Compilar código TypeScript (ASP.NET Core)
Use o pacote NuGet do TypeScript para adicionar suporte ao TypeScript em seus projetos ASP.NET Core. A partir do Visual Studio 2019, é recomendável que você utilize o pacote NuGet em vez do TypeScript SDK. O pacote NuGet do TypeScript fornece maior portabilidade em diferentes plataformas e ambientes.
Para projetos ASP.NET Core, um uso comum do pacote NuGet é para a compilação do TypeScript usando a CLI do .NET Core. Nos cenários do .NET, o pacote NuGet é a opção preferida e é a única maneira de habilitar a compilação do TypeScript usando os comandos da CLI do .NET Core, como dotnet build e dotnet publish. Além disso, para a integração do MSBuild com o ASP.NET Core e o TypeScript, escolha o pacote NuGet.
Importante
Para projetos baseados no JavaScript Project System (JSPS) ou projetos .esproj, use o pacote npm em vez do NuGet para adicionar suporte ao TypeScript.
Adicionar suporte a TypeScript com NuGet
O pacote NuGet do TypeScript adiciona suporte a TypeScript. Quando o pacote do NuGet para o TypeScript 3.2 ou posterior está instalado em seu projeto, a versão correspondente do serviço de linguagem TypeScript é carregada no editor.
Se o Visual Studio estiver instalado, o node.exe agrupado com ele será automaticamente coletado pelo Visual Studio. Se não tiver o Node.js instalado, recomendamos a instalação da versão LTS do site do Node.js.
Abra o projeto do ASP.NET Core no Visual Studio.
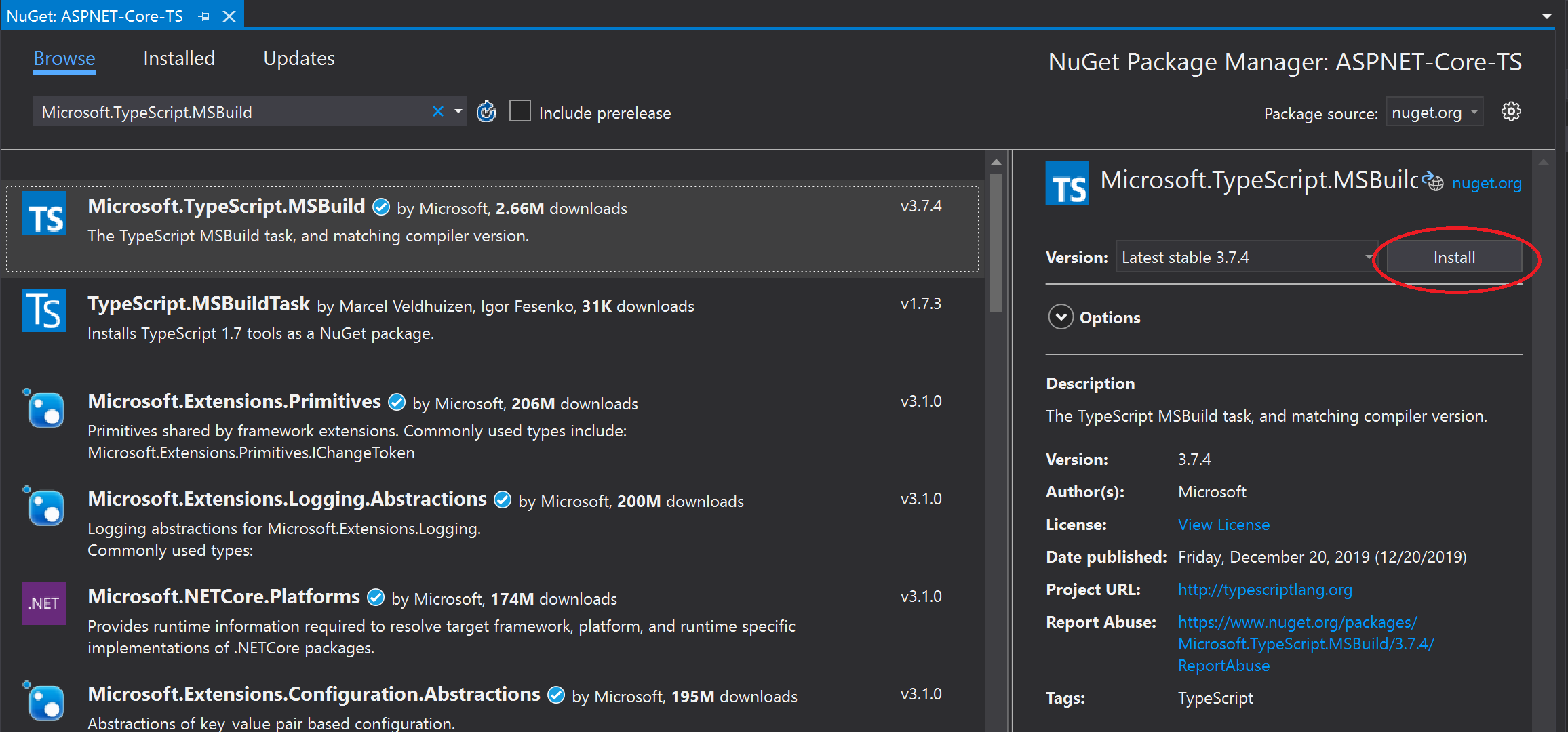
No Gerenciador de Soluções (painel direito), clique com o botão direito no projeto e escolha Gerenciar Pacotes NuGet. Na guia Procurar, pesquise Microsoft.TypeScript.MSBuild e clique em Instalar para instalar o pacote.

O Visual Studio adiciona o pacote NuGet sob o nó Dependências no Gerenciador de Soluções. A referência de pacote a seguir é adicionada ao seu arquivo *.csproj.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Clique com o botão direito no nó do projeto e escolha Adicionar> Novo Item. Escolha o Arquivo de Configuração JSON do TypeScript e clique em Adicionar.
Caso você não veja todos os modelos de item, escolha Mostrar todos os modelos e escolha o modelo de item.
O Visual Studio adiciona o arquivo tsconfig.json à raiz do projeto. Você pode usar esse arquivo para configurar opções para o compilador TypeScript.
Abra tsconfig.json e atualize para definir as opções do compilador desejadas.
Veja a seguir um exemplo de um arquivo tsconfig.json simples.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }Neste exemplo:
- include informa ao compilador onde localizar arquivos TypeScript (*.ts).
- A opção outDir especifica a pasta de saída para os arquivos JavaScript simples transpilados pelo compilador TypeScript.
- A opção sourceMap indica se o compilador gera arquivos sourceMap.
A configuração anterior fornece apenas uma introdução básica à configuração do TypeScript. Para obter informações sobre outras opções, confira tsconfig.json.
Compilar o aplicativo
Adicione arquivos TypeScript (.ts) ou TypeScript JSX (.tsx) ao seu projeto e adicione o código TypeScript. Para obter um exemplo simples de TypeScript, use o seguinte:
let message: string = 'Hello World'; console.log(message);Se você estiver usando um projeto de estilo mais antigo não SDK, siga as instruções em Remover importações padrão antes de compilar.
Clique em Compilar > Compilar Solução.
Embora o aplicativo seja compilado automaticamente quando você o executa, queremos dar uma olhada em algo que acontece durante o processo de build:
Se você gerou mapas de origem, abra a pasta especificada na opção outDir e encontre os arquivos *.js gerados junto com os arquivos *js.map gerados.
Arquivos de mapa de origem são necessários para depuração.
Se você quiser compilar sempre que salvar o projeto, use a opção compileOnSave em tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Para obter um exemplo de como usar gulp com o Executor de Tarefas para compilar seu aplicativo, confira ASP.NET Core e TypeScript.
Se você tiver problemas em que o Visual Studio está usando uma versão do Node.js ou uma ferramenta de terceiros diferente da versão esperada, talvez seja necessário definir o caminho para o Visual Studio usar. Escolha Ferramentas>Opções. Em Projetos e soluções, escolha Gerenciamento de Pacotes Web>Ferramentas da Web Externas.
Executar o aplicativo
Pressione F5 ou selecione o botão Iniciar na parte superior da janela.
Detalhes da estrutura do pacote NuGet
Microsoft.TypeScript.MSBuild.nupkg contém duas pastas principais:
Pasta build
Há dois arquivos nessa pasta. Ambos são pontos de entrada – para o arquivo de destino TypeScript principal e o arquivo de props, respectivamente.
Microsoft.TypeScript.MSBuild.targets
Esse arquivo define variáveis que especificam a plataforma de tempo de execução, como um caminho para TypeScript.Tasks.dll, antes de importar Microsoft.TypeScript.targets da pasta tools.
Microsoft.TypeScript.MSBuild.props
Esse arquivo importa Microsoft.TypeScript.Default.props da pasta tools e define propriedades que indicam que o build foi iniciado por meio do NuGet.
Pasta tools
As versões do pacote anteriores à 2.3 contêm apenas uma pasta tsc. Microsoft.TypeScript.targets e TypeScript.Tasks.dll estão localizados no nível raiz.
Nas versões 2.3 e posteriores do pacote, o nível raiz contém
Microsoft.TypeScript.targetseMicrosoft.TypeScript.Default.props. Para obter mais detalhes sobre esses arquivos, confira Configuração do MSBuild.Além disso, a pasta contém três subpastas:
net45
Essa pasta contém
TypeScript.Tasks.dlle outras DLLs das quais depende. Ao compilar um projeto em uma plataforma Windows, o MSBuild usa as DLLs dessa pasta.netstandard1.3
Essa pasta contém outra versão de
TypeScript.Tasks.dll, que é usada ao compilar projetos em um computador não Windows.tsc
Essa pasta contém
tsc.js,tsserver.jse todos os arquivos de dependência necessários para executá-los como scripts node.Observação
Se o Visual Studio estiver instalado, o pacote NuGet pegará automaticamente a versão do node.exe empacotado com o Visual Studio. Caso contrário, o Node.js deverá estar instalado no computador.
As versões anteriores à 3.1 continham um
tsc.exeexecutável para executar a compilação. Na versão 3.1, o executável foi removido em favor do uso donode.exe.
Remover importações padrão
Em projetos de ASP.NET Core mais antigos que usam o formato de estilo não SDK, talvez seja necessário remover alguns elementos do arquivo de projeto.
Se você estiver usando o pacote NuGet para suporte a MSBuild para um projeto, o arquivo de projeto não deverá importar Microsoft.TypeScript.Default.props ou Microsoft.TypeScript.targets. Os arquivos são importados pelo pacote NuGet, portanto, incluí-los separadamente pode causar um comportamento não intencional.
Clique com o botão direito do mouse no projeto e escolha Descarregar Projeto.
Clique com o botão direito no projeto e escolha Editar <nome do arquivo de projeto>.
O arquivo de projeto é aberto.
Remova referências a
Microsoft.TypeScript.Default.propseMicrosoft.TypeScript.targets.As importações a serem removidas são semelhantes às seguintes:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />