Использование OWIN для Self-Host веб-API ASP.NET
В этом руководстве показано, как разместить веб-API ASP.NET в консольном приложении, используя OWIN для самостоятельного размещения платформы веб-API.
Открытый веб-интерфейс для .NET (OWIN) определяет абстракцию между веб-серверами .NET и веб-приложениями. OWIN отделяет веб-приложение от сервера, что делает OWIN идеальным для самостоятельного размещения веб-приложения в вашем собственном процессе за пределами IIS.
Версии программного обеспечения, используемые в этом руководстве
- Visual Studio 2017
- Веб-API 5.2.7
Примечание
Полный исходный код для этого руководства можно найти на странице github.com/aspnet/samples.
Создание консольного приложение
В меню Файлвыберите Создать, а затем выберите Проект. В разделе Установленные в разделе Visual C# выберите Классический компьютер Windows, а затем консольное приложение (.Net Framework). Назовите проект "OwinSelfhostSample" и нажмите кнопку ОК.
Добавление пакетов веб-API и OWIN
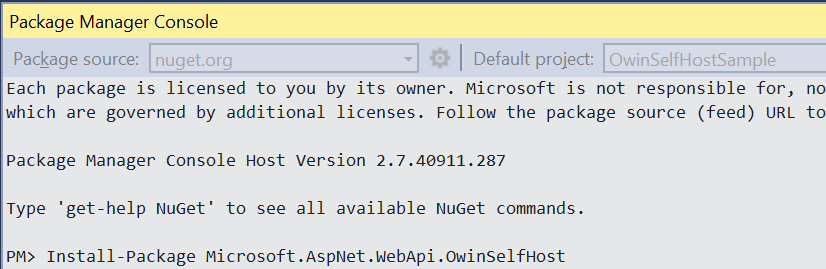
В меню Сервис выберите Диспетчер пакетов NuGet, а затем консоль диспетчера пакетов. В окне "Консоль диспетчера пакетов" введите следующую команду:
Install-Package Microsoft.AspNet.WebApi.OwinSelfHost
При этом будет установлен пакет webAPI OWIN selfhost и все необходимые пакеты OWIN.
Настройка веб-API для локального размещения
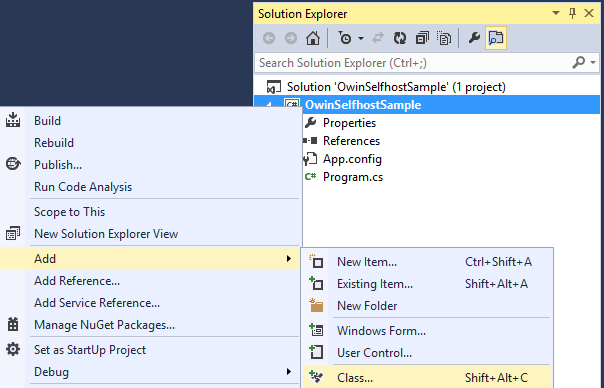
В Обозреватель решений щелкните правой кнопкой мыши проект и выберите Добавить / класс, чтобы добавить новый класс. Назовите класс Startup.

Замените весь стандартный код в этом файле следующим кодом:
using Owin;
using System.Web.Http;
namespace OwinSelfhostSample
{
public class Startup
{
// This code configures Web API. The Startup class is specified as a type
// parameter in the WebApp.Start method.
public void Configuration(IAppBuilder appBuilder)
{
// Configure Web API for self-host.
HttpConfiguration config = new HttpConfiguration();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
appBuilder.UseWebApi(config);
}
}
}
Добавление контроллера веб-API
Затем добавьте класс контроллера веб-API. В Обозреватель решений щелкните правой кнопкой мыши проект и выберите Добавить / класс, чтобы добавить новый класс. Назовите класс ValuesController.
Замените весь стандартный код в этом файле следующим кодом:
using System.Collections.Generic;
using System.Web.Http;
namespace OwinSelfhostSample
{
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
public string Get(int id)
{
return "value";
}
// POST api/values
public void Post([FromBody]string value)
{
}
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
public void Delete(int id)
{
}
}
}
Запустите узел OWIN и выполните запрос с помощью HttpClient
Замените весь стандартный код в файле Program.cs следующим кодом:
using Microsoft.Owin.Hosting;
using System;
using System.Net.Http;
namespace OwinSelfhostSample
{
public class Program
{
static void Main()
{
string baseAddress = "http://localhost:9000/";
// Start OWIN host
using (WebApp.Start<Startup>(url: baseAddress))
{
// Create HttpClient and make a request to api/values
HttpClient client = new HttpClient();
var response = client.GetAsync(baseAddress + "api/values").Result;
Console.WriteLine(response);
Console.WriteLine(response.Content.ReadAsStringAsync().Result);
Console.ReadLine();
}
}
}
}
Выполнение приложения
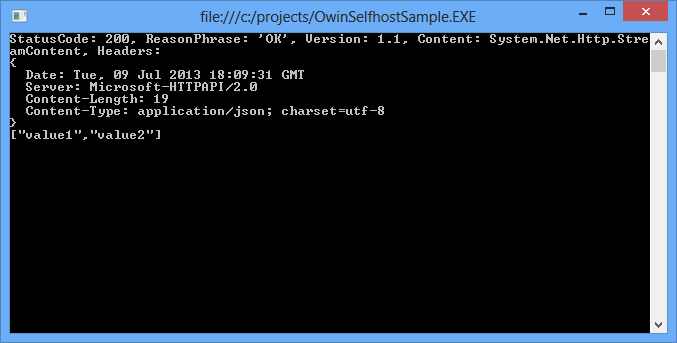
Чтобы запустить приложение, нажмите клавишу F5 в Visual Studio. Полученный результат должен выглядеть примерно так:
StatusCode: 200, ReasonPhrase: 'OK', Version: 1.1, Content: System.Net.Http.StreamContent, Headers:
{
Date: Tue, 09 Jul 2013 18:10:15 GMT
Server: Microsoft-HTTPAPI/2.0
Content-Length: 19
Content-Type: application/json; charset=utf-8
}
["value1","value2"]