Элемент управления Таблица данных в Power Apps
Отображает набор данных в табличном формате.
Описание
Элемент управления Таблица данных отображает набор данных в формате, который включает в себя заголовки столбцов для каждого отображаемого поля. Создатель приложения имеет полный контроль над отображением полей и их порядком. Как и элемент управления Галерея, элемент управления Таблица данных поддерживает свойство Selected, которое указывает на выбранную строку. Таким образом, вы можете связать элемент управления Таблица данных с другими элементам управления.
Ограничения
Элемент управления «Таблица данных» имеет следующие ограничения:
- При копировании и вставке элемента управления Таблица данных, в котором свойство Элементы содержит формулу с функцией Фильтр, в свойстве Элементы нового элемента управления Таблица данных все имена полей дополняются суффиксами _1. Неправильные имена полей приводят к тому, что в таблице данных не отображается информация. Чтобы обойти эту проблему, перед копированием элемента управления убедитесь, что в функции Фильтр не указаны поля источника данных, имена которых совпадают с именами столбцов в копируемой таблице данных. Если такие поля есть, переименуйте соответствующие столбцы в элементе управления Таблица данных. Кроме того, вы можете просто удалить суффиксы _1 после копирования, чтобы восстановить правильные имена в таблице.
Возможности
Элемент управления Таблица данных был представлен в Power Apps 5 мая 2017 года. В этом разделе содержатся сведения о поддерживаемых и неподдерживаемых возможностях.
В данный момент доступно
- Данные в элементе управления Таблица данных доступны только для чтения.
- Одна строка в элементе управления Таблица данных всегда выбрана.
- Элемент управления Таблица данных можно связать с подключенным или локальным источником данных.
- Настройка ширины столбцов в элементе управления Таблица данных во время выполнения приложения (хотя эти изменения и не сохраняются).
- В элементе управления Таблица данных отображается набор полей по умолчанию, если этот элемент управления связан с соединителем, реализующим такую возможность, например Microsoft Dataverse. При необходимости можно будет отобразить или скрыть эти поля, как и другие поля в элементе управления.
- Настройка ширины столбца и текста заголовка.
- Отображение гиперссылок в элементе управления Таблица данных.
- Копирование и вставка элемента управления Таблица данных.
Пока недоступно
- Настройка стилей отдельных столбцов.
- Добавление элемента управления Таблица данных в элемент управления "Форма".
- Изменение высоты всех строк.
- Отображение изображений в элементе управления Таблица данных.
- Отображение полей из связанных таблиц.
- Использование встроенных функций для фильтрации и сортировки данных по заголовку столбца.
- Добавление элемента управления Таблица данных в элемент управления Галерея.
- Изменение данных в элементе управления Таблица данных.
- Выбор нескольких строк.
Известные проблемы
- Данные не отображаются, если в свойстве Items используется функция FirstN.
Ключевые свойства
- Items — источник данных, который отображается в элементе управления Таблица данных.
- Selected — выбранная строка в элементе управления Таблица данных.
Другие свойства
- AutoWidth — свойство столбца в таблице данных, определяющее, должна ли ширина столбца быть автоматической или ручной.
- BorderColor — цвет границы элемента управления Таблица данных.
- BorderStyle — стиль границы элемента управления Таблица данных. Возможные значения: Сплошная, Штриховая, Пунктирная и Отсутствует.
- BorderThickness — толщина границы элемента управления Таблица данных.
- Color — цвет по умолчанию для всех строк данных.
- FieldDisplayName — свойство столбца в таблице данных, определяющее отображаемое имя для выбранного столбца.
- Fill — цвет фона для всех строк данных.
- Font — шрифт по умолчанию для всех строк данных.
- FontWeight — толщина шрифта по умолчанию для всех строк данных.
- HeadingColor — цвет текста заголовков столбцов.
- HeadingFill — цвет фона заголовков столбцов.
- HeadingFont — шрифт заголовков столбцов.
- HeadingFontWeight — толщина шрифта заголовков столбцов.
- HeadingSize — размер шрифта заголовков столбцов.
- Height — расстояние между верхним и нижним краем элемента управления Таблица данных.
- HoverColor — цвет текста в строке, на которую наведен указатель мыши.
- HoverFill — цвет фона в строке, на которую наведен указатель мыши.
- IsHyperlink — свойство столбца в таблице данных, определяющее, должен ли выбранный столбец иметь формат гиперссылки.
- NoDataText — сообщение, которое получает пользователь, когда отсутствуют записи для отображения в элементе управления Таблица данных.
- Order — свойство столбца в таблице данных, определяющее порядок столбца относительно других столбцов. Порядок начинается слева направо со значением порядка первого столбца 1.
- SelectedColor — цвет текста в выбранной строке.
- SelectedFill — цвет фона в выбранной строке.
- Size — размер шрифта по умолчанию для всех строк данных.
- Text — свойство столбца в таблице данных, определяющее текстовое значение данных, отображаемых в выбранном столбце.
- Visible — значение, которое определяет, отображается ли элемент управления Таблица данных.
- Width — расстояние между левым и правым краем элемента управления Таблица данных.
- X — расстояние между левым краем элемента управления Таблица данных и левым краем его родительского контейнера (или левым краем экрана, если родительского контейнера нет).
- Y — расстояние между верхним краем элемента управления Таблица данных и верхним краем его родительского контейнера (или верхним краем экрана, если родительского контейнера нет).
Связанные функции
- Filter(источник_данных, формула)(источник_данных, формула)
- Search(источник_данных, искомая_строка, столбец)(источник_данных, искомая_строка, столбец)
Примеры
Базовое использование
Создайте пустое планшетное приложение.
На вкладке Вставка выберите Таблица данных.

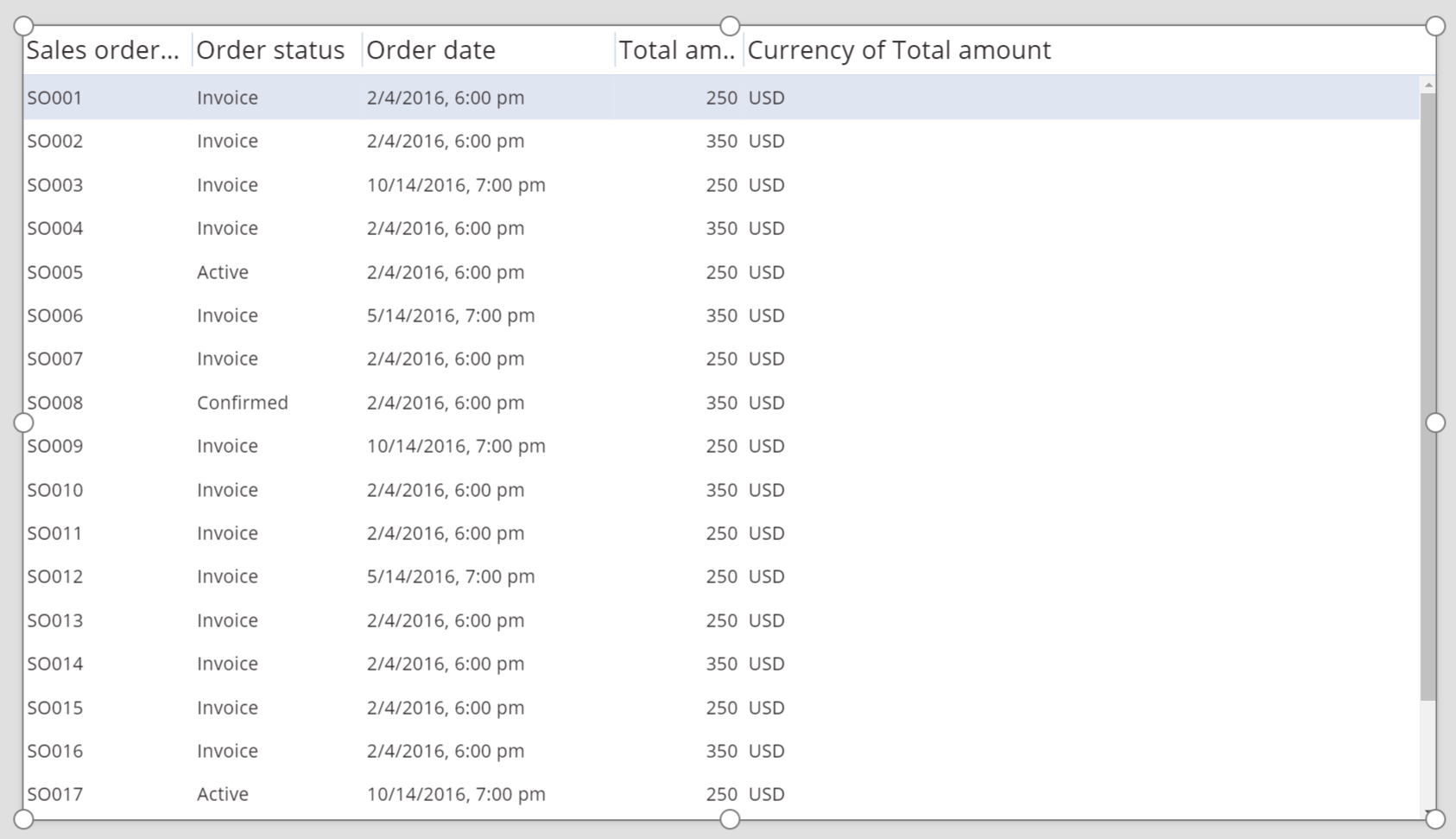
Элемент управления Таблица данных будет добавлен на экран.
Переименуйте элемент управления Таблица данных в SalesOrderTable и измените его размер, чтобы он заполнил весь экран.
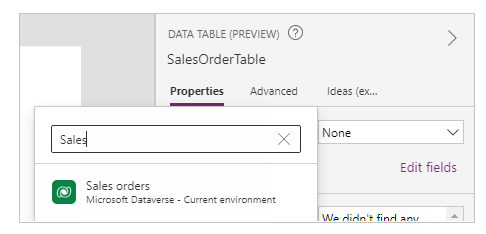
В правой области выберите Источники данных и выберите Заказы на продажу. Если таблица не указана, найдите таблицу и подключайтесь к Microsoft Dataverse.

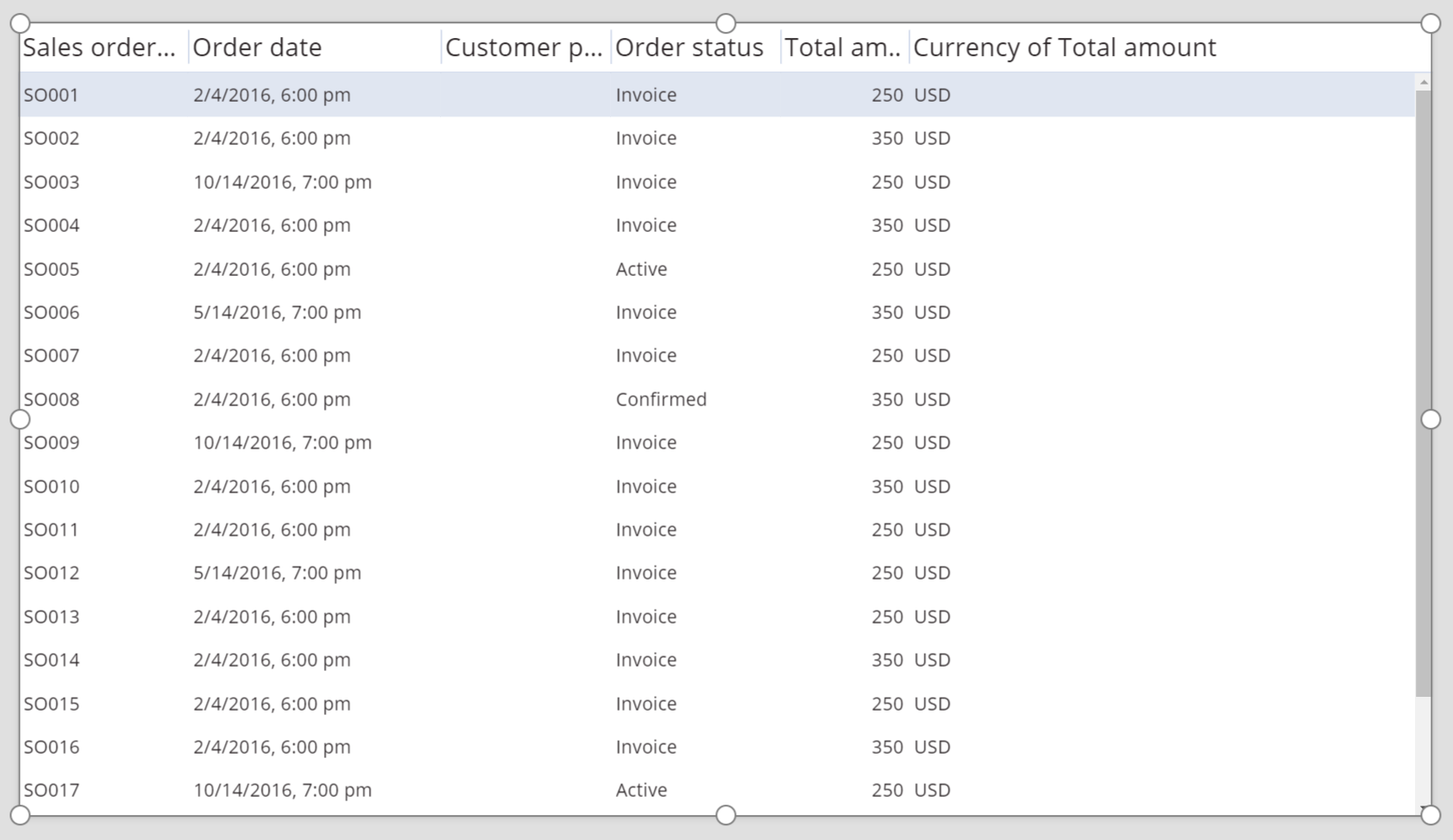
Элемент управления Таблица данных теперь подключен к источнику данных Заказ на продажу. В элементе управления Таблица данных отображается несколько исходных полей, так как мы используем соединитель, который поддерживает эту возможность.

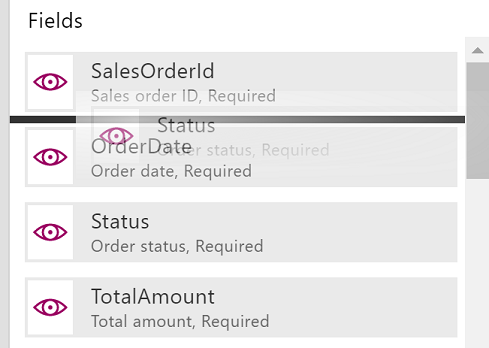
В правой области установите один или несколько флажков, чтобы отобразить или скрыть отдельные поля.
Например, установите флажок рядом с полем CustomerPurchaseOrderReference, чтобы скрыть его.
В правой области измените порядок полей, перетаскивая их вверх или вниз.

В элементе управления SalesOrderTable поля отобразятся в указанном вами порядке.

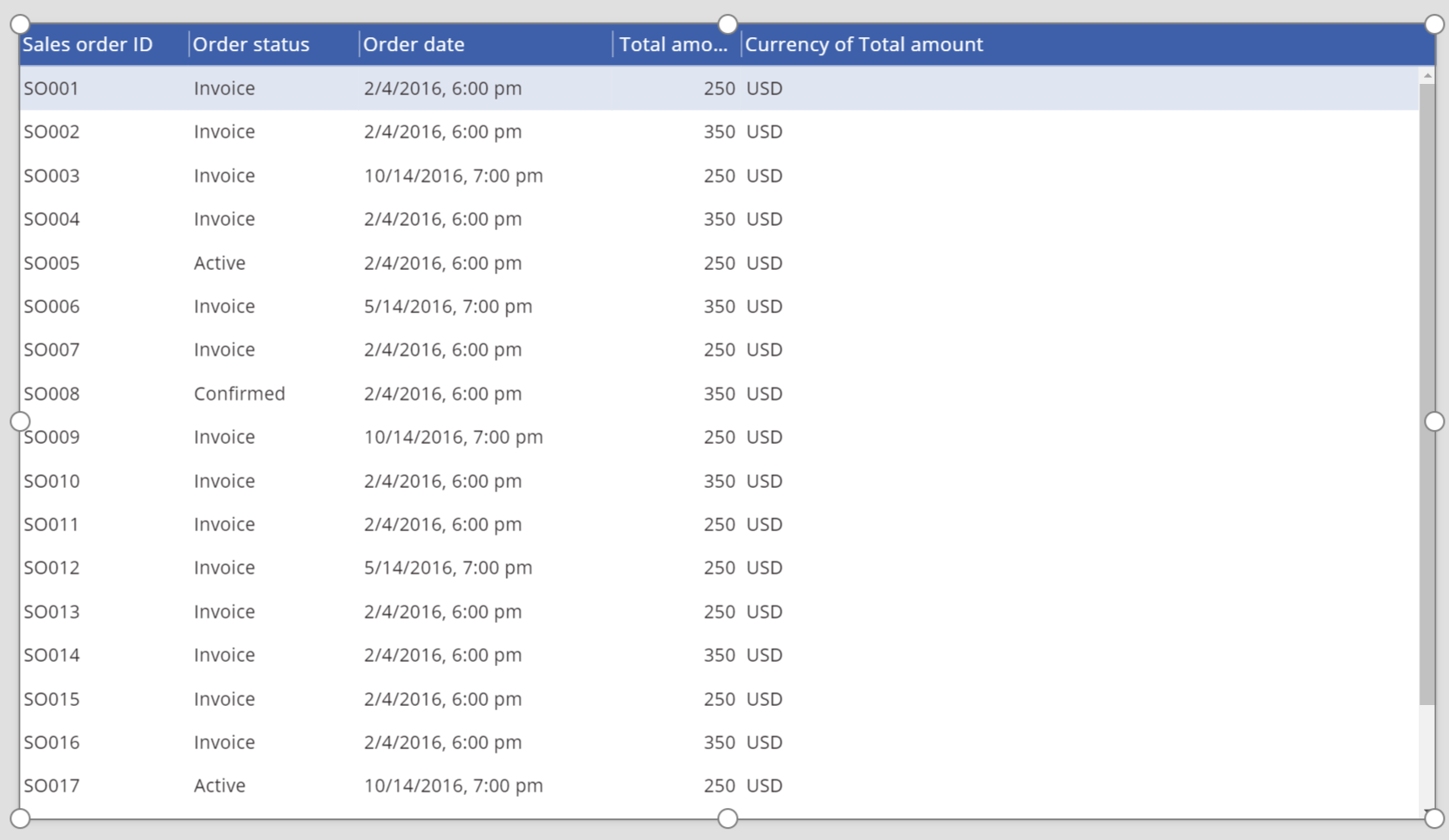
Изменение стиля заголовка элемента управления Таблица данных
Выбрав элемент управления Таблица данных, щелкните (коснитесь) вкладку Дополнительно в правой области.
Щелкните поле для свойства HeadingFill, а затем измените значение на RGBA(62,96,170,1).
Щелкните (коснитесь) поле для свойства HeadingColor, а затем измените значение на White.
Щелкните поле для свойства HeadingSize, а затем измените значение на 14.

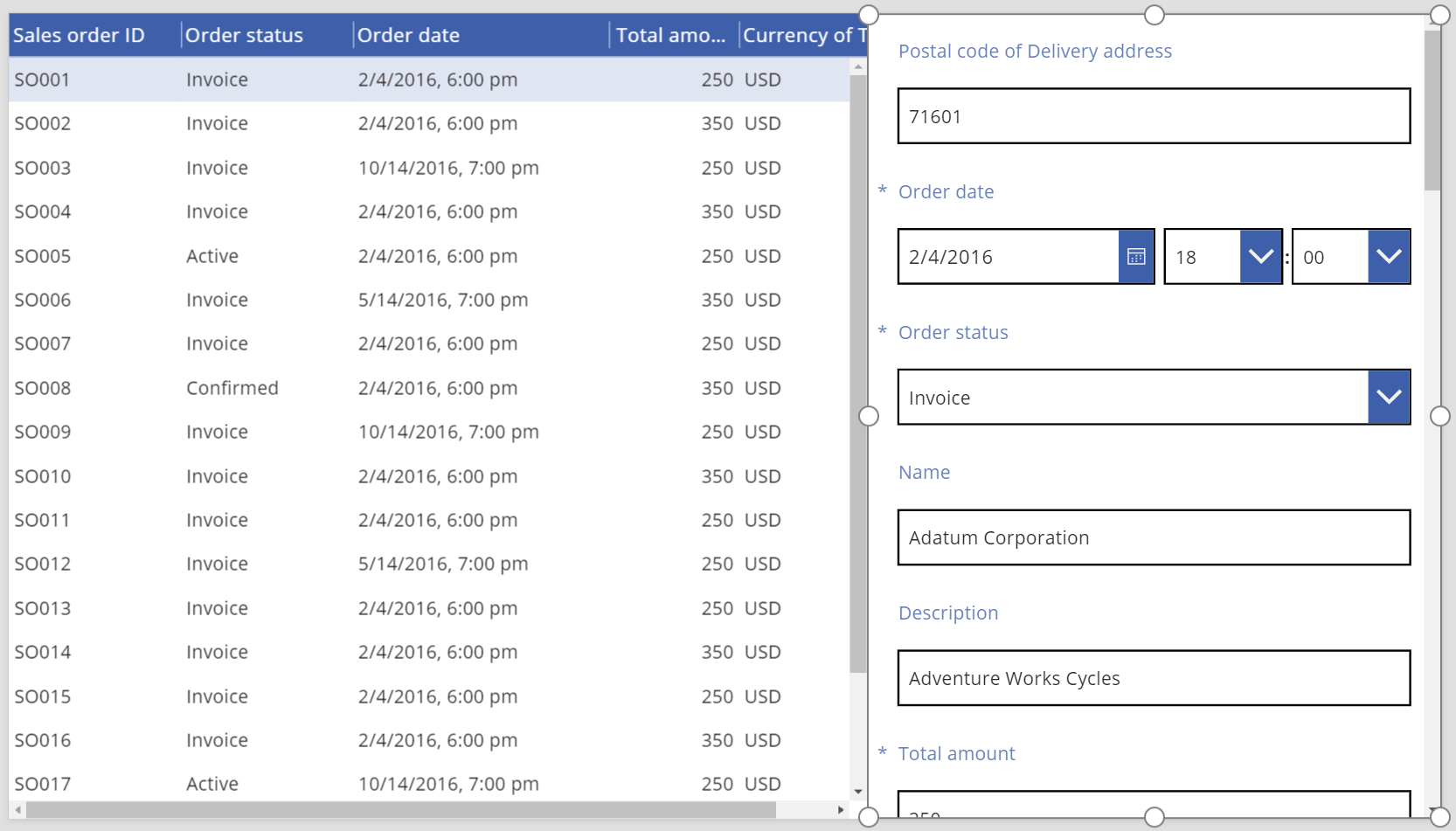
Подключение элемента управления Таблица данных к другому элементу
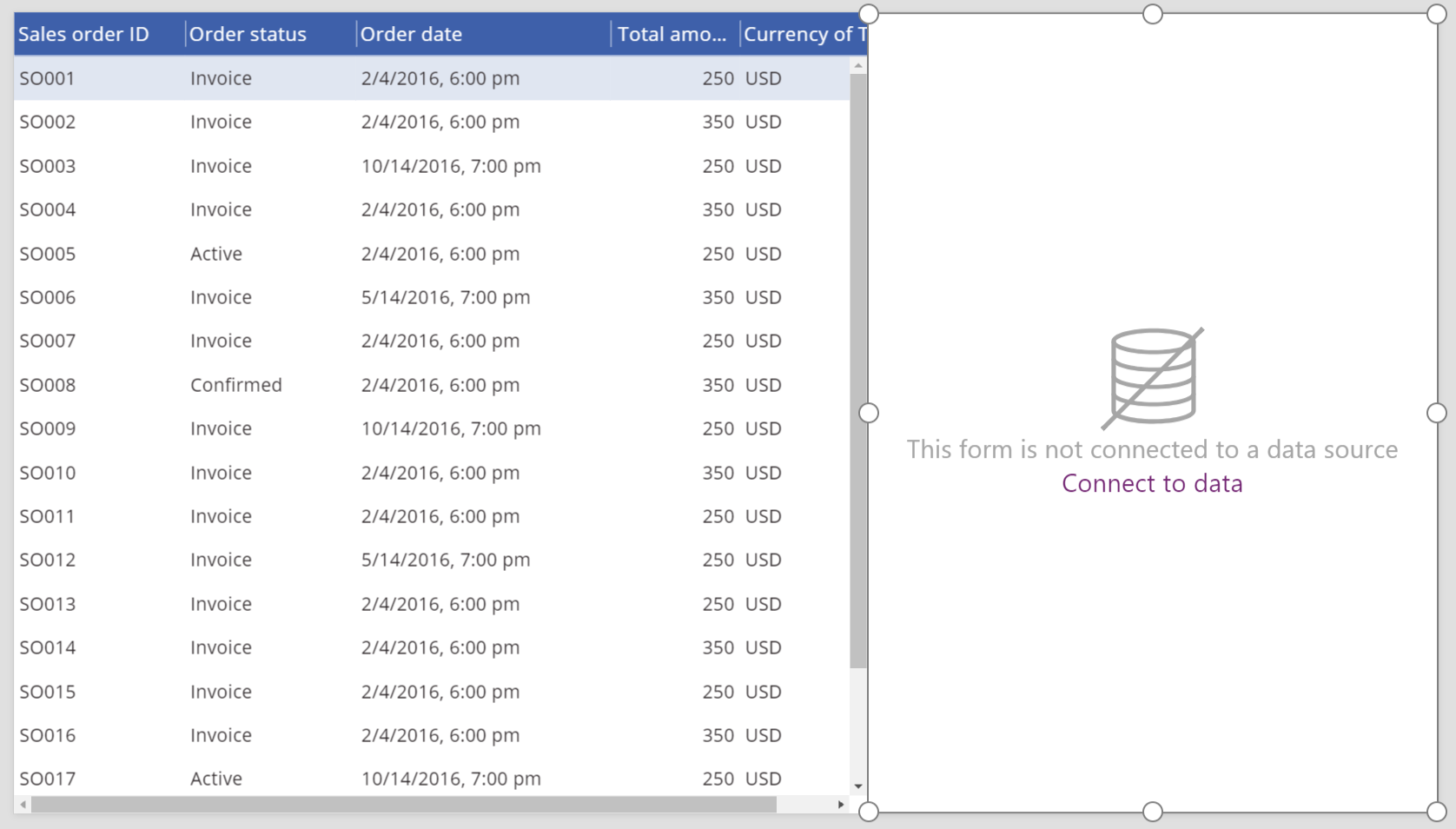
Добавьте элемент управления Форма редактирования на экран.
Измените размер элементов управления Таблица данных и Форма редактирования так, чтобы элемент управления Таблица данных отображался в левой части экрана, а элемент управления Форма редактирования — в правой.

Выбрав Form1, в правой области измените число столбцов на 1.
Подключите Form1 к источнику данных Заказ на продажу.
В Form1 отображается несколько исходных полей.

В правой области выберите вкладку Дополнительно.
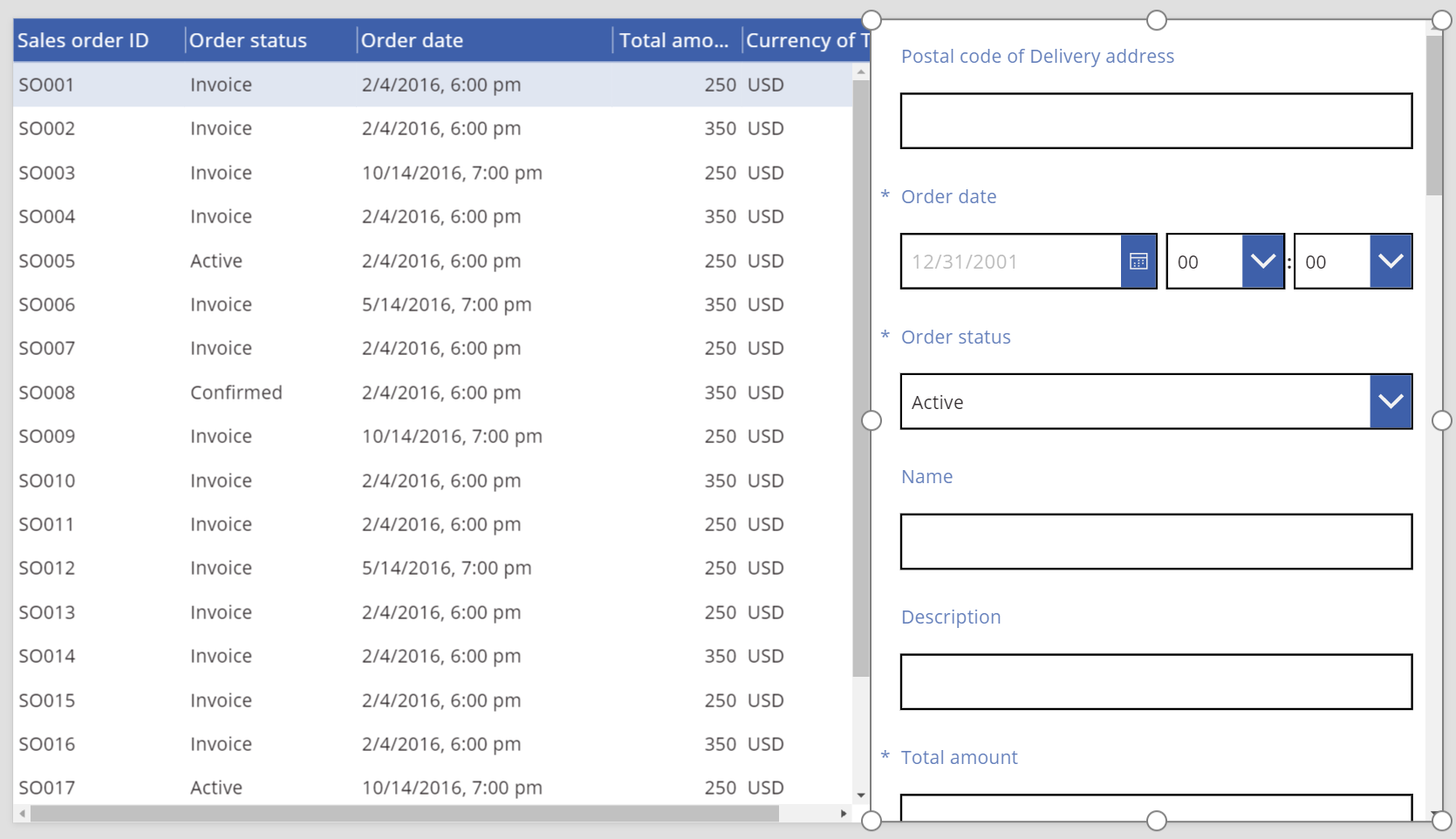
Задайте для свойства Item элемента управления Form1 значение SalesOrderTable.Selected.
В Form1 отобразится информация из строки, выбранной в элементе управления Таблица данных.

Руководство по настройке специальных возможностей
Контрастность цветов
Необходимо настроить достаточный контраст для следующих элементов:
- Color и Fill
- HeadingColor и HeadingFill
- SelectedColor и SelectedFill
- HoverColor и HoverFill
Это дополнение к стандартным требованиям по цветовому контрасту.
Поддержка средства чтения с экрана
- Должен присутствовать элемент NoDataText.
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).