Как повернуть объект
В этом примере показано, как повернуть объект. В примере сначала создается RotateTransform, после чего указывается его Angle в градусах.
В следующем примере объект Polyline поворачивается на 45 градусов вокруг своего верхнего левого угла.
Пример
<Canvas Height="200" Width="200">
<!-- Rotates the Polyline 45 degrees about the point (0,0). -->
<Polyline Points="25,25 0,50 25,75 50,50 25,25 25,0"
Stroke="Blue" StrokeThickness="10"
Canvas.Left="75" Canvas.Top="50">
<Polyline.RenderTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="45" />
</Polyline.RenderTransform>
</Polyline>
</Canvas>
// Create a Polyline.
Polyline polyline1 = new Polyline();
polyline1.Points.Add(new Point(25, 25));
polyline1.Points.Add(new Point(0, 50));
polyline1.Points.Add(new Point(25, 75));
polyline1.Points.Add(new Point(50, 50));
polyline1.Points.Add(new Point(25, 25));
polyline1.Points.Add(new Point(25, 0));
polyline1.Stroke = Brushes.Blue;
polyline1.StrokeThickness = 10;
// Create a RotateTransform to rotate
// the Polyline 45 degrees about its
// top-left corner.
RotateTransform rotateTransform1 =
new RotateTransform(45);
polyline1.RenderTransform = rotateTransform1;
// Create a Canvas to contain the Polyline.
Canvas canvas1 = new Canvas();
canvas1.Width = 200;
canvas1.Height = 200;
Canvas.SetLeft(polyline1, 75);
Canvas.SetTop(polyline1, 50);
canvas1.Children.Add(polyline1);
' Create a Polyline.
Dim polyline1 As New Polyline()
polyline1.Points.Add(New Point(25, 25))
polyline1.Points.Add(New Point(0, 50))
polyline1.Points.Add(New Point(25, 75))
polyline1.Points.Add(New Point(50, 50))
polyline1.Points.Add(New Point(25, 25))
polyline1.Points.Add(New Point(25, 0))
polyline1.Stroke = Brushes.Blue
polyline1.StrokeThickness = 10
' Create a RotateTransform to rotate
' the Polyline 45 degrees about its
' top-left corner.
Dim rotateTransform1 As New RotateTransform(45)
polyline1.RenderTransform = rotateTransform1
' Create a Canvas to contain the Polyline.
Dim canvas1 As New Canvas()
canvas1.Width = 200
canvas1.Height = 200
Canvas.SetLeft(polyline1, 75)
Canvas.SetTop(polyline1, 50)
canvas1.Children.Add(polyline1)
Свойства CenterX и CenterYRotateTransform указывают точку, вокруг которой объект поворачивается. Эта центральная точка выражается в пространстве координат преобразуемого элемента. По умолчанию поворот применяется к (0,0), который является левым верхним углом объекта для преобразования.
Следующий пример вращает объект Polyline по часовой стрелке на 45 градусов вокруг точки (25,50).
<Canvas Height="200" Width="200">
<!-- Rotates the Polyline 45 degrees about the point (25,50). -->
<Polyline Points="25,25 0,50 25,75 50,50 25,25 25,0"
Stroke="Blue" StrokeThickness="10"
Canvas.Left="75" Canvas.Top="50">
<Polyline.RenderTransform>
<RotateTransform CenterX="25" CenterY="50" Angle="45" />
</Polyline.RenderTransform>
</Polyline>
</Canvas>
// Create a Polyline.
Polyline polyline2 = new Polyline();
polyline2.Points = polyline1.Points;
polyline2.Stroke = Brushes.Blue;
polyline2.StrokeThickness = 10;
// Create a RotateTransform to rotate
// the Polyline 45 degrees about the
// point (25,50).
RotateTransform rotateTransform2 =
new RotateTransform(45);
rotateTransform2.CenterX = 25;
rotateTransform2.CenterY = 50;
polyline2.RenderTransform = rotateTransform2;
// Create a Canvas to contain the Polyline.
Canvas canvas2 = new Canvas();
canvas2.Width = 200;
canvas2.Height = 200;
Canvas.SetLeft(polyline2, 75);
Canvas.SetTop(polyline2, 50);
canvas2.Children.Add(polyline2);
' Create a Polyline.
Dim polyline2 As New Polyline()
polyline2.Points = polyline1.Points
polyline2.Stroke = Brushes.Blue
polyline2.StrokeThickness = 10
' Create a RotateTransform to rotate
' the Polyline 45 degrees about the
' point (25,50).
Dim rotateTransform2 As New RotateTransform(45)
rotateTransform2.CenterX = 25
rotateTransform2.CenterY = 50
polyline2.RenderTransform = rotateTransform2
' Create a Canvas to contain the Polyline.
Dim canvas2 As New Canvas()
canvas2.Width = 200
canvas2.Height = 200
Canvas.SetLeft(polyline2, 75)
Canvas.SetTop(polyline2, 50)
canvas2.Children.Add(polyline2)
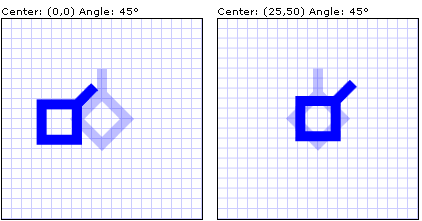
На следующем рисунке показаны результаты применения Transform к двум объектам.

Два объекта, которые поворачивают 45 градусов из разных центров поворота
Polyline в предыдущих примерах — это UIElement. При применении Transform к свойству RenderTransform элемента UIElementможно использовать свойство RenderTransformOrigin, чтобы задать исходную точку для каждого Transform, применяемого к элементу. Так как свойство RenderTransformOrigin использует относительные координаты, можно применить преобразование к центру элемента, даже если его размер не известен. Дополнительные сведения и пример см. в разделе Указание источника преобразования с помощью относительных значений.
Полный пример см. в разделе пример преобразования 2D.
См. также
.NET Desktop feedback
