Пошаговое руководство: Размещение элементов управления с отступами, полями и свойством AutoSize
Точное размещение элементов управления в форме является высоким приоритетом для многих приложений. конструктор Windows Forms в Visual Studio предоставляет множество инструментов для макета для выполнения этой задачи. Три из наиболее важных — это Margin, Paddingи AutoSize свойства, которые присутствуют во всех элементах управления Windows Forms.
Свойство Margin определяет пространство вокруг элемента управления, которое обеспечивает сохранение указанного расстояния от границ элемента управления.
Свойство Padding определяет пространство внутри элемента управления, которое удерживает содержимое (например, значение его свойства Text) на определенном расстоянии от границ элемента управления.
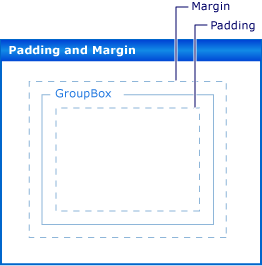
На следующем рисунке показаны свойства Padding и Margin элемента управления.

Свойство AutoSize указывает элементу управления автоматически подстраивать размер к содержимому. Он не уменьшит свой размер до значения, меньшего исходного свойства Size, и будет учитывать значение своего свойства Padding.
Необходимые условия
Для выполнения этого пошагового руководства вам потребуется Visual Studio.
Создание проекта
В Visual Studio создайте проект приложения Windows
с именем . Выберите форму в конструкторе Windows Forms.
Установка полей для элементов управления
Вы можете задать расстояние по умолчанию между элементами управления с помощью свойства Margin. Когда вы перемещаете элемент управления достаточно близко к другому элементу управления, отображается линия привязки, показывающая поля для двух элементов управления. Элемент управления, который вы перемещаете, также подстраивается к расстоянию, заданному полями.
Разместите элементы управления на вашей форме с помощью свойства Margin
Перетащите два элемента управления Button из панели элементов в форму.
Выберите один из элементов управления Button и подвиньте его ближе к другому, пока они почти не касаются.
Обратите внимание на линию привязки, которая отображается между ними. Это расстояние — это сумма значений Margin двух элементов управления. Элемент управления, который вы перемещаете, автоматически выравнивается на это расстояние. Для подробностей см. в пошаговом руководстве: Упорядочивание элементов управления в Windows Forms с помощью направляющих линий.
Измените свойство Margin одного из элементов управления, развернув вложение Margin в окне , свойств и установив свойству All значение 20.
Выберите один из элементов управления Button и переместите его близко к другому.
Линия оснастки, которая определяет сумму значений полей, длиннее, и элемент управления привязывается на большее расстояние от другого элемента управления.
Измените свойство Margin выбранного элемента управления, развернув запись Margin в окне свойств и присвойте свойству Top значение 5.
Переместите выбранный элемент управления ниже другого элемента управления и вы заметите, что линия привязки короче. Переместите выбранный элемент управления слева от другого элемента управления и обратите внимание, что линия привязки сохраняет значение, наблюдаемое на шаге 4.
Вы можете задать каждый из аспектов свойства Margin, Left, Top, Right, Bottom, для разных значений или задать их одинаковое значение со свойством All.
Установка отступов для элементов управления
Чтобы обеспечить точный макет, необходимый для вашего приложения, элементы управления часто должны содержать дочерние элементы управления. Если вы хотите указать близкое расположение границы дочернего элемента управления к границе родительского элемента управления, используйте свойство родительского элемента управления Padding вместе со свойством Margin дочернего элемента управления. Свойство Padding также используется для управления близостью содержимого элемента управления (например, свойства Button элемента управления Text) к его границам.
Расположите элементы управления на форме с использованием отступов
Перетащите элемент управления Button из панели элементов на форму.
Измените значение свойства AutoSize элемента управления Button на true.
Измените свойство Padding, разверните запись Padding в в окне свойств и присвойте свойству All значение 5.
Элемент управления расширяется, чтобы предоставить место для нового заполнения.
Перетащите элемент управления GroupBox из панели инструментов на форму. Перетащите элемент управления Button из панели элементов в элемент управления GroupBox. Поместите элемент управления Button таким образом, чтобы он был смыт с правым нижним углом элемента управления GroupBox.
Обратите внимание на линии оснастки, которые появляются, когда элемент управления Button приближается к нижней и правой границам элемента управления GroupBox. Эти линии привязки соответствуют свойству Margin для Button.
Измените свойство Padding элемента управления GroupBox, разверните запись Padding в окне свойств свойства и присвойв свойству All значение 20.
Выберите элемент управления Button в элементе управления GroupBox и переместите его ближе к центру GroupBox.
Линии оснастки отображаются на большем расстоянии от границ элемента управления GroupBox. Это расстояние — это сумма свойства Margin элемента управления Button и свойства Padding элемента управления GroupBox.
Регулировка размера выполняется автоматически.
В некоторых приложениях размер элемента управления во время выполнения может отличаться от размера, установленного в момент разработки. Например, текст элемента управления Button может быть взят из базы данных, а его длина не известна заранее.
Если для свойства AutoSize задано значение true, элемент управления будет автоматически подстраивать свой размер под содержимое. Дополнительные сведения см. в обзоре свойств autoSize.
Расположите элементы управления на форме с помощью свойства AutoSize
Перетащите элемент управления Button с панели инструментов на вашу форму.
Измените значение свойства AutoSize элемента управления Button на true.
Измените свойство Text у элемента управления Button на . Эта кнопка имеет длинную строку для свойства Text.
При фиксации изменения элемент управления Button изменяет размер в соответствии с новым текстом.
Перетащите еще один элемент управления Button из панели инструментов на вашу форму.
Измените свойство Text элемента управления Button на "Эта кнопка имеет длинную строку для свойства Text."
При выполнении изменения элемент управления Button не изменяет свой размер, и текст обрезается его правым краем.
Измените свойство Padding, разверните запись Paddingв окне свойств и присвойв свойству All значение 5.
Текст внутри элемента управления обрезается со всех четырёх сторон.
Измените свойство AutoSize элемента управления Button на true.
Элемент управления Button изменяет свой размер, чтобы охватить всю строку. Кроме того, заполнение было добавлено вокруг текста, что приводит к расширению элемента управления Button во всех четырех направлениях.
Перетащите элемент управления Button из панели элементов в вашу форму. Поместите его в правый нижний угол формы.
Измените значение свойства AutoSize элемента управления Button на true.
Задайте для свойства Anchor элемента управления Button значение Right, Bottom.
Измените свойство Text элемента управления Button на "Эта кнопка имеет длинную строку для свойства Text."
Когда вы фиксируете изменение, элемент управления Button изменяет свой размер, смещаясь влево. Как правило, автоматическое изменение размера увеличивает размер элемента управления в направлении, противоположном параметру свойства Anchor.
Свойства AutoSize и AutoSizeMode
Некоторые элементы управления поддерживают свойство AutoSizeMode, что позволяет более точно контролировать поведение автоматического изменения размера элемента управления.
Используйте свойство AutoSizeMode
Перетащите элемент управления Panel из панели инструментов на форму.
Задайте значение свойства AutoSize элемента управления Panel равным true .
Перетащите элемент управления Button из панели инструментов в элемент управления Panel.
Поместите элемент управления Button в правый нижний угол элемента управления Panel.
Выберите элемент управления Panel и захватите дескриптор размера в правом нижнем углу. Измените размер элемента управления Panel, чтобы он был больше и меньше.
Задайте для свойства
AutoSizeModeэлемента управления Panel значение GrowAndShrink.Элемент управления Panel автоматически подстраивается по размеру, чтобы окружить элемент управления Button. Изменить размер элемента управления Panel нельзя.
Перетащите элемент управления Button к левому верхнему углу элемента управления Panel.
Элемент управления Panel изменяет размер в соответствии с новой позицией элемента управления Button.
Дальнейшие действия
Существует множество других возможностей разметки для размещения элементов управления в приложениях Windows Forms. Ниже приведены некоторые сочетания, которые можно попробовать:
Создайте форму с помощью элемента управления TableLayoutPanel. Дополнительные сведения см. в пошаговом руководстве по организации элементов управления в Windows Forms с помощьюTableLayoutPanel. Попробуйте изменить значения свойства Padding элемента управления TableLayoutPanel, а также свойство Margin для его дочерних элементов управления.
Попробуйте выполнить тот же эксперимент с помощью элемента управления FlowLayoutPanel. Дополнительные сведения см. в пошаговом руководстве по организации элементов управления в Windows Forms с помощью FlowLayoutPanel.
Экспериментируйте с прикреплением дочерних элементов управления в контроле Panel. Свойство Padding является более общей реализацией свойства DockPadding, и вы можете убедиться, что это так, добавив дочерний элемент управления в элемент управления Panel и установив свойство Dock дочернего элемента управления на Fill. Задайте для свойства Padding элемента управления Panel различные значения и запишите эффект.
См. также
- AutoSize
- DockPadding
- Margin
- Padding
- Обзор свойства AutoSize
- Пошаговое Руководство: Расположение элементов управления в Windows Forms с помощью TableLayoutPanel
- Пошаговая инструкция: Упорядочение элементов управления на Windows Forms с использованием FlowLayoutPanel
- Пошаговое руководство: упорядочение элементов управления в Windows Forms с помощью направляющих линий
.NET Desktop feedback
