Создание веб-частей надстройки для установки с надстройкой SharePoint
Используя веб-части, можно показывать надстройку непосредственно на страницах веб-сайта SharePoint. Веб-часть надстройки отображает веб-страницу (обычно это интерактивная форма или динамическое представление данных), указанную с помощью IFrame на странице хост-сайта.
Подробные сведения о веб-частях надстройки см. в следующих статьях:
- Доступ к надстройке из пользовательского интерфейса
- Разработка пользовательского интерфейса для надстроек SharePoint
- Расширение пользовательского интерфейса SharePoint в надстройках
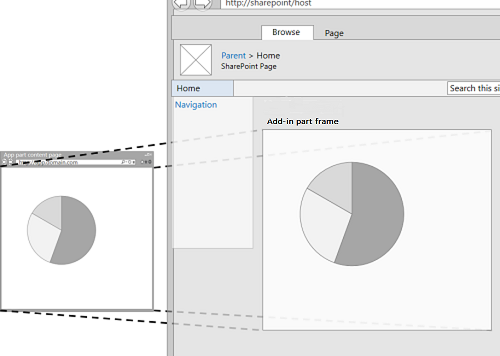
На следующем рисунке показано, как содержимое веб-части надстройки отображается на странице SharePoint.
Содержимое веб-части приложения отображается на странице SharePoint

Веб-часть надстройки реализуется в классе ClientWebPart и, как и все веб-части, доступна в коллекции веб-частей после установки включающей ее надстройки SharePoint. Ваши пользователи могут настраивать веб-часть надстройки, используя предоставленные вами свойства. (Пример настраиваемых свойств в веб-части надстройки см. на рисунке Страница SharePoint с простой веб-частью надстройки далее в этой статье.)
В примере, приведенном в этой статье, в качестве страницы содержимого используется веб-страница, размещенная на удаленном сервере, а не в SharePoint. Помните, что вы также можете использовать страницы SharePoint для размещения содержимого части надстройки, как описано в разделе Другие распространенные сценарии надстройки далее в этой статье.
Необходимые условия для использования примеров в этой статье
Для выполнения действий, описанных в этом примере, вам необходимо следующее:
- Visual Studio
- Инструменты разработчика Microsoft Office для Visual Studio
- Среда разработки SharePoint. Если вам нужна помощь в настройке среды разработки, см. раздел Два типа надстроек SharePoint (с размещением в SharePoint и у поставщика).
Создание веб-части надстройки для установки на хост-сайте
Для создания и установки вашей веб-части надстройки на хост-сайте требуется выполнить несколько задач.
- Создайте Надстройка SharePoint и удаленные веб-проекты.
- Добавьте форму для содержимого веб-части надстройки.
- Добавьте веб-часть надстройки в проект надстройки SharePoint.
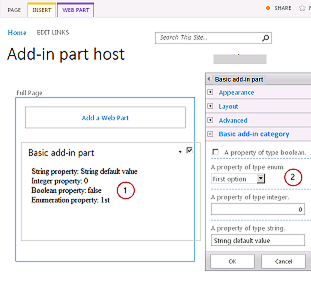
После выполнения задач ваша веб-часть надстройки должна выглядеть в режиме правки так, как на следующем рисунке. Здесь мы можем видеть (1) содержимое надстройки, отображаемое на странице SharePoint, и (2) настраиваемые свойства веб-части надстройки.
Страница SharePoint с размещением основной веб-части надстройки

Добавление формы для содержимого веб-части надстройки
Создайте надстройку SharePoint с размещением у поставщика, как описано в этой статье, но назовите проект TestAppPart.
После создания решения Visual Studio щелкните правой кнопкой мыши проект веб-приложения (не проект надстройки SharePoint) и выберите Добавить>Новый элемент>Интернет>Веб-форма, чтобы добавить новую веб-форму. Назовите форму AppPartContent.aspx.
В файле AppPartContent.aspx замените весь HTML-элемент и его дочерние элементы следующим HTML-кодом. Оставьте всю разметку над HTML-элементом без изменений. HTML-код содержит скрипт JavaScript, который выполняет следующие задачи:
- извлекает значения свойств по умолчанию из строки запроса;
- отображает значения свойств.
Обратите внимание, что код ожидает некоторые параметры в строке запроса. Веб-часть надстройки предоставляет свои настраиваемые свойства посредством строки запроса, так что веб-страница может их использовать. В следующей задаче объясняется, как объявлять настраиваемые свойства и как сделать их доступными для веб-страницы надстройки.
<html> <body> <div id="content"> <!-- Placeholders for properties --> String property: <span id="strProp"></span><br /> Integer property: <span id="intProp"></span><br /> Boolean property: <span id="boolProp"></span><br /> Enumeration property: <span id="enumProp"></span><br /> </div> <!-- Main JavaScript function, controls the rendering logic based on the custom property values --> <script lang="javascript"> "use strict"; var params = document.URL.split("?")[1].split("&"); var strProp; var intProp; var boolProp; var enumProp; // Extracts the property values from the query string. for (var i = 0; i < params.length; i = i + 1) { var param = params[i].split("="); if (param[0] == "strProp") strProp = decodeURIComponent(param[1]); else if (param[0] == "intProp") intProp = parseInt(param[1]); else if (param[0] == "boolProp") boolProp = (param[1] == "true"); else if (param[0] == "enumProp") enumProp = decodeURIComponent(param[1]); } document.getElementById("strProp").innerText = strProp; document.getElementById("intProp").innerText = intProp; document.getElementById("boolProp").innerText = boolProp; document.getElementById("enumProp").innerText = enumProp; </script> </body> </html>Сохраните и закройте файл.
Добавление веб-части надстройки в проект надстройки SharePoint
Щелкните правой кнопкой мыши проект надстройки SharePoint (но не проект веб-приложения) и выберите Добавить>Новый элемент>Office/SharePoint>Клиентская веб-часть (хост-сайт). ("Клиентская веб-часть" — это другое имя "веб-части надстройки".)
Присвойте этой веб-части имя Basic add-in part (Простая веб-часть надстройки).
В диалоговом окне Указание страницы клиентской веб-части выберите Выберите или введите URL-адрес существующей веб-страницы. Выберите из раскрывающегося списка страницу TestAppWebPart/AppPartContent.aspx. (После этого URL-адрес страницы может появиться в поле, при этом значение "TestAppWebPart" будет заменено на ~remoteAppUrl, а в качестве параметров запроса будет добавлено {StandardTokens}.)
Нажмите кнопку Готово.
Щелкните правой кнопкой мыши Basic add-in part (Простая веб-часть надстройки) в обозревателе решений и выберите Свойства.
На панели Свойства выберите Настраиваемые свойства и нажмите кнопку выноски (…).
В диалоговом окне Настраиваемые свойства добавьте в веб-часть надстройки четыре настраиваемых свойства. Вам необходимо задать пять атрибутов каждого из четырех настраиваемых свойств. В таблице 1 представлены имена и значения атрибутов. Создайте свойства, выполнив указанные ниже действия.
Нажмите кнопку Добавить.
В списке атрибутов выберите первый атрибут из таблицы 1: DefaultValue.
Например, задайте значение "String default value" (Значение строки по умолчанию).
Выберите следующий атрибут, Name, и присвойте ему значение, например strProp.
Повторите действия для атрибутов Type, WebCategory и WebDisplayName.
Еще раз нажмите кнопку Добавить и повторите процесс для всех четырех строк в таблице 1. Не закрывайте диалоговое окно.
Таблица 1. Атрибуты настраиваемых свойств веб-части надстройки
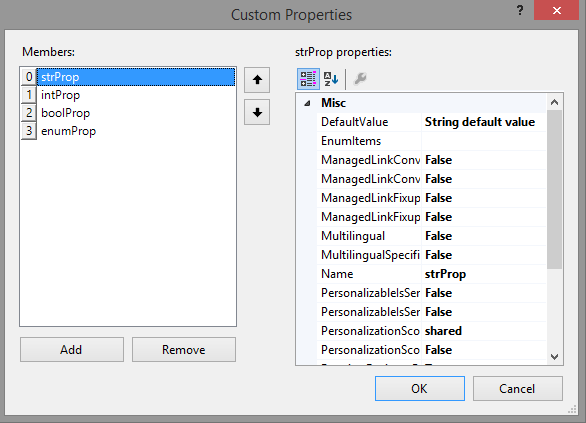
DefaultValue Имя Тип WebCategory WebDisplayName Значение строки по умолчанию strProp string Basic add-in part category (Категория базовой веб-части надстройки) A property of type string (Свойство типа string) 0 intProp int Basic add-in part category (Категория базовой веб-части надстройки) A property of type integer (Свойство типа integer) false boolProp boolean Basic add-in part category (Категория базовой веб-части надстройки) A property of type boolean (Свойство типа boolean) 1st enumProp enum Basic add-in part category (Категория базовой веб-части надстройки) A property of type enumeration (Свойство типа enumeration) На этом этапе диалоговое окно должно выглядеть следующим образом:
Диалоговое окно настраиваемых свойств для ClientWebPart

Выберите свойство enumProp, щелкните атрибут EnumItems, а затем нажмите кнопку выноски (…).
Используйте редактор коллекции ClientWebPartEnumItem, чтобы добавить три элемента. Вам необходимо установить два атрибута для каждого из них. В таблице 1 представлены имена и значения атрибутов. Создайте свойства, выполнив указанные ниже действия.
Нажмите кнопку Добавить.
В списке атрибутов выберите первый атрибут из табл. 2: Value.
Установите для атрибута значение, например, "1st".
Выберите следующий атрибут (WebDisplayName) и присвойте ему значение, например "Первый вариант".
Еще раз нажмите кнопку Добавить и повторите процесс для всех строк в таблице 2.
Табл. 2. Элементы перечисления свойства enumProp
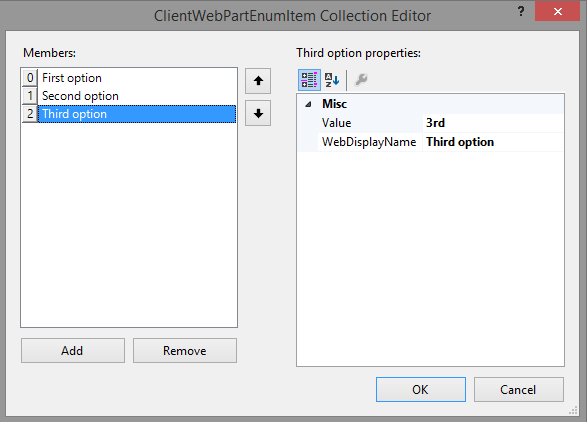
Значение WebDisplayName 1st Первый вариант 2nd Второй вариант 3rd Третий вариант По окончании диалоговое окно должно выглядеть следующим образом:
Редактор коллекции ClientWebPartEnumItem

Нажмите кнопку ОК, чтобы закрыть диалоговое окно, а затем еще раз нажмите ОК, чтобы закрыть диалоговое окно Настраиваемые свойства.
Visual Studio создает указанный ниже код XML в файле elements.xml веб-части надстройки (разрывы строк добавлены для ясности). Обратите внимание, что атрибут Title элемента ClientWebPart задан как "Basic add-in part Title" (Заголовок простой веб-части надстройки), а атрибут Description задан как "Basic add-in part Description" (Описание простой веб-части надстройки). Удалите слово "Title" (Заголовок) из первого атрибута, а второй замените на "A basic add-in part" (Простая веб-часть надстройки).
<?xml version="1.0" encoding="UTF-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ClientWebPart
Name="Basic add-in part"
Title="Basic add-in part Title"
Description="Basic add-in part Description" >
<!-- The properties are passed through the query string
using the following notation: _propertyName_
in the Src property of the Content element.
-->
<Content
Src="~remoteAppUrl/AppPartContent.aspx?strProp=_strProp_&amp;intProp=_intProp_&amp;boolProp=_boolProp_&amp;enumProp=_enumProp_"
Type="html"/>
<Properties>
<Property
Name="strProp"
Type="string"
RequiresDesignerPermission="true"
DefaultValue="String default value"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type string.">
</Property>
<Property
Name="intProp"
Type="int"
RequiresDesignerPermission="true"
DefaultValue="0"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type integer.">
</Property>
<Property
Name="boolProp"
Type="boolean"
RequiresDesignerPermission="true"
DefaultValue="false"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type boolean.">
</Property>
<Property
Name="enumProp"
Type="enum"
RequiresDesignerPermission="true"
DefaultValue="1st"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type enum.">
<EnumItems>
<EnumItem WebDisplayName="First option" Value="1st"/>
<EnumItem WebDisplayName="Second option" Value="2nd"/>
<EnumItem WebDisplayName="Third option" Value="3rd"/>
</EnumItems>
</Property>
</Properties>
</ClientWebPart>
</Elements>
Установка домашней страницы хост-сайта в качестве начальной страницы надстройки
В примере ниже у надстройки SharePoint нет своего сайта, а ее удаленное веб-приложение существует только для размещения формы. У этой надстройки нет полностраничного режима. Поэтому начальной страницей надстройки следует сделать домашнюю страницу хост-сайта.
Для начала выберите проект надстройки SharePoint (не проект веб-приложения) в Обозреватель решений и скопируйте значение свойства URL-адрес сайта, включая протокол (напримерhttps://contoso.sharepoint.com), в буфер обмена.
Откройте манифест надстройки, а затем вставьте URL-адрес в поле Начальная страница.
При необходимости можно удалить страницу Default.aspx из проекта веб-приложения, так как она не используется в надстройке SharePoint.
Сборка и тестирование решения
Нажмите клавишу F5.
Примечание.
При нажатии клавиши F5 Visual Studio выполняет сборку решения, устанавливает надстройку и открывает страницу разрешений.
Нажмите кнопку Доверять.
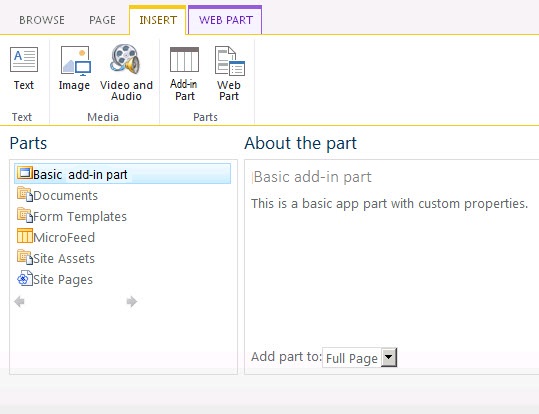
Добавьте базовую веб-часть надстройки из коллекции веб-частей надстройки. Подробные инструкции см. в разделе Добавление части надстройки на страницу.
После установки надстройки на хост-сайте веб-часть Basic add-in part становится доступной в коллекции веб-частей надстройки. Она должна выглядеть как на рисунке ниже.
Веб-часть надстройки в коллекции веб-частей надстройки.

После добавления веб-части надстройки нажмите стрелку вниз справа от заголовка Basic add-in part, а затем выберите Изменить веб-часть.
Вы должны увидеть веб-часть надстройки в режиме правки.
Откройте категорию Basic add-in part category и измените некоторые значения свойств.
Нажмите кнопку ОК, чтобы сохранить изменения, и убедитесь, что свойства в веб-части надстройки изменились.
После завершения отладки (вы не будете использовать F5 в этом проекте длительное время) рекомендуется отозвать надстройку SharePoint последний раз, чтобы убедиться, что тестовая веб-часть надстройки удалена с домашней страницы. Щелкните правой кнопкой мыши проект надстройки SharePoint и выберите Отозвать.
Устранение неполадок в решении
| Проблема | Решение |
|---|---|
| В веб-части надстройки не отображается никакого содержимого. Веб-часть надстройки отображает следующую ошибку: Переход на веб-страницу отменен. Эта ошибка возникает потому, что браузер заблокировал страницу содержимого. | Включите смешанное содержимое. Эта процедура может отличаться в зависимости от используемого браузера. В Internet Explorer 9 и 10 в нижней части страницы отображается следующее сообщение: Отображается только безопасное содержимое. Выберите Отображать весь контент, чтобы отобразить содержимое веб-части надстройки. Internet Explorer 8 отображает диалоговое окно со следующим сообщением: Вы хотите просматривать только содержимое веб-страницы, которое было доставлено безопасно? Выберите Нет , чтобы отобразить содержимое части надстройки. Кроме того, вы можете включить смешанное содержимое в зоне Интернета, над которым вы работаете. Для большинства разработчиков зоной Интернета является Местная интрасеть. Если это к вам не относится, замените Местную интрасеть на зону Интернета, в которой вы работаете. В Internet Explorer выберите Сервис>Свойства браузера. В диалоговом окне Свойства браузера на вкладке Безопасность выберите Местная интрасеть и нажмите кнопку Другой. В диалоговом окне Параметры безопасности включите параметр Отображение разнородного содержимого в разделе Разное. |
Другие распространенные сценарии использования веб-частей надстройки
В этой статье демонстрируется создание базовой веб-части надстройки с пользовательскими свойствами с использованием удаленной веб-страницы как страницы содержимого. Вы также можете изучить указанные ниже сценарии и сведения о веб-частях.
Использование страницы SharePoint в качестве страницы содержимого
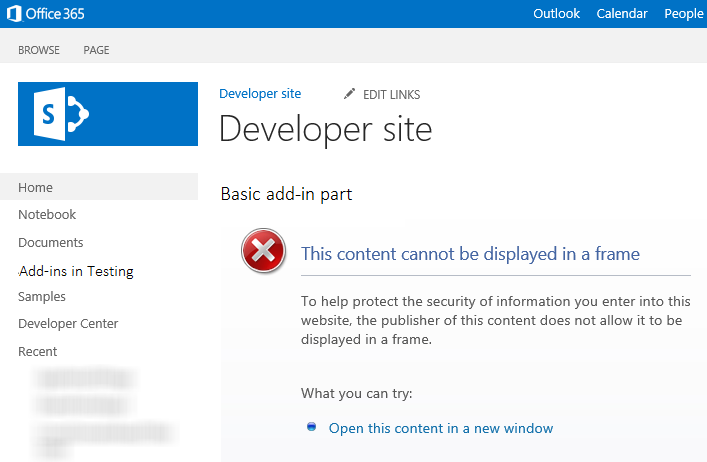
В большинстве случаев веб-страницу невозможно отобразить во фрейме, если она отправляет в ответе HTTP-заголовок X-Frame-Options. По умолчанию страницы SharePoint содержат заголовок X-Frame-Options. Если вы используете веб-страницу SharePoint, расположенную на сайте надстройки, может возникнуть следующая ошибка (см. следующий рисунок): Не удается отобразить это содержимое во фрейме.
Веб-часть надстройки не может отобразить свое содержимое во фрейме

Помните, что некоторые сценарии уязвимы к атакам ClickJacking, когда веб-страницы отображаются во фрейме. Тщательно оценивайте сценарии своих веб-частей надстройки, чтобы убедиться, что опасность атак ClickJacking отсутствует.
Если страница, размещенная на сайте надстройки, не подвержена атакам ClickJacking, вы можете использовать веб-часть AllowFraming для подавления заголовка X-Frame-Options из ответа страницы. В приведенном ниже примере кода показано, как использовать веб-часть AllowFraming на странице SharePoint. Скопируйте эту разметку на страницу, размещенную на сайте надстройки. Поместите ее прямо над первым элементом asp:content на странице. Она не должна быть дочерним элементом другого элемента.
<WebPartPages:AllowFraming ID="AllowFraming1" runat="server" />
Вы можете скачать пример кода веб-части, которая показывает содержимое веб-страницы, чтобы посмотреть, как использовать страницу SharePoint в качестве страницы содержимого.
Изменение размера веб-части надстройки
Если в веб-части надстройки используется динамическое содержимое, то возможно изменение его ширины и высоты. В связи с динамической природой содержимого оно может не помещаться во фрейм. Кроме того, возможно, что используется слишком много места. Динамическое содержимое может усложнить задание фиксированного размера в объявлении веб-части надстройки. К счастью, размер фрейма можно изменить в соответствии с шириной и высотой содержимого.
Для указания размера фрейма можно использовать сообщения POST из веб-страницы содержимого. В приведенном ниже скрипте JavaScript показано, как отправить сообщение POST для изменения размера фрейма, в котором размещается веб-часть надстройки. Как правило, такой код размещается в методе JavaScript в файле JavaScript, который вызывается со страницы. Например, на странице может быть элемент управления, в котором пользователь указывает размер окна веб-части надстройки. Затем пользовательский метод вызывается из обработчика onchange элемента управления.
Полный пример веб-части надстройки с динамическим изменением размера
window.parent.postMessage("<message senderId={SenderId}>resize(120, 300)</message>", {hostweburl});
В примере выше код веб-части надстройки автоматически устанавливает значение senderId в строке запроса страницы при ее отрисовке. Странице достаточно прочитать значение SenderId в строке запроса и использовать его при запросе изменения размера. URL-адрес хост-сайта можно получить из строки запроса, добавив маркер StandardTokens или HostUrl в атрибут Src в определении веб-части надстройки.
Использование таблицы стилей SharePoint в содержимом веб-части надстройки
Так как веб-часть надстройки размещается на странице SharePoint, ее содержимому желательно придать вид, сочетающийся с этой страницей. Один из способов достичь этого — использовать те же классы стилей, что и на странице SharePoint, где размещена веб-часть надстройки. Можно сделать таблицу стилей веб-сайта SharePoint доступной для веб-части надстройки, добавив ссылку на файл defaultcss.ashx из сайта надстройки.
Чтобы узнать, как ссылаться на файл defaultcss.ashx в надстройках SharePoint, просмотрите статью Использование таблицы стилей веб-сайта SharePoint в надстройках SharePoint.
Пример веб-части надстройки со ссылкой на таблицу стилей
Определение ситуации, когда веб-часть надстройки находится в режиме правки
Пользователи могут изменять веб-часть надстройки, чтобы изменить ее свойства. Например, пользователю может потребоваться изменить свойство Внешний вид или Макет веб-части надстройки. Вы можете изменить логику отрисовки или предотвратить некоторые виды нежелательной обработки в режиме правки. Рассмотрим, например, веб-часть надстройки, которая вызывает серверную базу данных при каждой перезагрузке хост-страницы. Изменение значения свойства веб-части надстройки в режиме правки вызывает перезагрузку страницы, но в этом случае не нужно инициировать сетевой вызов. Вы можете использовать маркер editMode, чтобы определить, редактируют ли пользователи вашу веб-часть надстройки.
Чтобы использовать маркер editMode, добавьте строковый параметр запроса к атрибуту Src элемента Content в объявлении веб-части надстройки.
<Content Src="content_page_url&amp;editmode=_editMode_">
Маркер editMode позволяет странице содержимого определить, находится ли часть надстройки в режиме редактирования. Если часть надстройки находится в режиме редактирования, маркер editMode разрешается в значение 1; В противном случае маркер разрешается в 0.