Использование веб-API с помощью веб-форм ASP.NET
Майк Уосон
В этом руководстве описано, как добавить веб-API в традиционное приложение ASP.NET Web Forms в ASP.NET 4.x.
Общие сведения
Хотя веб-API ASP.NET упаковано с ASP.NET MVC, веб-API легко добавить в традиционное приложение ASP.NET Web Forms.
Чтобы использовать веб-API в приложении веб-формы, необходимо выполнить два main шага.
- Добавьте контроллер веб-API, производный от класса ApiController .
- Добавьте таблицу маршрутов в метод Application_Start .
Создание проекта веб-формы
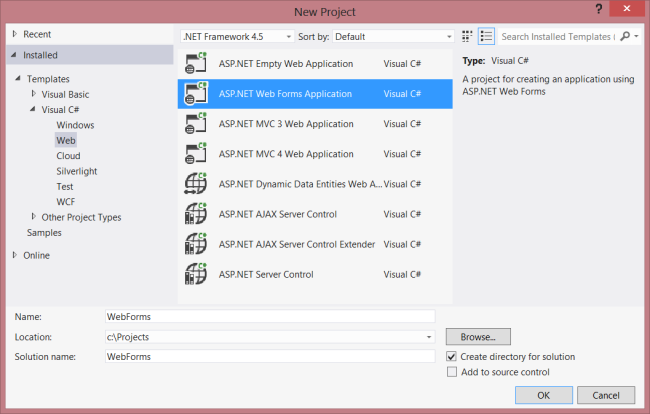
Запустите Visual Studio и выберите Создать проект на начальной странице. Или в меню Файл выберите Создать , а затем Проект.
В области Шаблоны выберите Установленные шаблоны и разверните узел Visual C# . В разделе Visual C# выберите Интернет. В списке шаблонов проектов выберите ASP.NET Web Forms приложение. Введите имя проекта и нажмите кнопку ОК.

Создание модели и контроллера
В этом руководстве используются те же классы модели и контроллера, что и в начало работы учебнике.
Сначала добавьте класс модели. В Обозреватель решений щелкните проект правой кнопкой мыши и выберите Добавить класс. Назовите класс Product и добавьте следующую реализацию:
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
Затем добавьте в проект контроллер веб-API. Контроллер — это объект, обрабатывающий HTTP-запросы для веб-API.
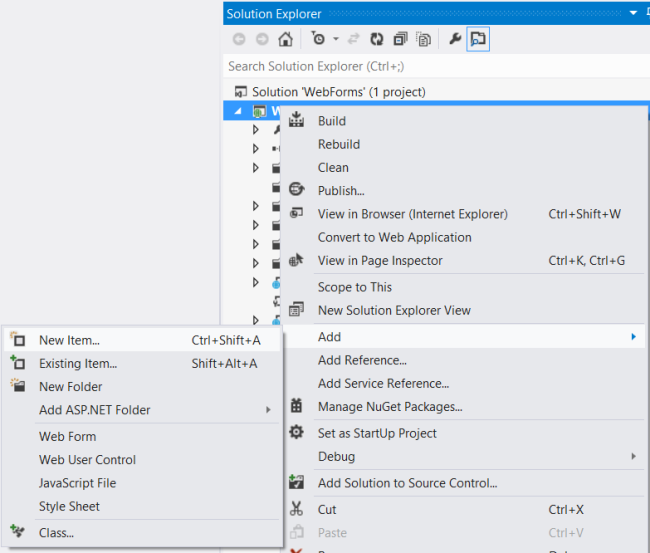
В обозревателе решений щелкните проект правой кнопкой мыши. Выберите Добавить новый элемент.

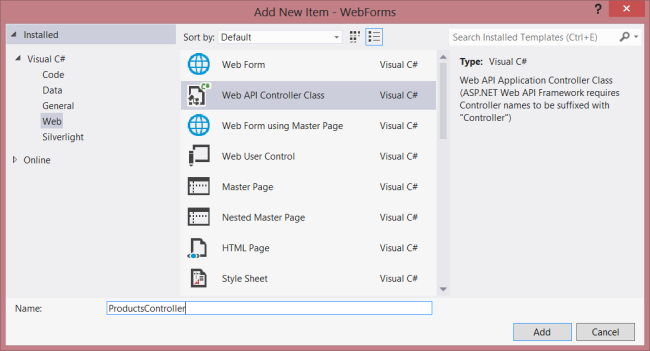
В разделе Установленные шаблоны разверните узел Visual C# и выберите Интернет. Затем в списке шаблонов выберите Класс контроллера веб-API. Назовите контроллер ProductsController и нажмите кнопку Добавить.

Мастер добавления нового элемента создаст файл с именем ProductsController.cs. Удалите методы, включенные мастером, и добавьте следующие методы:
namespace WebForms
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
public IEnumerable<Product> GetProductsByCategory(string category)
{
return products.Where(
(p) => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
}
}
Дополнительные сведения о коде в этом контроллере см. в руководстве по начало работы.
Добавление сведений о маршрутизации
Далее мы добавим маршрут URI, чтобы URI в формате "/api/products/" были перенаправлены на контроллер.
В Обозреватель решений дважды щелкните Global.asax, чтобы открыть файл кода программной части Global.asax.cs. Добавьте следующую инструкцию using .
using System.Web.Http;
Затем добавьте следующий код в метод Application_Start :
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
Дополнительные сведения о таблицах маршрутизации см. в статье Маршрутизация в веб-API ASP.NET.
Добавление Client-Side AJAX
Это все, что нужно для создания веб-API, к которому могут обращаться клиенты. Теперь добавим HTML-страницу, которая использует jQuery для вызова API.
Убедитесь, что страница master (например, Site.Master) содержит ContentPlaceHolder с ID="HeadContent":
<asp:ContentPlaceHolder runat="server" ID="HeadContent"></asp:ContentPlaceHolder>
Откройте файл Default.aspx. Замените стандартный текст в разделе содержимого main, как показано ниже.
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Products</h2>
<table>
<thead>
<tr><th>Name</th><th>Price</th></tr>
</thead>
<tbody id="products">
</tbody>
</table>
</asp:Content>
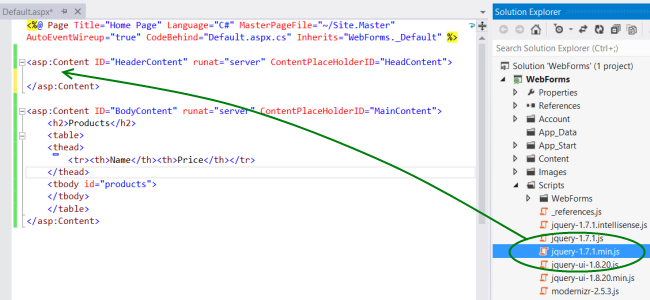
Затем добавьте ссылку на исходный файл jQuery в HeaderContent разделе :
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</asp:Content>
Примечание. Вы можете легко добавить ссылку на скрипт, перетащив файл из Обозреватель решений в окно редактора кода.

Под тегом скрипта jQuery добавьте следующий блок скрипта:
<script type="text/javascript">
function getProducts() {
$.getJSON("api/products",
function (data) {
$('#products').empty(); // Clear the table body.
// Loop through the list of products.
$.each(data, function (key, val) {
// Add a table row for the product.
var row = '<td>' + val.Name + '</td><td>' + val.Price + '</td>';
$('<tr/>', { html: row }) // Append the name.
.appendTo($('#products'));
});
});
}
$(document).ready(getProducts);
</script>
При загрузке документа этот скрипт отправляет запрос AJAX к api/products. Запрос возвращает список продуктов в формате JSON. Скрипт добавляет сведения о продукте в таблицу HTML.
При запуске приложения оно должно выглядеть следующим образом: