Настройка веб-чата
ОБЛАСТЬ ПРИМЕНЕНИЯ: ПАКЕТ SDK версии 4
В этой статье подробно описано, как настроить примеры веб-чата в соответствии с требованиями бота.
Интеграция веб-чата в веб-сайт
В Веб-чат обзоре описано, как интегрировать элемент управления Веб-чат на веб-сайт.
Настройка стилей
Элемент управления Веб-чат предоставляет широкие параметры настройки: можно изменить цвета, размеры, размещение элементов, добавить настраиваемые элементы и взаимодействовать с веб-страницей размещения. Ниже приведено несколько примеров настройки пользовательского интерфейса Веб-чат.
Полный список всех параметров, которые можно изменить в Веб-чат в StyleOptions.ts файле. Значения по умолчанию для Веб-чат можно найти в файле defaultStyleOptions.ts
Эти параметры создадут набор стилей — набор правил CSS, дополненный glamor. Полный список стилей CSS, созданных в наборе createStyleSet.ts стилей в файле.
Установка размера контейнера веб-чата
Чтобы настроить размер контейнера Веб-чат, используйте набор rootHeight стилей и rootWidth свойства. В следующем примере также задается цвет фона контейнера для отображения размера контроллера.
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>

Предупреждение
На веб-странице размещения не используйте ключ Direct Line в виде обычного вида. Используйте маркер, как описано в разделе параметра внедрения рабочей среды, чтобы подключить бота к Веб-чат.
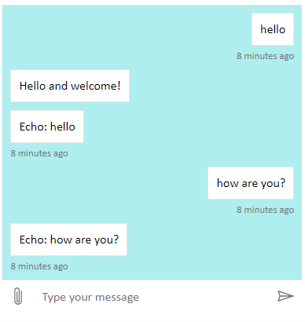
Изменение шрифта и цвета пузырьков чата
Вы можете настроить цвет фона и шрифты, используемые в пузырьках чата, чтобы соответствовать стилю веб-страницы, в котором размещен элемент управления Веб-чат. В приведенном ниже фрагменте кода показано, как это сделать.

<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>
Изменение аватаров бота и пользователя
Веб-чат поддерживает аватары, которые можно настроить, задав и botAvatarInitials userAvatarInitials в свойствеstyleOptions.
![]()
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
// Set the avatar options.
const avatarOptions = {
botAvatarInitials: 'BF',
userAvatarInitials: 'WC'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet,
styleOptions: avatarOptions
}, document.getElementById('webchat'));
</script>
</body>
botAvatarInitials Используйте свойство, чтобы задать инициалы аватара для бота, который отображается в левой части элемента управления.
userAvatarInitials Используйте свойство, чтобы задать инициалы аватара для пользователя, который отображается справа.
botAvatarImage userAvatarImage Используйте свойства для предоставления URL-адресов изображений для бота и аватаров пользователей. Элемент управления будет отображать их вместо инициал, как показано ниже.
const avatarOptions = {
botAvatarImage: '<URL to your bot avatar image>',
botAvatarInitials: 'BF',
userAvatarImage: '<URL to your user avatar image>',
userAvatarInitials: 'WC'
};
![]()
Пользовательские действия или вложения преобразования для просмотра
Последняя версия Веб-чат также позволяет отображать действия или вложения, которые Веб-чат не поддерживают выход из поля. Преобразование для просмотра действий и вложений отправляется через настраиваемый конвейер, смоделированный после ПО промежуточного слоя Redux . Конвейер достаточно гибкий, чтобы вы могли выполнить следующие задачи:
- Дополнить имеющиеся действия или вложения.
- Добавить новые действия и вложения.
- Заменить имеющиеся действия и вложения (или удалить их).
- Поместить ПО промежуточного слоя в цепочку репликации.
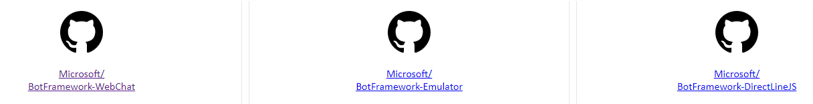
Отображение репозитория GitHub как вложения
Например, если вы хотите отобразить колоду карт репозитория GitHub, можно создать новый компонент React для репозитория GitHub и добавить его в качестве по промежуточного слоя. Ниже приведены фрагменты кода и фрагменты кода из примера примера компонентов настройки карточки.
Ниже приведены выходные данные при вводе сообщения по умолчанию: sample:github-репозиторий.

Если вы введете справку по выбору всех карточек, которые можно выбрать. Это один из многих примеров:

import ReactWebChat from 'botframework-webchat';
import ReactDOM from 'react-dom';
// Create a new React component that accept render a GitHub repository attachment
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
// Creating a new middleware pipeline that will render <GitHubRepositoryAttachment> for specific type of attachment
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
ReactDOM.render(
<ReactWebChat
// Prepending the new middleware pipeline
attachmentMiddleware={attachmentMiddleware}
directLine={window.WebChat.createDirectLine({ token })}
/>,
document.getElementById('webchat')
);
В этом примере мы добавляем новый компонент React, называемый GitHubRepositoryAttachment:
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
Затем создаем ПО промежуточного слоя, которое преобразует для просмотра новый компонент React, когда бот отправляет вложение с типом содержимого application/vnd.microsoft.botframework.samples.github-repository. В противном случае он будет по-прежнему работать на ПО промежуточного слоя путем вызова next(card).
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
Действие, отправленное из бота, выглядит следующим образом:
{
"type": "message",
"from": {
"role": "bot"
},
"attachmentLayout": "carousel",
"attachments": [
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-WebChat"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-Emulator"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-DirectLineJS"
}
}
]
}