Tutorial: Adicionar controles de interface do usuário ao visualizador de imagens Windows Forms aplicativo no Visual Studio
Nesta série de três tutoriais, você irá criar um aplicativo do Windows Forms que carrega uma imagem e a exibe. O IDE (Ambiente de design Integrado) do Visual Studio fornece as ferramentas necessárias para criar o aplicativo. Para saber mais, confira Bem-vindo ao IDE do Visual Studio.
Este programa tem uma caixa de seleção, uma caixa de seleção e vários botões, que você usa para controlar o aplicativo. Este tutorial mostra como adicionar esses controles.
Neste segundo tutorial, você aprenderá como:
- Adicionar controles ao seu aplicativo
- Adicionar botões em um painel de layout
- Alterar nomes e locais de controle
- Adicionar componentes de diálogo
Pré-requisitos
Este tutorial se baseia no tutorial anterior, Criar um aplicativo de visualizador de imagens. Se você ainda não fez esse tutorial, passe por ele primeiro.
Adicionar controles ao seu aplicativo
O aplicativo Visualizador de Imagens usa um controle PictureBox para exibir uma imagem. Ele usa uma caixa de seleção e vários botões para gerenciar a imagem e a tela de fundo e fechar o aplicativo. Você adicionará a PictureBox e uma caixa de seleção da Caixa de Ferramentas no IDE do Visual Studio.
Abra o Visual Studio. Seu projeto visualizador de imagens aparece em Abrir recente.
No Designer de Formulários do Windows, selecione o TableLayoutPanel que você adicionou no tutorial anterior. Verifique se tableLayoutPanel1 aparece na janela Propriedades.
No lado esquerdo do IDE do Visual Studio, selecione a guia Caixa de Ferramentas. Se não aparecer, selecione Exibir>Caixa de Ferramentas na barra de menus ou Ctrl+Alt+X. Na caixa de ferramentas, expanda Controles Comuns.
Clique duas vezes em PictureBox para adicionar um controle PictureBox ao seu formulário. O IDE do Visual Studio adiciona o controle PictureBox à primeira célula vazia do TableLayoutPanel.
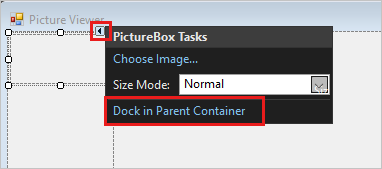
Escolha o novo controle PictureBox para selecioná-lo, e então selecione o triângulo preto no novo controle PictureBox para exibir a lista de tarefas.

Selecione Encaixar no Contêiner Pai, que define a propriedade PictureBox Dock como Fill. Você pode ver esse valor na janela Propriedades.
Na janela Propriedades da PictureBox, defina a propriedade ColumnSpan como 2. A PictureBox agora preenche ambas as colunas.
Defina a propriedade BorderStyle como Fixed3D.
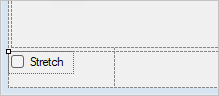
No Designer de Formulários do Windows, selecione o TableLayoutPanel. Em seguida, na Caixa de Ferramentas, clique duas vezes no item CheckBox para adicionar um novo controle CheckBox. Seu PictureBox ocupa as duas primeiras células em TableLayoutPanel, então o controle de caixa de seleção é adicionado à célula do canto inferior esquerdo.
Escolha a propriedade Texto e insira Stretch.

Adicionar botões em um painel de layout
Os controles até agora foram adicionados ao TableLayoutPanel. Estas etapas mostram como adicionar quatro botões a um novo painel de layout no TableLayoutPanel.
Selecione TableLayoutPanel no formulário. Abra a Caixa de Ferramentas e selecione Contêineres. Clique duas vezes em FlowLayoutPanel para adicionar um novo controle à última célula do TableLayoutPanel.
Defina a propriedade Dock do FlowLayoutPanel para Fill. Você pode definir essa propriedade selecionando o triângulo preto e, em seguida, selecionando Encaixar no contêiner pai.
Um FlowLayoutPanel é um contêiner que organiza outros controles em uma linha, um após o outro.
Selecione o novo FlowLayoutPanel, abra a Caixa de Ferramentas e selecione Controles Comuns. Clique duas vezes no item Botão para adicionar um controle de botão chamado button1.
Clique duas vezes em Botão novamente para adicionar outro botão. O IDE chama o próximo de button2.
Adicione mais dois botões dessa maneira. Outra opção é selecionar button2 e, em seguida, selecionar Editar>Copiar ou pressionar Ctrl+C. Em seguida, escolha Editar>Colar na barra de menus ou pressione Ctrl+V. Para colar uma cópia do botão. Agora cole-o novamente. Observe que o IDE adiciona button3 e button4 ao FlowLayoutPanel.
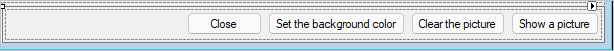
Selecione o primeiro botão e defina sua propriedade Text como Show a picture.
Defina as propriedades Text dos próximos três botões como Limpar a imagem, Definir a cor da tela de fundo e Fechar.
Para dimensionar os botões e organizá-los, selecione FlowLayoutPanel. Defina a propriedade FlowDirection como RightToLeft.
Os botões devem alinhar-se para o lado direito da célula e reverter a ordem de modo que o botão Mostrar uma imagem fique à direita. Você pode arrastar os botões ao redor do FlowLayoutPanel para organizá-los em qualquer ordem.
Escolha o botão Fechar para selecioná-lo. Em seguida, para escolher o restante dos botões ao mesmo tempo, pressione e segure a tecla Ctrl e escolha-os também.
Na janela Propriedades, defina a propriedade AutoSize como True. Os botões redimensionam para se ajustarem ao texto.

Você pode executar seu programa para ver a aparência dos controles. Selecione a tecla F5, selecione Depurar>Iniciar Depuração ou selecione o botão Iniciar. Os botões que você adicionou ainda não fazem nada.
Alterar nomes de controle
Há quatro botões no seu formulário, chamdos de button1, button2, button3 e button4. No Visual Basic, a primeira letra padrão de qualquer nome de controle é maiúscula, portanto, os botões são nomeados Button1, Button2, Button3 e Button4. Use essas etapas para dar a eles nomes mais informativos.
No formulário, clique no botão Fechar. Se você ainda tiver todos os botões selecionados, pressione Esc para cancelar a seleção.
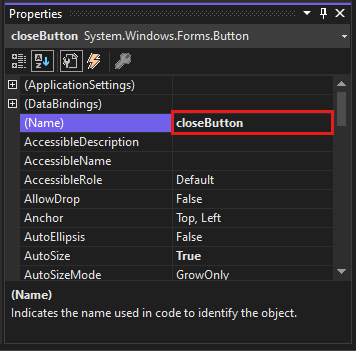
Na janela Propriedades, procure por (Name). Altere o nome para closeButton.

O IDE não aceita nomes que contenham espaços.
Renomeie os outros três botões para backgroundButton, clearButton e showButton. Você pode verificar os nomes escolhendo a lista suspensa seletora de controle na janela Propriedades. Os nomes dos novos botões aparecem.
Você pode alterar o nome de qualquer controle, como TableLayoutPanel ou caixa de seleção.
Adicionar componentes de diálogo
Seu aplicativo pode abrir arquivos de imagem e escolher uma cor da tela de fundo usando componentes. Um componente é como um controle. Use a Caixa de ferramentas para adicionar um componente ao formulário. Defina os valores de propriedade usando a janela Propriedades.
Ao contrário de um controle, adicionar um componente ao formulário não adiciona um item visível. Em vez disso, fornece determinados comportamentos que você pode disparar com código. Por exemplo, é um componente que abre uma caixa de diálogo Abrir Arquivo.
Nesta seção, você adicionará um componente OpenFileDialog e um componente ColorDialog ao formulário.
Selecione oDesigner de Formulários do Windows (Form1.cs [Design]). Em seguida, abra a Caixa de Ferramentas e selecione o grupo Caixas de Diálogo.
Clique duas vezes em OpenFileDialog para adicionar um componente chamado openFileDialog1 ao seu formulário.
Clique duas vezes em ColorDialog para adicionar um componente chamado colorDialog1. Os componentes aparecem na parte inferior do Designer de formulários do Windows como ícones.

Escolha o ícone openFileDialog1 e defina duas propriedades:
Defina a propriedade Filter para o seguinte:
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*Defina a propriedade Título como o seguinte: Selecionar um arquivo de imagem
As configurações da propriedade Filtro especificam os tipos de arquivo que a caixa de diálogo do arquivo Selecionar uma imagem exibe.
Próximas etapas
Siga para o próximo tutorial para saber como adicionar código ao seu aplicativo.