Отображение сведений об элементе
Скачивание завершенного проекта
В этом разделе вы добавите возможность просмотра сведений о каждой книге. В app.js добавьте в модель представления следующий код:
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
В файле Views/Home/Index.cshtml добавьте элемент data-bind в ссылку Сведения:
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
При этом обработчик щелчка элемента <> привязывается к getBookDetail функции в модели представления.
В том же файле замените следующую разметку:
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
следующим кодом:
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
Эта разметка создает таблицу, привязанную к данным свойств наблюдаемого detail объекта в модели представления.
Синтаксис "<-- ko -->" позволяет включить привязку Knockout за пределами элемента DOM. В этом случае привязка if приводит к отображению этого раздела разметки, только если details имеет значение, отличное от NULL.
<!-- ko if:detail() -->
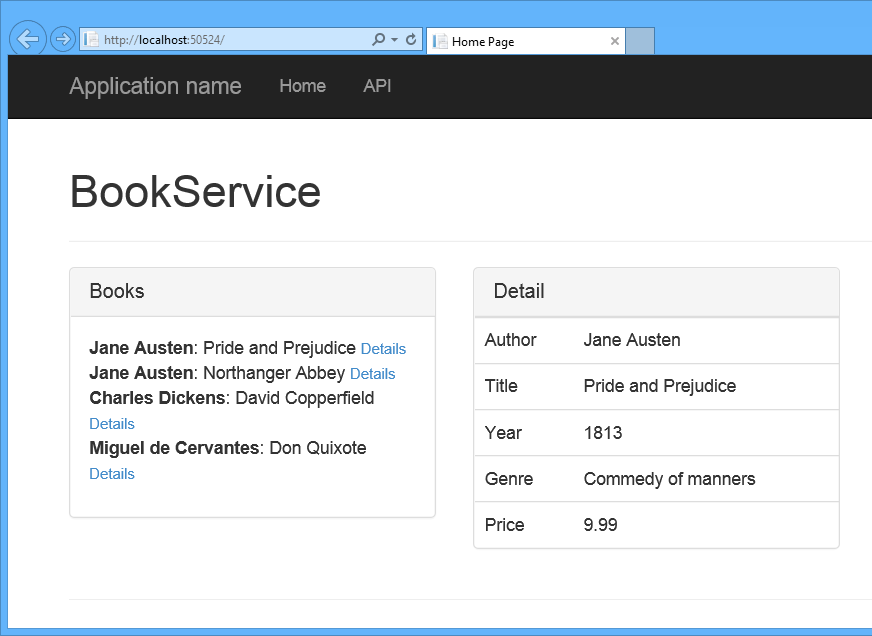
Теперь, если вы запустите приложение и щелкните одну из ссылок "Сведения", приложение отобразит сведения о книге.