Tutorial: Criar um aplicativo ASP.NET Core com o React no Visual Studio
Neste artigo, você aprenderá a criar um projeto ASP.NET Core para atuar como um back-end de API e um projeto React para atuar como a interface do usuário.
Atualmente, o Visual Studio inclui modelos de aplicação de página única (SPA) do ASP.NET Core que oferecem suporte a Angular e React. Os modelos fornecem uma pasta interna do Aplicativo Cliente em seus projetos ASP.NET Core que contém os arquivos base e as pastas de cada estrutura.
Você pode usar o método descrito neste artigo para criar Aplicações de Página Única em ASP.NET Core que:
- Coloque o aplicativo cliente em um projeto separado, fora do projeto ASP.NET Core
- Crie o projeto cliente com base na CLI do framework instalado no seu computador
Observação
Este artigo descreve o processo de criação do projeto usando o modelo atualizado no Visual Studio 2022 versão 17.11, que usa a CLI do Vite. O Vite determina a versão do React usando dependências do projeto, como as configuradas no package.json.
Pré-requisitos
- Visual Studio 2022 versão 17.11 ou posterior com a carga de trabalho de ASP.NET e desenvolvimento Web
instalada. Vá para a página de downloads do Visual Studio para instalá-lo gratuitamente. Se você precisar instalar a carga de trabalho e já tiver o Visual Studio, vá para Ferramentas>Obter Ferramentas e Recursos..., que abre o Visual Studio Installer. Escolha o ASP.NET e o desenvolvimento web workload e, em seguida, escolha Modificar. - npm (
https://www.npmjs.com/), que está incluído com Node.js
Criar o aplicativo frontend
Na janela Iniciar, selecione Criar um novo projeto.

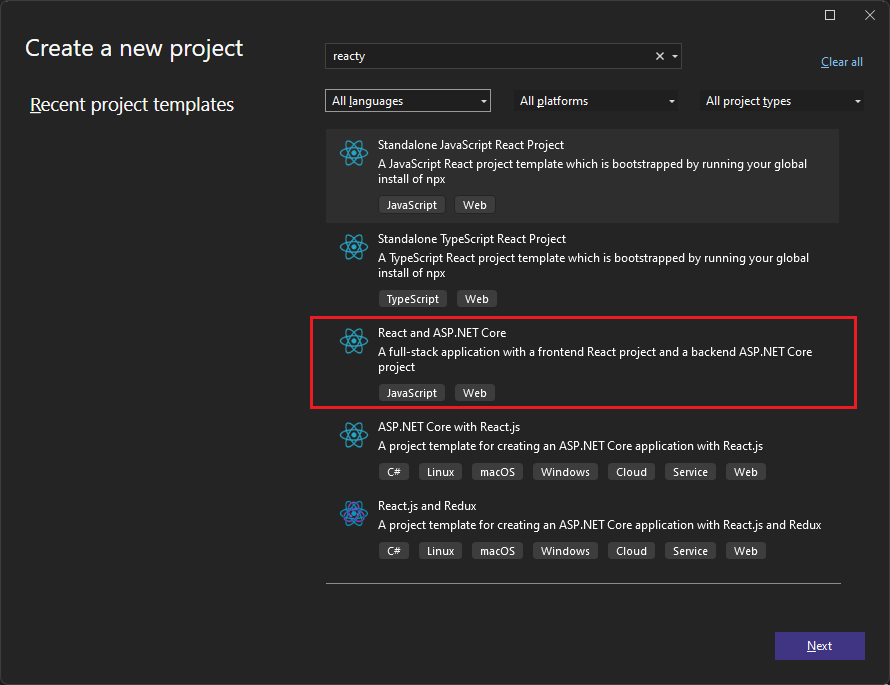
Procure por React na barra de pesquisa na parte superior e, em seguida, selecione React e ASP.NET Core. Este modelo é um modelo JavaScript.

Nomeie o projeto ReactWithASP e selecione Avançar.
Na caixa de diálogo Informações Adicionais, verifique se Configurar para HTTPS está ativado. Na maioria dos cenários, deixe as outras configurações nos valores padrão.
Selecione Criar.
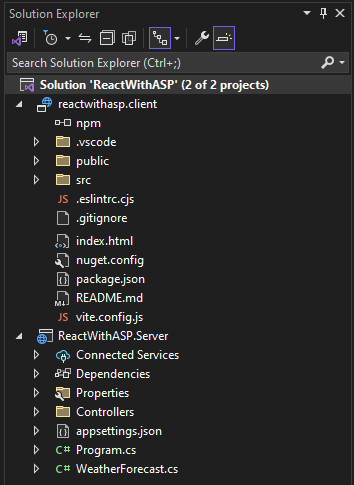
Solution Explorer mostra as seguintes informações do projeto:

Em comparação com o modelo React autônomo , você verá alguns arquivos novos e modificados para integração com o ASP.NET Core:
- vite.config.js
- App.js (modificado)
- App.test.js (modificado)
Selecione um navegador instalado na barra de ferramentas Depurar, como o Chrome ou o Microsoft Edge.
Se o navegador que pretende ainda não estiver instalado, instale primeiro o navegador e, em seguida, selecione-o.
Definir as propriedades do projeto
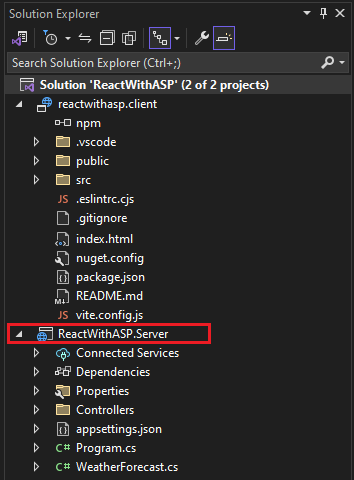
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto
ReactWithASP.Server e escolha Properties .
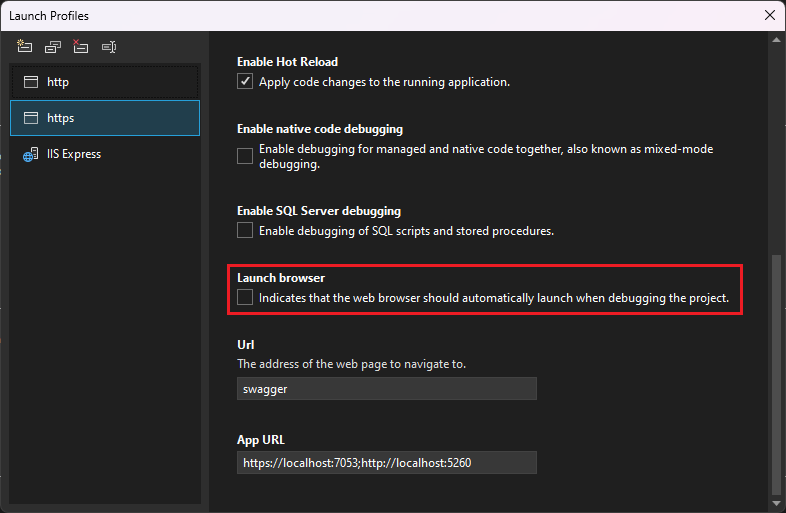
Na página Propriedades, abra o separador Depurar e selecione a opção Abrir interface do utilizador de perfis de inicialização de depuração. Desmarque a opção Abrir Navegador para o perfil https ou o perfil com o nome do projeto ASP.NET Core, se houver.

Este valor impede a abertura da página Web com os dados meteorológicos de origem.
Observação
No Visual Studio, o
launch.jsonarmazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas de Depuração. Atualmente,launch.jsondeve estar localizado na pasta.vscode.Clique com o botão direito do mouse na solução no Gerenciador de Soluções e selecione Propriedades. Verifique se as configurações do projeto de inicialização estão definidas como Vários projetose se a Ação para ambos os projetos está definida como Iniciar.
Iniciar o projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela para iniciar o aplicativo. Dois prompts de comando aparecem:
O projeto ASP.NET Core API em execução
A CLI do Vite mostrando uma mensagem como
VITE v4.4.9 ready in 780 msObservação
Verifique se há mensagens na saída do console. Por exemplo, pode haver uma mensagem para atualizar Node.js.
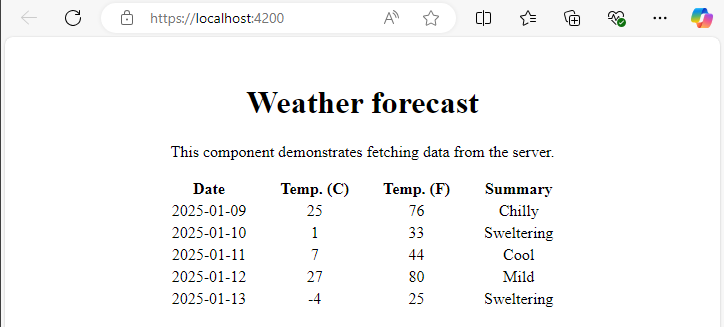
O aplicativo React aparece e é preenchido por meio da API (a porta localhost pode variar da captura de tela).

Se não vir a app, consulte Resolução de problemas.
Publicar o projeto
No Explorador de Soluções, clique com o botão direito do mouse no projeto ReactWithASP.Server e selecione Adicionar>Referência de Projeto.
Verifique se o projeto reactwithasp.client está selecionado.
Escolha OK.
Clique com o botão direito do mouse no projeto ASP.NET Core novamente e selecione Editar arquivo de projeto.
Isso abre o arquivo de
.csprojpara o projeto.No arquivo
.csproj, verifique se a referência do projeto inclui um elemento<ReferenceOutputAssembly>com o valor definido comofalse.Esta referência deve ser semelhante à seguinte.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Clique com o botão direito do mouse no projeto ASP.NET Core e escolha Recarregar projeto se essa opção estiver disponível.
No Program.cs, verifique se o código a seguir está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, clique com o botão direito do mouse no projeto ASP.NET Core, escolha Publicare selecione opções para corresponder ao cenário de publicação desejado, como Azure, publicar em uma pasta, etc.
O processo de publicação leva mais tempo do que apenas para um projeto ASP.NET Core, já que o comando
npm run buildé invocado durante a publicação. O BuildCommand é executadonpm run buildpor padrão.Se você publicar em uma pasta, consulte ASP.NET de estrutura de diretório principal para obter mais informações sobre os arquivos adicionados ao publicar pasta.
Solução de problemas
Erro de proxy
Poderá ver o seguinte erro:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se você vir esse problema, provavelmente o frontend começou antes do backend.
- Depois de ver o prompt de comando de back-end instalado e em execução, basta atualizar o aplicativo React no navegador.
- Além disso, verifique se o back-end está configurado para iniciar antes do front-end. Para verificar, selecione a solução no Gerenciador de Soluções, escolha Propriedades no menu Projeto . Em seguida, selecione Configurar projetos de inicialização e certifique-se de que o projeto back-end ASP.NET Core está listado em primeiro lugar. Se não for o primeiro, selecione o projeto e use o botão de seta para cima para torná-lo o primeiro projeto na lista de lançamento.
Verificar portas
Se os dados meteorológicos não carregarem corretamente, também poderá ter de verificar se as portas estão corretas.
Certifique-se de que os números das portas correspondem. Vá para o arquivo
launchSettings.jsonno projeto ASP.NET Core ReactWithASP.Server (na pasta Propriedades). Obtenha o número da porta da propriedadeapplicationUrl.Se houver várias propriedades
applicationUrl, procure uma usando um ponto de extremidadehttps. É semelhante ahttps://localhost:7183.Abra o arquivo
vite.config.jspara o projeto React. Atualize a propriedadetargetpara corresponder à propriedadeapplicationUrlno launchSettings.json. O valor atualizado é semelhante ao seguinte:target: 'https://localhost:7183/',
Erro de privacidade
Poderá ver o seguinte erro de certificado:
Your connection isn't private
Tente excluir os certificados React de %appdata%\local\asp.net\https ou %appdata%\roaming\asp.net\httpse, em seguida, tente novamente.
Docker
Se você criar o projeto com suporte ao Docker habilitado, execute as seguintes etapas:
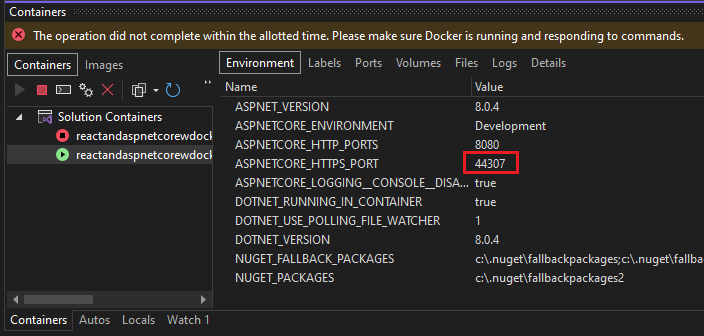
Após a aplicação ser carregada, obtenha a porta HTTPS do Docker utilizando a janela Contêineres do no Visual Studio. Verifique o separador Ambiente ou Portas.

Abra o arquivo
vite.config.jspara o projeto React. Atualize a variáveltargetpara corresponder à porta HTTPS na janela Contêineres. Por exemplo, no código a seguir:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';altere
https://localhost:7143para a porta HTTPS correspondente (neste exemplo,https://localhost:44307).Reinicie o aplicativo.
Próximos passos
Para obter mais informações sobre aplicativos SPA no ASP.NET Core, consulte a seção React em Desenvolvendo aplicativos de página única. O artigo vinculado fornece contexto adicional para arquivos de projeto, como aspnetcore-https.js, embora os detalhes da implementação sejam diferentes com base nas diferenças de modelo. Por exemplo, em vez de uma pasta ClientApp, os arquivos React estão contidos em um projeto separado.
Para obter informações do MSBuild específicas para o projeto cliente, consulte propriedades do MSBuild para JSPS.