Добавление проверки в модель — реализация поддержки, необходимой для включения проверки входных данных
Скотт Хансельман (Scott Hanselman)
В этом руководстве для начинающих рассматриваются основы ASP.NET MVC. Вы создадите простое веб-приложение, которое считывает и записывает данные из базы данных. Посетите центр обучения ASP.NET MVC , чтобы найти другие ASP.NET учебники и примеры MVC.
В этом разделе мы реализуем поддержку, необходимую для включения проверки входных данных в приложении. Мы убедимся, что содержимое базы данных всегда верно, и предоставим пользователям полезные сообщения об ошибках при попытке ввести недопустимые данные movie. Начнем с добавления логики проверки в класс Movie.
Щелкните правой кнопкой мыши папку Модель и выберите Добавить класс. Присвойте классу имя Movie.
Когда мы создали модель сущностей Movie ранее, интегрированная среда разработки создала класс Movie. На самом деле часть класса Movie может находиться в одном файле, а часть — в другом. Это называется разделяемым классом. Мы собираемся расширить класс Movie из другого файла.
Мы создадим разделяемый класс movie, указывающий на "класс buddy" с некоторыми атрибутами, которые будут давать проверочный подсказки системе. Мы помечаем название и цену как обязательные, а также настаиваем на том, чтобы цена была в определенном диапазоне. Щелкните правой кнопкой мыши папку Models и выберите Добавить класс. Присвойте классу имя Movie и нажмите кнопку ОК. Вот как выглядит наш разделяемый класс Movie.
using System.ComponentModel.DataAnnotations;
namespace Movies.Models
{
[MetadataType(typeof(MovieMetadata))]
public partial class Movie
{
class MovieMetadata
{
[Required(ErrorMessage="Titles are required")]
public string Title { get; set; }
[Range(5,100,ErrorMessage ="Movies cost between $5 and $100.")]
public decimal Price { get; set; }
}
}
}
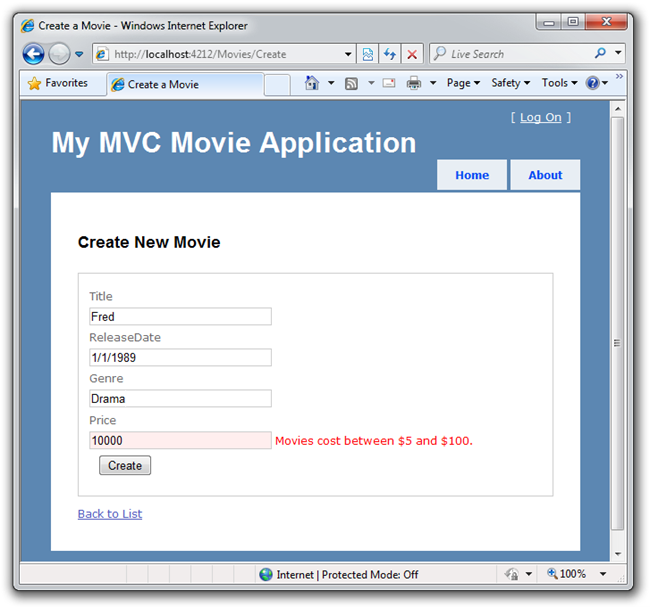
Re-Run приложение и попробуйте ввести фильм с ценой более 100. После отправки формы появится сообщение об ошибке. Ошибка перехватывается на стороне сервера и возникает после того, как форма будет POSTed. Обратите внимание, что встроенные вспомогательные функции HTML ASP.NET MVC были достаточно умными для отображения сообщения об ошибке и сохранения значений в элементах текстового поля:
Это отлично работает, но было бы неплохо, если бы мы могли сообщить пользователю на стороне клиента, сразу же, прежде чем сервер будет задействован.
Давайте включим проверку на стороне клиента с помощью JavaScript.
Добавление клиентской проверки
Так как класс Movie уже имеет некоторые атрибуты проверки, нам нужно просто добавить несколько файлов JavaScript в шаблон Представления Create.aspx и добавить строку кода, чтобы обеспечить проверку на стороне клиента.
В VWD перейдите в папку Views/Movie и откройте Файл Create.aspx.
Откройте папку Scripts в Обозреватель решений и перетащите следующие три скрипта в <тег head>.
- MicrosoftAjax.js
- MicrosoftMvcValidation.js
Вы хотите, чтобы эти файлы скриптов отображались в указанном порядке.
<script src="/Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="/Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
Кроме того, добавьте одну строку над html.BeginForm:
<% Html.EnableClientValidation(); %>
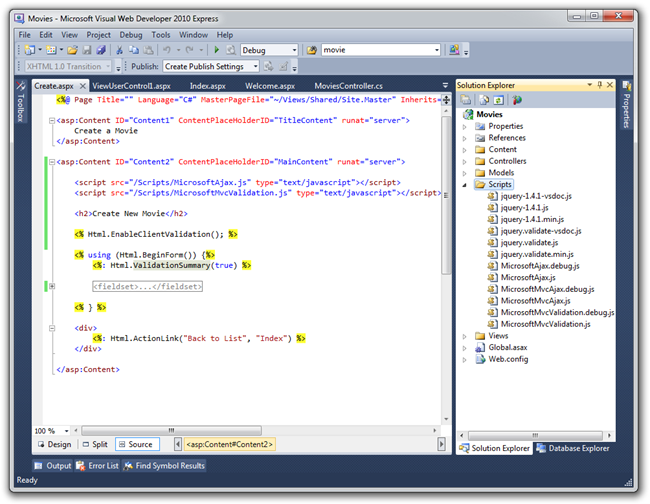
Ниже приведен код, показанный в интегрированной среде разработки.
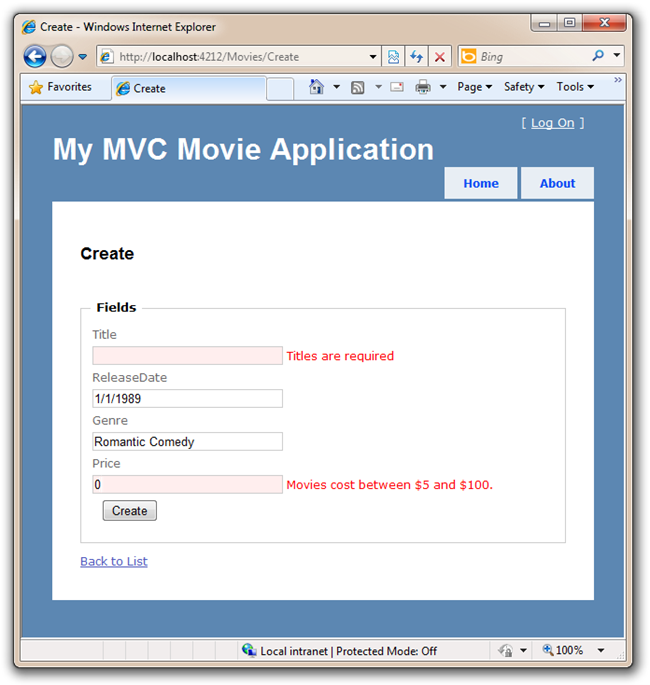
Запустите приложение, перейдите в раздел /Movies/Create еще раз и нажмите кнопку Создать, не вводя никаких данных. Сообщения об ошибках отображаются немедленно без флэш-памяти страницы, которую мы связываем с отправкой данных на сервер. Это связано с тем, что ASP.NET MVC теперь выполняет проверку входных данных как на клиенте (с помощью JavaScript), так и на сервере.
Это хорошо выглядит! Теперь добавим в базу данных еще один столбец.