Compilar código TypeScript (ASP.NET Core)
Use o pacote TypeScript NuGet para adicionar suporte a TypeScript aos seus projetos ASP.NET Core. A partir do Visual Studio 2019, é recomendável usar o pacote NuGet em vez do SDK TypeScript. O pacote NuGet TypeScript oferece maior portabilidade em diferentes plataformas e ambientes.
Para projetos ASP.NET Core, um uso comum para o pacote NuGet é compilar o TypeScript usando a CLI do .NET Core. Em cenários .NET, o pacote NuGet é a opção preferida e é a única maneira de habilitar a compilação TypeScript usando comandos da CLI do .NET Core, como dotnet build e dotnet publish. Além disso, para de integração do MSBuild com o ASP.NET Core e o TypeScript, escolha o pacote NuGet.
Importante
Para projetos baseados no JavaScript Project System (JSPS), ou projetos de .esproj, use o pacote npm em vez do NuGet para adicionar suporte a TypeScript.
Adicionar suporte a TypeScript com NuGet
O pacote NuGet TypeScript adiciona suporte a TypeScript. Quando o pacote NuGet para TypeScript 3.2 ou superior é instalado em seu projeto, a versão correspondente do serviço de linguagem TypeScript é carregada no editor.
Se o Visual Studio estiver instalado, o node.exe empacotado com ele será automaticamente coletado pelo Visual Studio. Se não tiver Node.js instalado, recomendamos que instale a versão LTS a partir do Web site Node.js.
Abra seu projeto ASP.NET Core no Visual Studio.
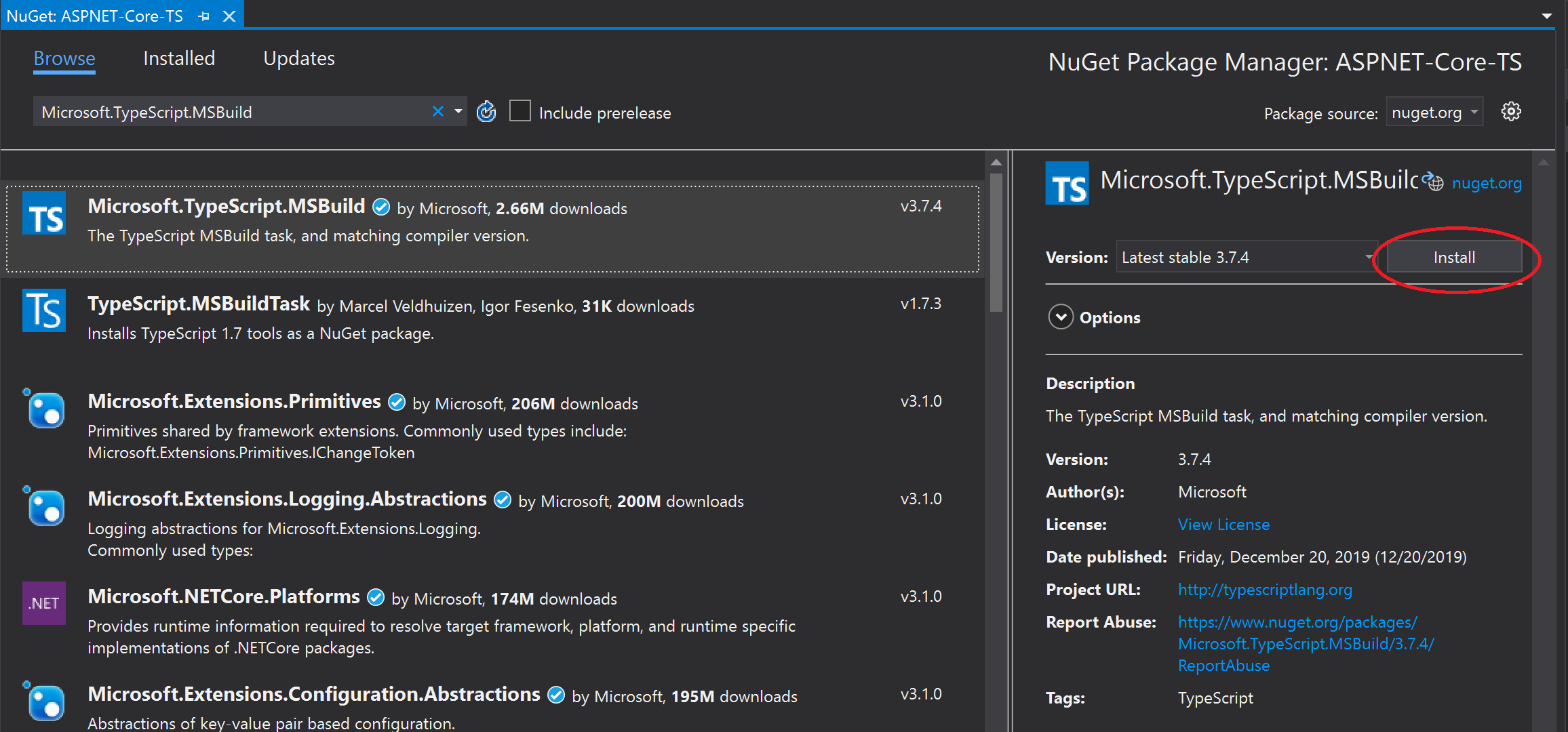
No Gerenciador de Soluções (painel direito). Clique com o botão direito do mouse no nó do projeto e escolha Gerenciar pacotes NuGet. No separador Procurar, pesquise Microsoft.TypeScript.MSBuilde em seguida clique em Instalar para instalar o pacote.

O Visual Studio adiciona o pacote NuGet no nó
Dependências no Gerenciador de Soluções. A referência de pacote a seguir é adicionada ao seu arquivo *.csproj. <PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Clique com o botão direito do mouse no nó do projeto e escolha Adicionar > Novo Item. Escolha o TypeScript JSON Configuration Filee, em seguida, clique em Adicionar.
Se não vir todos os modelos de item, escolha Mostrar Todos os Modelose, em seguida, escolha o modelo de item.
O Visual Studio adiciona o arquivo tsconfig.json à raiz do projeto. Você pode usar este arquivo para configurar opções do compilador TypeScript.
Abra tsconfig.json e atualize para definir as opções do compilador desejadas.
Segue-se um exemplo de um ficheiro tsconfig.json simples.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }Neste exemplo:
- inclui informa ao compilador onde encontrar arquivos TypeScript (*.ts).
- opção outDir especifica a pasta de saída para os arquivos JavaScript simples transpilados pelo compilador TypeScript.
- opção sourceMap indica se o compilador gera sourceMap arquivos.
A configuração anterior fornece apenas uma introdução básica à configuração do TypeScript. Para obter informações sobre outras opções, consulte tsconfig.json.
Criar o aplicativo
Adicione arquivos TypeScript (.ts) ou TypeScript JSX (.tsx) ao seu projeto e, em seguida, adicione o código TypeScript. Para obter um exemplo simples de TypeScript, use o seguinte:
let message: string = 'Hello World'; console.log(message);Se você estiver usando um projeto mais antigo no estilo não-SDK, siga as instruções em Remover importações padrão antes de compilar.
Escolha Compilar > Compilar Solução.
Embora o aplicativo seja compilado automaticamente quando você o executa, queremos dar uma olhada em algo que acontece durante o processo de compilação:
Se você gerou mapas de origem, abra a pasta especificada na opção outDir e você encontrará o(s) arquivo(s) de.js gerado(s) junto com o(s) arquivo(s) *js.map gerado(s).
Os arquivos de mapa de origem são necessários para depuração.
Se você quiser compilar sempre que salvar o projeto, use a opção compileOnSave no tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Para obter um exemplo de como usar gulp com o Executor de Tarefas para criar seu aplicativo, consulte ASP.NET Core e TypeScript.
Se você tiver problemas em que o Visual Studio está usando uma versão do Node.js ou uma ferramenta de terceiros que é diferente da versão esperada, talvez seja necessário definir o caminho para o Visual Studio usar. Escolha Ferramentas>Opções. Em Projetos e soluções, escolha Gerenciamento de Pacotes da Web>Ferramentas Web Externas.
Execute o aplicativo
Pressione F5 ou selecione o botão Iniciar na parte superior da janela.
Detalhes da estrutura do pacote NuGet
Microsoft.TypeScript.MSBuild.nupkg contém duas pastas principais:
compilação pasta
Dois arquivos estão localizados nesta pasta. Ambos são pontos de entrada - para o ficheiro de destino principal do TypeScript e o ficheiro de props, respectivamente.
Microsoft.TypeScript.MSBuild.targets
Este ficheiro define variáveis que especificam a plataforma de tempo de execução, como um caminho para TypeScript.Tasks.dll, antes de importar Microsoft.TypeScript.targets da pasta de ferramentas .
Microsoft.TypeScript.MSBuild.props
Esse arquivo importa
Microsoft.TypeScript.Default.props da pasta ferramentas e define propriedades que indicam que a compilação foi iniciada por meio do NuGet.
ferramentas pasta
As versões do pacote anteriores à 2.3 contêm apenas uma pasta tsc. Microsoft.TypeScript.targets e TypeScript.Tasks.dll estão localizados no nível raiz.
Nas versões de pacote 2.3 e posteriores, o nível raiz contém
Microsoft.TypeScript.targetseMicrosoft.TypeScript.Default.props. Para obter mais detalhes sobre estes arquivos, consulte a Configuração do MSBuild. Além disso, a pasta contém três subpastas:
net45
Esta pasta contém
TypeScript.Tasks.dlle outras DLLs das quais depende. Ao criar um projeto em uma plataforma Windows, o MSBuild usa as DLLs dessa pasta.netstandard1.3
Esta pasta contém outra versão do
TypeScript.Tasks.dll, que é usado ao criar projetos em uma máquina não-Windows.tsc
Esta pasta contém
tsc.js,tsserver.jse todos os ficheiros de dependência necessários para executá-los como scripts de Node.js.Observação
Se o Visual Studio estiver instalado, o pacote NuGet pegará automaticamente a versão do node.exe empacotada com o Visual Studio. Caso contrário, Node.js deve ser instalado na máquina.
As versões anteriores à 3.1 continham um executável
tsc.exepara executar a compilação. Na versão 3.1, o executável foi removido em favor do uso denode.exe.
Remover importações padrão
Em projetos ASP.NET Core mais antigos que usam o formato não estilo SDK, talvez seja necessário remover alguns elementos de arquivo de projeto.
Se você estiver usando o pacote NuGet para suporte MSBuild para um projeto, o arquivo de projeto não deve importar Microsoft.TypeScript.Default.props ou Microsoft.TypeScript.targets. Os arquivos são importados pelo pacote NuGet, portanto, incluí-los separadamente pode causar um comportamento não intencional.
Clique com o botão direito do mouse no projeto e escolha Descarregar projeto.
Clique com o botão direito do mouse no projeto e escolha Editar <nome do arquivo de projeto>.
O arquivo de projeto é aberto.
Remova as referências a
Microsoft.TypeScript.Default.propseMicrosoft.TypeScript.targets.As importações a remover são semelhantes às seguintes:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />