Руководство. Создание приложения ASP.NET Core с помощью Angular в Visual Studio
В этой статье вы узнаете, как создать проект ASP.NET Core для работы в качестве серверной части API и проекта Angular для работы в качестве пользовательского интерфейса.
Visual Studio включает шаблоны ASP.NET Core Single Page Application (SPA), поддерживающие Angular и React. Шаблоны предоставляют встроенную папку клиентского приложения в проектах ASP.NET Core, содержащих базовые файлы и папки каждой платформы.
Метод, описанный в этой статье, можно использовать для создания ASP.NET одностраничных приложений core, которые:
- Поместите клиентское приложение в отдельный проект вне проекта ASP.NET Core
- Создание клиентского проекта на основе платформы CLI, установленной на компьютере
Заметка
В этой статье описывается процесс создания проекта с помощью обновленного шаблона в Visual Studio 2022 версии 17.8.
Необходимые условия
Не забудьте установить следующее:
- Visual Studio 2022 версии 17.8 или более поздней с установленным набором инструментов ASP.NET и веб-разработки. Перейдите на страницу загрузки
Visual Studio, чтобы бесплатно установить ее. Если вам нужно установить рабочую нагрузку и уже иметь Visual Studio, перейдите в раздел Tools>Get Tools and Features..., который открывает Установщик Visual Studio. Выберите рабочую нагрузку ASP.NET и веб-разработки, а затем выберите изменить. - npm (
https://www.npmjs.com/), который входит в состав Node.js - Angular CLI (
https://angular.dev/tools/cli), который может быть выбранной версией. Интерфейсный проект создается с помощью средств интерфейса командной строки платформы, установленных на локальном компьютере, поэтому это определяет версию Angular, используемую в шаблоне.
Создание интерфейсного приложения
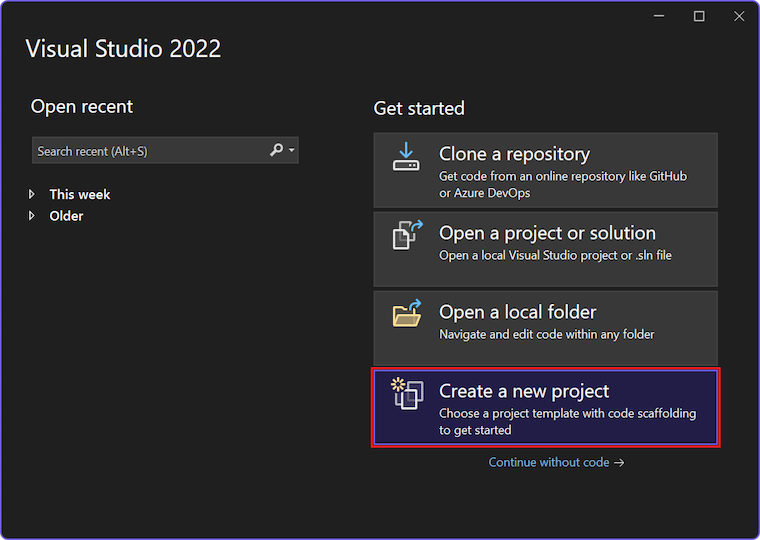
В окне "Пуск" (выберите "Файл>Окно запуска", чтобы открыть его), выберите Создать новый проект.

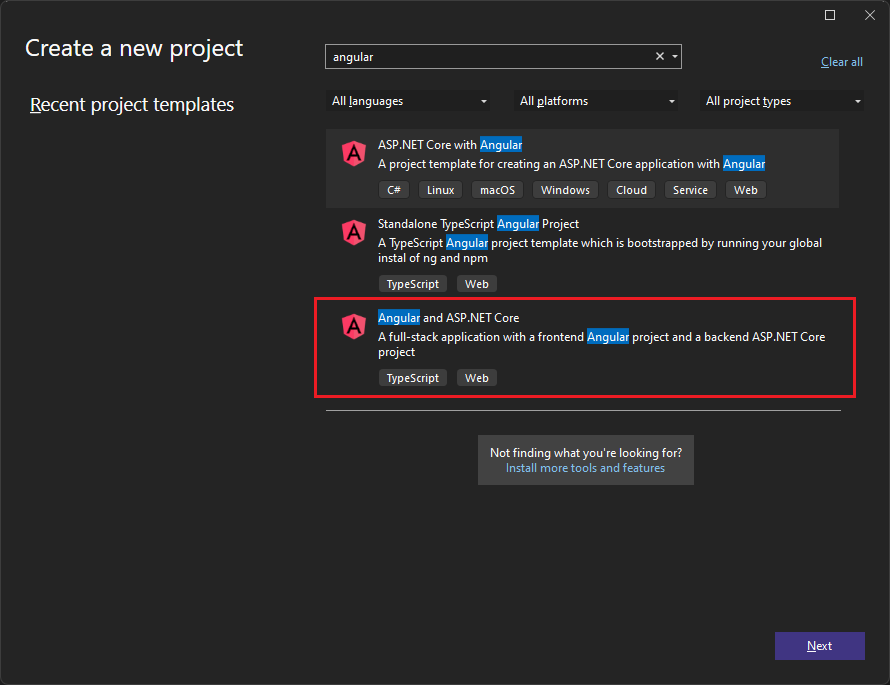
Найдите Angular в строке поиска в верхней части, а затем выберите Angular и ASP.NET Core.

Назовите проект AngularWithASP, а затем выберите Далее.
В диалоговом окне "Дополнительные сведения" убедитесь, что включена настройка для HTTPS. В большинстве случаев оставьте остальные параметры значениями по умолчанию.
Выберите Создать.
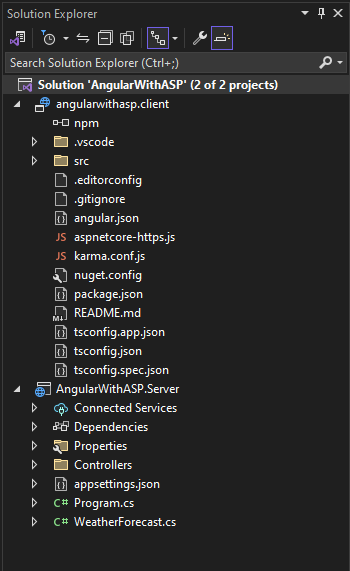
В обозревателе решений показано следующее:

По сравнению с автономным шаблоном Angular вы увидите некоторые новые и измененные файлы для интеграции с ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(изменено)
- angular.json(изменено)
- app.components.ts
- app.module.ts
Дополнительные сведения о некоторых из этих файлов проекта см. в разделе Дальнейшие действия.
Установите свойства проекта
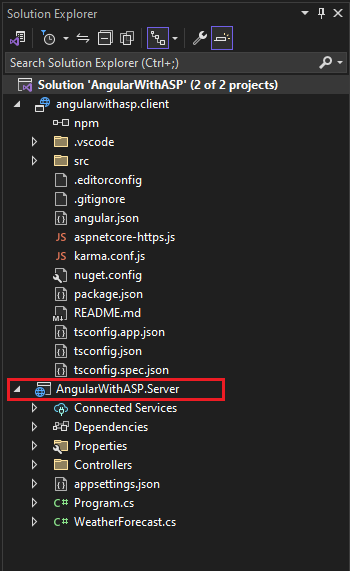
В обозревателе решений щелкните правой кнопкой мыши проект AngularWithASP.Server и выберите Свойства.

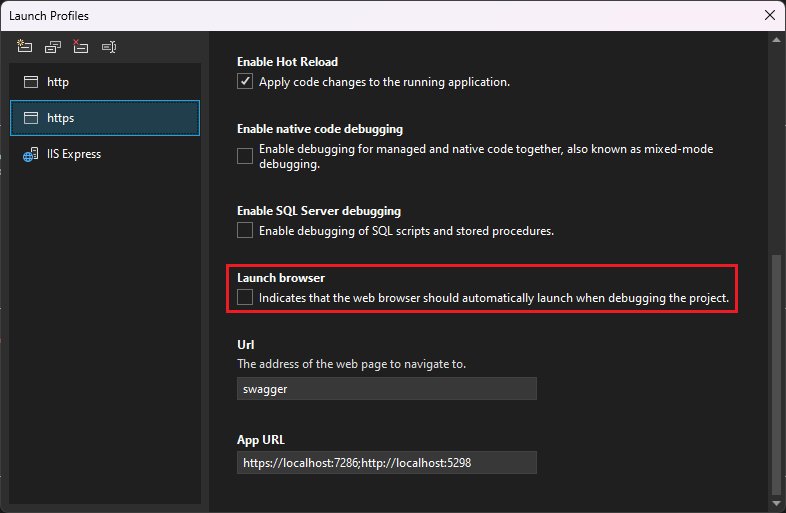
На странице "Свойства" откройте вкладку отладки и выберите параметр Открыть интерфейс профилей запуска отладки. Снимите флажок "Launch Browser" для профиля "https" или профиля, названного в честь проекта ASP.NET Core, если он присутствует.

Это значение предотвращает открытие веб-страницы с исходными данными о погоде.
Заметка
В Visual Studio
launch.jsonхранятся параметры запуска, связанные с кнопкой "Пуск" на панели отладки.launch.jsonдолжен находиться в папке.vscode.Щелкните правой кнопкой мыши на решении в проводнике решений и выберите Свойства. Убедитесь, что в параметрах запуска проекта установлено значение Несколько проектов, а действие для обоих проектов установлено на Запуск.
Запуск проекта
Нажмите F5 или нажмите кнопку "Пуск" в верхней части окна, чтобы запустить приложение. Отображаются две командные строки:
- Запущенный проект API ASP.NET Core
- Интерфейс командной строки Angular, выполняющий команду ng start
Заметка
Проверьте выходные данные консоли на наличие сообщений. Например, может появиться сообщение об обновлении Node.js.
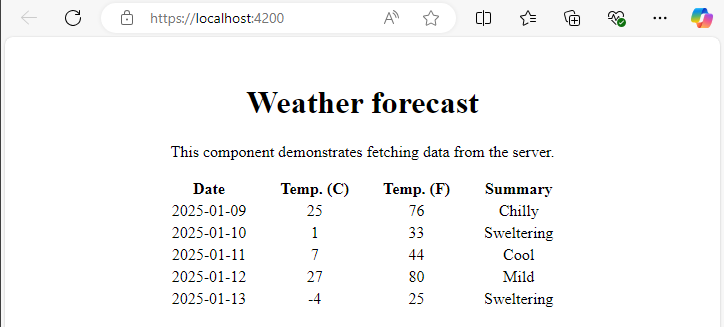
Приложение Angular отображается и заполняется через API (порт localhost может отличаться от снимка экрана).

Если приложение не отображается, см. раздел «Устранение неполадок».
Публикация проекта
Начиная с Visual Studio 2022 версии 17.3, можно опубликовать интегрированное решение с помощью средства публикации Visual Studio.
Заметка
Чтобы использовать публикацию, создайте проект JavaScript с помощью Visual Studio 2022 версии 17.3 или более поздней.
В обозревателе решений щелкните правой кнопкой мыши проект AngularWithASP.Server и выберите Добавить>ссылку на проект.
Убедитесь, что выбран проект angularwithasp.client.
Нажмите кнопку ОК.
Кликните правой кнопкой мыши на проекте ASP.NET Core и выберите Изменить файл проекта.
Это открывает файл
.csprojдля проекта.В файле
.csprojубедитесь, что ссылка на проект содержит элемент<ReferenceOutputAssembly>со значениемfalse.Эта ссылка должна выглядеть следующим образом.
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Щелкните правой кнопкой мыши проект ASP.NET Core и выберите перезагрузить проект, если этот параметр доступен.
В Program.csубедитесь, что следующий код присутствует.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Чтобы опубликовать, щелкните правой кнопкой мыши на проекте ASP.NET Core, выберите Опубликоватьи выберите параметры, соответствующие требуемому сценарию публикации, например Azure, публикация в папку и т. д.
Процесс публикации занимает больше времени, чем только для проекта ASP.NET Core, так как команда
npm run buildвызывается при публикации. BuildCommandnpm run buildвыполняется по умолчанию.При публикации в папку см. структуру каталогов ASP.NET Core для получения дополнительной информации о файлах, добавленных в папку publish.
Устранение неполадок
Ошибка прокси-сервера
Может появиться следующая ошибка:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Если вы видите эту проблему, скорее всего, интерфейсная часть запущена перед серверной частью.
- Когда вы увидите, что командная строка серверной части запущена и работает, просто обновите Angular-приложение в браузере.
- Кроме того, убедитесь, что серверная часть настроена на запуск перед фронтэндом. Чтобы проверить, выберите решение в обозревателе решений, выберите в меню Проектпункт Свойства. Затем выберите Настроить запускаемые проекты и убедитесь, что внутренний проект ASP.NET Core сначала находится в списке. Если он не первый, выберите проект и нажмите кнопку СТРЕЛКА ВВЕРХ, чтобы сделать его первым проектом в списке запуска.
Проверка порта
Если данные о погоде не загружаются правильно, может потребоваться проверить правильность портов.
Перейдите к файлу
в проекте ASP.NET Core (в папке свойств ). Получите номер порта из свойства applicationUrl.Если есть несколько свойств
applicationUrl, найдите один с помощью конечной точкиhttps. Он должен выглядеть примерно так, какhttps://localhost:7049.Затем перейдите в файл
proxy.conf.jsдля проекта Angular (просмотрите папку src). Обновите целевое свойство, чтобы соответствовать свойствуapplicationUrlв launchSettings.json. При обновлении это значение должно выглядеть следующим образом:target: 'https://localhost:7049',
Докер
Если вы создадите проект с поддержкой Docker включена, сделайте следующее:
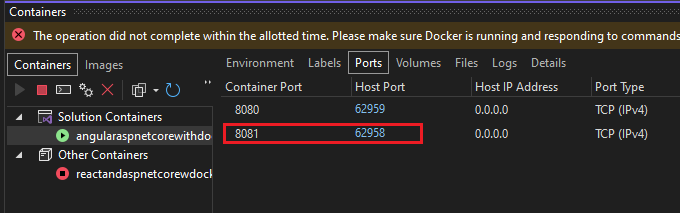
После загрузки приложения получите порт HTTPS Docker с помощью окна контейнеров в Visual Studio. Перейдите на вкладку среды
или порты . 
Откройте файл
proxy.conf.jsдля проекта Angular. Обновите переменнуюtarget, чтобы он соответствовал порту HTTPS в окне "Контейнеры". Например, в следующем коде:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';измените
https://localhost:7209на соответствующий порт HTTPS (в этом примереhttps://localhost:62958).Перезапустите приложение.
Дальнейшие действия
Дополнительные сведения о приложениях SPA в ASP.NET Core см. в разделе Angular в разделе Разработка одностраничных приложений. Связанная статья содержит дополнительный контекст для файлов проекта, таких как aspnetcore-https.js и proxy.conf.js, хотя сведения о реализации отличаются из-за различий шаблонов проекта. Например, вместо папки ClientApp файлы Angular содержатся в отдельном проекте.
Для получения информации о MSBuild, относящейся к клиентскому проекту, см. свойства MSBuild для JSPS в .