Доступ к данным модели из контроллера
Скотт Хансельман (Scott Hanselman)
В этом руководстве для начинающих рассматриваются основы ASP.NET MVC. Вы создадите простое веб-приложение, которое считывает и записывает данные из базы данных. Посетите центр обучения ASP.NET MVC , чтобы найти другие ASP.NET учебники и примеры MVC.
В этом разделе мы создадим класс MoviesController и напишем код, который извлекает наши данные Movie и отображает их обратно в браузер с помощью шаблона Представления.
Щелкните правой кнопкой мыши папку Контроллеры и создайте новый MoviesController.
В результате будет создан новый файл MoviesController.cs в папке \Controllers в проекте. Давайте обновим MovieController, чтобы получить список фильмов из вновь заполненной базы данных.
using System;
using System.Linq;
using System.Web.Mvc;
using Movies.Models;
namespace Movies.Controllers
{
public class MoviesController : Controller
{
MoviesEntities db = new MoviesEntities();
public ActionResult Index()
{
var movies = from m in db.Movies
where m.ReleaseDate > new DateTime(1984, 6, 1)
select m;
return View(movies.ToList());
}
}
}
Мы выполняем запрос LINQ, чтобы получить только фильмы, выпущенные после лета 1984 года. Для обратной отрисовки этого списка фильмов потребуется шаблон View, поэтому щелкните метод правой кнопкой мыши и выберите Добавить представление, чтобы создать его.
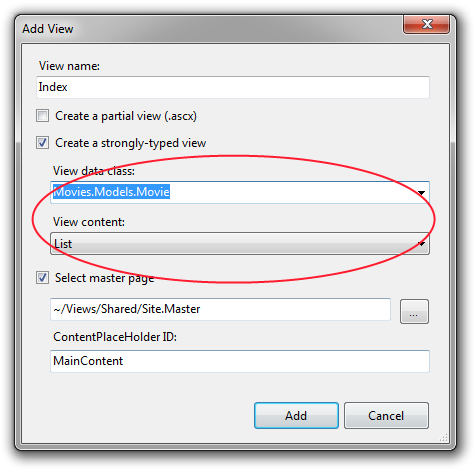
В диалоговом окне Добавление представления мы укажем, что мы передаем список<Movies.Models.Movie> в шаблон Представления. В отличие от предыдущих раз, когда мы использовали диалоговое окно Добавление представления и решили создать шаблон "Пустой", на этот раз мы укажем, что мы хотим, чтобы Visual Studio автоматически "формирует шаблон" шаблона представления с некоторым содержимым по умолчанию. Для этого выберите элемент "Список" в раскрывающемся меню "Просмотр содержимого".
Помните, что при создании класса необходимо скомпилировать приложение, чтобы оно отображалось в диалоговом окне добавления представления.

Нажмите кнопку Добавить, и система автоматически создаст код для представления для нас, в котором отображается наш список фильмов. Это хорошее время, чтобы изменить <заголовок h2> на что-то вроде "Мой список фильмов", как мы делали ранее с представлением Hello World.
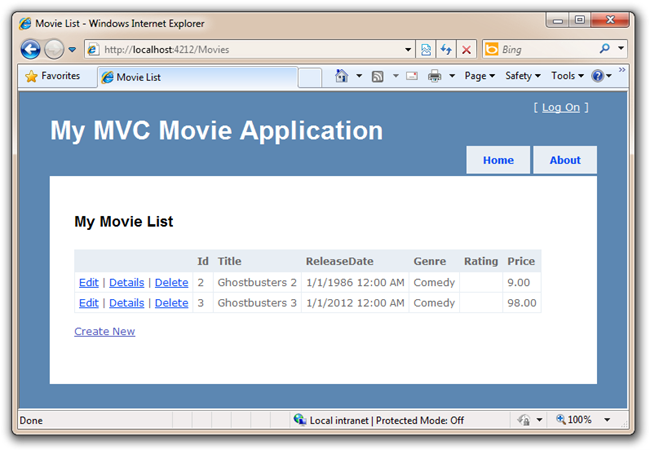
Запустите приложение и перейдите в адресную строку /Movies. Теперь мы извлекли данные из базы данных с помощью базового запроса внутри контроллера и вернули данные в представление, которое знает о фильмах. Затем это представление просматривает список фильмов и создает таблицу данных для нас.
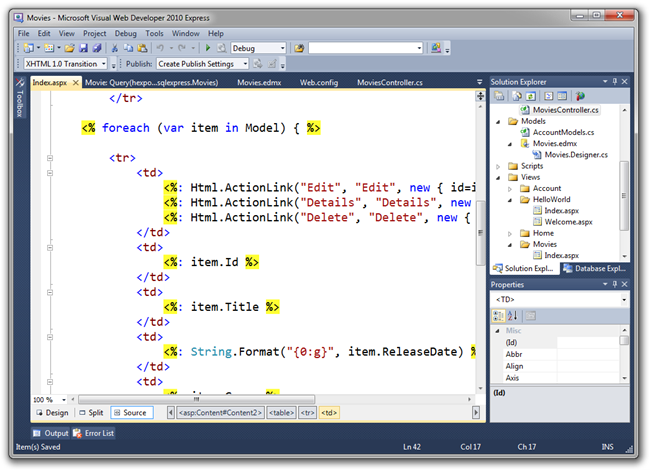
Мы не будем реализовывать функции редактирования, сведений и удаления в этом приложении, поэтому нам не нужны ссылки по умолчанию, созданные шаблоном шаблонов. Откройте файл /Movies/Index.aspx и удалите его.
Ниже приведен исходный код обновленного шаблона Представления после внесения этих изменений:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Movies.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Movie List
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>My Movie List</h2>
<table>
<tr>
<th>Title</th>
<th>ReleaseDate</th>
<th>Genre</th>
<th>Rating</th>
<th>Price</th>
</tr>
<% foreach (var item in Model)
{ %>
<tr>
<td><%: item.Title %></td>
<td><%: String.Format("{0:g}", item.ReleaseDate) %></td>
<td><%: item.Genre %></td>
<td><%: item.Rating %></td>
<td><%: String.Format("{0:F}", item.Price) %></td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
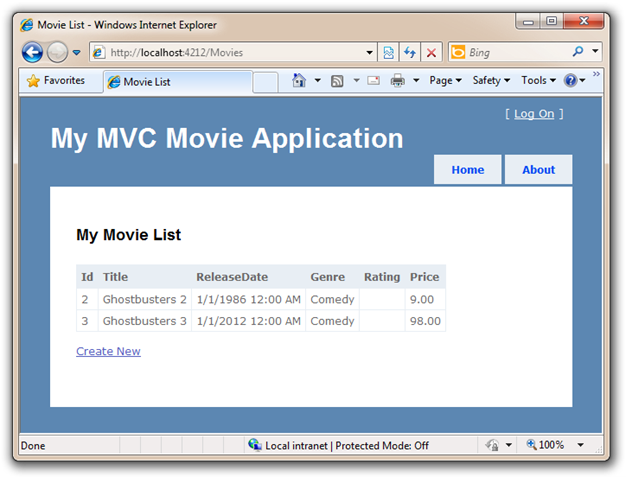
Это создание ссылок, которые нам не понадобятся, поэтому мы удалим их в этом примере. Мы оставим ссылку Создать, как это будет дальше! Вот как выглядит наше приложение с удаленным столбцом.
Теперь у нас есть простой список наших данных о фильмах. Однако если щелкнуть ссылку "Создать", появится сообщение об ошибке, так как она не подключена! Давайте реализуем метод Create Action и разрешим пользователю вводить новые фильмы в нашу базу данных.