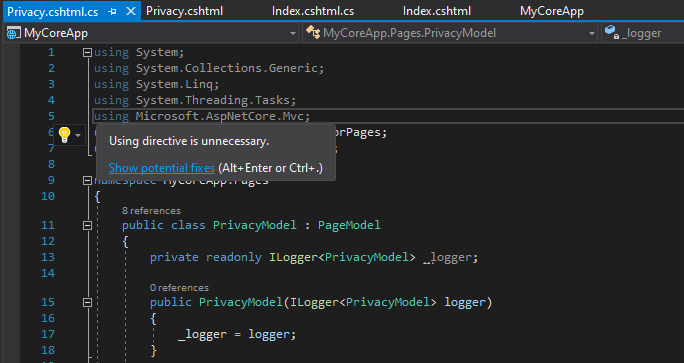
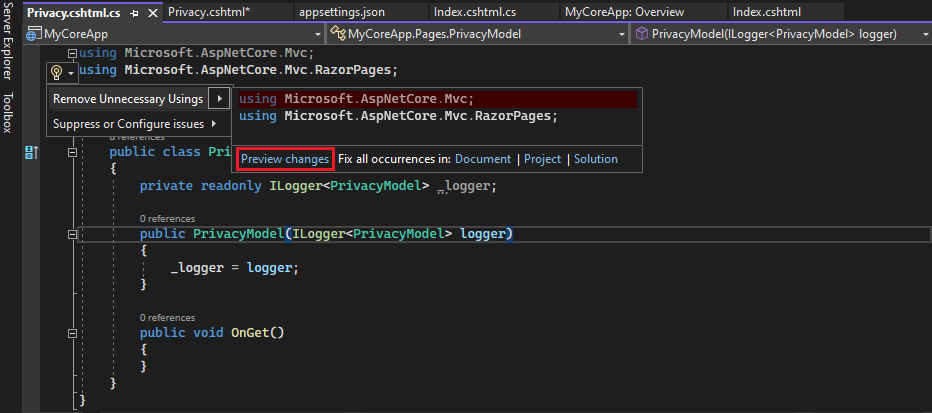
usingna parte superior do arquivo usando o seguinte atalho:Passe o mouse ou selecione uma diretiva
usingacinzentada. Uma Ações Rápidas lâmpada aparece abaixo do cursor ou na margem esquerda. Selecione a lâmpada e, em seguida, selecione Remover utilizações desnecessárias.
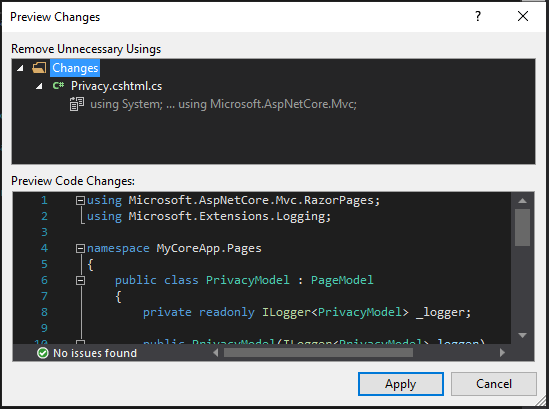
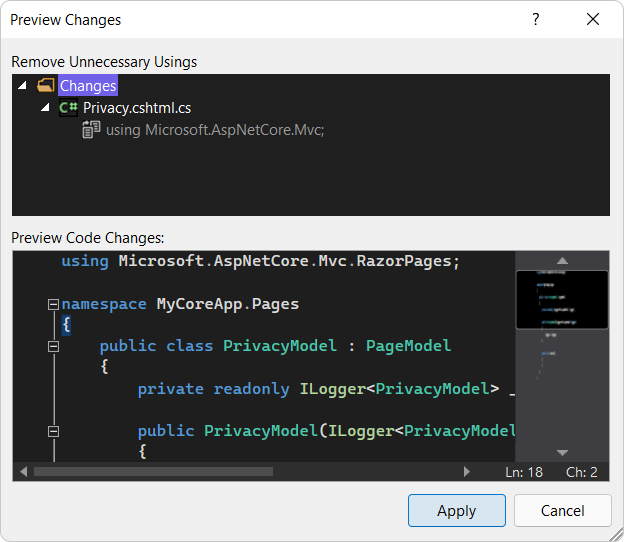
Agora, selecione a opção Visualizar alterações para ver o que muda.

Selecione Aplicar. Visual Studio exclui as diretivas
usingdesnecessárias do arquivo.Em seguida, no método
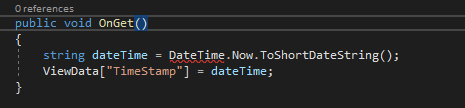
OnGet(), altere o corpo para o seguinte código:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }Observe que um sublinhado ondulado aparece em DateTime. O sublinhado ondulado aparece porque esse tipo não está no escopo.

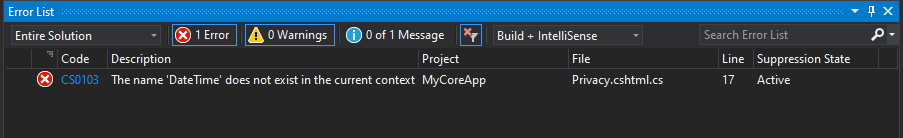
Abra a barra de ferramentas Lista de Erros para ver os mesmos erros listados. Se não vir a barra de ferramentas
Lista de Erros , aceda aVer Lista de Erros na barra de menus superior. 
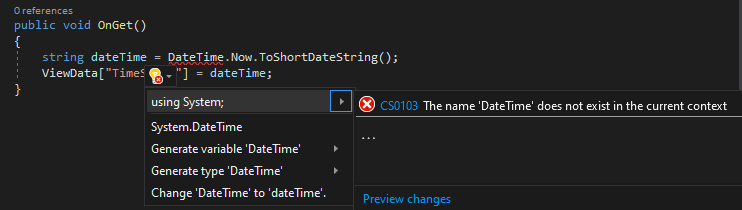
Vamos corrigir esse erro. No editor de códigos, coloque o cursor na linha que contém o erro e, em seguida, selecione a lâmpada Ações Rápidas na margem esquerda. Em seguida, no menu suspenso, selecione usando System; para adicionar esta diretiva ao topo do seu ficheiro e resolver os erros.

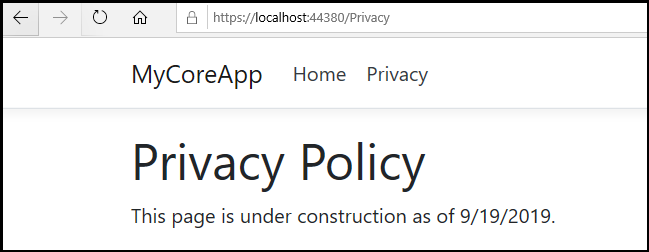
Pressione F5 para abrir seu projeto no navegador da Web.
Na parte superior do website, selecione Privacidade para ver as suas alterações.

Feche o navegador da Web, pressione Shift+F5 para parar a depuração.
Alterar a sua página inicial
No Gerenciador de Soluções, expanda a pasta Páginas e depois selecione Index.cshtml.

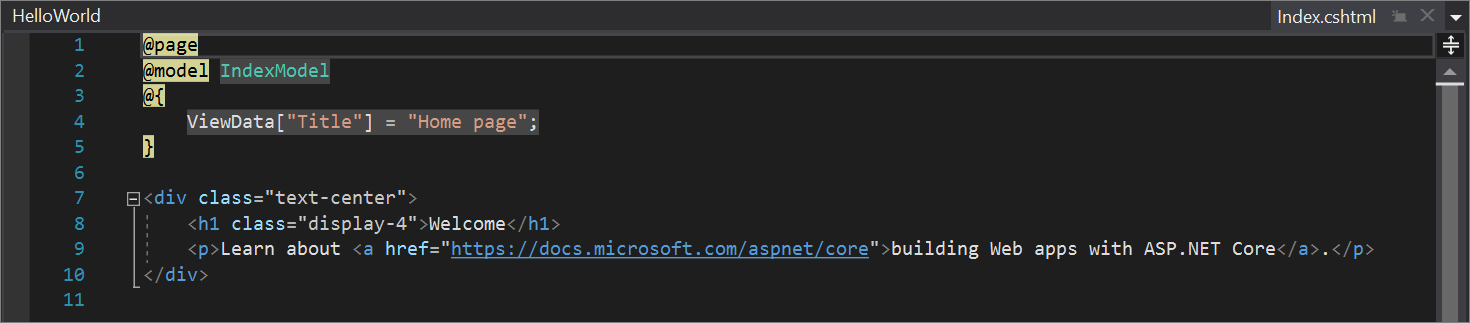
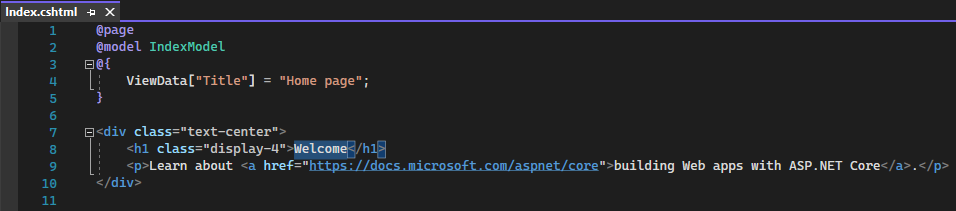
O arquivo Index.cshtml corresponde à sua página Home na aplicação web, que é executado num navegador da Web.

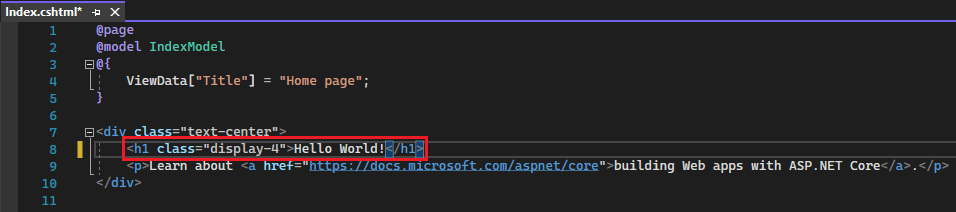
No editor de códigos, você vê o código HTML para o texto que aparece na página inicial do
. 
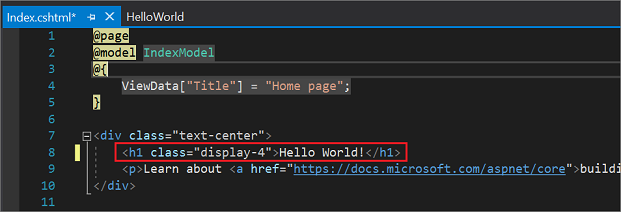
Substitua o texto Welcome por Hello World!

Selecione IIS Express ou pressione Ctrl+F5 para executar o aplicativo e abri-lo em um navegador da Web.

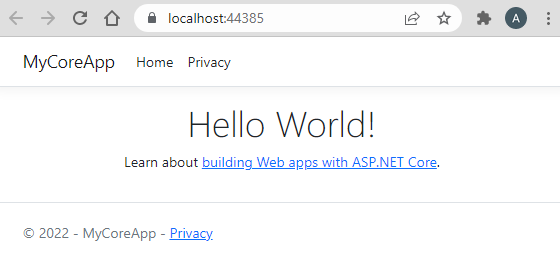
No navegador da Web, você verá suas novas alterações na página inicial .

Feche o navegador da Web, pressione Shift+F5 para parar a depuração e salve seu projeto. Agora você pode fechar o Visual Studio.
Faça um tour pela sua solução
O modelo de projeto cria uma solução com um único projeto ASP.NET Core chamado MyCoreApp. Selecione a guia Gerenciador de Soluções para exibir seu conteúdo.

Expanda a pasta Páginas.

Selecione o arquivo de Index.cshtml e exiba no editor de códigos.

Cada arquivo .cshtml tem um arquivo de código associado. Para abrir o ficheiro de código no editor, expanda o nó Index.cshtml no Gerenciador de Soluções e selecione o ficheiro Index.cshtml.cs.

Exiba o arquivo Index.cshtml.cs no editor de códigos.

O projeto contém uma pasta wwwroot, que é a raiz do seu sítio web. Expanda a pasta para exibir seu conteúdo.

Você pode colocar o conteúdo estático do site, como CSS, imagens e bibliotecas JavaScript, diretamente nos caminhos desejados.
O projeto também contém arquivos de configuração que gerenciam o aplicativo Web em tempo de execução. A configuração da aplicação padrão
é armazenada em appsettings.json . No entanto, você pode substituir essas configurações usando appsettings.Development.json. Expanda o arquivo appsettings.json para exibir o arquivo appsettings.Development.json.
Executar, depurar e fazer alterações
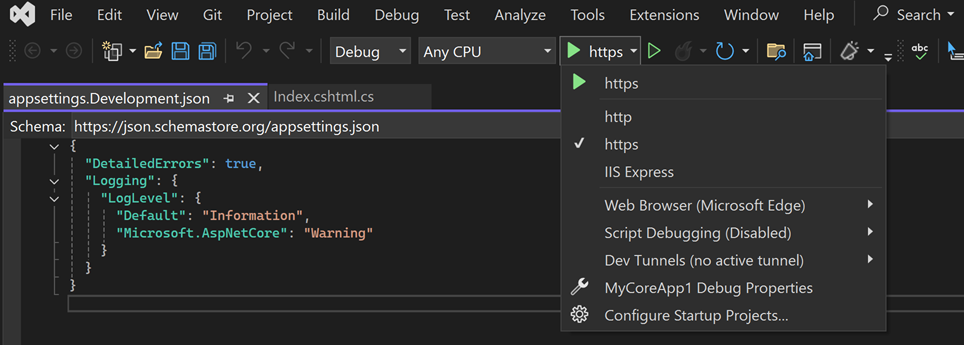
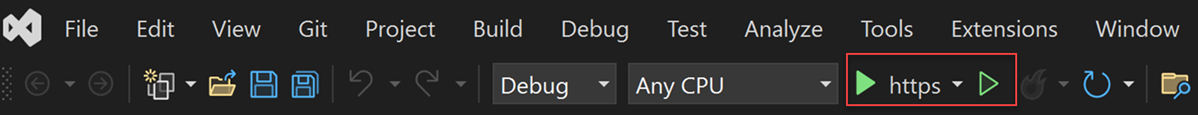
Na barra de ferramentas, selecione o botão https para criar e executar a aplicação no modo de depuração. Como alternativa, pressione F5ou vá para Debug>Start Debugging na barra de menus.

Observação
Você também pode receber uma mensagem perguntando se deseja aceitar um certificado SSL ASP.NET Core. Para exibir o código em um navegador da Web, selecione Sime, em seguida, selecione Sim se receber uma mensagem de aviso de segurança de acompanhamento. Saiba mais sobre como aplicar SSL no ASP.NET Core.
O Visual Studio inicia uma janela do navegador. Em seguida, deverá ver Página Inicial e Página de Privacidade na barra de menus.
Selecione Privacidade na barra de menus. A página
Privacy no navegador renderiza o texto definido no arquivoPrivacy.cshtml. 
Retorne ao Visual Studio e pressione Shift+F5 para parar a depuração. Esta ação fecha o projeto na janela do navegador.
No Visual Studio, abra Privacy.cshtml para edição. Em seguida, exclua a frase Use esta página para detalhar a política de privacidade do seu site e substitua-a por Esta página está em construção a partir de @ViewData["TimeStamp"].

Agora, vamos fazer uma alteração de código. Selecione Privacy.cshtml.cs. Em seguida, limpe as diretivas
usingna parte superior do arquivo selecionando o seguinte atalho:Passe o mouse ou selecione uma diretiva
usingacinzentada. Uma Ações Rápidas lâmpada aparece abaixo do cursor ou na margem esquerda. Selecione a lâmpada e, em seguida, selecione a seta de expansão ao lado de Remover usos desnecessários.
Agora, selecione Visualizar alterações para ver o que muda.

Selecione e aplique. Visual Studio exclui as diretivas
usingdesnecessárias do arquivo.Em seguida, crie uma cadeia de caracteres para a data atual formatada para sua cultura ou região usando o método
DateTime.ToString. - O primeiro argumento para o método especifica como a data deve ser exibida. Este exemplo usa o especificador de formato (
d) que indica o formato de data abreviada. - O segundo argumento é o objeto CultureInfo que especifica a cultura ou região para a data. O segundo argumento determina, entre outras coisas, a linguagem de quaisquer palavras na data e o tipo de separadores usados.
Altere o corpo do método
OnGet()em Privacy.cshtml.cs para o seguinte código:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- O primeiro argumento para o método especifica como a data deve ser exibida. Este exemplo usa o especificador de formato (
Observe que a seguinte diretiva
usingé adicionada automaticamente à parte superior do arquivo:using System.Globalization;System.Globalizationcontém a classe CultureInfo.Pressione F5 para abrir seu projeto no navegador da Web.
Na parte superior do site, selecione Privacidade para ver as suas alterações.

Feche o navegador da Web, pressione Shift+F5 para parar a depuração.
Alterar a sua página inicial
No Explorador de Soluções, expanda a pasta Páginas e, em seguida, selecione Index.cshtml.

O ficheiro Index.cshtml corresponde à sua página Home na aplicação web, que é executada num navegador web.

No editor de códigos, você vê o código HTML para o texto que aparece na página inicial do
. 
Substitua o texto Welcome por Hello World!

Selecione https ou pressione Ctrl+F5 para executar o aplicativo e abri-lo em um navegador da Web.

No navegador da Web, podes ver as tuas novas alterações na página inicial .

Feche o navegador da Web, pressione Shift+F5 para parar a depuração e salve seu projeto. Agora você pode fechar o Visual Studio.
Próximos passos
Parabéns por concluir este tutorial! Esperamos que você tenha gostado de aprender sobre C#, ASP.NET Core e o IDE do Visual Studio. Para saber mais sobre como criar um aplicativo Web ou site com C# e ASP.NET, continue com o seguinte tutorial:
Ou saiba como colocar em contêineres seu aplicativo Web com o Docker: