Поиск с автозавершением в адаптивных карточках
Функции поиска typeahead в адаптивных карточках предоставляют расширенные возможности поиска в компоненте Input.ChoiceSet . Он предоставляет список вариантов ввода текста в поле поиска. Вы можете включить поиск typeahead с адаптивными карточками для поиска и выбора данных.
Поиск typeahead можно использовать для следующих поисковых запросов:
Статический поиск typeahead
Статический поиск typeahead позволяет пользователям выполнять поиск по значениям, указанным Input.ChoiceSet в полезных данных адаптивной карточки. Статический поиск typeahead можно использовать для отображения пользователю нескольких вариантов выбора. Размер полезных данных в статическом поиске увеличивается с количеством вариантов, указанных в полезных данных.
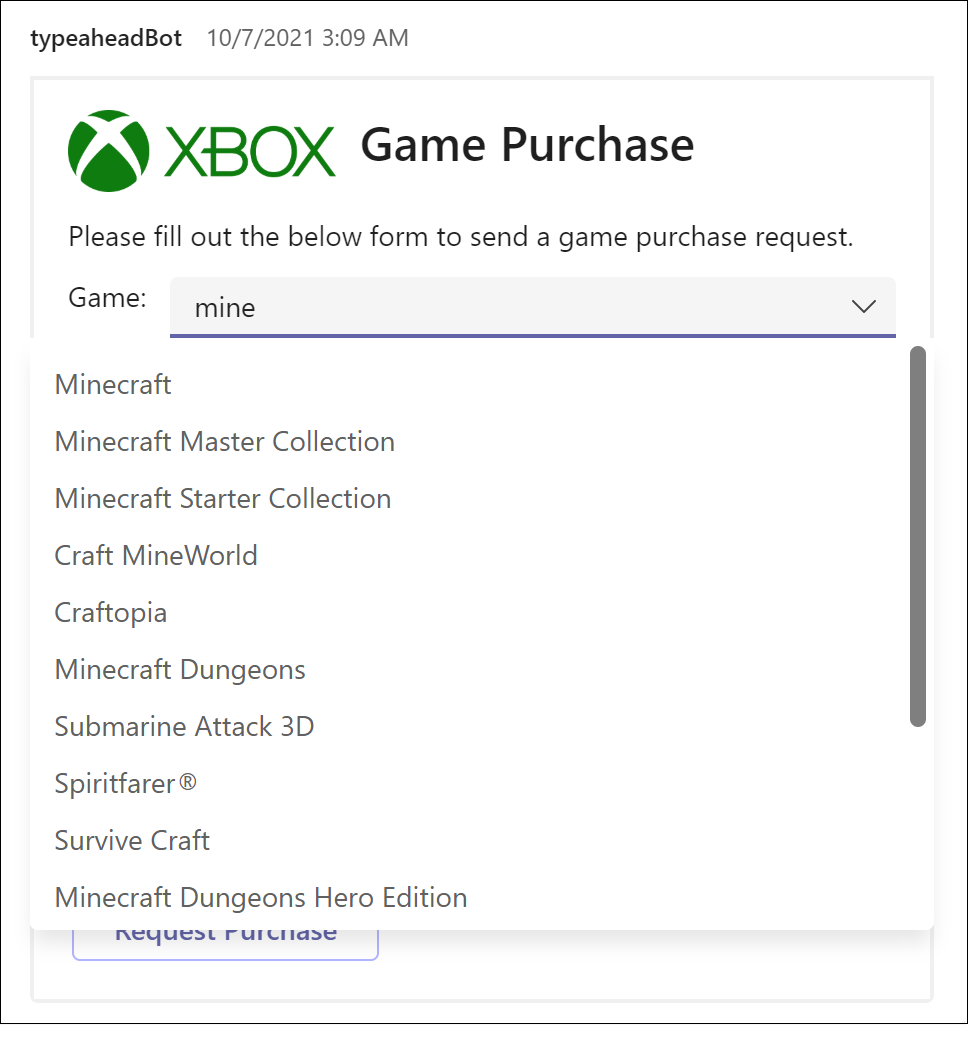
Когда пользователь начинает вводить тексты, выбор отфильтровываются, которые частично соответствуют входным данным. В раскрывающемся списке выделены входные символы, соответствующие поиску.
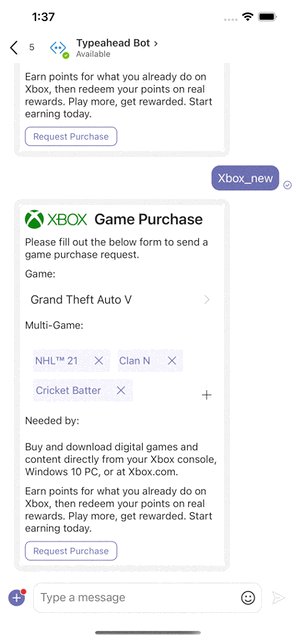
На следующем рисунке показан статический поиск typeahead:

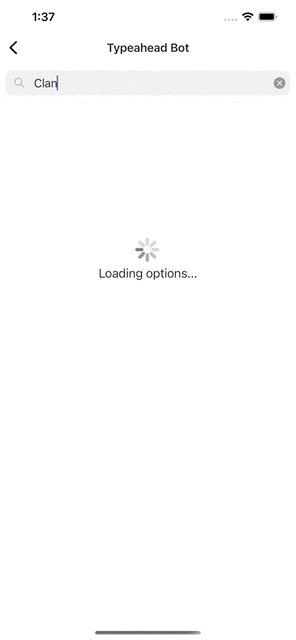
Динамический поиск typeahead
Динамический поиск typeahead полезен для поиска и выбора данных из больших наборов данных. Наборы данных загружаются динамически из набора данных, указанного в полезных данных карта. Функция typeahead помогает отфильтровать выбранные варианты по типу пользователя.
Примечание.
Вы не можете получить широкие возможности карта динамический поиск, например расширения сообщений на основе запросов.
Реализация поиска typeahead
Input.ChoiceSet является одним из важных входных компонентов адаптивных карточек. Элемент управления typeahead search можно добавить в Input.ChoiceSet компонент для реализации поиска typeahead. Вы можете выполнить поиск и выбор необходимых сведений с помощью следующих вариантов:
- Раскрывающийся список, например развернутый выбор.
- Переключатель, например одно выделение.
- Флажки, например несколько вариантов выбора.
Примечание.
- Элемент
Input.ChoiceSetуправления основан на стиле иisMultiSelectсвойствах. - Чтобы использовать динамический поиск typeahead в групповом чате, пользователь должен добавить
groupchatобласть в область установки бота в манифесте приложения и установить его в этом групповом чате. - Количество параметров в раскрывающемся списке ограничено 15.
Свойства схемы
Следующие свойства являются новыми дополнениями к схеме Input.ChoiceSet для включения поиска typeahead:
| Свойство | Тип | Обязательный | Описание |
|---|---|---|---|
| style | Compact Развернуто Отфильтрованный |
Нет | Добавляет отфильтрованный стиль в список поддерживаемых проверок для статического типа. |
| choices.data | Data.Query | Нет | Включает динамическую typeahead в качестве типов пользователей путем получения удаленного набора вариантов из серверной части. |
| значение | String | Нет | Начальный выбор (или набор вариантов), который необходимо выбрать. Для множественного выбора укажите строку значений, разделенную запятыми. |
Data.Query
| Свойство | Тип | Обязательный | Описание |
|---|---|---|---|
| type | Data.Query | Да | Указывает, что это объект Data.Query. |
| набор данных | String | Да | Указывает тип данных, которые извлекаются динамически. |
| значение | String | Нет | Заполняет запрос на вызов к боту входными данными, которые пользователь предоставил для ChoiceSet. |
| count | Номер | Нет | Заполняет запрос на вызов к боту, чтобы указать количество элементов, которые должны быть возвращены. Бот игнорирует его, если пользователи хотят отправить другую сумму. |
| skip | Номер | Нет | Заполняет запрос на вызов к боту, чтобы указать, что пользователи хотят разбиение на страницы и двигаться вперед в списке. |
| associatedInputs | String | Нет | Указывает входные значения, связанные с Data.Query объектом . Допустимые значения: auto, none |
При определении associatedInputs свойства в объекте Data.Query и его значении autoTeams включает все входные значения карта в запросе к данным, отправленном боту. Если задать значение none, Teams не будет включать входные значения в запрос данных. Это свойство позволяет боту использовать входные значения в качестве фильтров поиска для уточнения динамического поиска typeahead. Дополнительные сведения см. в разделе Зависимые входные данные.
Пример
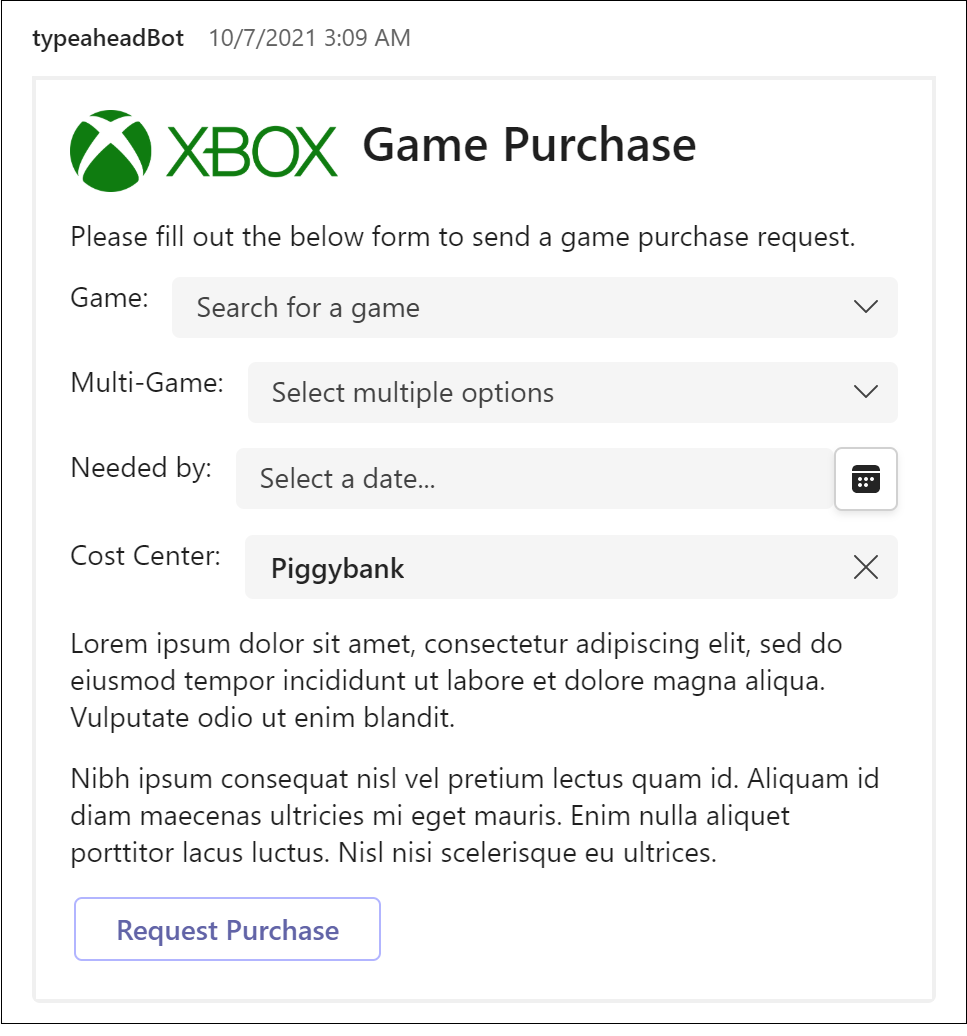
Пример полезных данных, который содержит статический и динамический поиск typeahead с одним и несколькими параметрами выбора, как показано ниже.
{
"type": "AdaptiveCard",
"body": [
{
"columns": [
{
"width": "1",
"items": [
{
"size": null,
"url": "https://urlp.asm.skype.com/v1/url/content?url=https%3a%2f%2fi.imgur.com%2fhdOYxT8.png",
"height": "auto",
"type": "Image"
}
],
"type": "Column"
},
{
"width": "2",
"items": [
{
"size": "extraLarge",
"text": "Game Purchase",
"weight": "bolder",
"wrap": true,
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Please fill out the below form to send a game purchase request.",
"wrap": true,
"type": "TextBlock"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Call of Duty",
"value": "call_of_duty"
},
{
"title": "Death's Door",
"value": "deaths_door"
},
{
"title": "Grand Theft Auto V",
"value": "grand_theft"
},
{
"title": "Minecraft",
"value": "minecraft"
}
],
"style": "filtered",
"placeholder": "Search for a game",
"id": "choiceGameSingle",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Multi-Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Static Option 1",
"value": "static_option_1"
},
{
"title": "Static Option 2",
"value": "static_option_2"
},
{
"title": "Static Option 3",
"value": "static_option_3"
}
],
"value": "Static_option_2",
"isMultiSelect": true,
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "xbox"
},
"id": "choiceGameMulti",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Needed by: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
},
{
"width": "stretch",
"items": [
{
"id": "choiceDate",
"type": "Input.Date"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Buy and download digital games and content directly from your Xbox console, Windows 10 PC, or at Xbox.com.",
"wrap": true,
"type": "TextBlock"
},
{
"text": "Earn points for what you already do on Xbox, then redeem your points on real rewards. Play more, get rewarded. Start earning today.",
"wrap": true,
"type": "TextBlock"
}
],
"actions": [
{
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "task/submit"
}
}
},
"title": "Request Purchase",
"type": "Action.Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Фрагменты кода для вызова запроса и ответа
Вызов запроса
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "fluentui",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "npm"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles",
// …. other fields
}
Отклик
protected override async Task<InvokeResponse> OnInvokeActivityAsync(ITurnContext<IInvokeActivity> turnContext, CancellationToken cancellationToken)
{
if (turnContext.Activity.Name == "application/search")
{
var packages = new[] {
new { title = "A very extensive set of extension methods", value = "FluentAssertions" },
new { title = "Fluent UI Library", value = "FluentUI" }};
var searchResponseData = new
{
type = "application/vnd.microsoft.search.searchResponse",
value = new
{
results = packages
}
};
var jsonString = JsonConvert.SerializeObject(searchResponseData);
JObject jsonData = JObject.Parse(jsonString);
return new InvokeResponse()
{
Status = 200,
Body = jsonData
};
}
return null;
}
Зависимые входные данные
Примечание.
Зависимые входные данные недоступны в средах GCC Community Cloud (GCC), GCC High и Министерства обороны (DOD).
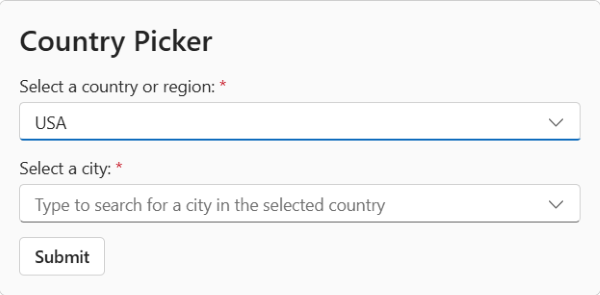
Адаптивные карточки можно создавать в Teams, где значение входных данных зависит от значения другого. Например, рассмотрим адаптивную карточку с двумя Input.ChoiceSet раскрывающимися списками: один для выбора страны, а другой для выбора определенного города в этой стране. Первый раскрывающийся список должен фильтровать города, отображаемые во втором раскрывающемся списке. Это можно сделать, создав раскрывающийся Input.ChoiceSet список с динамическим поиском typeahead, который зависит от одного или нескольких других входных данных в карта.
Принципы действия
Чтобы создать зависимые входные данные в адаптивной карточке, используйте следующие свойства:
valueChangedAction: определите это свойство для любого входного элемента, например
Input.TextилиInput.ChoiceSet. Это свойство позволяет определитьAction.ResetInputsдействие, которое запускает запрос данных к боту, когда пользователь изменяет значение входных данных в карта.Action.ResetInputs: это действие сбрасывает значения входных данных, указанных в разделе
targetInputIds, до значений по умолчанию.associatedInputs: определите это свойство в объекте Data.Query . Это свойство гарантирует, что, когда Teams выполняет запрос данных к боту, оно включает значения всех входных данных в карта.
Action.ResetInputs
Свойство Action.ResetInputs сбрасывает значения входных данных в адаптивной карточке. По умолчанию Action.ResetInputs свойство сбрасывает значения всех входных данных в адаптивной карточке. Если необходимо сбросить определенные входные значения, определите идентификаторы элементов, содержащих эти значения в свойстве targetInputIds .
| Свойство | Тип | Обязательный | Описание |
|---|---|---|---|
valueChangedAction |
Action.ResetInputs | ✔️ | Содержит Action.ResetInputs свойство . |
Action.ResetInputs |
String | ✔️ | Сбрасывает входные значения. |
targetInputIds |
Массив строк | Определяет идентификаторы входных значений для сброса. | |
id |
String | Уникальный идентификатор действия. | |
requires |
Объект | Список возможностей, которые требуется для поддержки действия ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, действие не отображается, а его резервная отрисовка отображается при указании. | |
fallback |
Объект или строка | Определяет альтернативное действие для отрисовки. Задайте значение , drop чтобы игнорировать действие, если Action.ResetInputs оно не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires . |
|
iconUrl |
String | URL-адрес изображения, отображаемого слева от заголовка действия. Поддерживаются URI данных. | |
isEnabled |
Логический | Определяет enableddisabled или состояние действия. Пользователь не может выбрать отключенное действие. Если действие представлено в виде кнопки, стиль кнопки отражает это состояние. |
|
mode |
String | Определяет, является ли действие первичным или вторичным. Допустимые значения: primary, secondary |
|
style |
String | Определяет стиль действия, влияя на его визуальные и речовые представления. Допустимые значения: default, positiveили destructive |
|
title |
String | Название действия, отображаемого на кнопке. | |
tooltip |
String | Текст подсказки, отображаемый при наведении указателя мыши на действие. |
Пример
Рассмотрим предыдущий пример: карта с двумя Input.ChoiceSet раскрывающимися списками, которые позволяют пользователям выбирать страну и город в этой стране. В следующих полезных данных карта показано, как использовать valueChangedAction свойства и associatedInputs для реализации карта.
- Свойство
valueChangedActionопределяется вместе с входным значениемcountry, чтобы при каждом изменении его значения значениеcityсбрасывалось. -
cityТак как входные данные являются обязательными, сброс его значения заставляет пользователя выбирать новый город при каждом изменении значенияcountry. -
associatedInputsЕсли свойство определено, когда Teams отправляет боту запрос на запрос данных, оно включает значение входныхcountryданных. Таким образом, когда пользователь начинает вводитьcityвходные данные, карта возвращает список городов для выбранной страны.

{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"size": "ExtraLarge",
"text": "Country Picker",
"weight": "Bolder",
"wrap": true,
"type": "TextBlock"
},
{
"id": "country",
"type": "Input.ChoiceSet",
"label": "Select a country or region:",
"choices": [
{
"title": "USA",
"value": "usa"
},
{
"title": "France",
"value": "france"
},
{
"title": "India",
"value": "india"
}
],
"valueChangedAction": {
"type": "Action.ResetInputs",
"targetInputIds": [
"city"
]
},
"isRequired": true,
"errorMessage": "Please select a country or region"
},
{
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "cities",
"associatedInputs": "auto"
},
"id": "city",
"type": "Input.ChoiceSet",
"label": "Select a city:",
"placeholder": "Type to search for a city in the selected country",
"isRequired": true,
"errorMessage": "Please select a city"
}
],
"actions": [
{
"title": "Submit",
"type": "Action.Submit"
}
]
}
В следующем фрагменте кода показан пример запроса на вызов бота для полезных данных карта:
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "india",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "cities",
"data": {
"country": "<value of the country input>"
}
},
// …. other fields
}
Пример кода
| Название примера | Описание | .NET | Node.js | Манифест |
|---|---|---|---|---|
| Элемент управления "Поиск typeahead" на адаптивных карточках | В примере показано, как использовать статический и динамический элемент управления поиском typeahead в адаптивных карточках. | Просмотр | Просмотр | Просмотр |
См. также
Platform Docs